系列文章目录
Mybatis-Plus知识点[MyBatis+MyBatis-Plus的基础运用]_心态还需努力呀的博客-CSDN博客
Mybatis-Plus+SpringBoot结合运用_心态还需努力呀的博客-CSDN博客
MyBaits-Plus中@TableField和@TableId用法_心态还需努力呀的博客-CSDN博客
MyBatis-Plus中的更新操作(通过id更新和条件更新)_心态还需努力呀的博客-CSDN博客
MyBatis-Plus删除操作知识点总结_心态还需努力呀的博客-CSDN博客
目录
系列文章目录
前言
一、创建MybaitisPlusConfig配置类
二、实现selectPage分页方法
2.1 selectPage方法源码介绍
2.2 Page源码中构造方法
2.3 分页查询的实现
2.4 运行结果
总结
前言
MyBatis-Plus中分页查询是比较方便的,这个功能在网站中也是非常常用的。这方面的知识点是必备的知识点,在了解本文后,就可在springBoot项目下使用分页插件快速实现分页功能。让我们的开发更加的顺畅和快捷。下面我们看实现流程~
一、创建MybaitisPlusConfig配置类
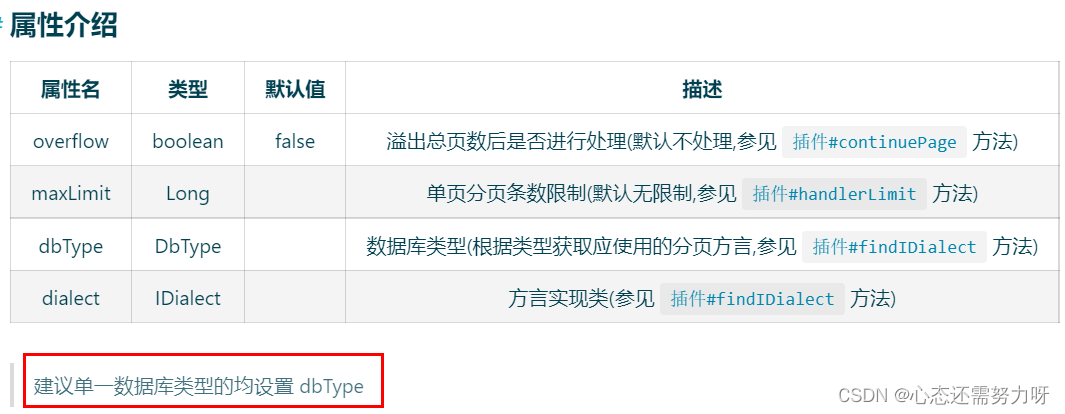
要使用MP的分页功能,必须要先实现分页插件。将内置对象(PaginationInnerInterceptor)new出来。里面有很多的参数可以配置。我们看官网给的参数信息。这里我们也用dbType。可配置属性如下图:

并将扫描包放到配置类中。默认参数想要修改自己去可以设置,这里我们直接用默认的参数做分页查询。代码如下图所示:
//扫描包
@MapperScan("cn.imust.mp.mapper")
//配置类
@Configuration
public class MybatisPlusConfig {
/**
* 分页插件,一缓和二缓遵循mybatis的规则
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
PaginationInnerInterceptor paginationInnerInterceptor = new PaginationInnerInterceptor(DbType.MYSQL);
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInnerInterceptor.setOverflow(false);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInnerInterceptor.setMaxLimit(500L);
interceptor.addInnerInterceptor(paginationInnerInterceptor);
return interceptor;
}
}二、实现selectPage分页方法
2.1 selectPage方法源码介绍
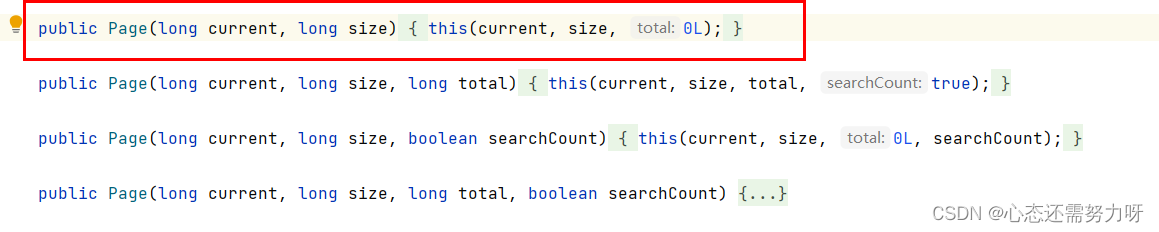
首先看下方的源码:
传入参数中第一个为page对象,所以一会儿写代码要先new出来page对象。
第二个参数为查询的条件,和先前的一样,更具条件查询数据库表。
返回值是一个IPage,当中的T为我们使用的User对象。
<P extends IPage<T>> P selectPage(P page, @Param("ew") Wrapper<T> queryWrapper);2.2 Page源码中构造方法
下方是Page中自带的构造方法,这里我们用第一个构造方法(下图红色框方法)直接设置当前查询的第几页数(current)和每页的条数(size)。我们测试中是下面的代码
Page<User> page=new Page<>(2,1);//查询的2页,每页显示1条数据当然这里不用构造方法也可set设置值。这里就不演示了。

