JSONP:非官方的跨域解决方案,纯粹依靠程序员的聪明才智,只支持get请求
JSONP是怎么工作的:再页面中有一些标签天生具有跨域能力,就像是link,img,iframe,script
JSONP就是利用script标签的跨域能力来发送请求
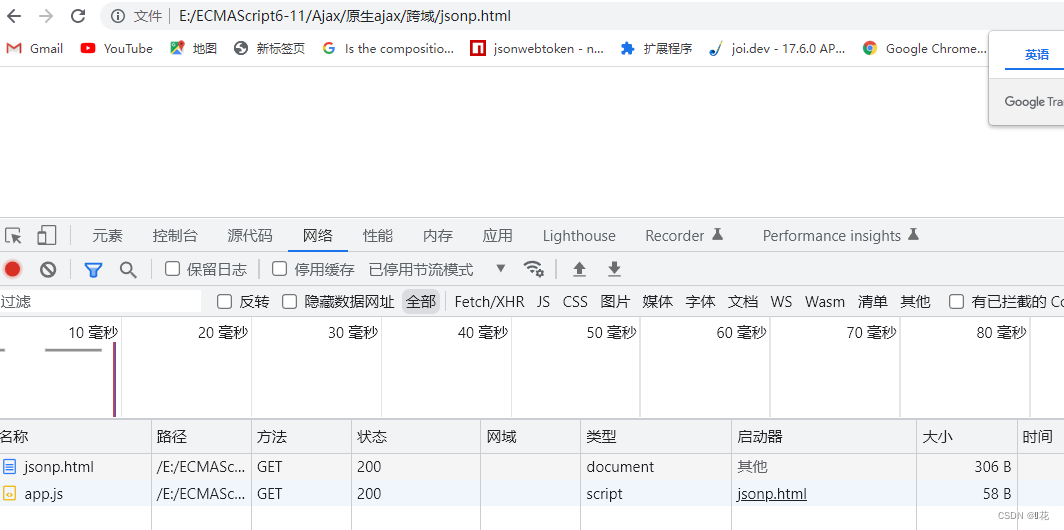
如下所示:是跨域请求:源是file协议 路径是本地地址 目的是:http协议 域名和路径都他他不一样
使用的是 script标签


使用 script标签(原理)
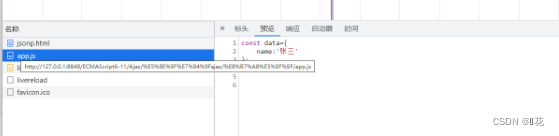
const data={
name:'张三'
};
console.log(data)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./app.js"></script>
</body>
</html>使用file协议发起请求:这时候script请求的js也是file协议的

