文章目录
- 1. 什么是 Spirng MVC
- 1.1 MVC 定义
- 1.2 MVC 和 Spring MVC 的关系
- 2. 创建Spring MVC 项目
- 3. Spring MVC 学习目标
- 3.1 实现用户和程序的映射
- 方法1:@RequestMapping("/xxx")
- 方法2:使用 @POSTMapping("/xxx")
- 方法3:使用 @GETMapping("/xxx")
- 3.2 服务器端获取用户请求参数
- 1. 获取单个参数
- 2. 获取多个参数
- 3. 获取对象
- 4. 后端参数重命名(后端参数映射)@RequestParm
- 5. 使用 Postman 模拟发送 JSON 数据给服务器
- 6. 获取 URL 地址中的参数
- 7. 使用 Postman 模拟上传文件
- 优化 和 注意事项:
- 扩展:不同运行平台的配置文件设置和读取
- 优化后使用 Postman 上传文件
- 3.3 获取Cookie/Session/header
- 1. 获取 Cookie
- 1.1 servler 获取 Cookie 的方法
- 1.2 使用 @CookieValue("xxx")
- 2. 获取 Header(请求头)里面的信息
- 2.1 方法1:使用 Servlet 获取 Header
- 2.2 方法2: 使用 @RequestHeader("key")来获取 Header
- 3. 存储和获取 Seesion
- 3.1 先存储 Seesion
- 3.2 获取 Seesion 方法一
- 3.3 获取 Seesion 方法二
- tips:关于 idea 文件夹展开问题
1. 什么是 Spirng MVC
Spring MVC 是一个基于 MVC 设计模式 和 Servlet API 实现的 Web 项目,同时 Spring MVC 又是 Spring 框架中的一个 WEB 模块,它是随着 Spring 的诞生而存在的一个框架。
1.1 MVC 定义
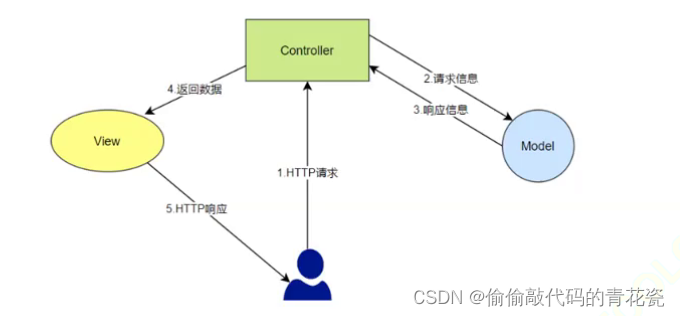
MVC 是 Model View Controller 的缩写,它是软件工程中的一种软件架构模式,它把软件系统(项目)分为 模型,视图和控制器 三个基本部分。

