提纲挈领:
官方文档:

博主文档:

我的操作:
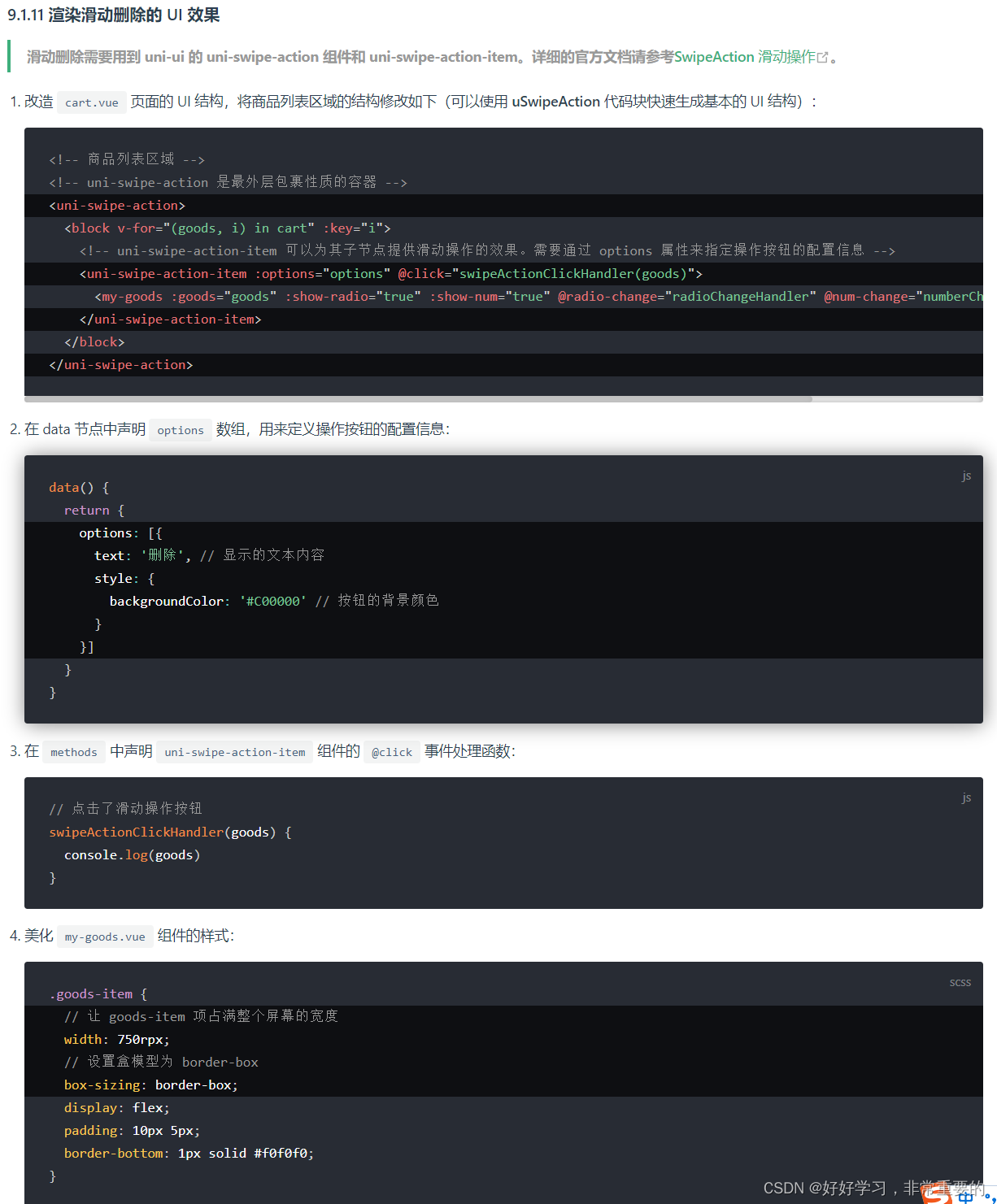
1》改造 cart.vue 页面的 UI 结构,将商品列表区域的结构修改如下(可以使用 uSwipeAction 代码块快速生成基本的 UI 结构):

