1、vue概述
Vue是一套前端框架,可以免除原生JavaScript中的DOM操作,简化书写。
基于MVVM(Model-View-View Model)思想,实现数据的双向绑定,将编程的关注点放在数据上
vue的官网:https://cn.vuejs.org/
在之前我们学习了后端的框架Mybatis,它是用于简化jdbc代码的编写;而vue框架是前端的框架,是用来简化JavaScript代码的编写的。
在我们之前的brand-demo2项目中,书写了大量的DOM操作,如下所示:

当我们学习了vue以后,这些代码就不需要我们手动去写了。
那么vue是如何简化DOM书写的呢?
在之前的brand-demo2工程中,我们的关注点是放在了DOM操作上,
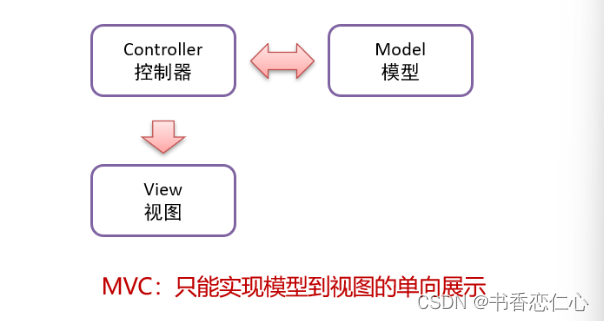
这里先浅谈一下MVC思想,再说一下MVVM思想,如下是MVC思想图解:

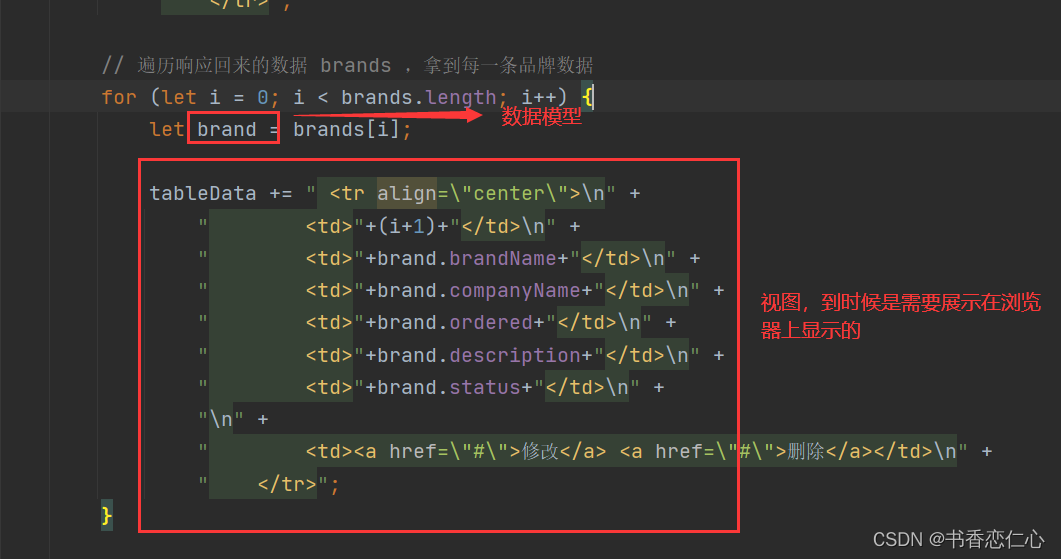
其中C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下是我们在brand-demo2工程中写过的代码:

MVC思想是无法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果是表单数据发生变化,绑定的模型数据也随之发生变化。
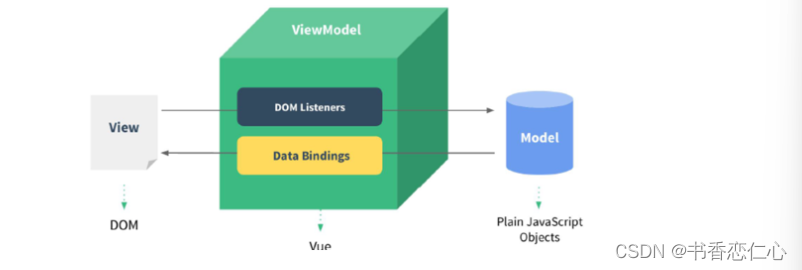
接着在说一下MVVM思想,如下图是三个组件的图解