2.3 分页查询的实现
编写测试方法testSelectPage(),然后查询第二页的数据(数据条数为1)。
查询条件是用户状态(user_status)为0。
将查询结果封装到提供的IPage里。调用该类下的get方法获取总条数、总页数、当前的页数、该页下的所有数据。
最后打印到控制台。
实现代码如下:
//分页查询
@Test
public void testSelectPage(){
Page<User> page=new Page<>(2,1);//查询的2页,显示1条数据
QueryWrapper<User> wrapper= new QueryWrapper<>();
//查询条件
wrapper.like("user_status",0);
IPage<User> iPage = this.userMapper.selectPage(page, wrapper);
System.out.println("数据总条数:"+iPage.getTotal());
System.out.println("数据总页数:"+iPage.getPages());
System.out.println("当前的页数:"+iPage.getCurrent());
//获取该页数的数据
List<User> records = iPage.getRecords();
//打印当前页的数据
for (User record : records) {
System.out.println(record);
}
}2.4 运行结果
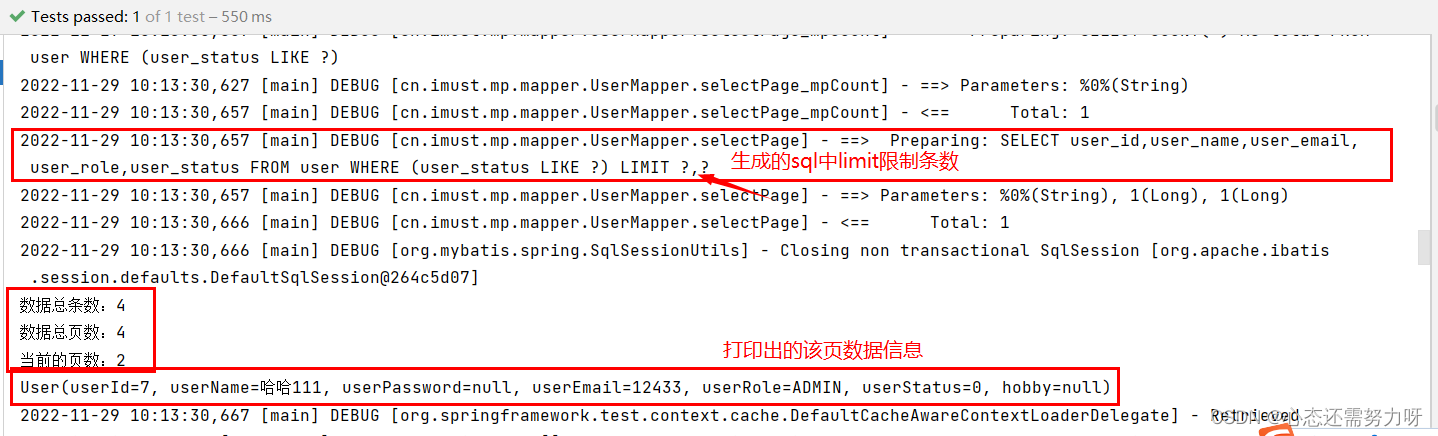
执行效果图如下:
生成的sql语句中可看到限制关键字(LIMIT)。打印总页数、总条数、当前所在页的信息如下。也是打印出来数据库中的第二条数据。实现成功~

总结
本次的分页查询是非常重要的知识点,将来会很常用到该知识点,在用户访问页面时可进行跳转下一页、输入到第几页、每页有多少数据、总页数、总条数都要呈现在用户眼前,不过是以一种前端修饰后好看的页面展示,但用到的数字都是通过该分页功能实现的才传给前端修饰。数据量大是更能显示出分页功能的好处,大家在练习时可结合前后端显示到页面,将数据库数据多添加几十条看看结果。如果对你有帮助的话点个免费的赞哦~





![[附源码]Python计算机毕业设计SSM居民个人健康服务平台(程序+LW)](https://img-blog.csdnimg.cn/c7bb75a9b7974eda81efbf9f895faa17.png)






![[附源码]计算机毕业设计在线影院系统Springboot程序](https://img-blog.csdnimg.cn/d7382327a98a48d49068c649ea5bdb77.png)






