本系列文章之二
# 摘要
上一篇文章,我在页面里面,使用 JS 向服务器端获取数据,然后修改页面元素显示数据成功。接下来,真正的页面,是需要格式的,要好看。如何做到?
# 开始
# 网页模板和 Delphi
要设计好看的页面,大多数程序员做不到。一方面缺乏美感,一方面做服务器端的程序员也是不擅长前端页面设计的 HTML, CSS, JS 代码。总之头疼。
那么,我们去下载现成的页面模板好了。我找了一个显示得好看的页面模板下载回来做一次实验。
## 页面模板
我下载的页面模板是一个基于 BootStrap 的页面模板。最新版的 BootStrap 里面已经不使用 jQuery 了。于是我要在页面里面增加 axios 库的代码,用来访问服务器。
据说因为 **jquery** 里面包含了 AJAX 的代码(访问服务器)以及操作 DOM 的代码(访问页面元素)导致 jquery 很臃肿,而 axios 仅仅是 HTTP 访问服务器的代码,很小巧,所以 VUE 也用它。
下载好页面模板后,我下载的页面模板里面只有一个 index.html 文件,然后有个目录结构,底下包含图片,JS,CSS 等等。这些我通通不管。
## Delphi 服务器端
在我的 WebBroker 程序里面,拖一个 WebFileDispatcher1 到我的 TWebModule1 里面,开始设置:
1. 设置 WebFileDispatcher1 的属性:RootDiretory 为:D:\test\WebBroker前后端分离\BootStrap_1\Appvila-free-lite\Appvila-free-lite
2. 上述目录下是我下载的一个 BootStrap 的模板页面。里面有 index.html;
3. WebFileDispatcher1 的默认属性:WebFileExtension 里面,已经指定了可以访问的文件是 html,jpeg 等等。如果有其它的,自己添加;
4. WebFileDispatcher1 的属性 virtualPath 默认是 “/”
5. 浏览器使用 http://127.0.0.1:8080/index.html 就能看到硬盘下的页面文件了。相当于这个独立的程序是一个提供静态页面的 WebServer;
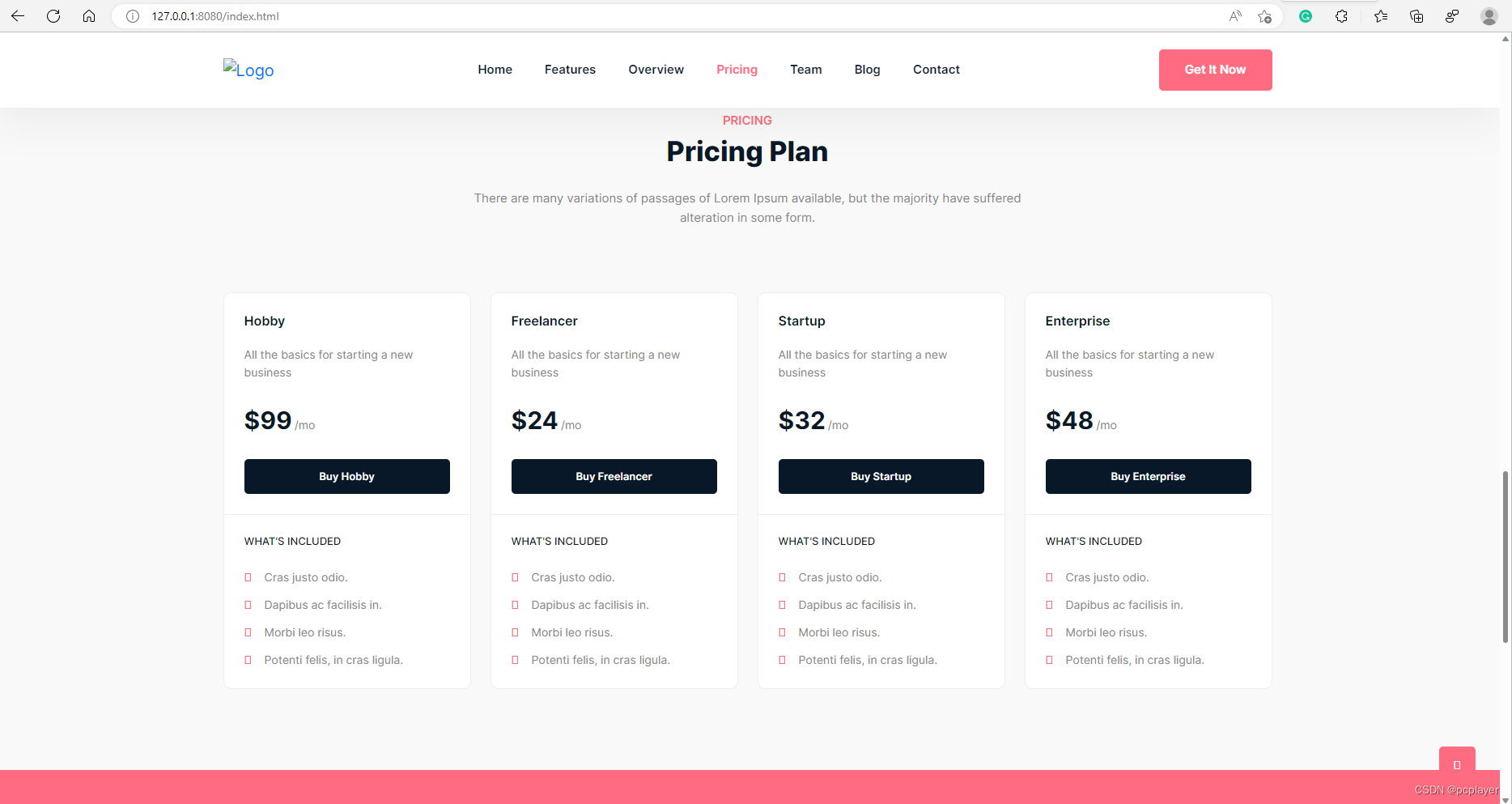
这时候,浏览器显示出来的页面很好看。页面如图:

