一、node实现文件上传
1、FormData对象:以对象的方式来表示页面中的表单,又称为表单对象。以key-value的方式来保存数据,XMLHttpRequest对
(1)是一个构造函数:new FormData(),例如:
var formdata = new FormData(form) //将页面中的表单form转换成FormData对象(即将表单数据转换成key-value对)(2)常用的API:
FormData.append(key,value):追加数据。向formdata中追加key-value
FormData.get(key):获取key对应的值
FormData.delete(key):删除key对应的值
FormData.has(key):判断formdata中是否有key
(1)安装:npm install formidable
(2)创建Formidable.IncomingForm对象:本质是一个表单对象
let form = new Formidable.IncomingForm()
(3)Formidable.IncomingForm对象的属性:
form.encoding : 设置字符集
form.uploadDir:设置上传文件的保存路径
form.keepExtensions:true,表示上传时保留原来的扩展名
(4)Formidable.IncomingForm对象的方法:
form.parse(request, [callback]):转换请求中的表单数据
(5)Formidable.File对象的属性
size:上传文件的大小
path:上传文件的路径
type:上传文件的类型
name:上传的文件名
前端代码:
<body>
<!-- 上传图片:
(1)将图片文件上传到服务器端的指定目录
(2)将图片文件名和服务器的地址进行拼接
(3)将拼接后的图片的路径响应给客户端,在div中显示出来
-->
<label>请选择文件:
<input type="file" id="file">
</label>
<br><br>
<div id="box">div</div>
<script>
$(function(){
//给file控件绑定change事件
$('#file').change(function(){
//1. 获取input中得到的文件名
if($('#file').val().length){ //如果用户选择了文件
let fileName = $('#file').val() //获取文件名
console.log(fileName)
//获取文件的后缀(扩展名),并把后缀名转换成小写
let extenName = fileName.substring(fileName.lastIndexOf('.'),fileName.length).toLowerCase()
