1,回顾HTML的class属性
答:任何一个HTML标签都能够具有class属性,这个属性可能只有一个值,如class="happs",也有可能存在多个属性值,如class="happs good blue",js的原生DOM针对第二种多个属性值的使用了伪数组进行引用,即classlist,另外也有一个属性classname返回一阵个字符串。因此,Vue可以修改其接管的dom节点的HTML代码里面标签的class属性,进而达到一些目的,比如修改样式等。
2,Vue输入修改class的属性?
答:使用v-bind指令即可修改class属性值,如:class="value"。此外,value也可以是一个数组,如class="classArr",classArr=["s1","s2","s3"]。也可以是一个对象class="classObj",classObj={"s1":Ture,"s2":Ture,"s3":Ture}。
3,Vue修改style内联样式?
答:因为style的属性值是一串键值对形式的字符串,所以使用v-bind进行修改属性时,必须以属性的形式进行修改,如:style="{fontSzie:100+"px"}" ,而且这里面的键不能乱写,必须是合法的HTML中的style属性名称,的小驼峰写法,比如backgroundColor="xx"。
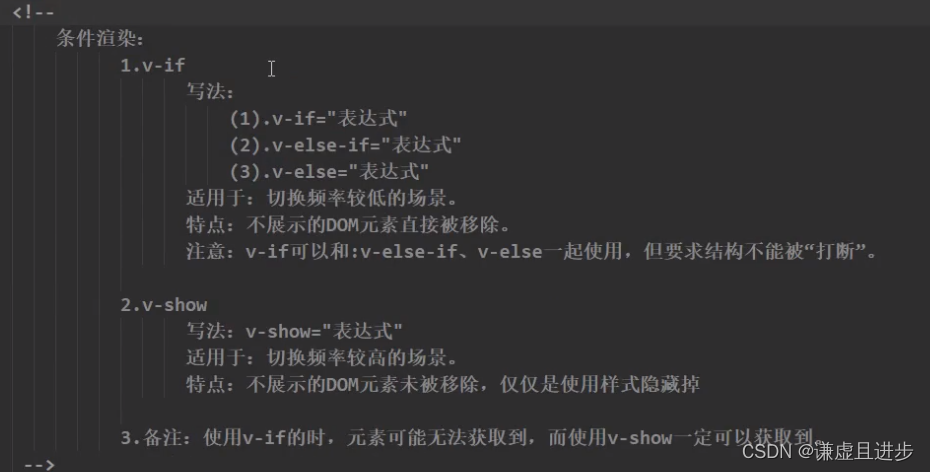
4,v-show指令?
答:v-show指令用于控制HTML标签的显示与隐藏,他的属性值必须是一个布尔值。当表达式的值为 true 时,display 属性被设置为原来的值(比如 block、inline、flex 等),元素显示出来;当表达式的值为 false 时,display 属性被设置为 none,元素隐藏起来。一般用法:<h1 v-show=”true“>。
5,v-if指令?
答:用于控制元素是否出现在DOM树之中。
6,v-if,v-else-if,v-else指令?
答:与js代码一致,但是每一行必须连贯,不能中断,作用就是按照条件选择指定的元素进行显示。
7,<template> 伪标签??
答:该标签是Vue指定的伪标签,用于容纳一系列HTML元素,类似于DIV,最终会被Vue解析到HTML文档当中。他只能与v-if指令搭配,用于决定这部分页面要不要进行渲染到网页。