- Model(模型) 是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存储数据
- View(视图)是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的
- Controller(控制器)是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据库,控制用户输入,并向模型发送数据
1.2 MVC 和 Spring MVC 的关系
MVC 是一种设计思想,而 Spring MVC 是一种具体的实现框架。
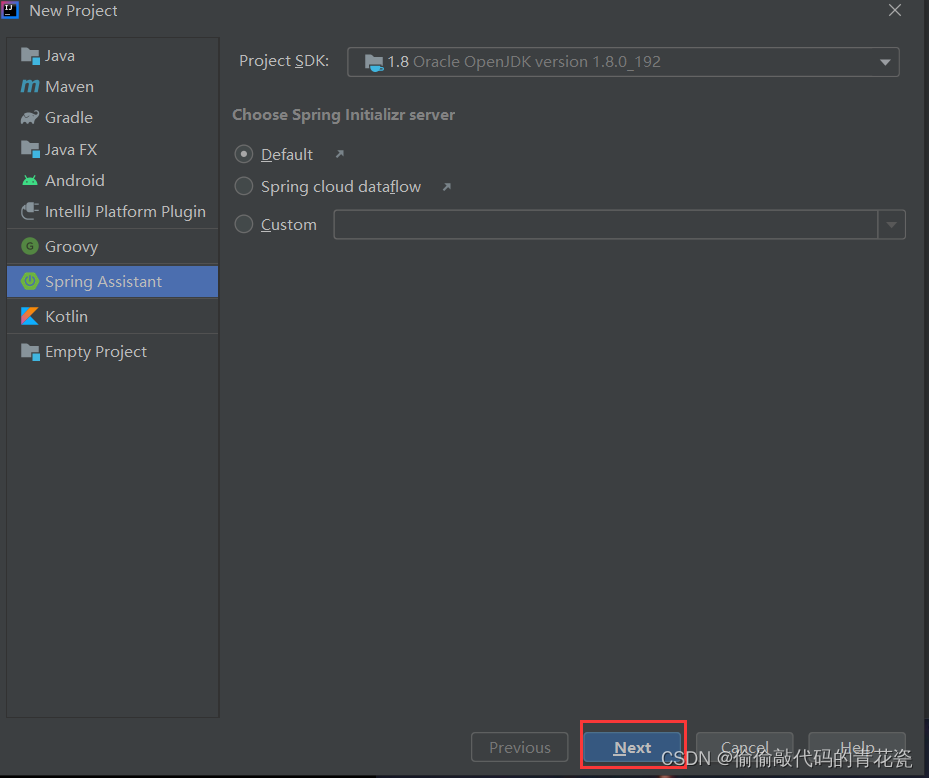
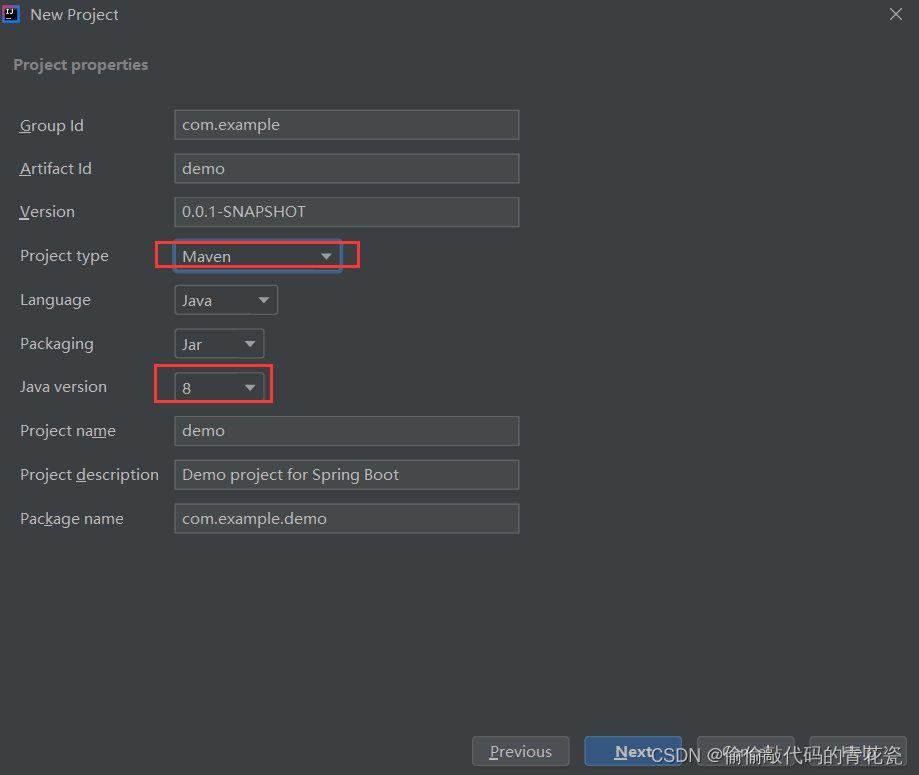
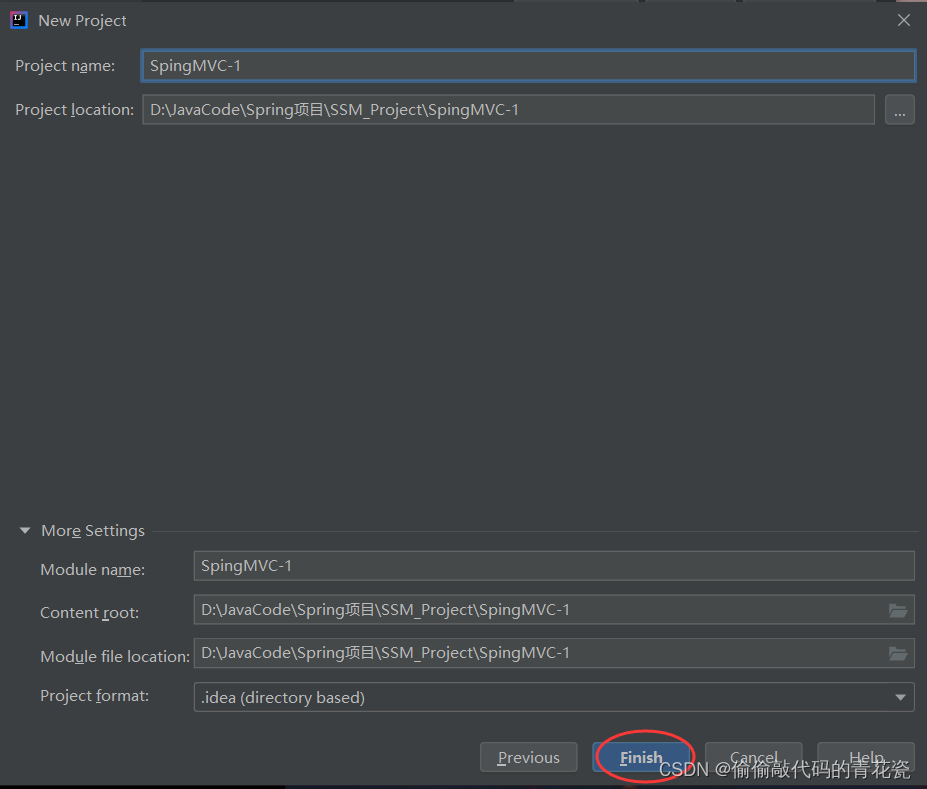
2. 创建Spring MVC 项目
基于Spirng Boot 框架添加一个 Spring Web(它使用的就是 Spring MVC)依赖,此时项目就变成了 Spring MVC 项目


3.

4.

3. Spring MVC 学习目标
3.1 实现用户和程序的映射
在浏览器 输入 URL 地址之后,能够在程序中匹配到相应方法
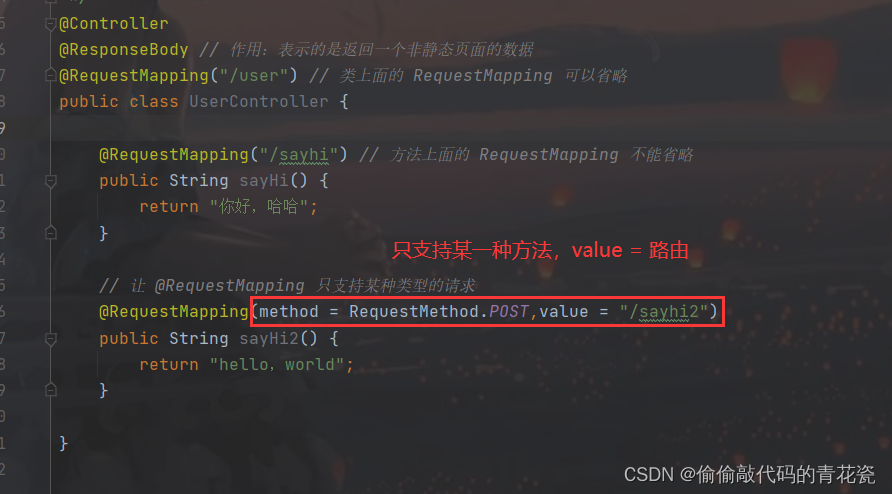
方法1:@RequestMapping(“/xxx”)

@RequesMapping 特征:
1.@RequestMapping 既可以修饰类(可选)也能修饰方法
2.默认情况下 @RequestMapping 既支持 POST 请求,也支持 GET 请求
@RequsetMapping 参数拓展:

方法2:使用 @POSTMapping(“/xxx”)
只支持 POST 类型的访问方式:


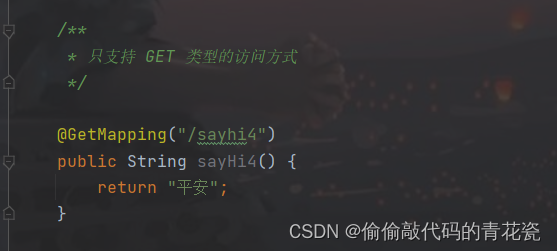
方法3:使用 @GETMapping(“/xxx”)
只支持 GET 类型的访问形式:

