目录
1 CSS页面布局概述
1.1 概述
1.2 网页栏目划分
1.3 元素类型转化
1.3.1 块元素
1.3.2 行内元素
1.3.2 块元素和行内元素的转换
1.4 定位
1.4.1 静态定位
1.4.2 相对定位
1.4.3 绝对定位
1.4.4 固定定位
1.4.5 定位元索的层叠次序
1.5 浮动
1.5.1 概述
1.5.2 浮动属性
1.5.3 浮动详解
1.6 溢出与剪切
1.7 对象的显示与隐藏
2 盒子模型
2.1 概述
2.2 外边距
2.3 CSS边框
2.4 内边距
3 DIV+CSS页面布局技巧
3.1 两栏布局
3.2 多栏布局
4 CSS高级应用
4.1 过渡
4.2 变形
1 CSS页面布局概述
1.1 概述
在进行页面布局时主要考虑以下几方面:
(1)要有整体意识。
(2)从外向内,层层递进。
(3)模块化。
(4)命名规则。
实现网页的页面布局一般有三种方法:表格布局、框架布局、DIV+CSS页面布局。
1 表格布局优势:(1)实现方式比较简单。
(2)各个元素可以位于表格独立的单元格中,相互影响较小
(3)对浏览器的兼容性较好。
表格布局的缺陷:
(1)在某些浏览器 下(例如IE),表格只有在全部下载完成后才可以显示,数据量比较大时会影响网页的浏览速度。
(2)搜索引擎难以分析较复杂的表格,而且网页样式的改版也比较麻烦。
(3)在多重表格嵌套的情况下,代码可读性较差,页面的下载速度也会受到影响。
因此:一般不采用表格布局,除了规模较小的网站之外。
2 框架布局指利用框架对页面空间进行有效的划分,每个区域可以显示不同的网页内容,各个区域之间互不影响。框架布局优点:
(1)网页更整洁、清晰,网页的下载速度较快。
框架布局缺点:
(1)框架用得较多,会影响网页的浏览速度。
(2)框架和浏览器的兼容性不好,保存比较麻烦,应用的范围有限
因此:一般也只应用于较小规模的网站。
3 对于规模较大、比较复杂的网站大多数采用DIV+CSS方式进行布局。DIV+CSS布局方式具有较为明显的优势:
(1)内容和表现相分离。
(2)对搜索引擎的支持更加友好。
(3)文件代码更加精简, 执行速度更快。
(4)易于维护。
1.2 网页栏目划分
网站的主页主要包括以下几个区域:页头、banner、导航区域、内容、页脚。
(1)页头:网页的页眉,主要作用是定义页面标题。
(2)banner:banner横幅广告,可有可无,不一定放在页头,也可以在其他区域,banner也不一定放置的就是广告,也可以是其他内容。
(3)导航区域:通过导航区域可以看出网站的定位,也不是所有的网站都有导航区域。导航区域通常以导航条的形式出现,导航条大致分为:横向导航条、纵向导航条、菜单导航条。
(4)内容:具体内容。
(5)页脚:网站最下面,通常用来展示版权信息、法律声明信息、网站备案信息、联系方式等等。
1.3 元素类型转化
1.3.1 块元素
块元素在页面中以区域块的形式出现,每个块元素通常都会独自占据一整行或多个整行、可以对其设置宽度、高度、对齐等属性。
常见:元素有<h1>~<h6>、<p>、<div>、 <ul>、<ol>、<li>等,其中<div>标记是最典型的块元素。
1.3.2 行内元素
行内元素也称为内联元素或内嵌元素, 一个行内元素通常会和其前后的其他行内元素显示在同一行中,不占独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、 <u>、 <a>、<span>等, 其中<span>标记是最典型的行内元素。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> </title>
<style type="text/css">
p{
background-color: pink;
}
ol{
background-color: red;
}
span{
background-color: yellow;
}
i{
background-color: #cff;
}
div{
background-color: #ffc;
}
</style>
</head>
<body>
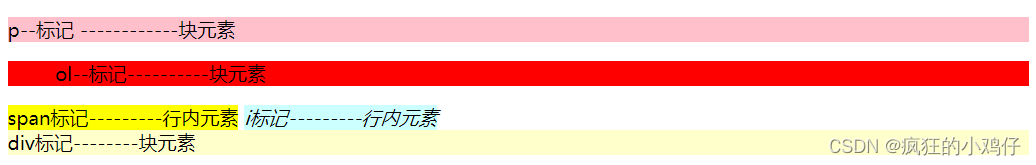
<p>p--标记 ------------块元素</p>
<ol>ol--标记----------块元素</ol>
<span>span标记---------行内元素</span>
<i>i标记---------行内元素</i>
<div>div标记--------块元素</div>
</body>
</html>结果:

1.3.2 块元素和行内元素的转换
使用display属性对元素的类型进行转换。
display属性常用的属性值及含义:
(1)inline:此元素将显示为行内元素(行内元素默认的display属性值)。
(2)block:此元素将显示为块元素(块元素默认的display属性值)。
(3)inline- block: 此元素将显示为行内块元素,可以对其设置宽度、高度和对齐等属性,但是该元素不会独占一行。(4)none:此元素将被隐藏,不显示,也不占用页面空囘,相当于垓元素不存在。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> </title>
<style type="text/css">
p{
background-color: pink;
display: inline;
}
ol{
background-color: red;
display: inline;
}
span{
background-color: yellow;
display: block;
}
i{
background-color: #cff;
}
div{
background-color: #ffc;
display: inline;
}
</style>
</head>
<body>
<p>p--标记 ------------块元素</p>
<ol>ol--标记----------块元素</ol>
<span>span标记---------行内元素</span>
<i>i标记---------行内元素</i>
<div>div标记--------块元素</div>
</body>
</html>结果:

1.4 定位
CSS有三种基本定位机制:普通文档流、浮动、定位。
普通文档流中元素的位置由元素在HTML中的位置决定。
块元素之间的垂直距离是由元素的垂直外边距计算出来的。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距来调整各框之间的间距。
由一行形成的水平框称为行框,行框的高度足以容纳所包含的所有行内框,设置行高可以增加这个框的高度。
定位的含义是允许定义某个元素脱离其原来在普通文档流应该出现的正常位置,而是设置其相对于父元素、某个特定元素或浏览器窗口本身的位置。利用定位属性,可以建立列式布局,将布局的一部分与另一部分重叠,这种方法可以完成原来需要使用多个表格才能完成的任务,这种使用CSS定位的好处是可以根据浏览器窗口的大小进行内容显示的自适应。
通过使用定位属性(position)可以选择4种不同类型的定位,这会影响元索的显示位置:定位属性的取值可以是static (静态定位)、relative (相对定位)、absolute (绝对定位)、fixed(固定定位)。
1.4.1 静态定位
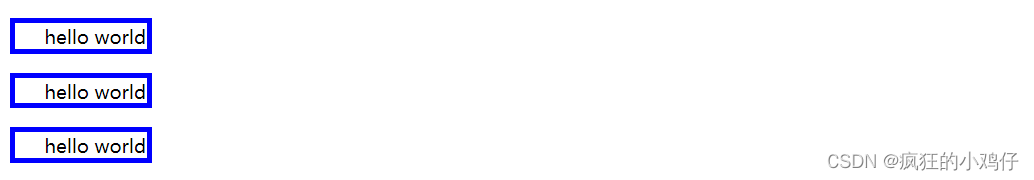
静态定位是元素默认的定位方式,是各个元素在HTML文档流中的默认位置:在静态定位方式中,无法通过位置偏移属性( top、 bottom、left或right )来改变元素的位置
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
P{
border: solid 5px blue;
text-align: right; /* 右对齐 */
width: 110px;
height: 20px;
}
</style>
</head>
<body>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</body>
</html>结果:

1.4.2 相对定位
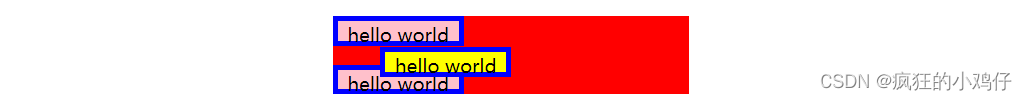
相对定位是普通文档流的一部分,相对于本元素在文档流原来出现位置的左上角进行定位,可以通过位置偏移属性改变元素的位置。虽然其移动到其他位置,但该元素仍占据原来未移动时的位置,该元素移动后会导致其覆盖其他的框元素。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
P{
border: solid 5px blue;
text-align: right; /* 右对齐 */
width: 110px;
height: 20px;
}
p.relative{
position: relative; /*选定元素为相对定位*/
top: 20px;
left: 50px;
background: blue;
color: white;
}
</style>
</head>
<body>
<p>hello world</p>
<p class="relative">hello world</p>
<p>hello world</p>
</body>
</html>结果:

1.4.3 绝对定位
绝对定位是脱离文档流的,不占据其原来未移动时的位置,是相对于父级元素或更高的祖先元素中有relative (相对)定位并且离本元素层级关系上最近元素的左上角进行定位。如果在祖先元素中没有设置relative定位时,就默认相对于body进行定位。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#box{
theight: 200px; /*块元素高度为200像素*/
width: 300px;
background: red;
position: relative; /*块元素使用相对定位*/
margin: 0 auto; /*块元素自动居中*/
}
#box p{
text-align: center;
border: solid 5px blue;
width: 100px;
height: 15px;
background: pink;
}
#box p.absolute{
background: yellow;
position: absolute; /* 使用绝对定位方式*/
top: 10px;
left: 40px;
}
</style>
</head>
<body>
<div id="box">
<p>hello world</p>
<p class="absolute">hello world</p>
<p>hello world</p>
</div>
</body>
</html>结果:

1.4.4 固定定位
固定定位是绝对定位的一种特殊形式, 是以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,该元索将脱离标准文档流的控制,始终依据浏览器窗口的左上角来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
1.4.5 定位元索的层叠次序
多个块元素形成多个层。可以使用z-index属性对这些层进行层叠设置。
z-index属性设置一个定位元素沿z轴的位置, z轴定义为垂直延伸到显示区的轴。如果为数,则离用户更近,为负数则表示离用户更远。即拥有z-index属性值大的元素放置顺序在上。
注意:元素可拥有负的z-index属性值、而且z-index仅能在绝对定位元素(例如position:absolute;)上起作用。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>层次定位</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
position: absolute; /*使用绝对定位,z-index才起作用*/
top: 0px;
left: 0px;
background: yellow;
}
#two{
left: 20px;
top: 20px;
background: gray;
}
#three{
top: 40px;
left: 40px;
background: pink;
}
</style>
</head>
<body>
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
</body>
</html>结果:

改变<style></style>中的样式:
div{
width: 100px;
height: 100px;
position: absolute; /*使用绝对定位,z-index才起作用*/
top: 0px;
left: 0px;
background: yellow;
z-index: 2;
}
#two{
left: 10px;
top: 10px;
background: gray;
z-index: 1;
}
#three{
top: 20px;
left: 20px;
background: pink;
z-index: 0;
}结果:

1.5 浮动
1.5.1 概述
浮动的框可以向左或向右移动,直到其外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档普通流中,所以文档普通流中的块元素表现得就像浮动框不存在一样。
1.5.2 浮动属性
1、float属性
在CSS中, 通过float属性可以实现元素的浮动,而且可以定义是向哪个方向浮动。
在CSS中任何元素都可以浮动,开且浮动元素会生成一个块级框,而不论本身是何种元素。
| float属性值及说明 | |
|---|---|
| 属性值 | 说明 |
| left | 向左浮动 |
| right | 向右浮动 |
| none | 默认值。元素不浮动,并会显示在其文本中出现的位置 |
| inherit | 规定应该从父元素继承float 属性的值 |
2、clear属性
clear属性规定元素的哪一侧不允许出现浮动元素。在CSS中是通过自动为清除元素(即设置了clear属性的元素)增加上外边距实现的。
例如:图像的左侧和右侧均不允许出现浮动元素。
img{
float:left; /* 左浮动*/
clear:both; /* 左右两侧都不允许出现浮动*/
}1.5.3 浮动详解
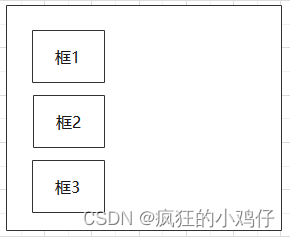
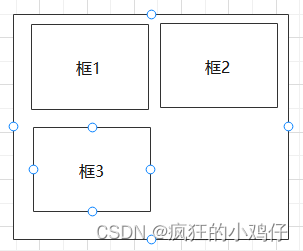
创建三个div不浮动如下:
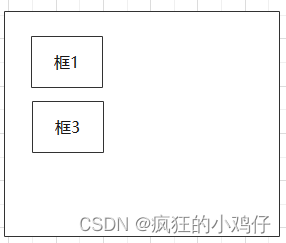
让框1向左浮动,效果如下:
分析: 框2并没有消失,而是隐藏在框1下面。因为浮动元素会脱离原来的文档流,空间就会释放,框1释放原来的空间后,框2就会自动上去。
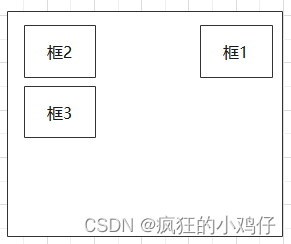
让框1向右浮动就可以看见框2:
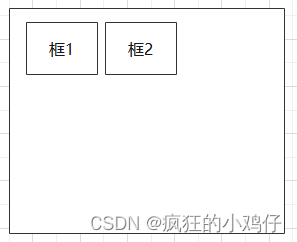
如果让框2也向左浮动,效果如下:
分析:同理框3也没有消失,而是在隐藏在框1下面。
让三个框都向左浮动,效果如下:
分析:框1向左浮动直到碰到包含框,另外两个框也向左浮动,直到碰到前一个浮动框。
三个框都向左浮动,如果包含框太窄,水平排列只能容纳两个框,那么其他框向下移动,直到有足够的空间,如下所示:
如果浮动元素的高不一样,那么向下移动的时候可能会被其他浮动元素“卡住”如下所示。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
html,body{ /*选中html,body中的元素*/
width: 100%;
height: 100%;
background: #ffc;
}
div.container{
width: 80%;
height: 100%;
background: #cf3;
margin: 0 auto;
}
div.header,div.footer{ 选中主页的页眉和页脚
color: white;
background-color: gray;
clear: left; /*清除左浮动*/
text-align: center;
height: 80px;
line-height: 80px; /*行高与height属性值相同,目的是文字垂直方向居中*/
}
div.middle{
background-color: pink;
height: 502px;
}
div.left,div.content,div.right{
float: left; /*左浮动,使三个元素横向排列*/
background: yellow;
height: 100%;
width: 70%;
}
div.left,div.right{
background-color: #99f;
width: 15%;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1 class="header">人工智能学院</h1>
</div>
<div class="middle">
<div class="left">
<p>web程序设计基础----------------------</p>
</div>
<div class="content">
<h2>CSS 样式表的作用</h2>
<p>http://www.whup.edu.cn/div_css</p>
<p>jiefviorniovhioervhnowrenviorthvvrd</p>
</div>
<div class="right">
<p>rgvergverrerervrverve</p>
</div>
</div>
<div class="footer">
nifebvierived
</div>
</div>
</body>
</html>结果:

1.6 溢出与剪切
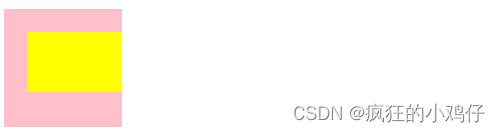
(1) visible: 当开发人员将矩形对象的overflow属性设置为visible时, 如果内容区域的大小能够容纳子矩形对象,浏览器会正常显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之外显示完整的子矩形对象。
(2)hidden:当开发人员将矩形对象的overflow属性设置为hidden时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会显示内容区域之内的子矩形对象,超出内容区域的则不显示。
(3)seroll: 当开发人员将矩形对象的overflow属性设置为scroll时, 如果内容区域的大小能够容纳子矩形对象,浏览器会正常显示子矩形对象,并且显示预设滚动条;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,同时显示滚动条并启用滚动条功能,让用户能够通过滚动条浏览完整的子矩形对象。
(4)auto: 当开发人员将矩形对象的overflow属性设置为auto时, 如果内容区域的大小能够容纳子矩形对象,浏览器会正常显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,同时显示滚动条并启用滚动条功能,让用户能够通过滚动条浏览完整的子矩形对象。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.mainBox{
width: 100px;
height: 100px;
background: pink;
position: relative; /*相对定位,即主盒子设为移动参考点*/
overflow: visible; /*溢出部分可见*/
/*overflow: hidden;*/ /*溢出部分不可见*/
}
.subBox{
width: 200px;
height: 50px;
background: yellow;
position: absolute; /*绝对定位,即盒子为移动元素*/
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div class="mainBox">
<div class="subBox">
</div>
</div>
</body>
</html>结果:


1.7 对象的显示与隐藏
在CSS中,display属性设置 一个元素如何显示,visibility属性指定一个元素可见还是隐藏。隐藏一个元素可以通过把display属性设置为none ,或把visibility属性设置为hidden。这两种方法会产生不同的结果。
1. visibility属性
使用visibility属性设置的对象是否可见,该属性的语法格式如下:
visibility: visible | hiddenvisible:对象可见;hidden:对象不可见。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>对象的隐藏</title>
<style type="text/css">
.c1 ul{
list-style: none; /* 列表样式为无*/
}
.c1 li{
border: solid 1px black;
background-color: yellow;
font-size: 24px;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
float: left;
}
.c1 ul li.setHiddin{
visibility: hidden; /*设置隐藏效果,但仍然占据所占位置*/
}
</style>
</head>
<body>
<div class="c1">
<ul>
<li><a href="#">首页</a></li>
<li class="setHiddin"><a href="">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">科技</a></li>
<li><a href="#">财经</a></li>
</ul>
</div>
</body>
</html>结果:

2.display属性
display:none同样可以隐藏某个元素,并且隐藏的元素不会占用任何空间。
例:对上面代码进行修改,改成display:none方式
.c1 ul li.setHiddin{
display:none; /*设置隐藏效果,不占据位置*/
}结果:

2 盒子模型
2.1 概述
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用的空间,这个模型称为盒子模型。
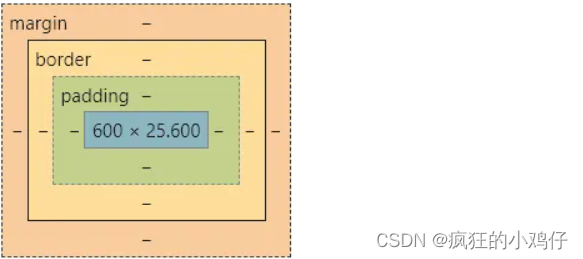
盒子模型用四个边界描述:margin (外边距), border (边框),padding (内边距),content (内容区域)
例如:
盒子模型中最内部分及content 所占高度由height属性决定,内容所占宽度由width属性决定,包围内容的是padding,内边距指显示的内容与边框之间的间隔距离,并且会显示内容的背景色或背景图片,包围内边距的是边框( border),边框以外是外边距( margin),外边距指该盒子与其他盒子之间的间隔距离。如果设定背景色或者图像,则会应用于由内容和内边距组成的区域。
对于浏览器来说,网页其实是由多个盒子嵌套排列的结果。
浏览器默认给外边距和内边距设置一定的初值,可以对margin和padding的值来改变其样式,其代码如下:
*{ /*通用选择器,选择所有元素*/ margin:0; /*外边距清0*/ padding:0; /*内边距清0*/ }
2.2 外边距
外边距指盒子模型的边框与其他盒子之间的距离,使用margin属性定义。
margin的默认值是0。外边距没有继承性,也就是说给父元素设置的margin值并不会自动传递到子元素中。
margin该属性可以有1- 4个值,表示的含义
(1) margin: 20px; //表示4个方向的外边距都是20px
(2) margin: 20px 5px; //表示上下外边距是20px,左右外边距是5px
(3) margin: 10px 5px 15px; //表示上外边距是10px,左右外边距是5px,下外边距是15px
(4) margin: 10px 5px 15px 20px; //表示上外边距是10px,右外边距是5px,下外边距/是15px,右外边距是20px
四个外边距的顺序从上开始,按照顺时针方向设置。也能使用margin-top、margin-right、 margin-bottom和margin-left四个属性对上外边距、右外边距、下外边距和左外边距分别设置。
margin外边距合并有以下原则:(1)块级元素的垂直相邻外边距会合并,且其垂直相邻外边距合并之后的值为上元素的下
外边距和下元素的上外边距的较大值。
(2)行内元素实际上不占上下外边距,行内元素的左右外边距不会合并。
(3)浮动元素的外边距不会合并。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>双飞翼布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
color: #fff;
height: 200px;
}
.center{
float: left;
width: 100%;
}
.center .content{
margin: 0 210px 0 110px;
background: orange;
}
.left{
float: left;
width: 100px;
margin-left: -100%;
background: green;
}
.right{
float: left;
margin-left: -200px;
width: 200px;
background: green;
}
</style>
</head>
<body>
<div class="center">
<div class="content">center</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
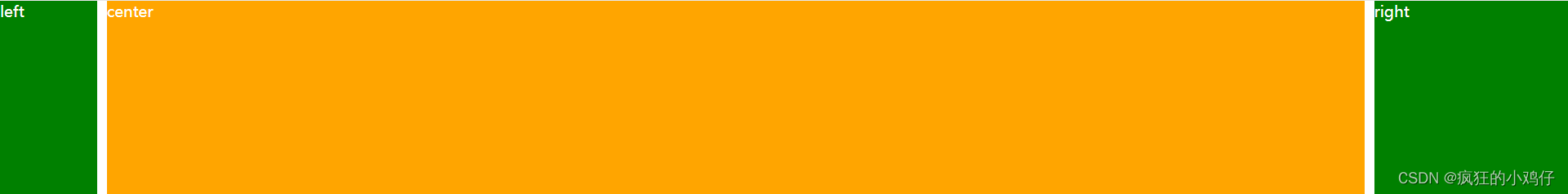
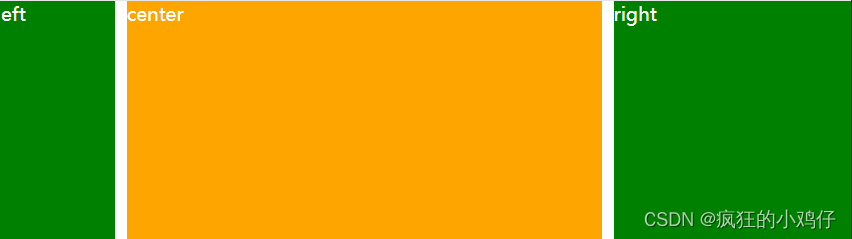
</html>结果:

改变窗口大小后的结果又为:

2.3 CSS边框
元素的边框( border )是围绕元素内容和内边距的一条或多条线。CSS中使用border属性设置元素边框的样式、宽度和颜色。格式如下:
border:宽度 样式 颜色;
| CSS边框的属性及说明 | |
|---|---|
| 属性 | 说明 |
| border | 把针对四条边的属性设置在一个声明中 |
| border-style | 设置元素所有边框的样式,或者单独为各边设置边框样式 |
| border-width | 用于为元素的所有边框设置宽度,或者单独为各边框设置宽度 |
| border-color | 设置元素的所有边框中可见部分的颜色,或为四条边分别设置颜色 |
| border-bottom | 用于把下边框的所有属性设置到个声明中 |
| border-bottom-color | 设置元素的下边框的颜色 |
| border-bottom-style | 设置元素的下边框的样式 |
| border-bottom-width | 设置元素的下边框的宽度 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中 |
| border-left-color | 设置元素的左边框的颜色 |
| border-left-style | 设置元素的左边框的样式 |
| border-left-width | 设置元素的左边框的宽度 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中 |
| border-right-color | 设置元素的右边框的颜色 |
| border-right-style | 设置元素的右边框的样式 |
| border-right-width | 设置元素的右边框的宽度 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中 |
| border-top-color | 设置元素的上边框的颜色 |
| border-top-style | 设置元素的上边框的样式 |
| border-top-width | 设置元素的上边框的宽度 |
例:把一幅图片的边框定义为outset样式
a:link img{
border-style:outset;
}| 边框样式 | |
|---|---|
| 属性 | 说明 |
| none | 定义无边框 |
| hidden | 与none相同。但应用于表时除外,对于表,hidden用于解决边框冲突 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线 |
| solid | 定义实线 |
| double | 定义双线。双线的宽度等于border-width的值 |
| groove | 定义3D凹槽边框。其效果取决于border-color的值 |
| ridge | 定义3D垄状边框。其效果取决于border-color的值 |
| inset | 定义3Dinset边框。其效果取决于border-color的值 |
| outset | 定义3Doutset边框。其效果取决于border-color的值 |
边框的宽度可以通过border-width属性指定。
为边框指定宽度有两种方法:可以指定长度值:例如5px;或者使用3个关键字,分别是thin、medium (默认值)和thick。
在CSS中使用border-color属性来设定边框的颜色。一次最多4个颜色值。 该属性可以使用任何类型的颜色值。
例:
a1{ border-style: solid; border-color: red rgb(25%,35%,45%) #00ff00 blue; }
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
p{
border: medium double rgb(250, 0, 255);
}
p.soliddouble{
border-width:10px ;
border-style: solid double;
border-top-color: blue;
}
</style>
</head>
<body>
<p>cdsvssdvsdvsvs</p>
<p class="soliddouble">dsvsdvascaACACSACVA大V</p>
</body>
</html>结果:

同样可以利用对边框样式的属性设置来实现一些特殊边框,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#box{
width: 600px;
}
#box div{
float: left;
margin: 10px;
}
.square{
width: 100px;
height: 100px;
background: #669;
}
.rectangle{
height: 100px;
width: 200px;
background: #669;
}
.trapezoid{
border-bottom: 100px solid #669;
border-left: 50px solid white;
border-right: 50px solid white;
width: 100px;
height: 0;
background: #669;
}
.parallelogram{
width: 150px;
height: 100px;
transform: skew(-20deg); /* //倾斜-20度*/
margin-left: 20px;
background: #669;
}
.triangle-up{
width: 0px;
height: 0;
border-left: 50px solid white;
border-right: 50px solid white;
border-bottom: 100px solid #669;
}
.circle{
width: 100px;
height: 100px;
border: 20px solid #669;
background: white;
border-radius: 100px; /*//边框圆角半径为100px*/
}
</style>
</head>
<body>
<div id="box">
<div class="square"></div>
<div class="rectangle"></div>
<div class="trapezoid"></div>
<div class="parallelogram"></div>
<div class="triangle-up"></div>
<div class="circle"></div>
</div>
</body>
</html>结果:

2.4 内边距
内边距指盒子模型的边框与显示内容之间的距离,使用paddig属性定义。
例如:设置h1元素的各边都有10像素的内边距
h1 {padding: 10px;}例如:按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值。
h1 {padding: 5px 6px 7px 8px;}同样也可以通过padding-top、padding -right、padding-bottom、 padding-left四个单独的属性,分别设置上、右、下、左内边距。
3 DIV+CSS页面布局技巧
3.1 两栏布局
两栏布局是将网页分为左侧和右侧两列,这种布局方式也是网络中用得比较多的布局。两栏布局的实现方法如下:
(1)创建两个层,再设置两个层的宽度。
(2)设置两栏并列显示。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.content{
width: 410px;
height: 200px;
}
.left{
background-color: yellow;
float: left;
height: 100%;
width: 100px;
}
.right{
background-color: red;
width: 300px;
height: 100%;
float: left;
margin-left: 10px;
}
.content::after{
content: '';
display: block; //display属性设置为快属性
visibility: hidden; //可见性为隐藏
clear: both; //清楚块两侧的浮动
}
</style>
</head>
<body>
<div class="content">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>结果:

3.2 多栏布局
将一个元素中的内容分为两栏或多栏显示,并且确保各栏中内容的底部对齐,叫作多栏布局。
多栏布局先把网页通过DIV块划分成多个区域,再在这些区域内添加相关内容,以达到网页制作的要求。
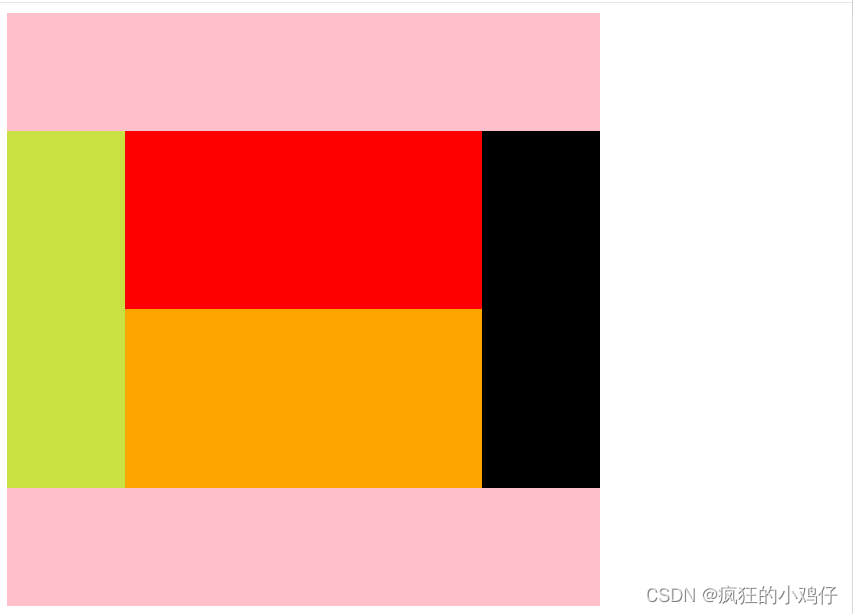
例:把网页分成三行,分别是头部、内容和页脚;再把内容部分分成左、中、右三列;最后把内容部分的中间那列分成两行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
</title>
<style type="text/css">
.header,.footer{
width: 500px;
height: 100px;
background: pink;
}
.main{
width: 500px;
height: 300px;
}
.left,.right{
width: 100px;
height: 300px;
}
.content-top,.content-bot{
width: 300px;
height: 150px;
}
.left{
background: #c9e143;
float: left;
}
.content-top{
background: #ff0000;
}
.content-bot{
background: #ffa500;
}
.right{
float: right;
background: black;
}
.content{
float: left;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main">
<div class="left"></div>
<div class="content">
<div class="content-top"></div>
<div class="content-bot"></div>
</div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>结果:

4 CSS高级应用
4.1 过渡
过渡:使元素从一种样式转变为另一种样式时添加效果,如渐显、渐弱、 动面快慢等,(不使用Flash动面或者JavaScript脚本的情况下)。
过渡通过以下属性实现:
(1)transition-property属性:规定设置过渡效果的CSS属性的名称。
(2)transition-duration属性:规定完成过渡效果需要多少秒或毫秒。
(3)transition-timing-function属性:规定速度效果的速度曲线。
(4)transition-delay属性:定义过渡效果何时开始。1. transition-property属性
该属性规定应用过渡效果的CSS属性的名称(当指定的CSS属性改变时,过渡效果将开始)。注意:过渡效果通常在用户将鼠标指针浮动到元素上时发生。其语法格式如下:transition-property:none|all|property;
transition-property属性值及说明 属性值 说明 none 没有属性会获得过渡效果 all 所有属性都将获得过渡效果 property 定义应用过渡效果的CSS属性的名称列表,列表以逗号分隔
2. transition- duration属性
该属性规定完成过渡效果所花的时间(以秒或毫秒计)。默认值为0,表示没有过滤效果,其语法格式如下:transition-duration: time;3. transition- timing-function属性
该属性规定过渡效果的速度曲线,并且允许过渡效果随着时间来改变其速度,该属性的默认值是ease。语法如下:transition-timing function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
transition- timing-function属性值及说明 属性值 说明 linear 以相同速度开始至结束的过渡效果(等于cubic-bezier(0,0,1,1)) ease 由慢变快,然后慢速结束的过渡效果(等于cubic-bezier(0.25,0.1,0.25,1) ease-in 以慢速开始的过渡效果(等于cubic-bezier(0.42,0,1,1)) ease-out 以慢速结束的过渡效果( 等于cubic-bezier(0,0,0.58,1) ) ease-in-out 以慢速开始和结束的过渡效果( 等于cubic-bezier(0.42,0,0.58,1)) cubic-bezier(n,n,n,n) 在cubic-bezier函数中定义自己的值。可能的值是0至1之间的数值 4. transition-delay属性
该属性规定过滤效果何时开始,默认值为0,其常用单位是秒或毫秒。transition-delay的属性值可以为正整数、负整数和0。当设置为负数时,过渡动作会从该时间点开始,之前的动作被截断; 设置为正数时,过渡动作会延迟触发。语法格式如下:
transition-delay:time;
5. transition属性
transition属性是一个复合属性,用于在一个属性中设置transition-property、transition-duration、transition-function、transition-delay四个过渡属性。其基本语法格式如下:transition: property duration function delay;
例:过渡效果不展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 100px auto;
background-color: red;
/*部分属性定义过渡动画*/
/*宽度用两秒过渡,背景色用一秒过渡,多个属性之间用“,”号隔开*/
transform:width 2s,background-color 1s;
transform: width 2s linear; /*//匀速变化*/
transform: width 2s linear 1s; /* //1s表示延迟变化*/
transform: all 2s; /*//所有属性都过渡且效果一样*/
/*全部属性定义过渡*/
transition-property: all; /*//all表示所有属性*/
transition-duration: 2s; /*//过渡持续时间*/
transition-timing-function: ease-out; /* //动画变化速度:减速*/
transition-delay: 1s; /*//动画延迟*/
/*过渡属性常用的简写方式,与上面四个属性设置相同的功能相同*/
transition: all 2s ease-in-out 1s;
}
.box:hover{
width: 600px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>4.2 变形
CSS3变形是一系列效果的集合,如:平移、旋转、缩放和倾斜,每个效果都被称为变形函数( Transform Function),它们可以操控元素发生平移、旋转、缩放和倾斜等变化。
例:transform 属性可以让元素在一个坐标系统中变形,这个属性包含一系列变形函数、可以进行无素的移动、旋转和缩放。transform属性的基本语法如下:
transform: none|transform-functions;其中,transtom属性的默认值为none.适用于内联元素和块元素,表示不进行变形。transform-function用于设置变形函数,可以是一个或多个变形函数列表。
变形主要函数 函数 说明 matrix(n,n,n,n,n,n) 使用六个值的矩阵 translate(x,y) 沿着X和Y轴移动元素 translateX(n) 沿着X轴移动元素 translateY(n) 沿着Y轴移动元素 scale(x,y) 缩放转换,改变元素的宽度和高度 scaleX(n) 缩放转换,改变元素的宽度 scaleY(n) 缩放转换,改变元素的高度 rotate(angle) 旋转,在参数中设置角度 skew(x-angle,y-angle) 倾斜转换,沿着X和Y轴 skewX(angle) 倾斜转换,沿着X轴 skewY(angle) 倾斜转换,沿着Y轴
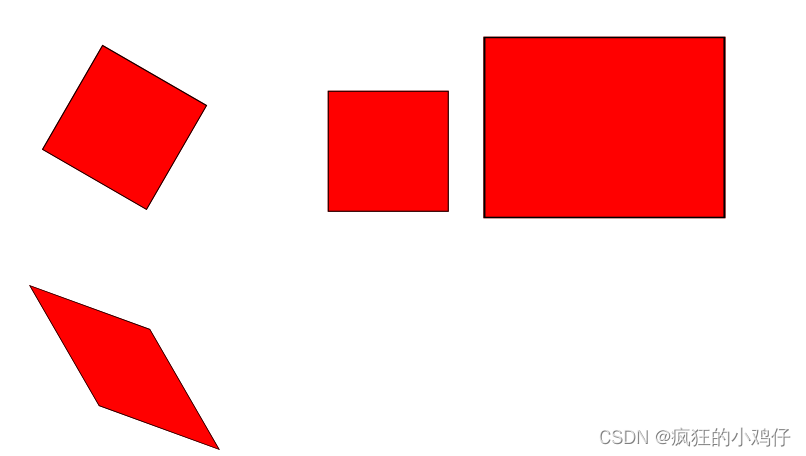
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
float: left;
margin: 50px;
}
.one{
transform: rotate(30deg); /*旋转30度*/
}
.two{
transform: translate(20px,20px); /* 向右向下移动20px*/
}
.three{
transform: scale(2,1.5); /*宽度为原来两倍,高度为原来1.5倍*/
}
.four{
transform: skew(30deg,20deg); /*在X轴上和Y轴上倾斜20度和30度*/
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>结果:











![[附源码]计算机毕业设计云南美食管理系统Springboot程序](https://img-blog.csdnimg.cn/198c5612d7da40c59fd7457bab70a6c3.png)










![[附源码]计算机毕业设计springboot学分制环境下本科生学业预警帮扶系统](https://img-blog.csdnimg.cn/62a6f64ad23d4eb0b3bb4881f51e5164.png)



![[附源码]计算机毕业设计springboot兴达五金日杂批发商店管理系统](https://img-blog.csdnimg.cn/171d89aec3ef4248912a0dc089e77112.png)