其中Model就是我们的数据,View是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model和View是通过ViewModel对象进行双向绑定的,而ViewMode对象是vue 提供的。
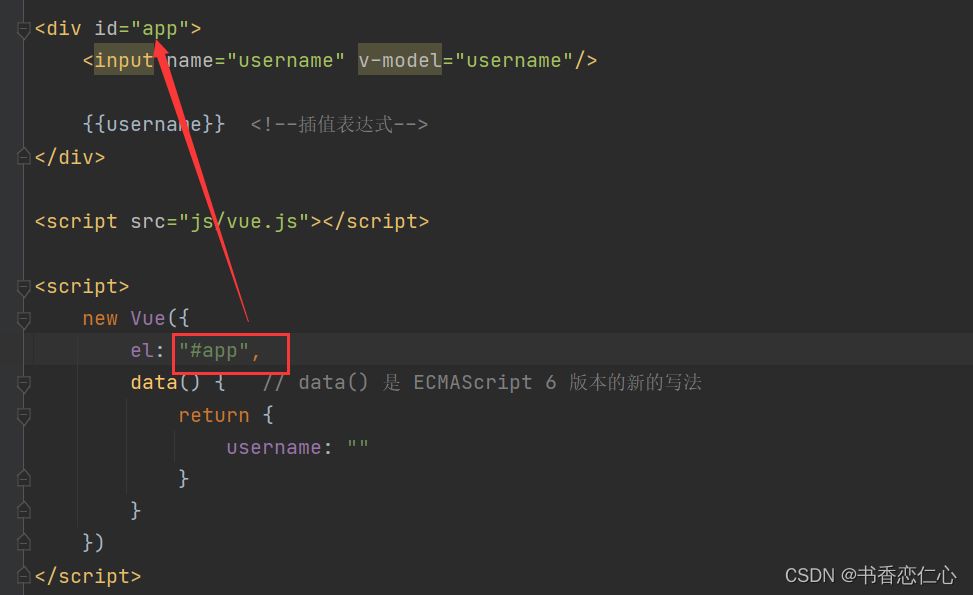
接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了username模型数据,而在页面上也使用{{}}插值表达式绑定了username 模型数据