3.2 服务器端获取用户请求参数
1. 获取单个参数
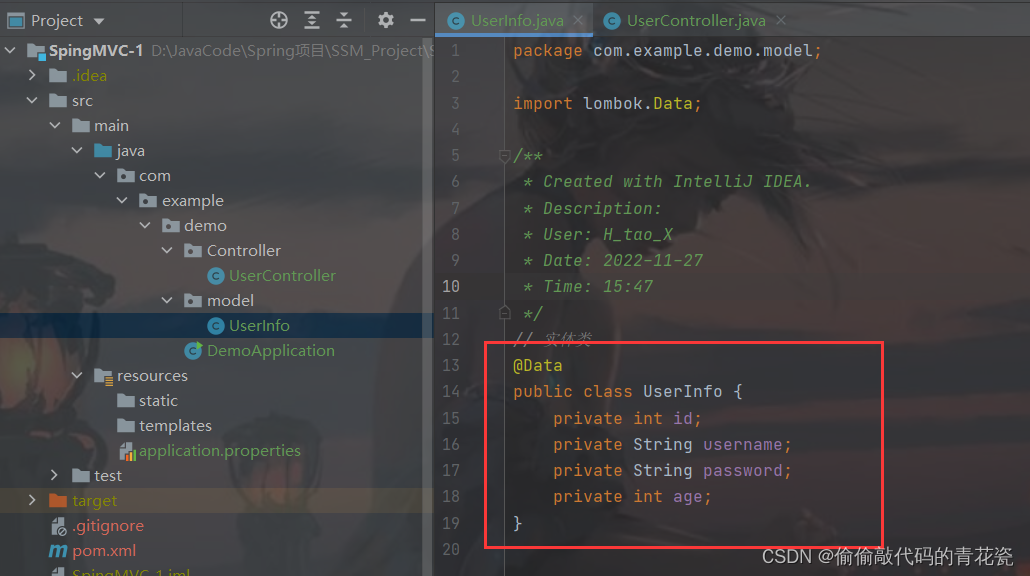
先创建个实体类,我们要获取实体类中的信息:

获取单个参数:

在URL 中 不输入 id ,结果如下:

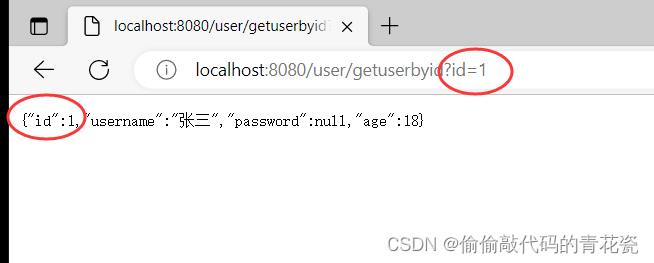
输入 id 结果如下:

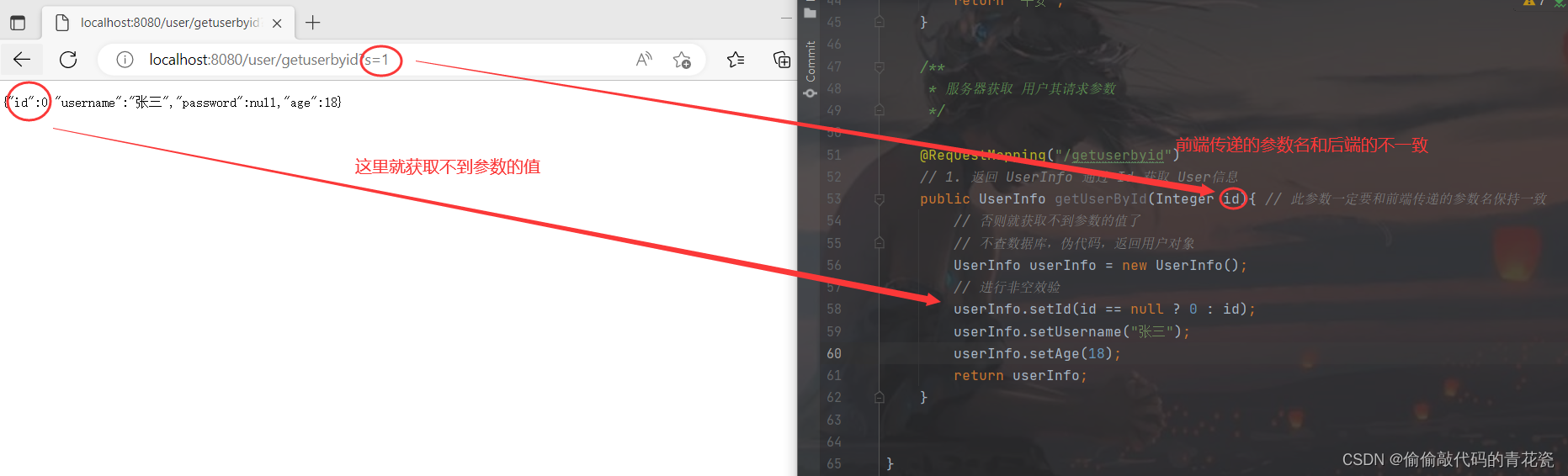
前端输入 参数名 和 后端的不一致,结果如下:

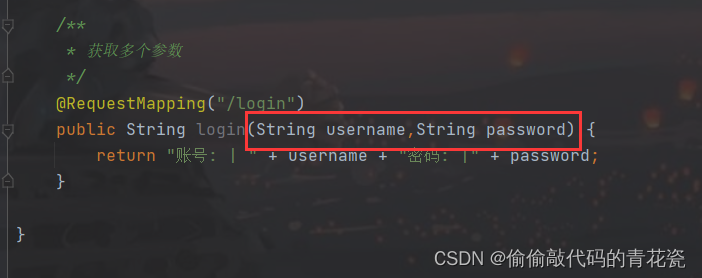
2. 获取多个参数

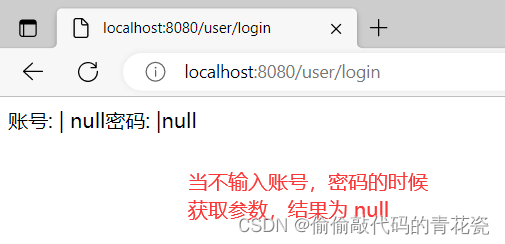
当输入 username 和 password 为空时,结果如下:

当手动输入 username 和 password 结果如下:

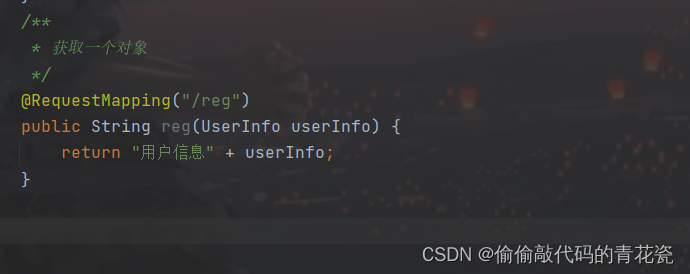
3. 获取对象

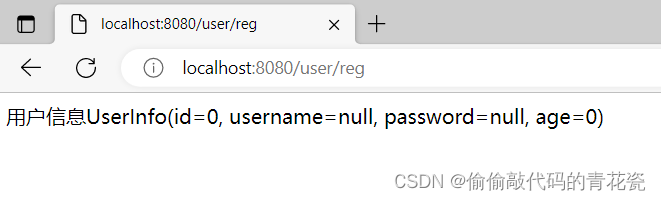
不传参结果如下:

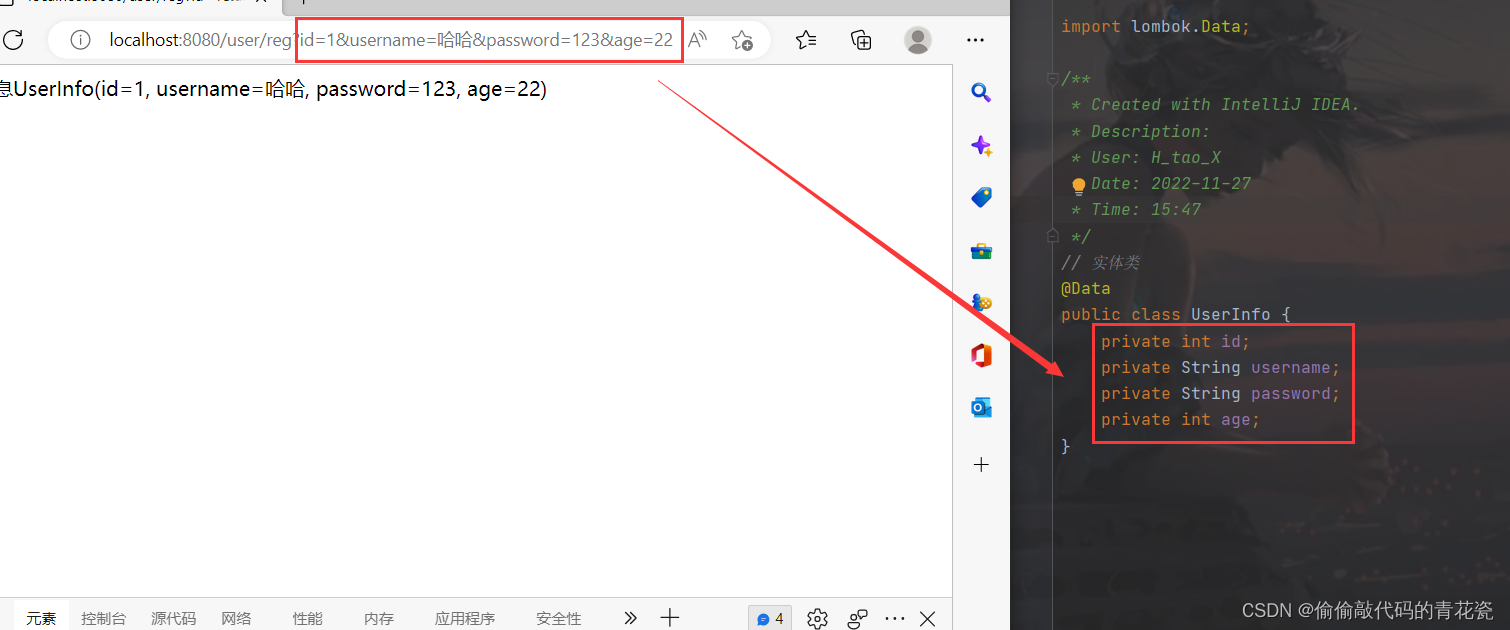
传参结果如下:

4. 后端参数重命名(后端参数映射)@RequestParm
某些特殊的情况下,前端传递的 key 和我们后端接收的 key 可以不一致,比如前端传递了一个name 给后端,而后端又是有 username 字段来接收的,这样就会出现参数接收不到的情况,如果出现这种情况,我们就可以使用 @RequestParam 来重命名前后端的参数值,将前端传递的 name 重命名为 username
具体代码如下:
1.当我们前端传递的 key 为 username 时候,后端能够接收到,具体如下:

2.当我们前端传递的 key 为 name(与后端不一致) 时候,后端是无法接收到前端传递过来的参数的,具体如下:

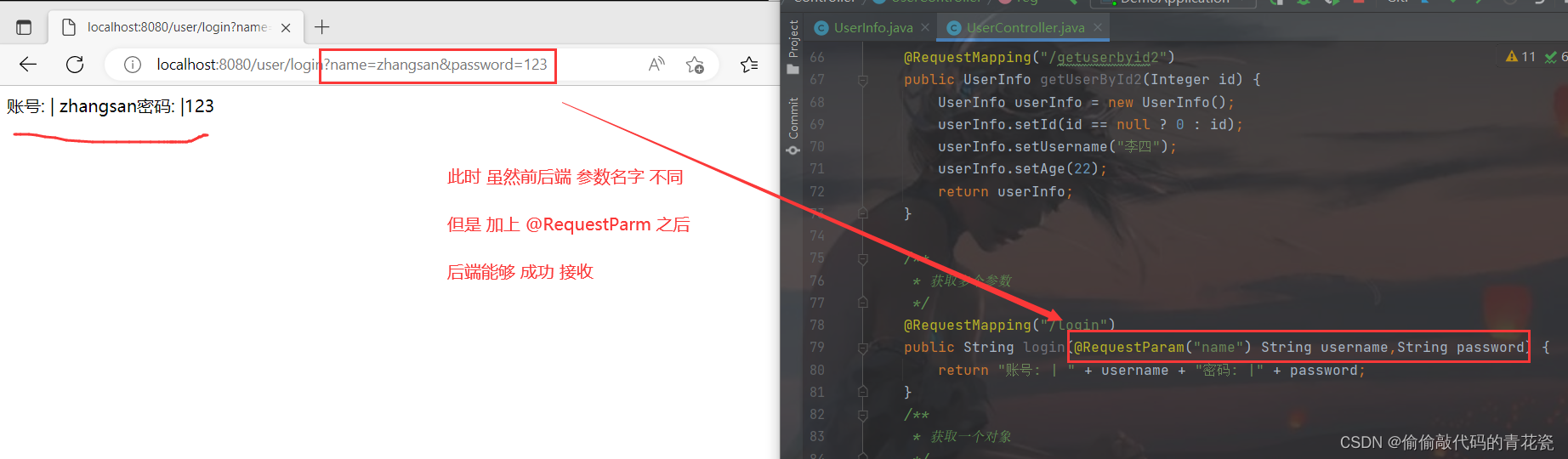
3.为了解决这个问题,我们使用 @RequestParm 来重命名

注意:
如果在参数中添加 @RequestParam 注解,那么前端一定要传递此参数,否则就会报错,如果想要解决此问题,可以给 @RequestParam 里面添加 required = false
当前端不传递 此参数 如下:

当我们不使用 @RequestPrarm 之后,此处不传,也不会报错

当我们不传递,但是又不想报错时候,需要加上 required = false,如下:

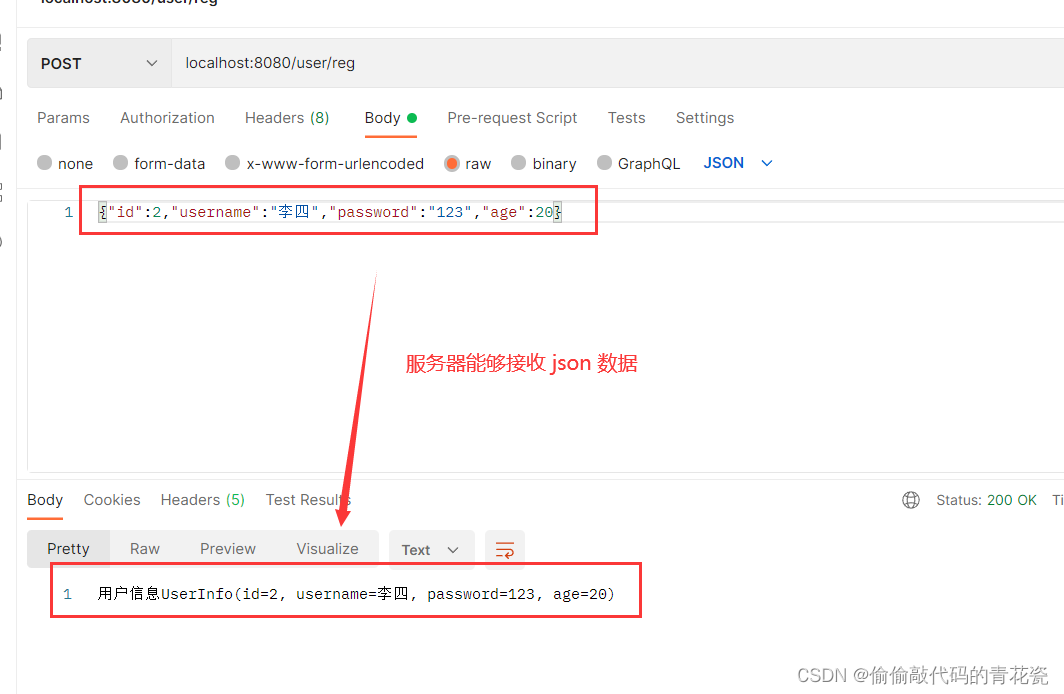
5. 使用 Postman 模拟发送 JSON 数据给服务器
使用 Postman 模拟发送 JSON 数据给服务器,如下:

我们发现 后端并不能接收 json 的数据:

使用 Fiddler 抓包,查看 请求:

查看响应:

我们发现响应正文中并没有我们发送的 json 数据
服务器端实现 JSON 数据的接收需要使用 @RequestBody 注解

此时我们在去使用 Postman 来模拟发送 json 数据,这个时候,后端就能接收到 json 数据了

6. 获取 URL 地址中的参数
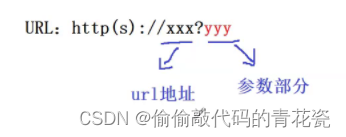
我们先来看一下 URL 的组成:

