今天遇到朋友发来的一个需求,需要做一个窗户上下拉窗帘的小小的交互,于是就有了今天的小DEMO,要实现下图一个效果,需要开窗帘,关窗帘,中途还可以暂停,就这样一个小小的效果,我们来分析一下思路开始实现吧。
分析思路
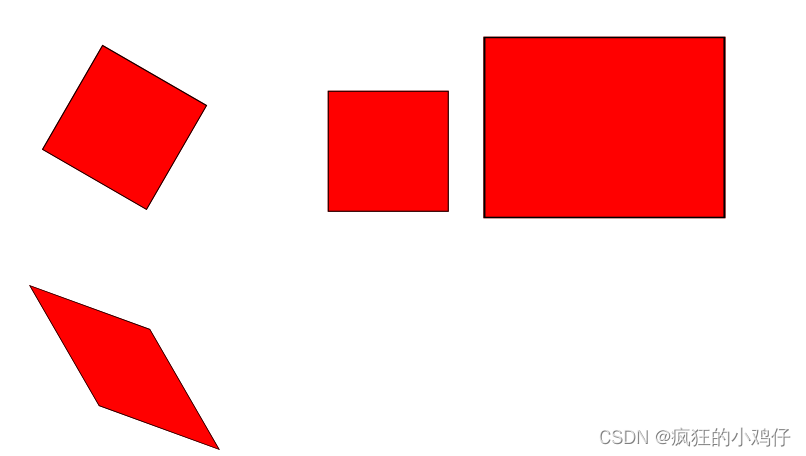
看看上图设计非常简单,一个窗口,一个窗帘,窗户不动,窗帘需要被控制移动,那我知道这个需求的第一时间,我们的脑子里就有了基础布局了,很简单的布局,绘制一个div 将窗帘设为div的背景图,再将窗帘设置为绝对定位,此时布局已经完成。
<div class="window"> <img :src='src' class="curtains" :style="{ top: `${top}px`}"" />
</div>
.window{width: 400px;height: 400px;background-image: url(https://file.jiangly.com/images/36762512.png);background-size: 400px 400px;position: relative;overflow: hidden;
}
.curtains{position: absolute;width: 300px;height: 410px;top: -410px;left: 55px;
}
通过简单布局,此时窗帘已经被我们隐藏到窗户上面了,我们只需要对窗帘的top值就行改变,就可以打开关闭窗帘了,所以我们为其绑定一个Top。
接下来,就是如何控制他了,我们加上三个按钮,分别是开始,暂停,结束,此时我们分别对其绑定上,三个事件,当我们点击开始的时候,窗帘下降,意味着top值会变大,所以,我们在点击开始的时候,设置一个定时器对top值累加即可:
function open(){this.timer =setInterval( () =>{this.top += 10}, 50)
}
同理,当我们关闭的时候,就需要对其累减了
function open(){this.timer =setInterval( () =>{this.top -= 10}, 50)
}
似乎看起来没有问题,但是如果我们点击开启,就会一直往下,所以我们需要一个边界判断,例如我们开启的时候,当top值达到了最大的top值的时候,我们就需要关闭定时器
function open(){this.timer =setInterval( () =>{this.top += 10if(this.top > maxHeight) clearInterval(this.timer) }, 50)
}
反之,当我们关闭的时候,当top大于-maxHeight的时候,我们同样关闭定时器,同样点击暂停按钮就单纯之间关闭定时器即可,看似没有问题了,现在这种场景已经可以正式运行了。
但是测试会发现,重复点击开始会越来越快,很明显,我们没有对开启事件做限制,重复点击会一直加载新的定时器,所以在点击开启的时候我们还需要对其进行判断,窗帘是否在移动中,如果是第二次点击则不生效。
所以此时我们需要加入一个新的变量,窗帘的状态status,当首次点击开始或者关闭按钮的时候,初次启动定时器就需要赋予其状态为movein,移动中,只有当达到边界或者手动点击暂停的时候,我们在关闭定时器的同时,再改变其状态为完成。
然后在每次点击开启或者关闭的时候判断窗帘是否在移动中,如果是,则阻止此次点击。
好了,一个开关窗户的效果就做好了,这就是一个需求的思路分析和解决步骤,在下面体验一下吧!
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取



![[附源码]计算机毕业设计毕业生就业管理系统Springboot程序](https://img-blog.csdnimg.cn/6984e5400e57446b83e8a554a38b3e02.png)










![深入URP之Shader篇2: 目录结构和Unlit Shader分析[上]](https://img-blog.csdnimg.cn/81ca27a90ef149308c63722e5078bd1f.png)