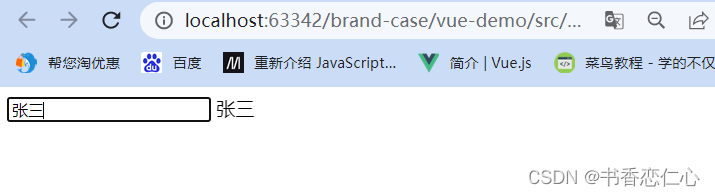
通过浏览器打开该页面可以看到如下页面

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果
2、快速入门
Vue的使用是比较简单的,总共分为三步:
1、新建HTML页面,引入vue.js文件
<script src="js/vue.js"></script>2、在JS代码区域,创建vue核心对象,进行数据绑定
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
});创建vue对象时,需要传递一个js对象,而该对象需要如下属性:
el:用来指定哪些标签受vue管理。该属性取值#app中的app是需要受管理的标签的id属性值
data:用来定义数据模型
methods:用来定义函数。
3、编写视图
<div id="app">
<input name="username" v-model="username" >
{{username}}
</div>{{}}是vue中定义的插值表达式,在里面些数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
<!--插值表达式-->
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){ // data() 是 ECMAScript 6 版本的新的写法
return {
username:""
}
}
/*data: function () {
return {
username:""
}
}*/
});
</script>
</body>
</html>3、vue指令
指令:HTML标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。
常见的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
接下来学习一下这些指令
3.1、v-bind & v-model 指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发送变化,标签属性值也随之变化
例如:
<a v-bind:href="url">百度一下</a>上面的 v-bind: 可以简化为 :,如下:
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>v-model
该指令可以给表单标签绑定模型数据。这样就可以实现双向绑定的效果。
例如:
<input name="username" v-model="username">代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">百度一下</a>
<a :href="url">百度一下</a>
<input v-model="url">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return{
username:"",
url:"http://www.baidu.com"
}
}
})
</script>
</body>
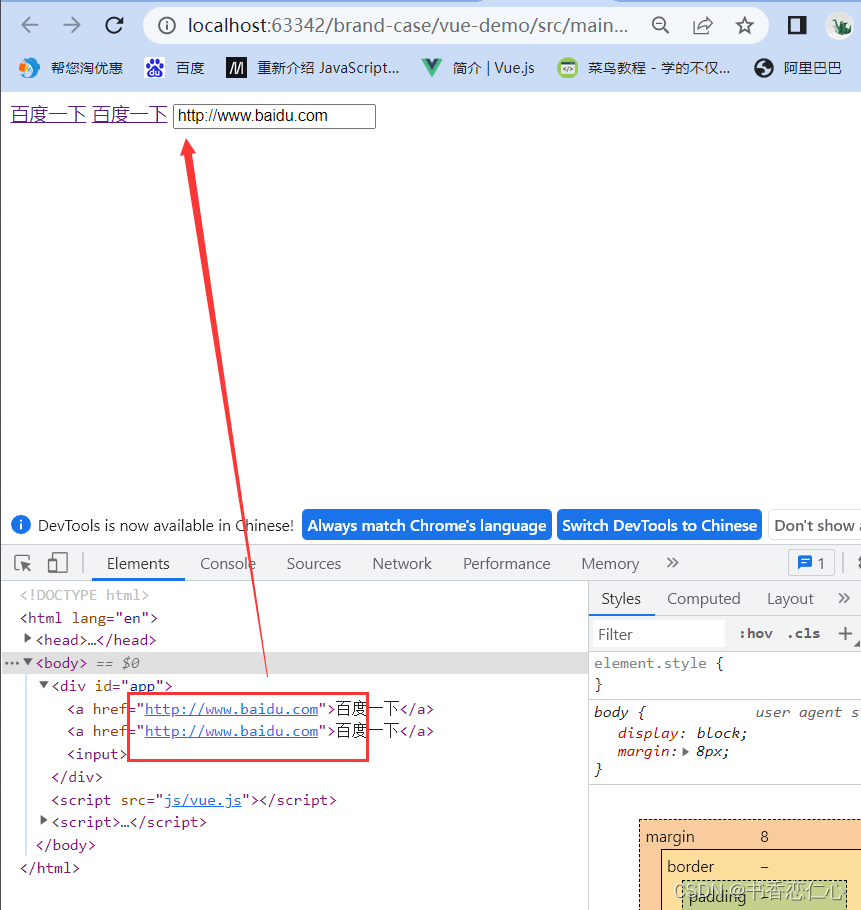
</html>效果如下:
当我们点击百度一下时就会跳转到百度页面

并且通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据
3.2、v-on指令
| 指令 | 作用 |
|---|---|
| v-on | 为HTML标签绑定事件 |
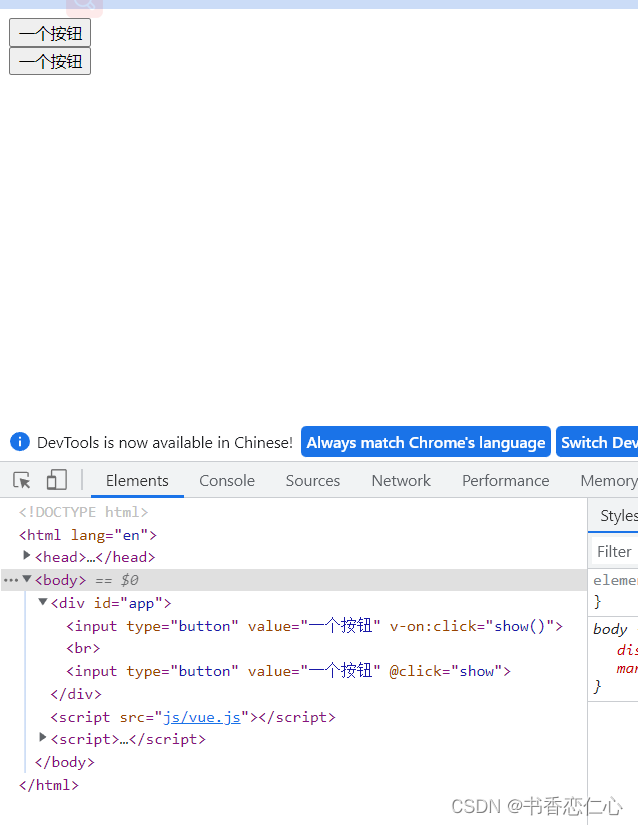
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下:
<input type="button" value="一个按钮" v-on:click="show()">而使用 v-on时还可以使用简化的写法,将 v-on 替换为 @,html代码如下:
<input type="button" value="一个按钮" @click="show()">上面的代码绑定的show()需要在vue对象中的Elements属性中定义出来
new Vue({
el: "#app",
methods: {
show(){
alert("我被点了");
}
}
});注意:
其中v-on:click绑定的方法 show()加不加括号都可以 如 show 或 show()
v-on:后面的事件名称是之前原生事件属性名去掉on
例如:
单击事件:事件属性名是onclick,而在vue中使用是v-on:click
失去焦点事件:时间属性名是onblur,而在vue中使用时v-on:blur
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="一个按钮" v-on:click="show()"><br>
<input type="button" value="一个按钮" @click="show">
</div>
<script src="js/vue.js"></script>
<script>
new vue({
el:"#app",
data(){
return{
}
},
methods:{
show(){
alert("我被点了,嘤嘤嘤");
}
}
});
</script>
</body>
</html> 
3.3、条件判断指令
下面通过代码演示一下。在vue中定义一个count的数据模型,如下:
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});现在要,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>
<script src="js/vue.js"></script>
<script>
//1、创建Vue核心对象
new Vue({
el:"#app",
data(){
return{
count:3
}
}
})
</script>
</body>
</html>通过浏览器打开页面并在输入框输入不同的值,效果如下:



然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
<div v-show="count == 3">div v-show</div>
<br>
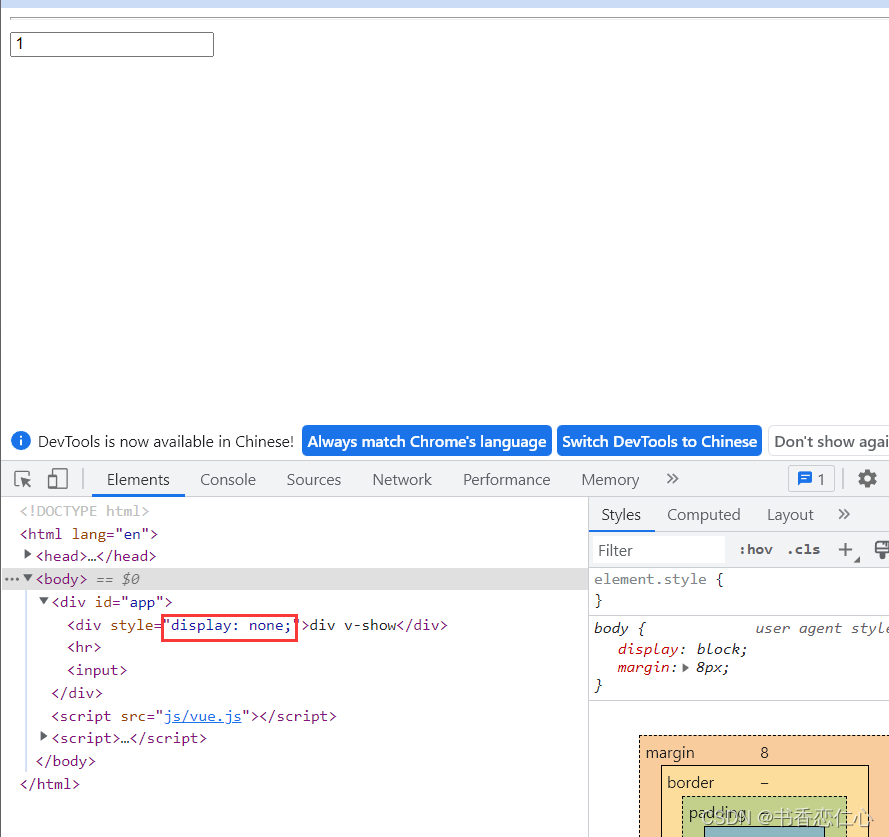
<input v-model="count">浏览器打开效果如下:


通过上述演示,我们发现v-show和v-if的效果一样,纳它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出v-show不展示的原理是给对应的标签添加了display css属性,并将该属性值设置为none,这样就达到了隐藏的效果。而v-if指令是条件不满足时就不会渲染。
3.4、v-for指令
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
这个指令看到名字就知道是用来遍历的,该指令使用格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>注意:
需要循环那个标签,v-for指令就写在那个标签上
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}} <br>
</div>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}} <br>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
addrs:["福建","东莞","深圳"]
}
}
})
</script>
</body>
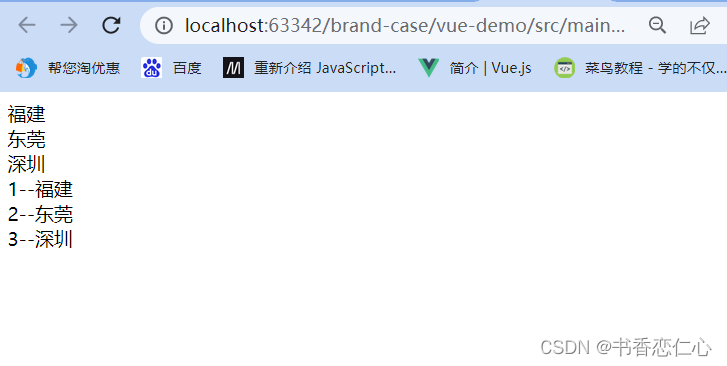
</html>通过浏览器打开效果如下

