1,click事件的属性可以些什么?
答:click即@click="xxx",其中xxx可以是一个methods方法,也可以是一些简单的语句,比如i++,i<0?250 : 520。即@click="add;i++,i<0?250 : 520"
2,监视属性的定义?
答:当一个属性被监视了,就叫做监视属性。目的是看这个属性的值有没有改变,如果改变了就执行一些回调函数。
3,Vue底层是如何实现属性监视的?
答:数据代理和劫持,在 Vue 中,监视属性的底层实现是通过 Object.defineProperty() 方法来实现的。该方法可以对对象的属性进行劫持,从而实现对属性的监视。 当组件中的属性值发生变化时,Vue 会自动触发相应的 setter 函数,并通知相关的 Watcher 对象,从而触发相应的回调函数。这样就实现了对属性变化的监听和响应。总结:在setter方法中去调用回调函数即可。
4,添加监视属性?
答:实例化Vue实例对象时,传入watch配置项对象即可。这个对象里面的属性固定为handler,是一个回调函数,他的this默认指向Vue实例对象。下面代码中,当d1发生变化就回去指向handler回调函数。handler函数有两个默认参数,表示该属性的原来值和修改新值。immediate属性表示这个回调初始化时是否会自动执行,而不用去等待事件的发生。
vm = new Vue({ data:{ d1:520 }, watch:{ immediate:flase, d1:{handler(newValue,oldValue){log(250)}} } })
5,Vue可以监视哪些属性?
答:配置属性(data)和计算属性(compoted)都可以被监视。 注意:不存在的属性也可以被监视且不会报错。
6,使用vm.$watch方法进行属性监视?
答:vm.$watch("属性名称",指定回调函数) ,这里的属性名称需要加引号,要不然解析引擎会把它当作全局变量处理,实际上这个属性挂在vm身上。
7,深度监视?
答:当监视的属性指向一个容器类型时,如对象、数组等,容器里面的数据改变时能够被监视到则叫做深度监视。 watch配置项对象里面有一个deep属性,默认为false,表示Vue默认支持深度监视,但是watch里面把默认把这个功能关闭了,需要程序员自己决定是否打开。
8,监视的简写形式?
答:当不使用immediate和deep配置项时,可以简写。
vm = new Vue({ data:{ d1:520 }, watch:{ //d1就是监视属性 d1(newValue,oldValue){log(250)} } })
9,监视属性与计算属性的区别?
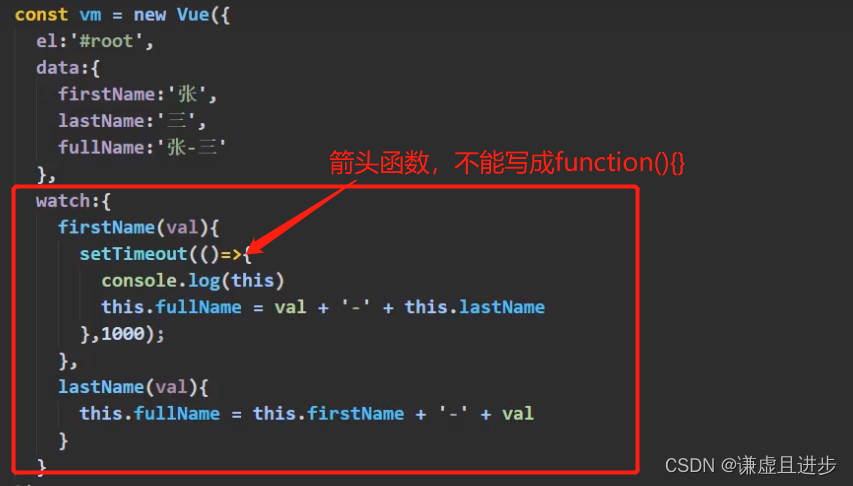
答:监视属性支持内嵌异步函数,如timeout()函数 。而计算属性依靠的是函数的返回值,且js目前无法实现sleep(线程挂起)的功能,即无法暂停一段时间再将值进行返回,所以计算属性无法使用定时器函数。
所以如果需要定时器函数等异步函数,则必须使用监视属性。
而且监视属性里面的定时器函数timeout()的回调函数参数必须是一个箭头函数,因为这个定时器函数timeout()不受Vue管理,它由JS引擎异步管理模块进行处理,导致定时器函数timeout()的this永远由浏览器指定为window,所以这个回调函数不能写成普通函数(普通函数的this与定时器一致为window,导致无法读取Vue的数据)。使用箭头函数的原因是,由于箭头函数没有自身的this指向,他会自动向它所属上一级进行寻找,而他的上一级恰好是Vue的this,所以能够使用Vue的数据,注意:箭头函数和timeout是同一级的。