1、问题展示:
其一、问题描述:
在单文件组件里面使用封装在 base.scss 或 base.less 里面的样式用法一直不成功;
其二、代码:
// 虽然已经标明了用的是 scss 的语法,但是页面调用 .scss 里的 style 样式还是不成功;
<style rel="stylesheet/scss" lang="scss" scoped>
</style>
其三、页面展示:
// 页面没有样式效果;

2、问题分析:
其一、写 .scss 样式的文件没有在 main.js 中引用;
其二、或没有在 main.js 引用的 .scss 文件中写相关样式(即:其实是一码事);
3、解决过程:
其一、(以 sass(scss) 为例)首先看下项目中是否引入了 sass 和 sass-loader,若未引入,那么是肯定不能使用 .scss 文件的,那么样式肯定不生效;

其二、不存在 其一 的情况下 在 main.js 中引入的 .scss 文件里面写相关的样式;
其三、不存在 其一 的情况下 或将写样式的 .scss 文件在 main.js 里面再引入一下;


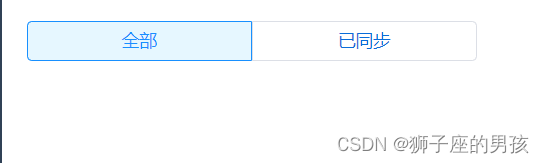
其四、页面显示为:
// 表示写的样式已生效(注意:scss/less 语言都是这样操作);

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482