4、生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| create | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
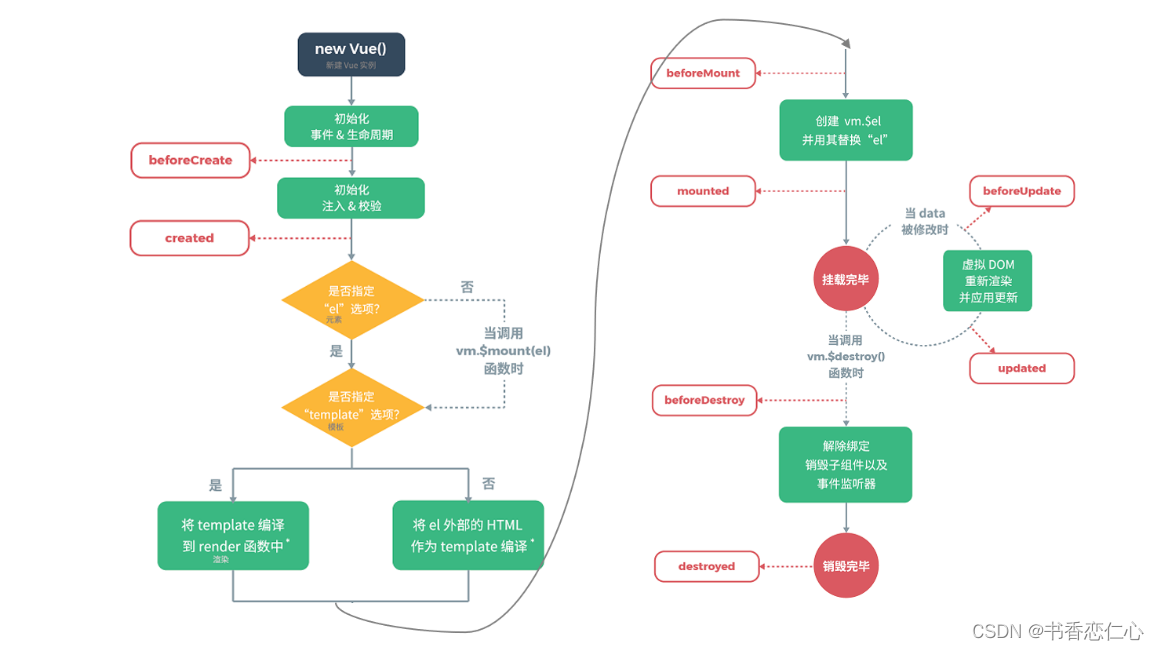
下图是Vue官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
5、案例
5.1、需求
使用Vue简化之前在工程brand-dmeo2通过ajax完成的对品牌数据的查询和添加功能

