测试app的时候,我们知道可以通过UI Automator Viewer进行元素定位
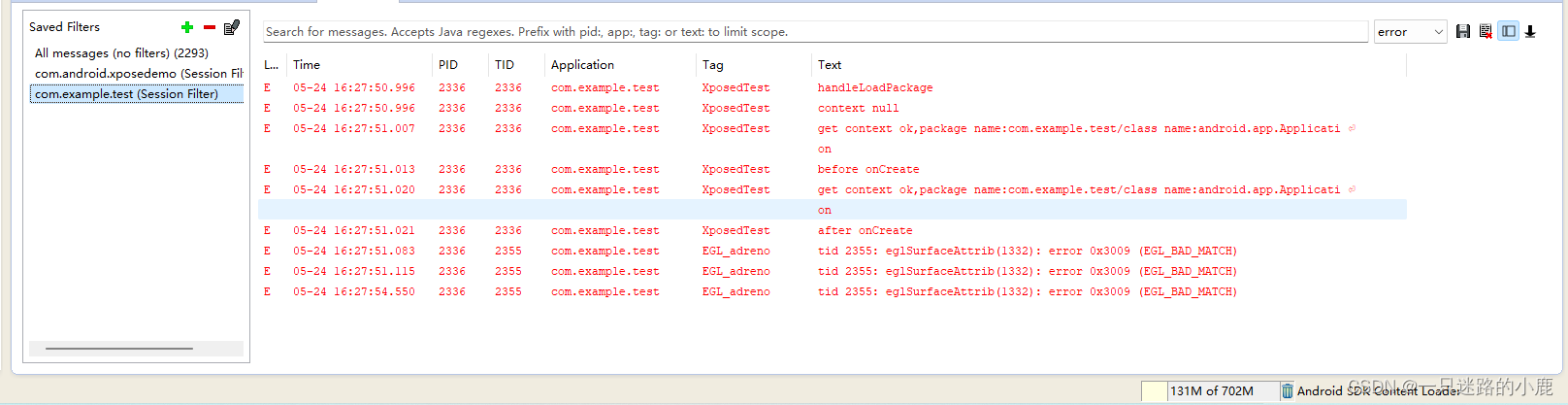
但是很多app中都会内嵌h5页面,这个时候定位就会变成下图这样:

第一步: 在手机中打开当前app的h5界面,使用usb连接电脑后,
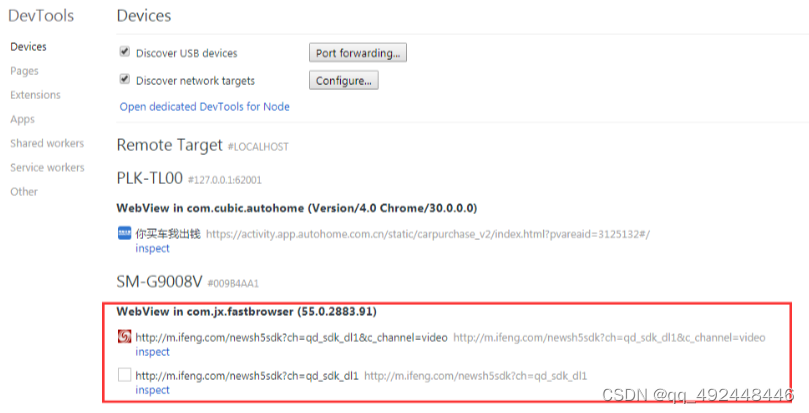
第二步:在pc端浏览器中输入: chrome://inspect/#devices
注意:是需要翻墙的,翻墙成功后,才可以显示设备的
如图就显示搜狗浏览器,的h5界面,这个时候点击inspect

第三步:点击inspec按钮:

第四步,点击选择元素按钮,选择某一个元素后,在右侧右击选择xpath,copy xpath,复制xpath,表达式即可
例如,复制上述标题的表达式就是 ://*[@id="main_cont"]/div[2]/a/div[1]
主要如果想要使用xpath,需要下载一个谷歌的扩展器,安装XPath Helper

注意如果想跳转到h5界面,需要通过Context切换的方式
driver.getContextHandles(); //
driver.context("WEBVIEW");
driver.context("NAVTIVEAPP");
查看当前所有的窗口
Set<String> contextNames=driver.getContextHandles();
System.out.print(contextNames);
切换到Webview
<pre name="code"class="java">driver.context("WEBVIEW");
driver.findElementByID("wd");
切换到NativeAPP
<pre name="code" class="java">driver.context("NATIVE_APP");
JAVA代码如下:
切换到H5界面方法:
public static void switchToWebView(String locatorExpression, String ValueKey) {
for (Object contextName : driver.getContextHandles()) {
System.out.println("获得的" + contextName);
if (contextName.toString().toUpperCase().contains("WEBVIEW")) {
driver.context(contextName.toString());
System.err.println("切换成功WebView");
}}}
由H5切换到原生App方法:
public static void switchToNativeApp(String locatorExpression,String ValueKey){
Set<String> contextName = driver.getContextHandles();
driver.context("NATIVE_APP");
System.err.println("切换成功-NATIVE_APP");
}







![CodeForces.1786A2.发牌.[中等][flg标识][数学规律][双色牌]](https://img-blog.csdnimg.cn/8137059c129646c0887c16f8199edc50.png)