比如给出一段 URL,我们 改 如何 获取 URL地址中的参数呢?
localhost:8080/user/hero/66/影魔

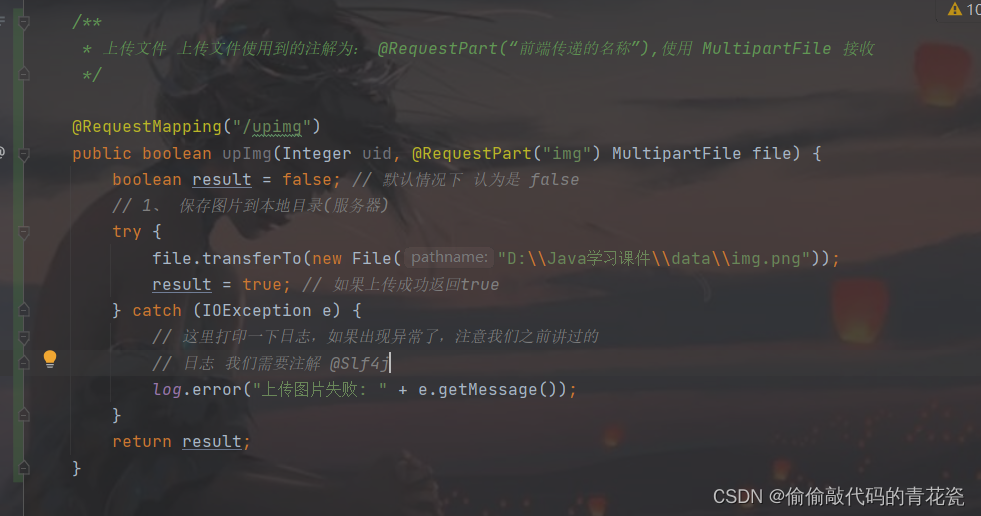
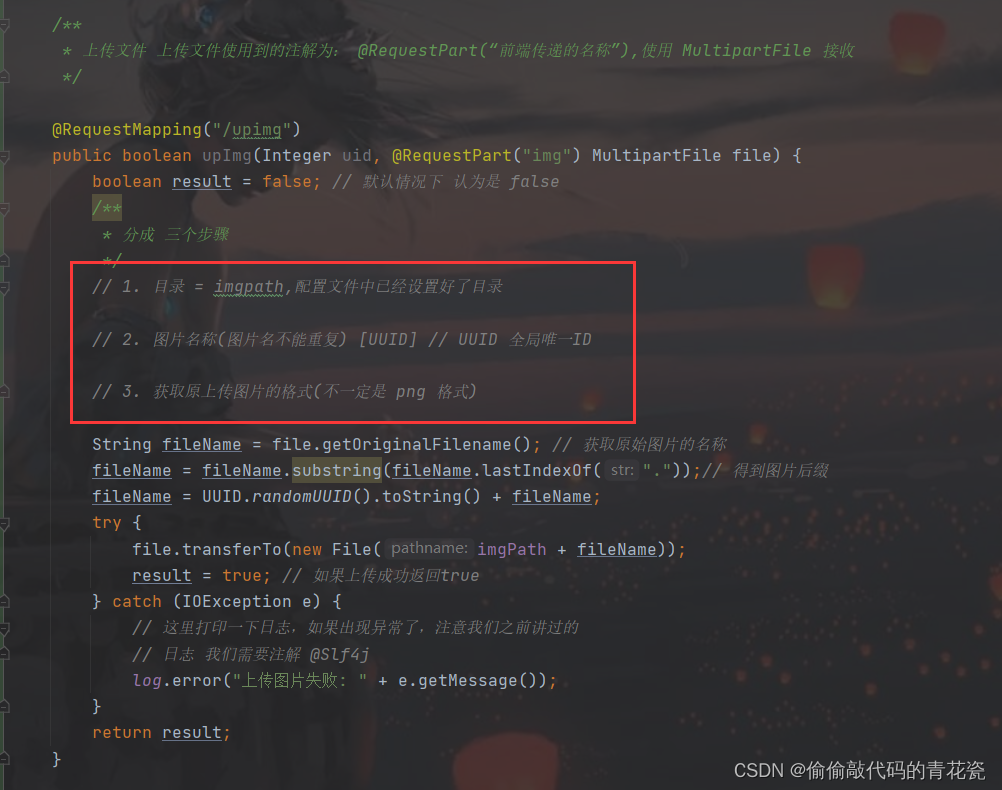
7. 使用 Postman 模拟上传文件
- 上传文件使用到的注解为: @RequestPart(“前端传递的名称”),使用 MultipartFile 接收

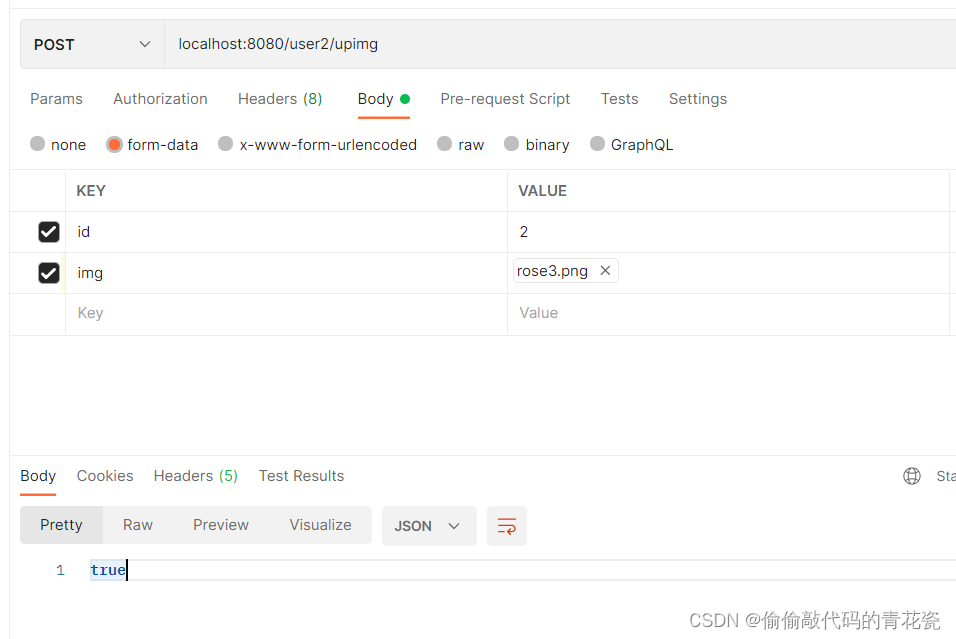
2.使用 Postman 发送请求,验证是否上传成功

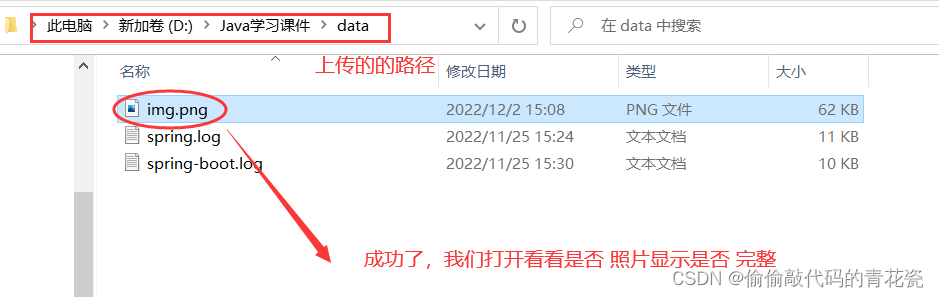
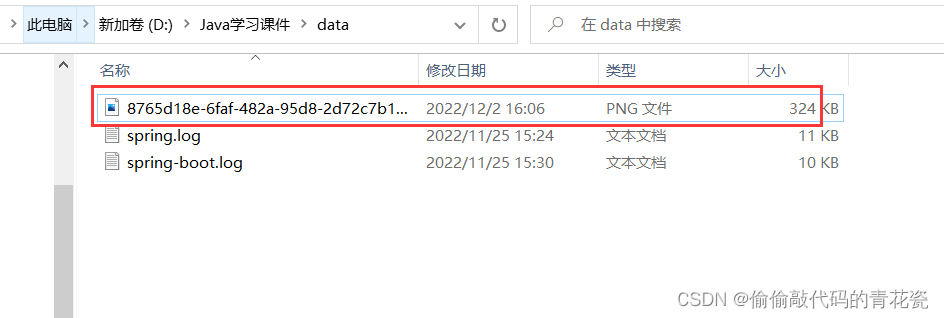
3.打开文件夹查看是否成功