此案例只是使用 Vue 对前端代码进行优化,后端代码无需修改。
5.2、查询所有的功能

1、在brand.html页面引入vue的js文件
<script src="js/vue.js"></script>2、 创建 Vue 对象
在vue对象中定义模型数据
在勾子函数中发送异步请求,并将响应的数据赋值给数据模型
new Vue({
el: "#app",
data() {
return {
brands:[]
}
},
mounted() {
// 页面加载完成后,发送异步请求,查询数据
var _this = this;
axios({
method: "get",
url: "http://localhost:8080/brand-demo2/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
});3、修改视图
定义 <div id="app"></div> ,指定该 div 标签受 Vue 管理
将 body 标签中所有的内容拷贝作为上面 div 标签中
删除表格的多余数据行,只留下一个
在表格中的数据行上使用 v-for 指令遍历
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>整体代码如下
、<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--
使用v-for遍历tr
-->
<tr v-for="(brand,i) in brands" align="center">
<td>{{i+1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<!--<script>
// 1、页面加载完毕,发送ajax异步请求
window.onload = function () {
// 2、发送ajax异步请求
axios({
method: "get", // 查询使用get请求,增删改使用post请求
url: "http://localhost:8080/brand-demo2/selectAllServlet",
}).then(function (resp) { // then()回调函数
// 获取数据
