【博客小程序】专栏
【微信小程序】博客小程序,静态版本(一)准备工作
【微信小程序】博客小程序,静态版本(二)引入 lin-ui 组件、设计和开发文章页
【微信小程序】博客小程序,静态版本(三)设计和开发首页、个人关于页
前言
李老板又来催更了,万般 “求求” 我之下,继续开始开发。
零、简单整理一下当前的代码
0-1 全局引入 linui
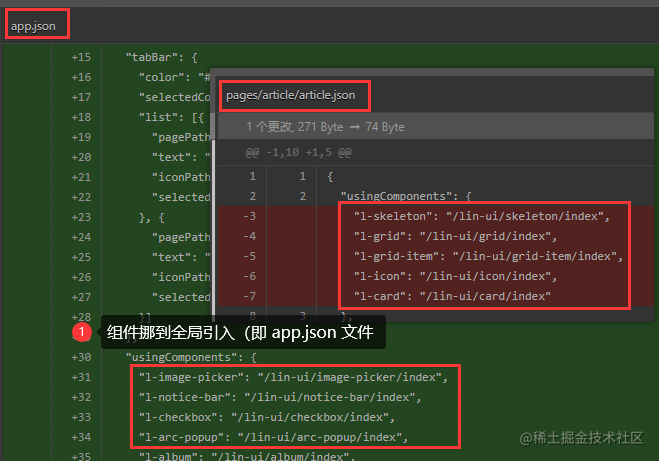
lin-ui 组件的引入,从局部引入,挪到全局引入(即 app.json )

0-2 全局开启自定义 tabBar
在 app.json 文件中的 “window” 中添加 "navigationStyle": "custom"
{
"pages": [ ...
],
"window": {
...
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
...
}
同样的文件里(app.json)添加 “tabBar” 的相关信息
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#3963bc",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/tabBar/_home.png",
"selectedIconPath": "images/tabBar/home.png"
}, {
"pagePath": "pages/about/about",
"text": "作者",
"iconPath": "images/tabBar/_me.png",
"selectedIconPath": "images/tabBar/me.png"
}]
},
再找四张 icon 图片
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lyGZIGRv-1670003809034)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cde96af2afd244229df1af58eee178eb~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/b442443f062147c18d78a0049eab8144.png)
一、设计首页
根据李老板的需求来设计这个首页。

要高大

要有简洁

还要让人觉得格局大的。
安排!
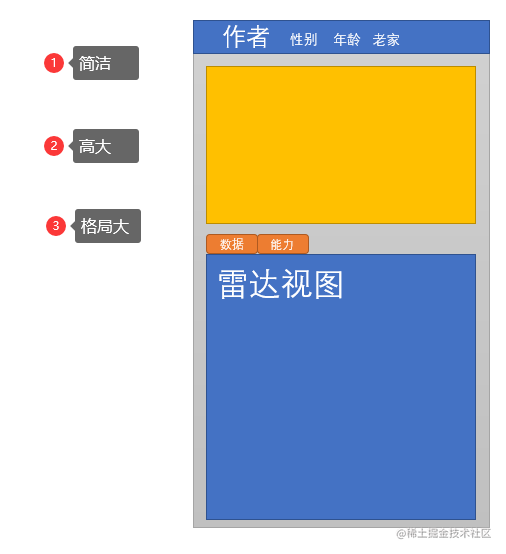
简单用 ppt 画了一下子,首页,简单,高大(很高),格局很大!
二、开发首页
2-1 引入组件和代码写入
加一点点组件(capsule-bar、notice-bar、search-bar、segment 等)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nfk12nkz-1670003809035)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0a18b556a5c04d0dbb3654291340d98f~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/7a06e4b3af8f47abad08b2bfd432fc3b.png)
2-2 静态数据
加点静态数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rEKp8Qbz-1670003809035)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cbc5b10e05f34d8dbeb7069ba47618e4~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/62825db2d4b34b33bf6401efbedff338.png)
2-3 效果展示
三、设计个人关于页
围绕简单,高大,格局大继续设计个人关于页。又简单用了一下 ppt 技术。