ok 没问题,美美哒~

优化 和 注意事项:
刚刚的代码我们是把上传图片的名称写固定了的,如果我们上传其他的图片,名称也是我们写固定了的,所以我们要进行优化!
扩展:不同运行平台的配置文件设置和读取
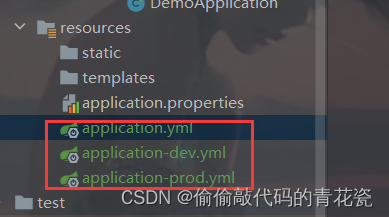
1.新建不同平台的配置文件
命名规则:application-平台.yml(properties)
application.yml 主配置文件
application-dev.yml 代表 开发环境 平台
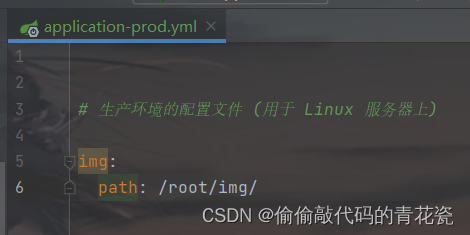
application-prod.yml 代表 生产环境 平台



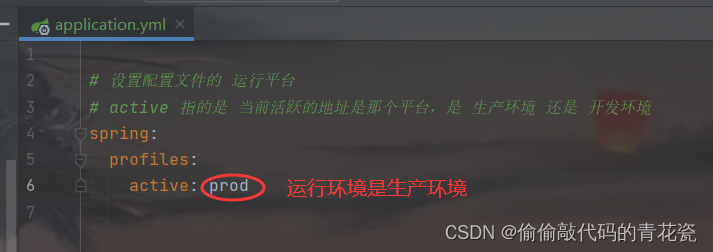
2.在主配置文件中设置配置的运行文件

3.读取不同平台的配置文件

结果如下:

优化后使用 Postman 上传文件


利用 Postman 尝试一下:

结果如图:

3.3 获取Cookie/Session/header
1. 获取 Cookie
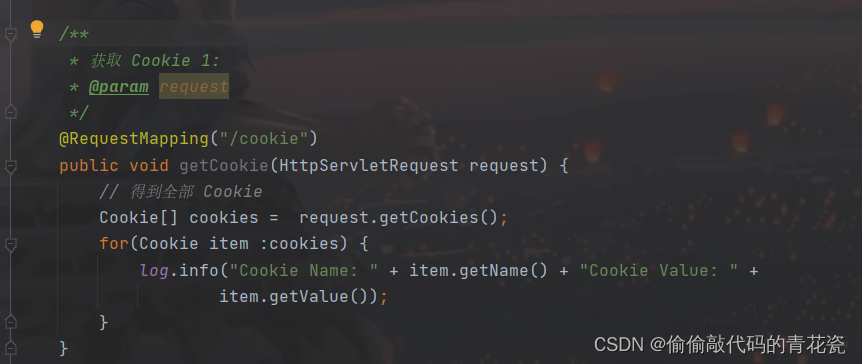
1.1 servler 获取 Cookie 的方法

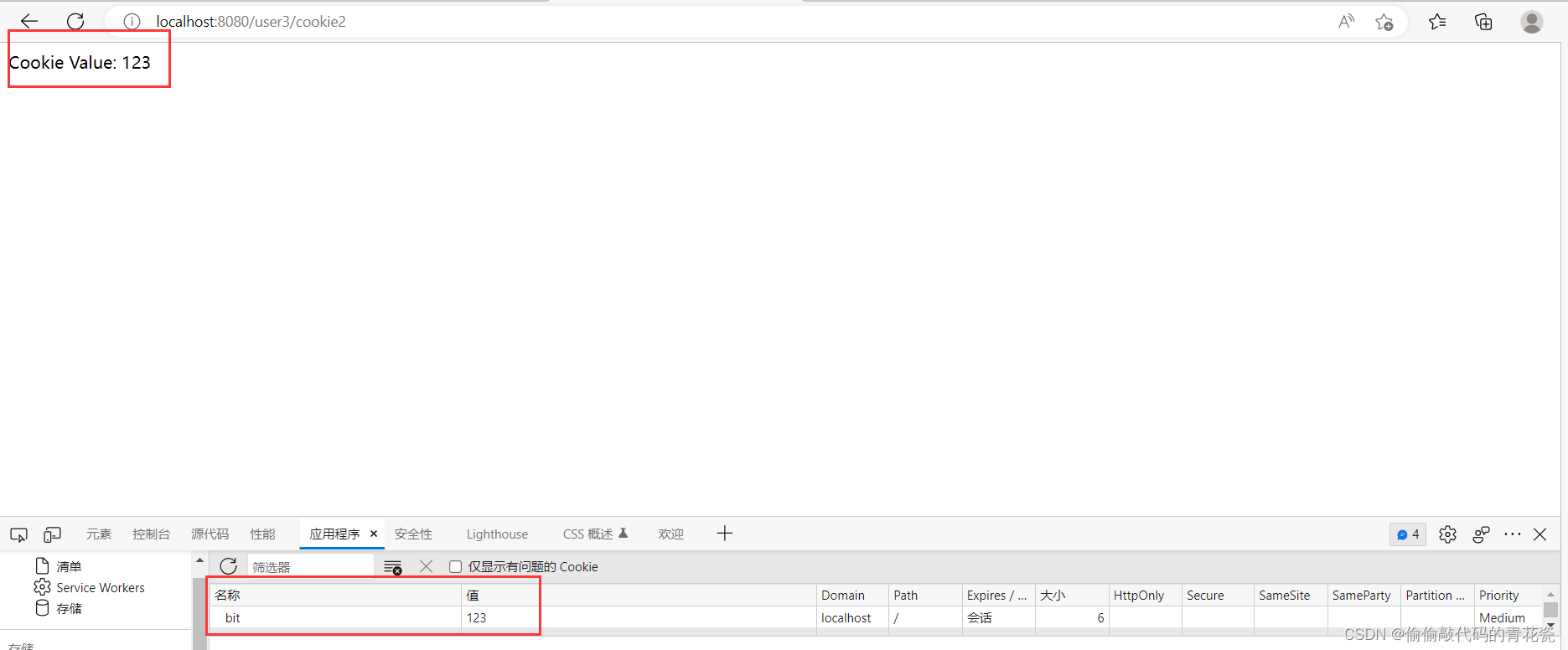
1.2 使用 @CookieValue(“xxx”)