2》在 data 节点中声明 options 数组,用来定义操作按钮的配置信息:

3》美化 my-goods.vue 组件的样式:

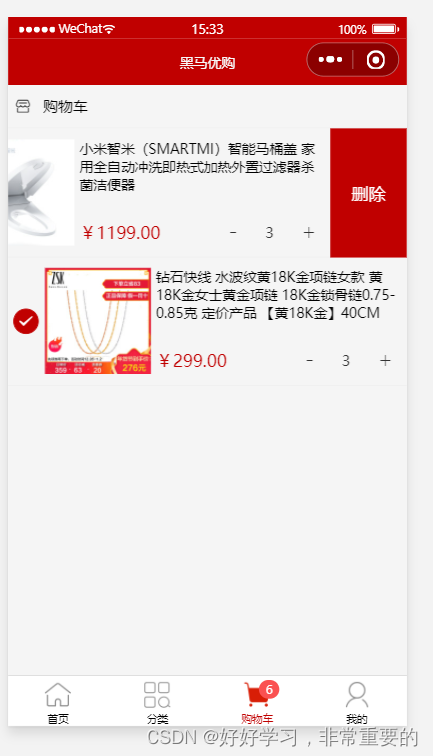
1》和2》和3》的效果图:

4》之前我们已经完成了滑动删除的样子,但是我们没有滑动删除的功能,点了不起作用。在 methods 中声明 uni-swipe-action-item 组件的 @click 事件处理函数:


**************************************************************************************************************
2. 实现滑动删除的功能
我的操作:
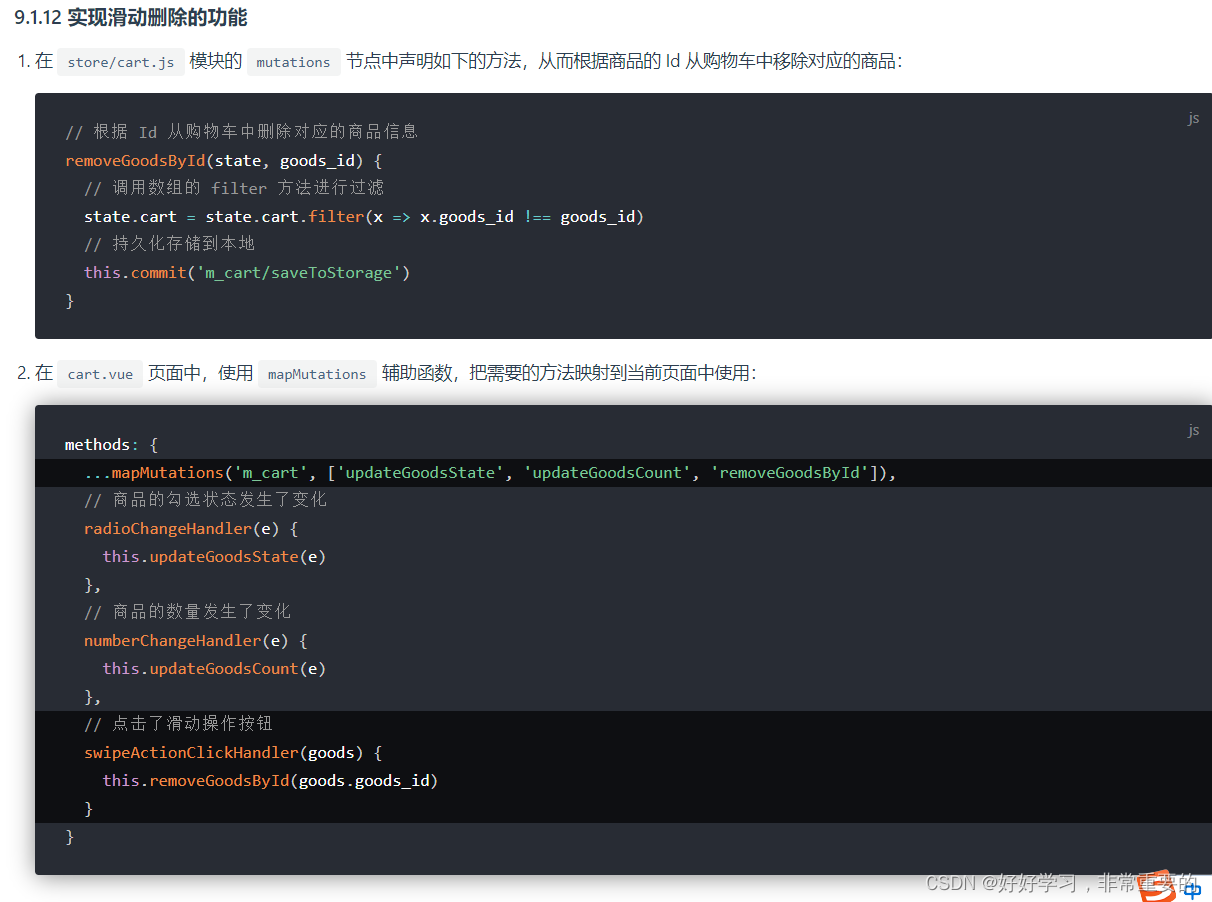
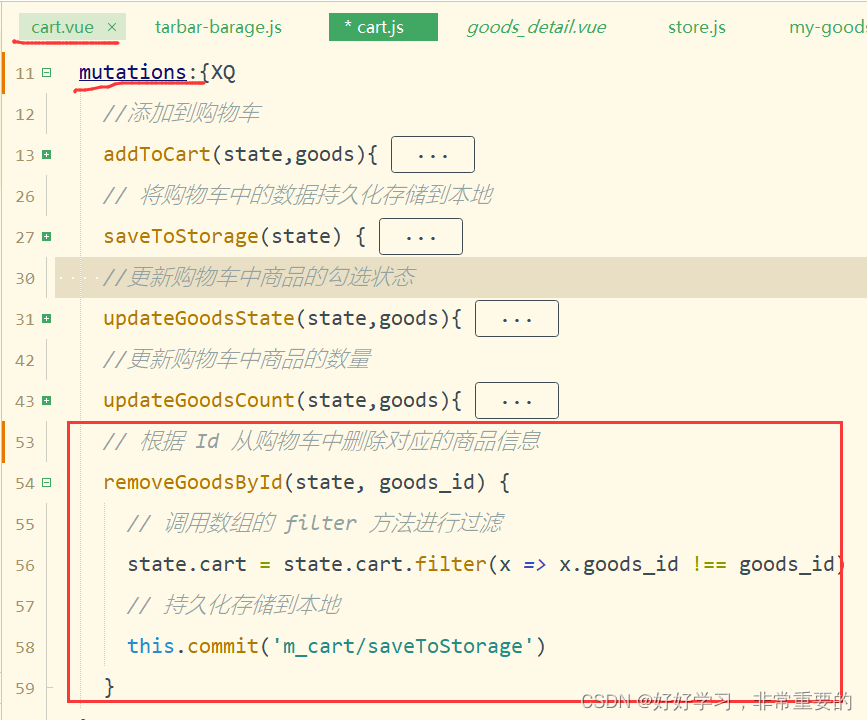
1》在 store/cart.js 模块的 mutations 节点中声明如下的方法,从而根据商品的 Id 从购物车中移除对应的商品:

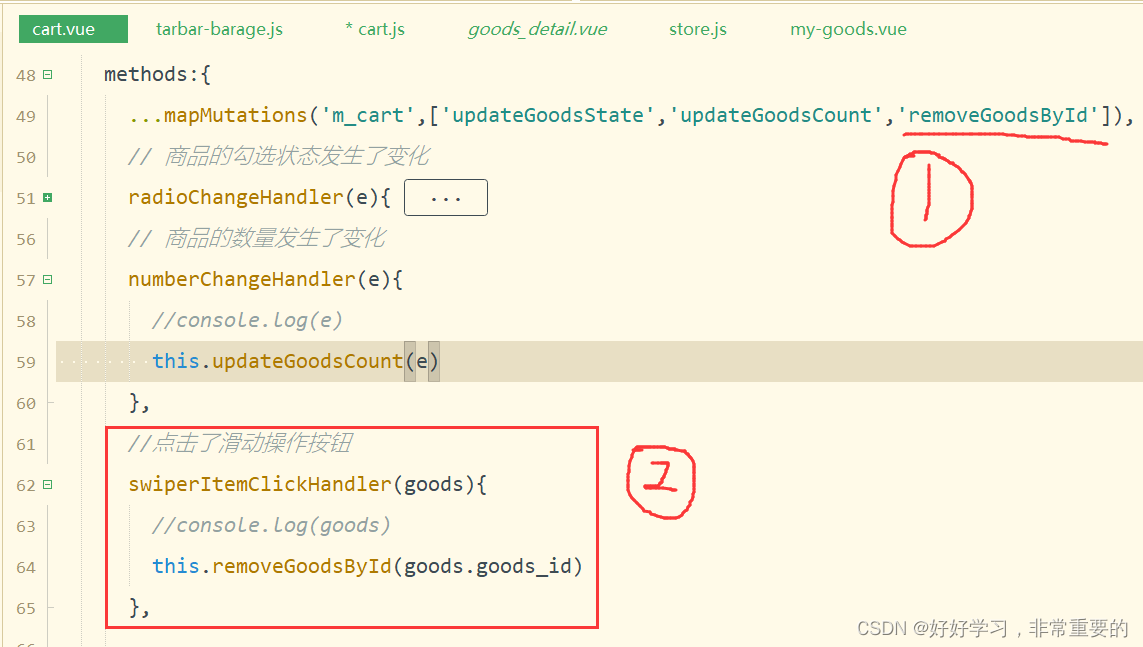
2》在 cart.vue 页面中,使用 mapMutations 辅助函数,把需要的方法映射到当前页面中使用:

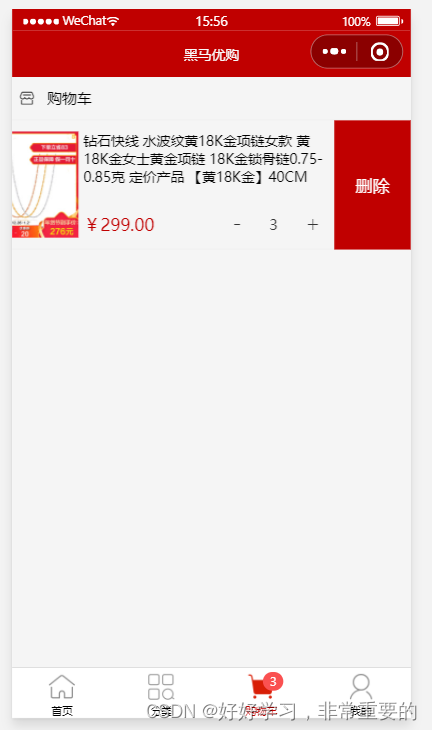
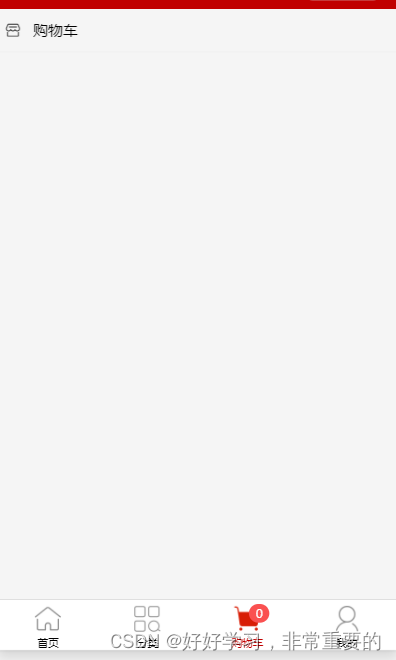
3》效果图:
①:删除前: ②:删除后:









![[附源码]Python计算机毕业设计SSM久宠宠物店管理系统(程序+LW)](https://img-blog.csdnimg.cn/e67b5ba1c2834c95b0392984c65b9f53.png)