搞定,开始开发!
四、开发个人关于页
4-1 挑图坐标系(引入 echarts 组件)
Demo 实例和组件的源码下载地址:https://github.com/ecomfe/echarts-for-weixin![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AeJ5eHjq-1670003809036)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4d8053e9b03841f58bf1666104e3964e~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/267b1b97e5d24c97afb519ae76424df8.png)
官方 README.md 教程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f2APlPFf-1670003809036)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ef53d0cba449409f88578ff397658ab2~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/f363d253a35747d085c03a9472aa4f1a.png)
在这里,我们选择雷达图坐标系组件。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rLZNZyWd-1670003809036)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/91264943e43942ea8b23c8ea82290c29~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/d0719c78bd5c481f9470f00a1e922b5e.png)
4-2 雷达图坐标系组件的使用
参数参考地址:Documentation - Apache ECharts
changeTabs() 方法和雷达图的使用(activeKey)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nNImmZcs-1670003809036)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/58e8f70829ab45cca8b06bf545a09d05~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/486b3273a3bd4b558b1dee79c030516c.png)
雷达图坐标系组件使用的流程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cpQRhe1a-1670003809037)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d1b47bd53c8343ed912a2763654455ed~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/8e92556873a146368243cbad815e6321.png)
4-3 对应代码对应的效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lvdp7K6b-1670003809037)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/787ff087b13e4e1c8d71418feb8e378b~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/6514fdd5ba6b46e688359c1b3e413aef.png)
4-4 效果展示
五、代码讲解
代码讲解这块,因为代码比较简单,并且在源码中、方法里也有注释和简单讲解,这里就省略了。(如有疑惑,或者更好的意见欢迎留言评论)
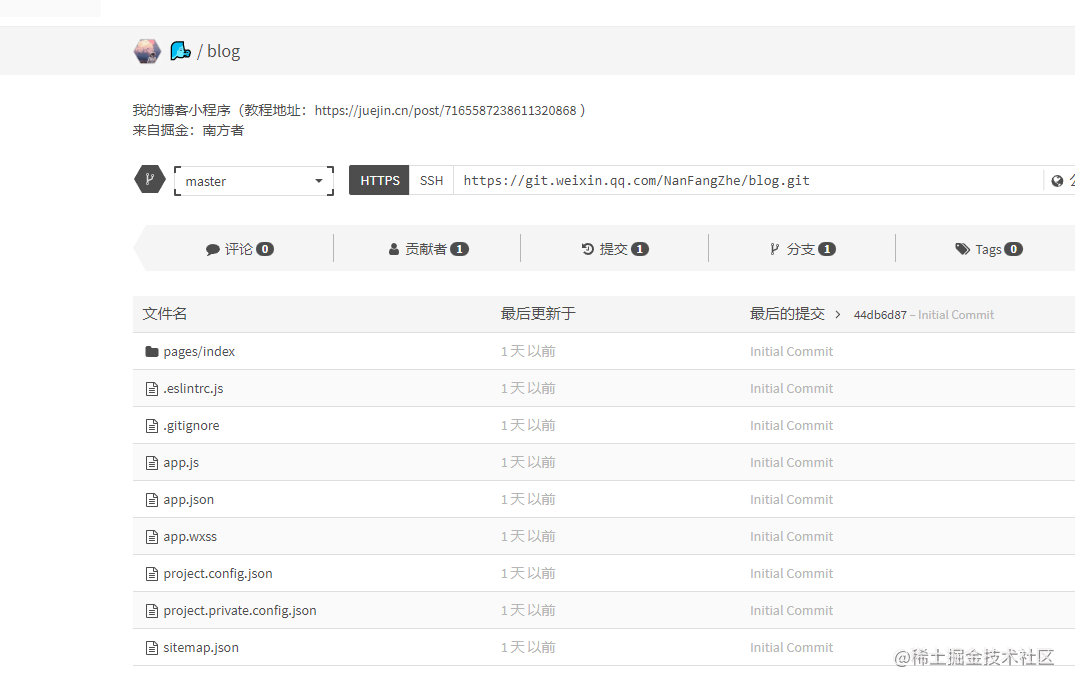
六、源码地址(同步更新)
微信开发者-代码管理地址:笔者手记 (git.weixin.qq.com)
Gitee地址:笔者手记 (gitee.com)

文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)










![[附源码]计算机毕业设计疫情防控平台Springboot程序](https://img-blog.csdnimg.cn/ab71277cb91a4e6ab64898cd20915bd0.png)

![[附源码]计算机毕业设计志愿者服务平台Springboot程序](https://img-blog.csdnimg.cn/addcd33629c5486998a5a620dd99f3ca.png)




![[附源码]Python计算机毕业设计Django健康医疗体检](https://img-blog.csdnimg.cn/730df7095d5c45cda0352f397b4f01ca.png)
![[附源码]计算机毕业设计JAVA校园闲置物品交易](https://img-blog.csdnimg.cn/bf23b357e8994acdb640b50e36f34587.png)