let brands = resp.data;
let tableData = " <tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>";
// 遍历响应回来的数据 brands ,拿到每一条品牌数据
for (let i = 0; i < brands.length; i++) {
let brand = brands[i];
tableData += " <tr align=\"center\">\n" +
" <td>" + (i + 1) + "</td>\n" +
" <td>" + brand.brandName + "</td>\n" +
" <td>" + brand.companyName + "</td>\n" +
" <td>" + brand.ordered + "</td>\n" +
" <td>" + brand.description + "</td>\n" +
" <td>" + brand.status + "</td>\n" +
"\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>";
}
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;
});
}
</script>-->
<script>
new Vue({
el: "#app",
data() {
return {
brands: []
}
},
mounted() {
// 页面加载完成后,发送异步请求,查询数据
var _this = this;
axios({
method: "get",
url: "http://localhost:8080/brand-demo2/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
});
</script>
</body>
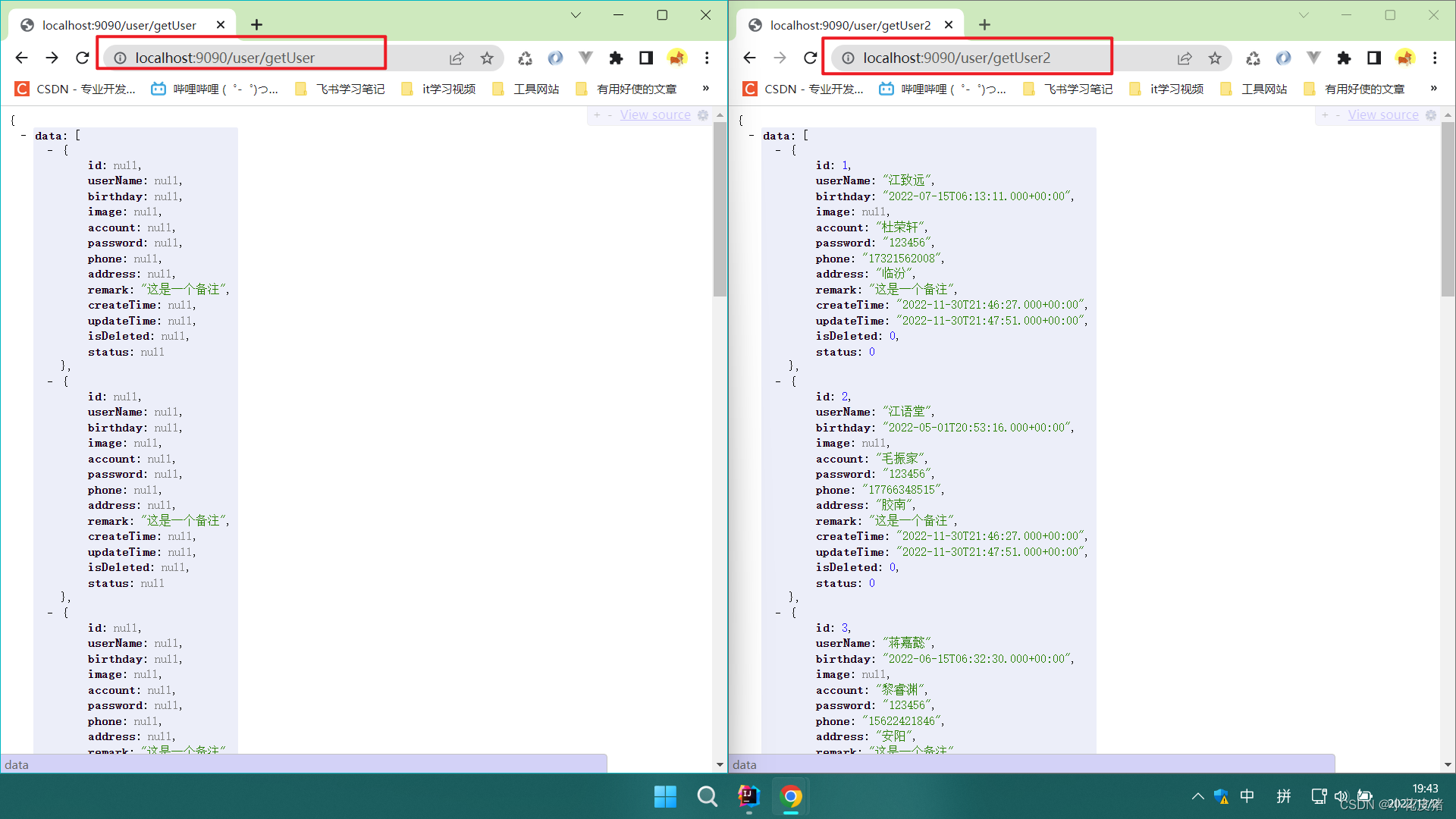
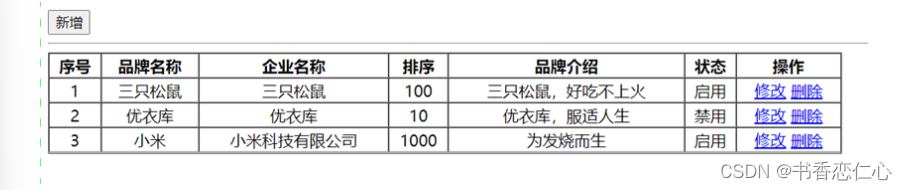
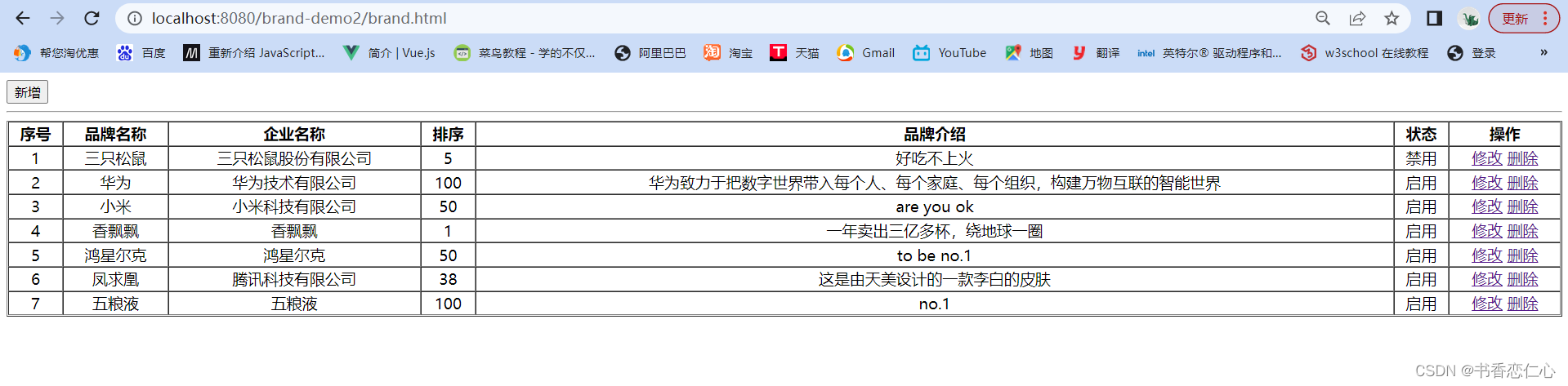
</html>效果如下:

5.3、添加功能
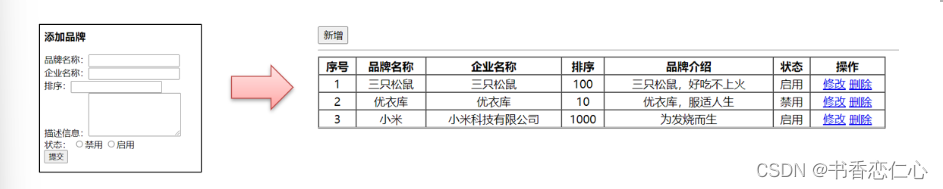
页面操作效果如下:

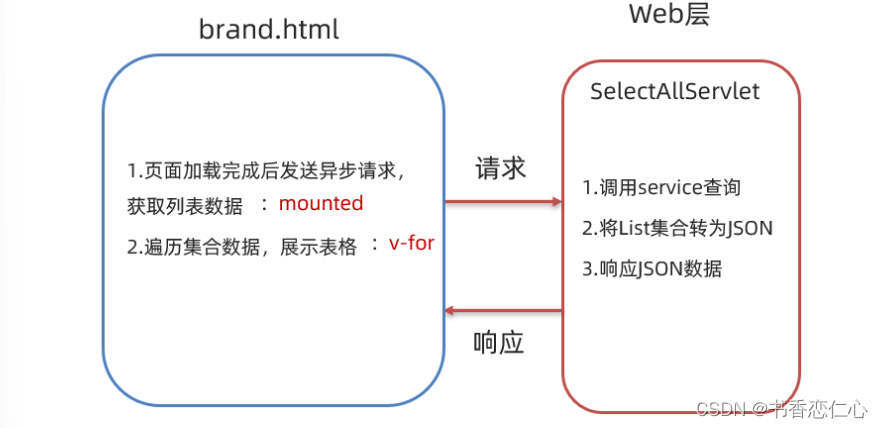
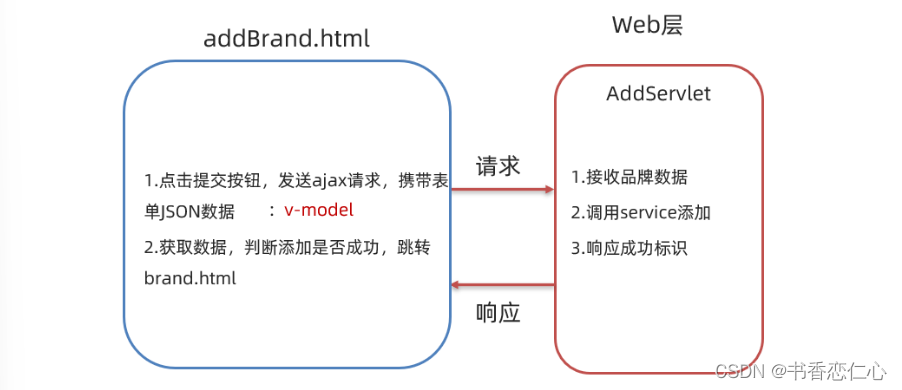
整体流程如下

注意:
前端代码的关键点在于使用v-model指令给标签项绑定模型数据,利用双向绑定特性,在发送异步请求时提交数据。
1、在addbrand.html页面引入vue的js文件
<script src="js/vue.js"></script>2、创建vue对象
在 Vue 对象中定义模型数据 brand
定义一个 submitForm() 函数,用于给 提交 按钮提供绑定的函数
在 submitForm() 函数中发送 ajax 请求,并将模型数据 brand 作为参数进行传递
new Vue({
el: "app",
data() {
return {
brand: []
};
},
methods: {
submitForm() {
// 发送ajax请求,添加
var _this = this;
axios({
method: "post",
url: "http://localhost:8080/brand-demo2/addServlet",
data: _this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data() == "success"){
location.href = "http://localhost:8080/brand-demo2/brand.html";
}
})
}
}
});3、修改视图
定义 <div id="app"></div> ,指定该 div 标签受 Vue 管理
将 body 标签中所有的内容拷贝作为上面 div 标签中
给每一个表单项标签绑定模型数据。最后这些数据要被封装到 brand 对象中
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description"
name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" value="提交">
</form>
</div>
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<!--<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" name="brandName"><br>
企业名称:<input id="companyName" name="companyName"><br>
排序:<input id="ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="button" id="btn" value="提交">
</form>-->
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description"
name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" value="提交">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<!--<script>
// 1、给提交按钮绑定单击事件
document.getElementById("btn").onclick = function () {
// 将表单数据转为json
var formData = {
brandName: "",
companyName: "",
ordered: "",
description: "",
status: "",
};
// 获取表单数据
let brandName = document.getElementById("brandName").value;
// 设置表单数据
formData.brandName = brandName;
// 获取表单数据
let companyName = document.getElementById("companyName").value;
// 设置数据
formData.companyName = companyName;
// 获取表单数据
let ordered = document.getElementById("ordered").value;
// 设置数据
formData.ordered = ordered;
// 获取表单数据
let description = document.getElementById("description").value;
// 设置数据
formData.description = description;
let status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {
if(sataus[i].checked){
formData.status = status[i].value;
}
}
// 2、发送ajax请求
axios({
method: "post", // 增删改使用post请求,查询采用get请求
url: "http://localhost:8080/brand-demo2/addServlet",
data:formData // axios会自动将js对象转换为json字符串
}).then(function (resp) { // then()回调函数
// 判断响应数据是否为 success
if (resp.data == "success") {
location.href = "http://localhost:8080/brand-demo2/brand.html";
}
});
}
</script>-->
<script>
new Vue({
el: "app",
data() {
return {
brand: []
};
},
methods: {
submitForm() {
// 发送ajax请求,添加
var _this = this;
axios({
method: "post",
url: "http://localhost:8080/brand-demo2/addServlet",
data: _this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if (resp.data() == "success") {
location.href = "http://localhost:8080/brand-demo2/brand.html";
}
})
}
}
});
</script>
</body>
</html>