如果点击上述页面的 Pricing 菜单,显示价格页如下图:

上面的那个价格页,是静态页面,里面的价格,是 index.html 页面里面写死了的!
我要想页面价格随时可以根据服务器端的输出不同而变化,怎么搞?
### 前端页面 index.html 修改
在前端页面增加 JS 就好了。
首先给页面元素增加 ID,否则 JS 怎么去找到它来修改呢。比如上面那个价格显示 12 刀的东西,我在 index.html 里面一搜索,就发现它的代码是:
<h2 class="amount">$12<span class="duration">/mo</span></h2>这里是写死 $12 的。我要用程序去修改它,因此我给它加上一个 ID,简单修改 index.html 的代码为:
<h2 class="amount"><span id="price_1">$12</span><span class="duration">/mo</span></h2>我增加了一个 span, id 是 price_1;
页面元素有了。再使用上一篇文章里面的代码向服务器请求数据然后修改页面元素,在 Index.html 里面,增加 JS 代码如下
<script>
axios.get('http://127.0.0.1:8080/price?Id=1')
.then(function(response){
//请求成功
document.getElementById("price_1").innerHTML = "$" + response.data;
}).catch(function(erroe){
//请求失败
});
</script>### 对应的后端代码
我给 Delphi 的 WebBroker 增加一个 Action,定义它的 path 属性为 price,双击这个 Action 产生它的事件代码,在里面写:
procedure TWebModule1.WebModule1WebActionItem1Action(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
begin
Response.Content := '99';
end;上面直接返回字符串 99,其实这里可以根据参数去数据库查价格查到后把价格数据变成字符串输出给客户端。注意这里没有任何的 HTML 标签,仅仅是数据。后端代码根本不要去处理和 HTML 有关的事情。
### 运行结果
编译运行 Delphi 的程序,其实就是按一下 F9 或者点击 IDE 界面上的绿色三角形运行按钮,服务器端就运行起来了,不到 1 秒钟,速度非常快。
然后,在浏览器里面输入地址:http://127.0.0.1/index.html
当然,主页面显示出来了。然后,点击 Pircing 菜单,价格页面出来了,图如下:

看看第一个价格,原本显示 12 的,现在显示为服务器端输出的 99;
##搞定!
我从写完上一篇文章,然后想到要套用模板,到网上搜索模板,吃了个晚饭,下载模板,到现在,只间隔了几个小时。下载完模板后,真正把代码实现出来,前后花了几分钟而已。
#进一步的探讨
老实说,看了 VUE 的教程,发现这个玩意的代码,其实非常的对程序员不友好。
高级语言,为啥高级?就是易读易懂啊,否则不如写汇编。现在的前端代码包括 JS,明明可以写得易读的,一堆人非要写成人看不懂的样子才显得水平高。而这个 VUE 充分发挥了要显得高级的特性,语法直接整成不易读的格式。
这也是为啥 Delphi 之父,要搞个 TypeScript 的原因了。
Delphi 的 PASCAL 语言,当年发明出来是用于编程教学的教学语言,严谨,因此易读。
这个 VUE 是让程序员自己用 JS 代码去写一个按钮放哪里之类的东西,要命啊。Delphi 已经可以可视化拖放布局几十年了。
那么,我现在可以用现成的页面框架,通过修改页面的 HTML 和 JS 代码的方法,让一个好看的页面变成动态页面。但是,这个好看的页面,我的修改依然是改代码,而不是可视化设计。
进一步,如果能够做一个工具程序,将 Delphi 的设计期的 Form 可视化设计的方式, 比如设计 FireMonkey 的 Form ,把 Form 里面用于布局的 Layout 控件,解析为 html 里面的 DIV 字符串,那我就可以通过 Delphi 的 Form 可视化设计,再套用一个前端的框架比如 BootStrap,输出一个排版好的页面;使用 BootStrap 主要是避免程序员自己去调试页面代码来实现页面布局和风格。
这样一来,似乎在可以可视化设计前端页面的同时,前端页面的代码和后端的代码是彻底分离了。后端可以用 Delphi 的 WebBroker 框架就可以很简单地写出服务器端的代码。


![[附源码]Python计算机毕业设计SSM久宠宠物店管理系统(程序+LW)](https://img-blog.csdnimg.cn/e67b5ba1c2834c95b0392984c65b9f53.png)