结果如下:

2. 获取 Header(请求头)里面的信息
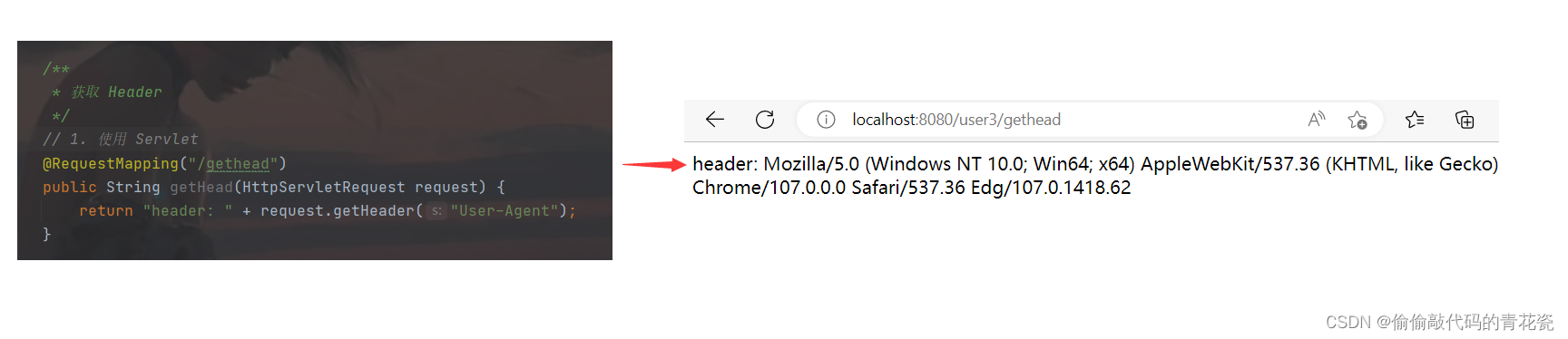
2.1 方法1:使用 Servlet 获取 Header

2.2 方法2: 使用 @RequestHeader(“key”)来获取 Header

3. 存储和获取 Seesion
存储的方式只有一种,但是获取的方式有两种:

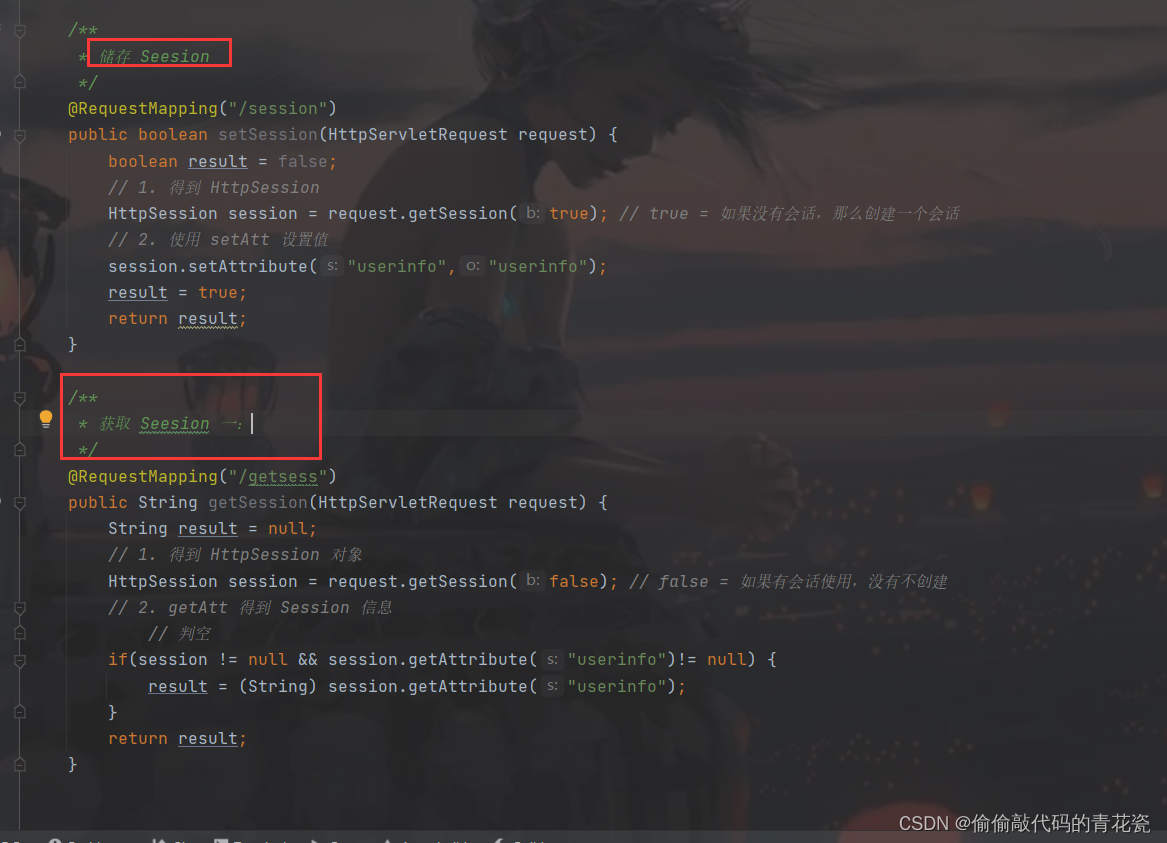
3.1 先存储 Seesion
Servlet 和 SpringMVC 操作方式是一样的


3.2 获取 Seesion 方法一
Servlet 模式获取:

3.3 获取 Seesion 方法二

tips:关于 idea 文件夹展开问题