1、双向绑定
双向绑定:效果:我们修改表单项, num 会发生变化。我们修改 num ,表单项也会发生变化。为了实时观察到这个变化,我们将 num 输出到页面。我们不需要关注他们为什么会建立起来关联,以及页面如何变化,我们只需要做好数据和视图的关联即可( MVVM )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 双向绑定 -->
<!-- 给div创建一个id,让直接Vue管控到 -->
<div id="app">
<!-- v-model代表input输入框跟vue里面的data数据模型num绑定 -->
<input type="text" v-model="num">
<!-- 采用插值表达式{{}} ,从数据区里,取到name,放到这里-->
<h1> {{name}} ,真不辍!有{{num}}个人给他点赞!</h1>
</div>
<!-- 1、引入vue依赖 -->
<script src="./node_modules/vue/dist/vue.js"></script>
<!-- 双向绑定实例 -->
<script>
// 声明一个对象叫vm,相当于创建一个vue对象,让vue对象管控上面的div
// 在new Vue()的时候传入一个对象
let vm = new Vue({
// element元素的意思,获取哪个元素
// 让这个Vue对象管控哪个元素
el: "#app", //id选择器,现在已经管控了div
// data数据信息
// 可能有很多的数据,用{}代表这个数据是一个对象,里面可以有很多key value
data: {
name: "张三",
// 我们只需要元素跟模型里面的某一个数据进行绑定
// input跟num进行绑定,即修改data中的num,num变了,插值表达式获取到的值也变了
num: 1
}
})
</script>
</body>
</html>2、事件处理(单击事件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 事件处理 -->
<div id="app">
<input type="text" v-model="num">
<!-- v-on是绑定事件用的,单击事件click,接下来是单击以后想要怎么办 -->
<button v-on:click="num++">点赞</button>
<h1> {{name}} ,真不辍!有{{num}}个人给他点赞!</h1>
</div>
<!-- 1、引入vue依赖 -->
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
name: "张三",
num: 1
}
})
</script>
</body>
</html>v-xx:这些都是指令
操作流程:
1、创建vue实例,关联页面的模板,将自己的数据(data)渲染到关联的模板,响应式的 2、指令来简化对dom的一些操作。
3、声明方法来做更复杂的操作。methods里面可以封装方法。
3、事件处理(绑定方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 事件处理 -->
<div id="app">
<input type="text" v-model="num">
<!-- v-on是绑定事件用的,单击事件click,接下来是单击以后想要怎么办 -->
<button v-on:click="num++">点赞</button>
<!-- 单击事件绑定的是cancle方法 -->
<button v-on:click="cancle">取消点赞</button>
<h1> {{name}} ,真不辍!有{{num}}个人给他点赞!</h1>
</div>
<!-- 1、引入vue依赖 -->
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //绑定元素
data: { //封装数据
name: "张三",
num: 1
},
// 将所有的方法都放在这里
methods:{ //封装方法
cancle(){
this.num--;
}
}
})
// v-xx: 都是指令
</script>
</body>
</html>4、安装插件
4.1、vscode插件
为了后来的开发方便,可以在vscode里安装vue提示语法的插件
这个插件整合了vue2跟vue3的语法提示

直接new就会给我们提示

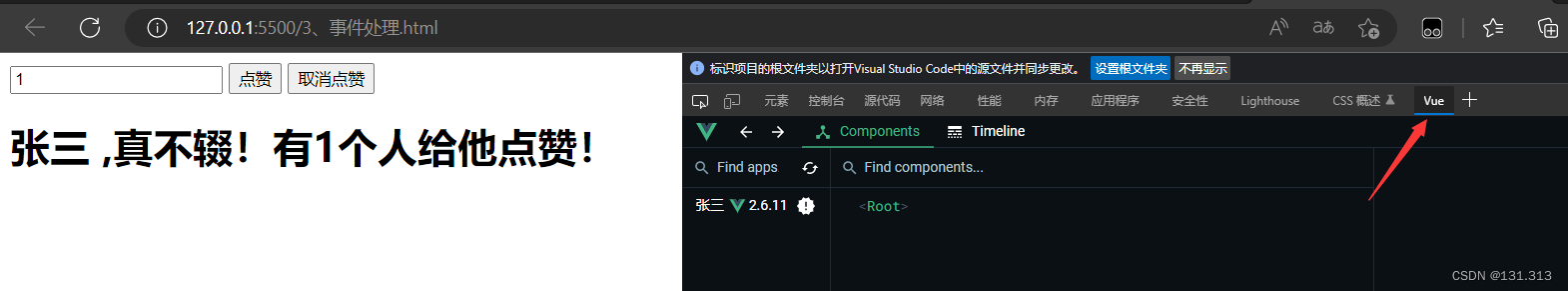
4.2、浏览器插件
安装完vscode后,再来安装一个浏览器的插件
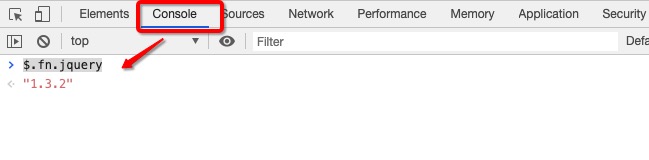
到自己浏览器插件里搜索安装 Vue.js devtools

安装好后打开控制台,最后面就出现了vue