使用低代码开发应用或服务有以下两种开发方式:创建一个支持低代码开发的新工程,开发应用或服务的UI界面。在已有工程中,创建Visual文件来开发应用或服务的UI界面。ArkTS工程和JS工程使用低代码的步骤相同,接下来以JS工程为例分别讲解。
在已有的HarmonyOS工程中,可以通过创建Visual文件的方式,使用低代码开发应用或服务的UI界面,要求compileSdkVersion必须为7或以上。ArkTS低代码要求compileSdkVersion必须为8或以上。
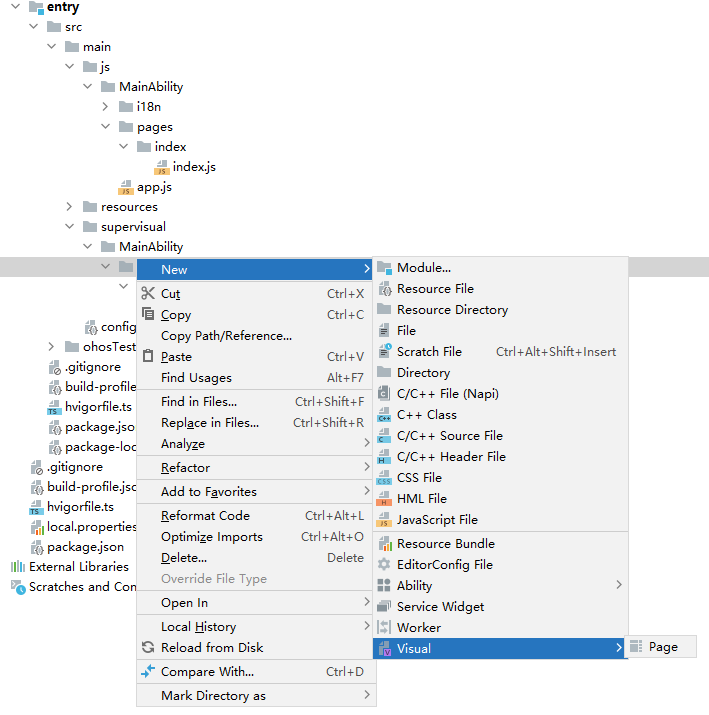
1.在打开的工程中,选中模块的pages文件夹,单击鼠标右键,选择New > Visual > Page。

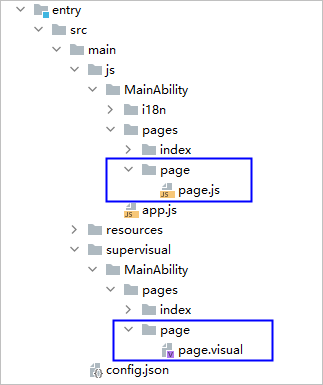
2.在弹出的对话框中,输入Visual name,单击Finish。创建Visual后,会在工程中自动生成低代码的目录结构,如下图所示:

pages > page > page.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
说明:使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,例如上图中的js > MainAbility > pages > page目录下不能包含hml与css文件,否则可能报错。
pages > page > page.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
说明:DevEco Studio预置了JS Visual模板,该模板对应的SDK版本为API 7。因此,在创建JS Visual文件时,如果模块的compileSdkVersion低于7,则会对新建的JS Visual文件对应的SDK版本进行降级处理,使其与模块对应的SDK版本保持一致。
不建议通过文本编辑的方式更改visual文件,否则,可能导致不能正常使用低代码功能。
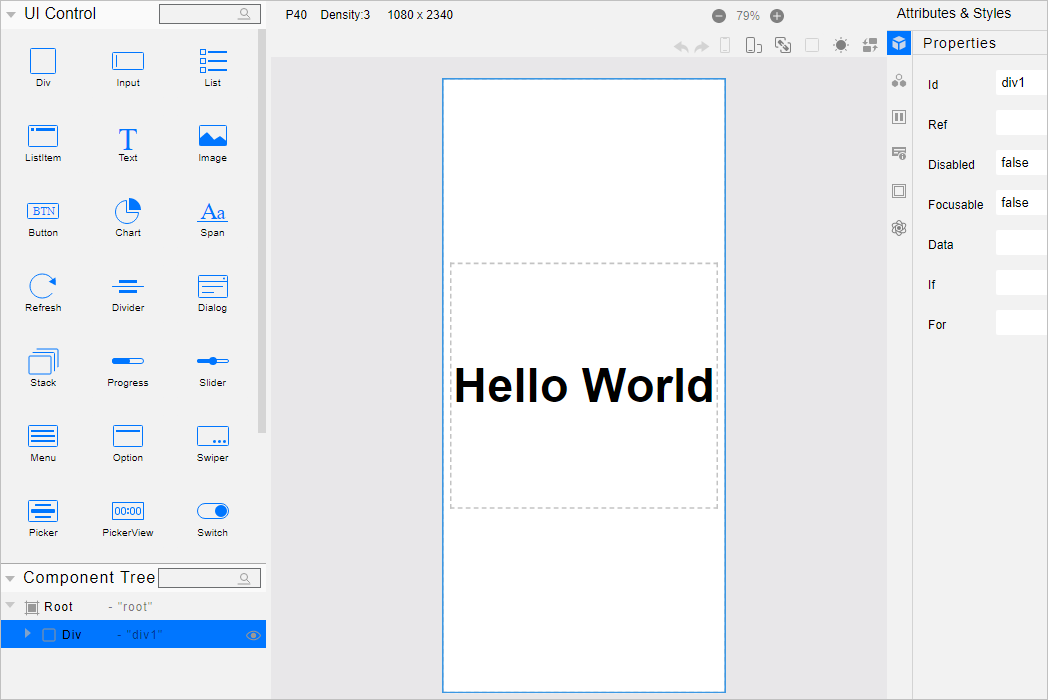
3.打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
说明:使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击

按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件。多设备开发的场景,可以单击界面画布右上角设备/模式切换按,进行设备切换或模式切换。其中,单击按钮,切换到media query模式,可以为组件设置不同的样式和属性。当前media query模式仅针对不同设备类型和不同屏幕状态(横屏\竖屏)有效。