if(extenName==='.jpg' || extenName==='.png'){ //若文件是图片
let formdata = new FormData() //创建表单对象
console.log($('#file')[0])
console.log($('#file')[0].files[0])
formdata.append('uploadFile',$('#file')[0].files[0])
}else{
alert('文件格式错误')
}
}
// 2.向服务器发起上传请求
$.ajax({
url:'http://localhost:8089/upload',
type: 'post',
data: formdata,
cache: false,//上传时文件不缓存
contentType: false, //jQuery不能设置请求头中的contentType ,必须的设置
processData: false, //jQuery不能处理上传的数据,必须配置
success: function(result){
// 2.1 创建一个img标签
let img = document.createElement('img')
// 2.2 设置img标签的样式
img.style.width = 350+'px'
img.style.height = 280+'px'
// 2.3 设置img标签的src属性
img.src = result.path //path:表示是服务器响应的图片的访问路径
// 2.4 显示的设置
$('img').remove() //有新图片显示时,将原图片删除
// 2.5 将img标签添加到div中
$('#box').append(img)
},
error: function(error){ //请求-响应失败后的处理代码
console.log(error)
}
})
})
})
</script>
</body>后台(上传-下载服务器)
//上传接口:http://localhost:8089/updown/upload
router.post('/upload',(req, res) => {
// 1.设置上传文件的保存路径:上传文件夹
let cacheFolder = 'public/images/uploads'
// 2.判断上传文件夹是否存在,若不存在则创建
if (!fs.existsSync(cacheFolder)){ //同步判断
fs.mkdirSync(cacheFolder) //同步创建
}
// 3. 创建form对象接收客户端的formdata中的数据:使用formidable模块的IncomingForm
let form = new formidable.IncomingForm()
form.encoding = 'utf-8' //设置表单域的字符集
form.uploadDir = cacheFolder //设置上传目录
