1.将address信息存储到vuex中:

我的操作:
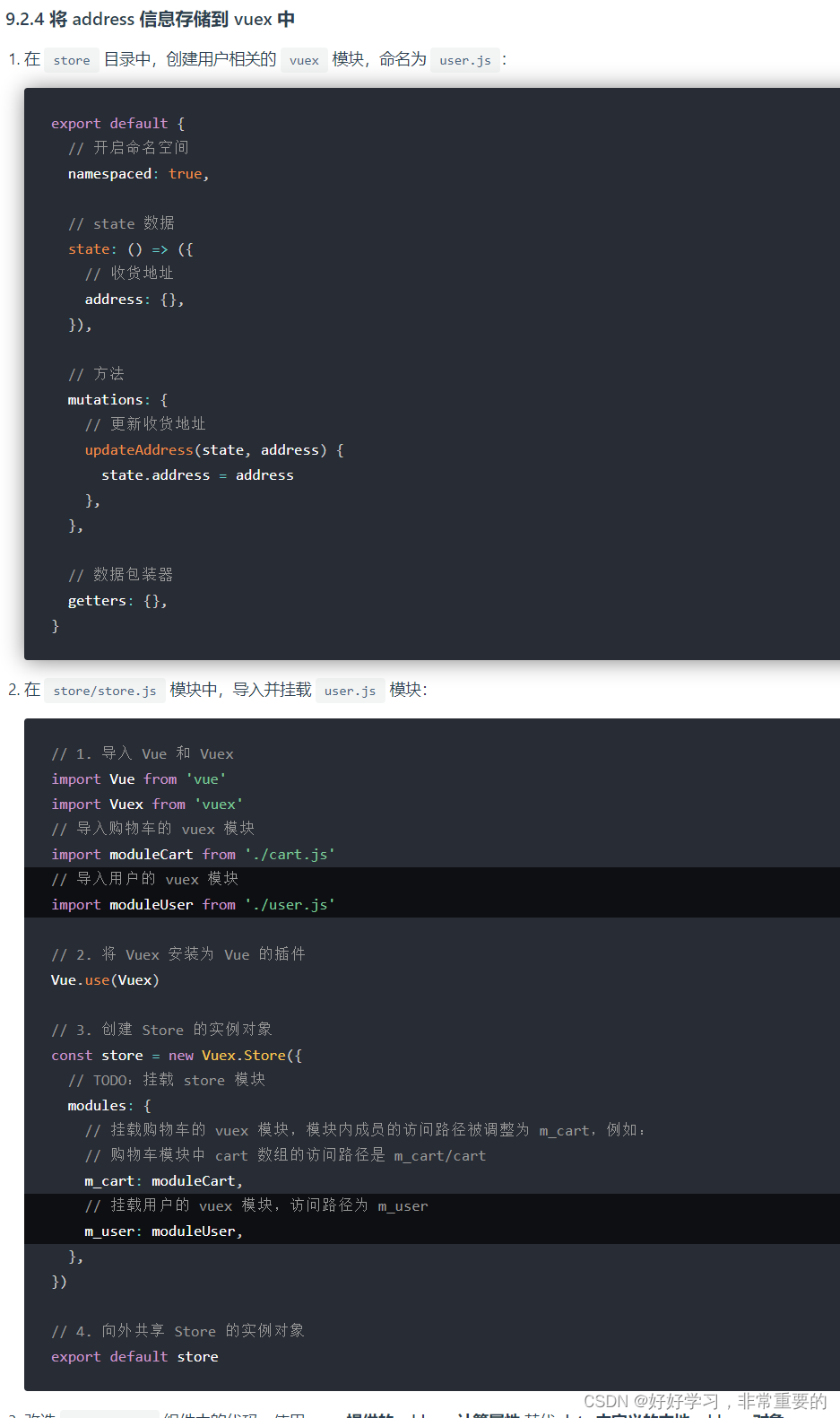
1》在 store 目录中,创建用户相关的 vuex 模块,命名为 user.js:
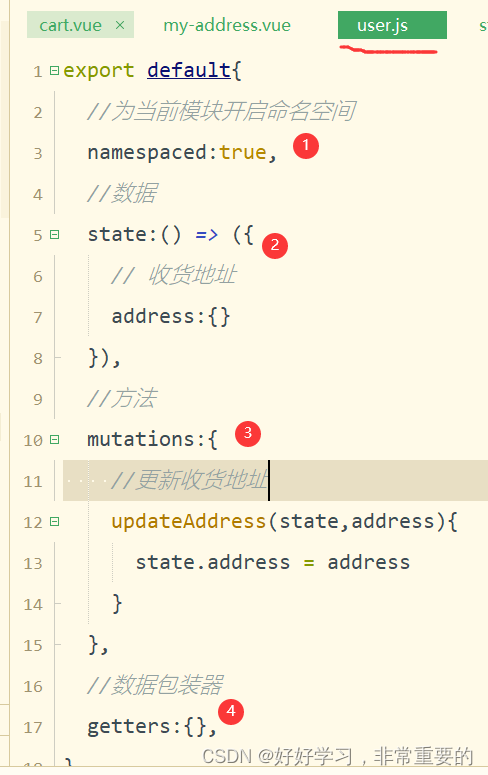
①:新建user.js文件

②:为user.js编写内容

2》在 store/store.js 模块中,导入并挂载 user.js 模块:

**************************************************************************************************************
2.如何将用户选择的address收货地址存储在vuex里面呢?改造 address.vue 组件中的代码,使用 vuex 提供的 address 计算属性 替代 data 中定义的本地 address 对象:

我的操作:
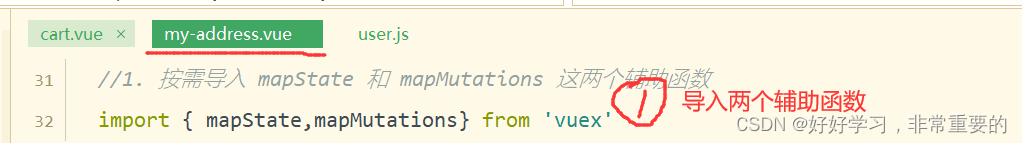
1》

2》

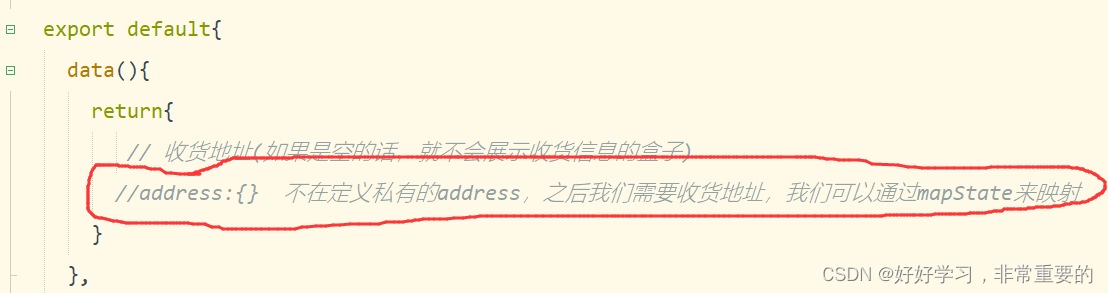
3》这里不在用私有的address

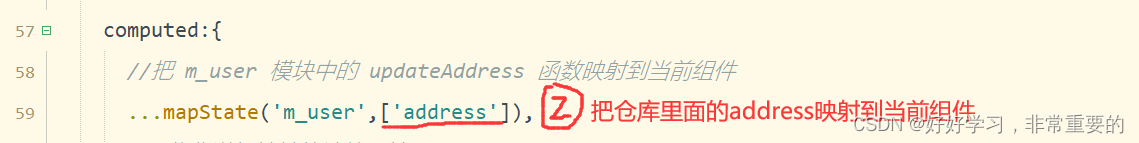
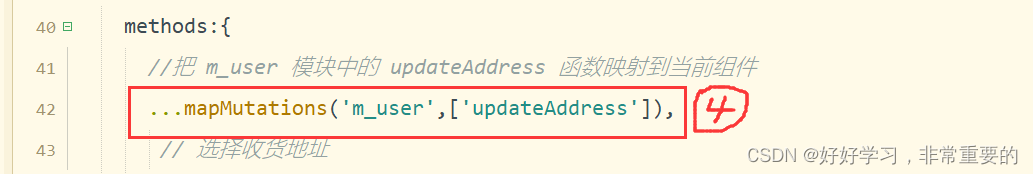
4》

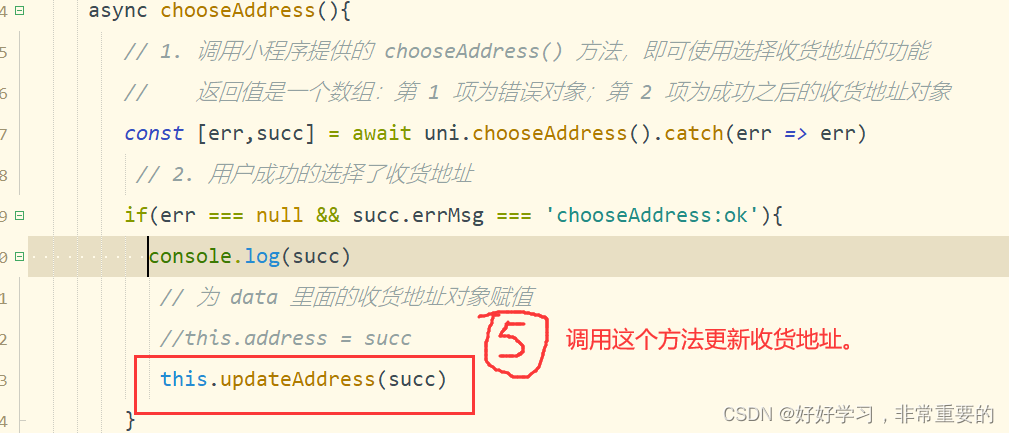
5》调用来自辅助函数得到的方法去在仓库里面更新收货地址

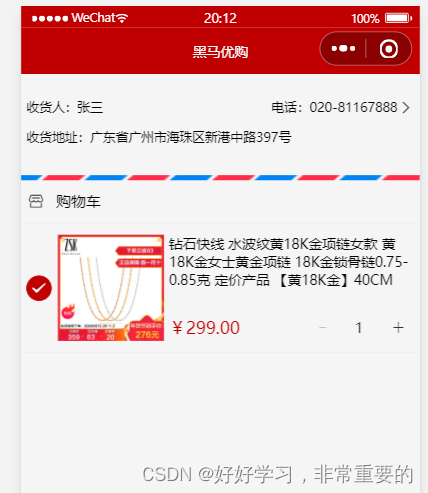
最终效果图:【与之前没有改变,但是里面的address现在是来源于仓库的】








![封装window10-21H1踩的坑,无法分析或处理pass[specialize]应答文件](https://img-blog.csdnimg.cn/img_convert/fdb00eb32b5bab426ec385c6668f8b27.jpeg)

![[附源码]计算机毕业设计JAVA新冠疫苗线上预约系统](https://img-blog.csdnimg.cn/542f21ebb5e844f28223a267615c15bd.png)