初步使用和学习Compose
- Jetpack Compose
- 简要介绍
- 创建一个Jetpack Compose项目
- 自定义组合函数MessageCard
- 通过修饰符,进一步改善布局
- 为什么使用Compose
- Compose 与 XML
- 总结与期望
Jetpack Compose
简要介绍
根据developers上的介绍,Jetpack Compose 是推荐用于构建原生 Android 界面的新工具包。它可简化并加快 Android 上的界面开发,使用更少的代码、强大的工具和直观的 Kotlin API,快速打造生动而精彩的应用。
创建一个Jetpack Compose项目


与传统xml方式不同的是,compose项目里面没有layout目录,我们大部分的操作都是在.kt里面进行的

启动app

自定义组合函数MessageCard
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard(Message("Sakura","2022-11-30"))
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}

其中@Compose 注解,是使得函数转为组合函数的前提,此外借助@Preview 注解,可以使我们在 Android Studio 中预览可组合函数,而无需构建应用并将其安装到 Android 设备或模拟器中,跟传统方式相同,在Design中预览

@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(msg = Message("Compose初体验","这是我第一个Jetpack Compose项目"))
}

通过修饰符,进一步改善布局
@Composable
fun MessageCard(msg: Message) {
Row (modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(id = R.drawable.sakura),
contentDescription = "Contact profile picture",
modifier = Modifier
.size(80.dp)
.clip(CircleShape)
.border(2.dp, MaterialTheme.colors.secondary, CircleShape)
)
Spacer(modifier = Modifier.width(10.dp))
Column {
Text(
text = msg.author,
color = MaterialTheme.colors.secondaryVariant,
style = MaterialTheme.typography.subtitle2
)
Spacer(modifier = Modifier.height(16.dp))
Surface(shape = MaterialTheme.shapes.medium, elevation = 1.dp) {
Text(
text = msg.body,
modifier = Modifier.padding(all = 4.dp),
style = MaterialTheme.typography.body2
)
}
}
}
}
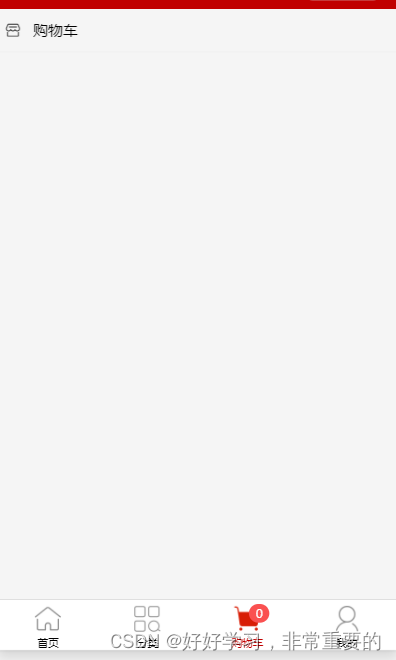
最终效果

借助 Compose 修饰符可以· 更改可组合项的大小、布局、行为和外观
· 添加信息,如无障碍标签
· 处理用户输入
· 添加高级互动,如使元素可点击、可滚动、可拖动或可缩放
等操作进一步优化界面
为什么使用Compose
据谷歌官方介绍 Jetpack Compose 有以下特点
更少的代码
编写更少的代码会影响到所有开发阶段:作为代码撰写者,需要测试和调试的代码会更少,出现 bug 的可能性也更小,您就可以专注于解决手头的问题;作为审核人员或维护人员,您需要阅读、理解、审核和维护的代码就更少。
与使用 Android View 系统(按钮、列表或动画)相比,Compose 可让您使用更少的代码实现更多的功能。无论您需要构建什么内容,现在需要编写的代码都更少了。
直观
Compose 使用声明性 API,这意味着您只需描述界面,Compose 会负责完成其余工作。
利用 Compose,您可以构建不与特定 activity 或 fragment 相关联的小型无状态组件。这让您可以轻松重用和测试这些组件
加速开发
Compose 与您所有的现有代码兼容:您可以从 View 调用 Compose 代码,也可以从 Compose 调用 View。大多数常用库(如 Navigation、ViewModel 和 Kotlin 协程)都适用于 Compose。
借助全面的 Android Studio 支持以及实时预览等功能,您可以更快地迭代和交付代码
功能强大
利用 Compose,您可以凭借对 Android 平台 API 的直接访问和对于 Material Design、深色主题、动画等的内置支持,创建精美的应用。
利用 Compose,您可以轻松快速地通过动画让应用变得生动有趣。
Compose 与 XML
传统写UI的方式:建立一个xml文件,在文件里写好布局,再回到Java文件或者Kotlin文件中,把控件实例化出来后再进行调用。
之前写过Android的知道,当我们的app需要更新的时候,通常的做法是使用 findViewById() 等函数遍历树,并通过调用 button.setText(String)、container.addChild(View) 或 img.setImageBitmap(Bitmap) 等方法更改节点。这些方法会改变 widget 的内部状态,也就是所谓的命令式。这样的操作不仅繁琐且容易出错,当我们这个id被引用在多个地方的时候,很容易就会漏掉某些没有进行更新,此外,当两项更新以出人意料的方式发生冲突时,也很容易造成异常状态。
Compose写UI的方式:重新定义了Android UI的写法,不再使用xml文件,而是直接在Kotlin文件中写布局的代码。Compose的出现就是让困难的事情变得简单,让不可能的事情变得有可能。
compose是属于声明式的UI,是一种预先定义好的方式,就类似vue.js,我们提前写好了一些组件,然后当我们在其他地方要使用的时候,直接拿来使用或者其中UI元素在监听事件后而改变。
Jetpack Compose 是来自 Google 的现代 UI 工具。它的第一个稳定版本是在 2021 年 7 月,还是一个非常新的技术。
Jetpack Compose 是一个新式声明性界面工具包。Compose 提供声明性 API,让您可在不以命令方式改变前端视图的情况下呈现应用界面,从而使编写和维护应用界面变得更加容易。在 Compose 的声明性方法中,widget 相对无状态,并且不提供 setter 或 getter 函数。实际上,widget 不会以对象形式提供。我们可以通过调用带有不同参数的同一可组合函数来更新界面。这使得向架构模式(如 ViewModel)提供状态变得很容易。
总结与期望
Compose作为一门比较前沿且新的UI是非常值得每个安卓开发者尝试的,我接触安卓开发三个月多,用的都是传统的XML;此外之前有学习过Vue.js,就会明显发现,Compose的出现对应程序员意味着什么,更新更快更强。但是目前,compose并没有像Vue或者React一样,有很多丰富、便利、优秀的UI库(例如Elment等),是个遗憾。因为jetpack Compose 的第一个稳定版本 1.0.0 是 2021 年 7 月 28 日更新的,显然目前还没有足够的多的 Android 开发者把目光聚集到这上面,也许有开发者已经在做这件事了,另外一点就是 Android 原本的 xml 布局并没有差到一定要被抛弃转到 Compose 上,对于已有项目并没有足够的理由让我们使用 Compose 重新实现,对于新项目倒是可以使用 Compose 来尝鲜。最重要的是在我们国内没有普及,没人知道,也就没有人使用,一个不流行的东西,进步就会非常慢。
通过本次初步学习,我对Compose的前景还是非常看好,在开发过程中也愿意尝试这项技术。
作者:赖兴科
原文地址:https://blog.csdn.net/qq_51757330/article/details/128124773









![[附源码]计算机毕业设计JAVA宿舍管理系统](https://img-blog.csdnimg.cn/28a9a94aa6264c65a954ee476ffbaecd.png)