form.keepExtensions = true //保留上传文件的后缀
form.maxFieldsSize = 2 * 1024 * 1024 // 1K=1024B 1M=1024K
form.type = true //上传文件的类型为只读
// 4.接收上传文件并进行处理
let displayUrl; //上传的文件在服务器端的访问路径
form.parse(req,function (err,fields,files){ //files是前端的formdata对象
if (err){ //表示上传错误
res.send(err)
return
}
let extName='' //存放上传文件的后缀(扩展名)
switch(files.uploadFile.mimetype){ //uploadFile对应的是前端formdata中的key,mimetype表示上传文件的类型
case 'image/jpg':
extName = '.jpg'
break
case 'image/jpeg':
extName = '.jpg'
break
case 'image/png':
extName = '.png'
break
}
//5. 对上传文件的后缀进行处理
if(extName.length == 0){
res.send({
code: 202,
msg: '只能上传jpg和png格式的文件'
})
}else{ //符合上传要求的文件
// 5.1 将上传文件和上传的文件名进行拼接
let savePath = form.uploadDir + '/'+ files.uploadFile.originalFilename //originalFilename表示上传文件的原名
displayUrl = `http://localhost:8089/images/uploads/${files.uploadFile.originalFilename}`
//5.2 对文件重命名
//files.uploadFile.filepath : C:\fakepath\2.png
//savePath:D:\woniu\Web前端11期\12-2\demo\up-down\public\images\uploads\2.png
fs.renameSync(files.uploadFile.filepath,savePath) //用savePath替换filePath,方法必须是同步方法
res.json({
code: 202,
path: displayUrl
})
}
})
})4、文件上传需要注意的问题
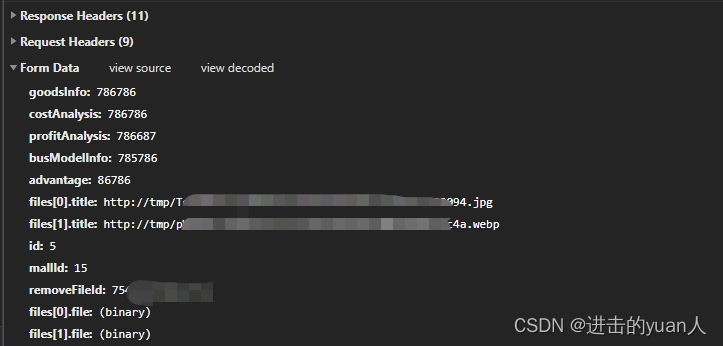
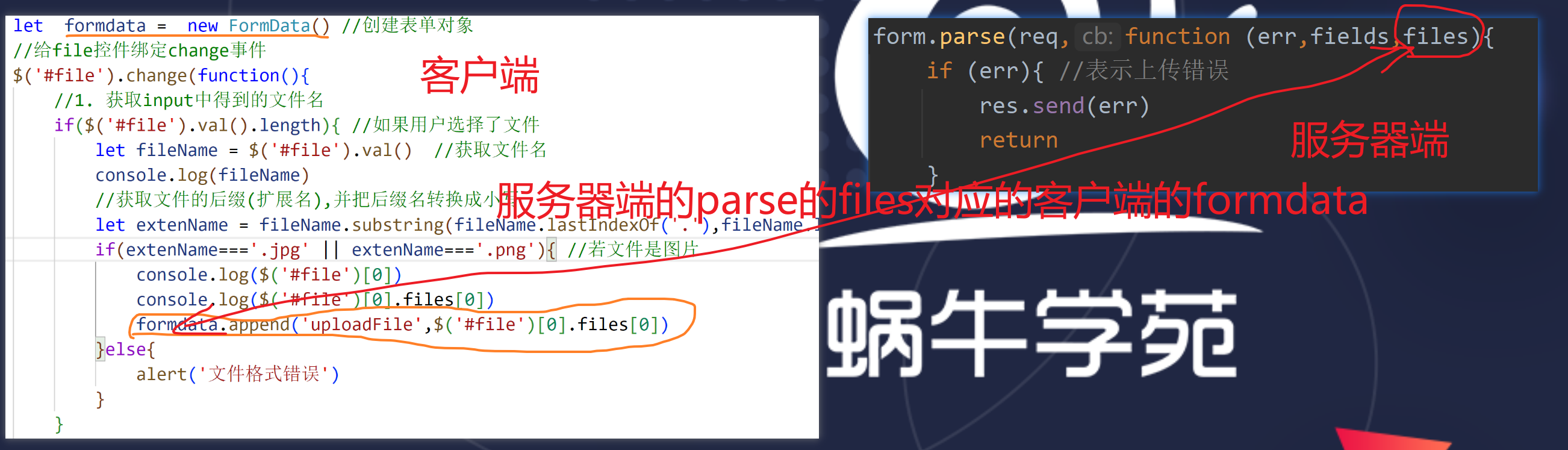
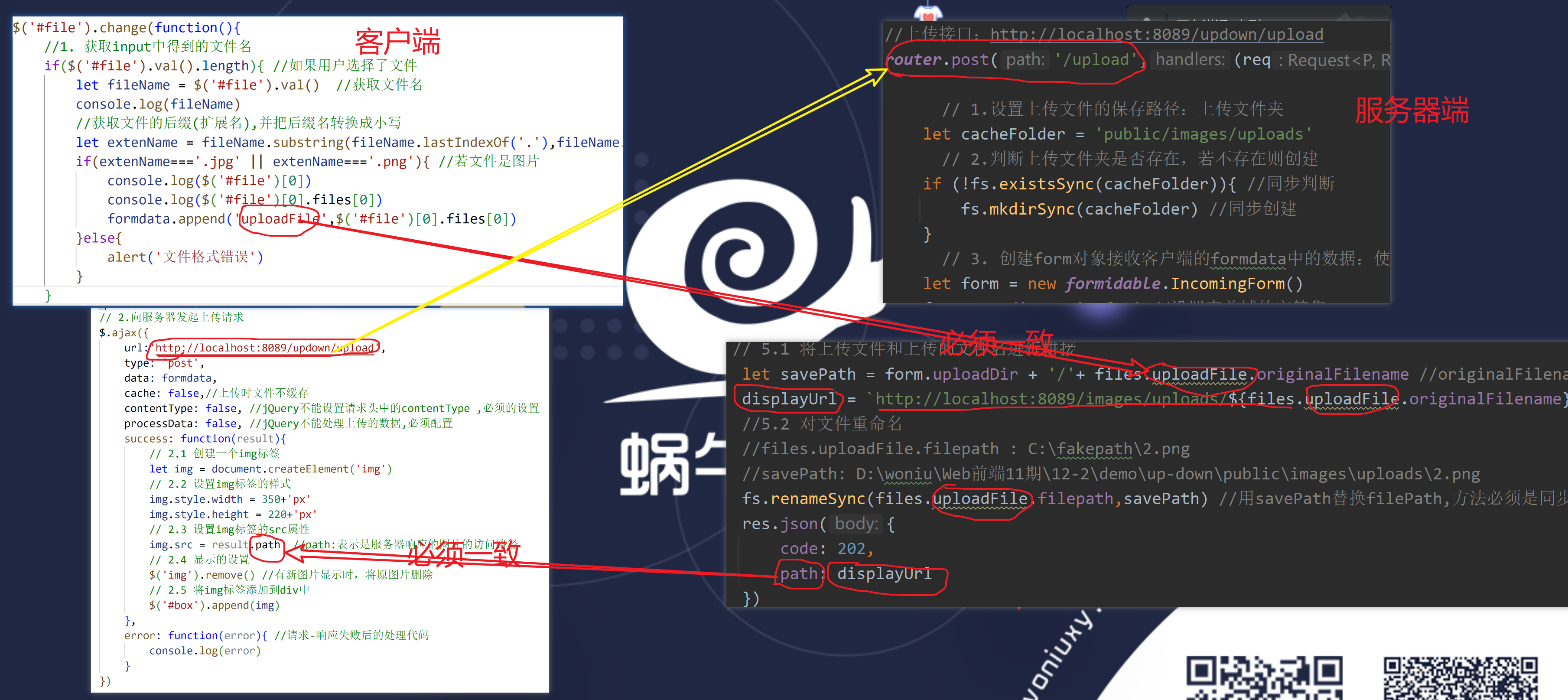
(1)前端FormData对象作用:用于保存上传文件的信息。格式:key-value
(2)后台formidable模块的作用:使用parse方法来解析前端的formdata对象

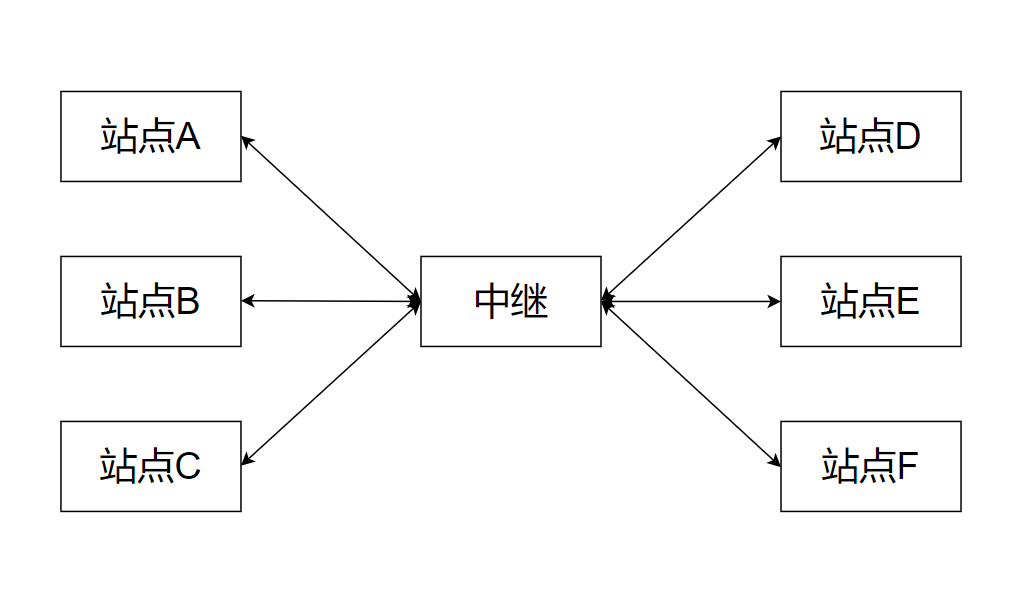
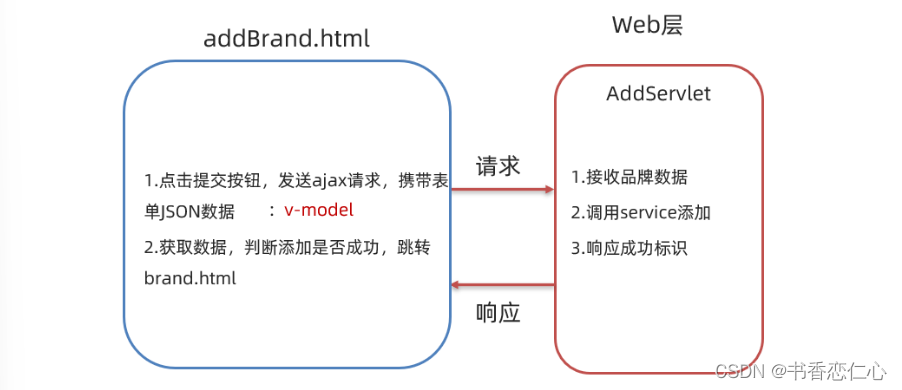
(3)上传过程中前后端的对应关系

二、Express实现文件下载
三、遍历下载文件夹下的文件,拼接成一个下载的url,传递到前端
后台接口:
/ 遍历下载文件夹的接口:http://localhost:8089/updown/getfiles
router.get('/getfiles',(req, res) => {
//1.遍历下载文件夹:public/images/uploads
let filePath = path.join(__dirname,'../../public/images/uploads/') //下载文件夹
let url_arr = [] //存放下载的url
fs.readdir(filePath,(err,files)=>{ //files参数中存放的filePath下的子目录名和文件名
if (err){
console.log(err)
}else{
for(let i=0;i<files.length;i++){
let fileDir = path.join(filePath,files[i])
if (fs.statSync(fileDir).isFile()){ //表示当前的files[i]是一个文件
let urlObj = {
fileName: files[i], //文件名
downloadUrl: `http://localhost:8089/updown/download?fileName=${files[i]}`
}
url_arr.push(urlObj) //把要下载的文件路径、文件放入数组中
}
}
res.json(url_arr)
}
})
})前端页面:
<body>
<div id="box"></div>
<script src="./js/jquery-3.4.1.js"></script>
<script>
$(function(){
$.ajax({
url: 'http://localhost:8089/updown/getfiles',
type:'get',
dataType:'json',
success: function(result){
for(let data of result){
$('#box').append(`<a href=${data.downloadUrl}>下载${data.fileName}</a>`)
.append('<br><br>')
}
}
})
})
</script>
</body>