使用http协议访问 这时候访问的资源app遵循的也是http协议


这时候使用此http协议的url网址:代替原先的路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #890;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//处理数据
function handle(data) {
//获取result元素
const result = document.getElementById('result');
result.innerHTML = data.name;
}
</script>
<!-- js返回结果是数据外加函数调用 -->
<script src="http://127.0.0.1:8848/ECMAScript6-11/Ajax/%E5%8E%9F%E7%94%9Fajax/%E8%B7%A8%E5%9F%9F/app.js"></script>
</body>
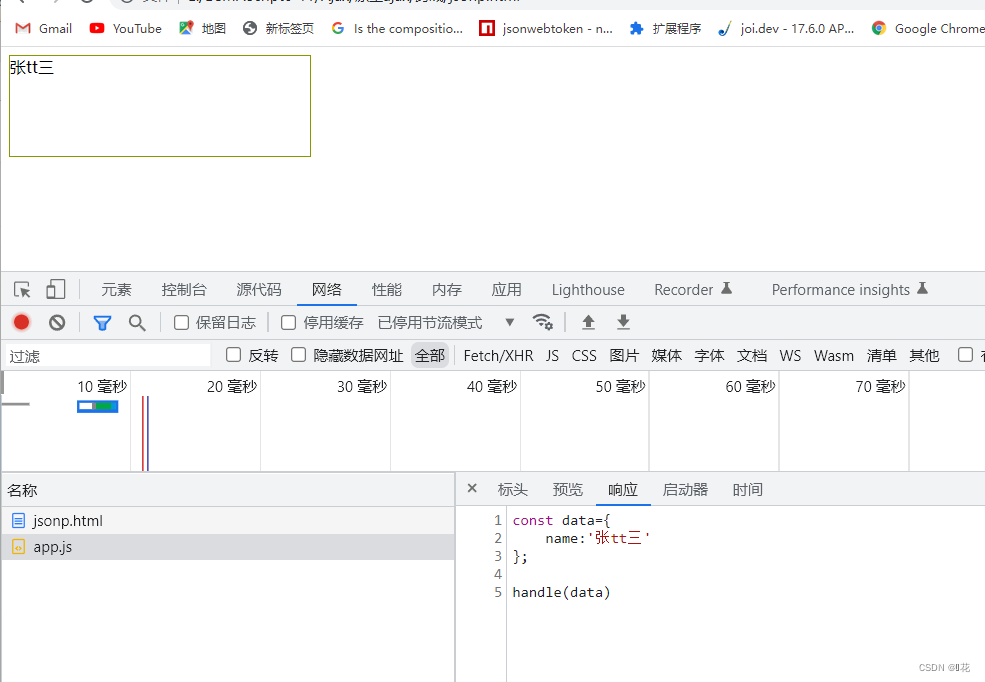
</html>js部分
const data={
name:'张tt三'
};
handle(data)这时候使用本地资源打开此页面,访问成功:也就是使用file协议 使用script标签 访问的资源是http协议:跨域成功(实现了script跨域实现跨域)
返回的数据是数据和函数调用,script标签做解析处理,然后在html页面显示

script发送跨域请求,返回的结果是函数调用的内容==js代码,这样才可以被前端引擎解析使用
服务器端
const { json } = require('express');
const express=require('express')
const app=express();
app.get('/home',function(requset,response){
//设置响应头 名称 值----设置允许跨域
// response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.sendFile(__dirname+'/同源策略.html');//绝对路径
})
app.get('/data',function(requset,response){
//设置响应头 名称 值----设置允许跨域
// response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('用户数据');//绝对路径
})
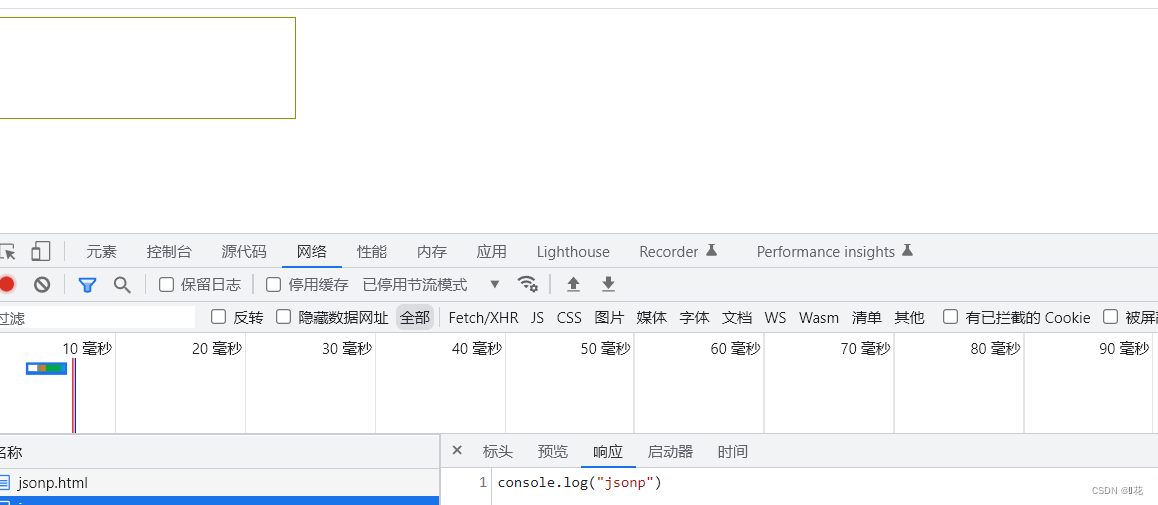
app.get('/jsonp',function(requset,response) {
response.send('console.log("jsonp")');
})
app.listen(9000,()=>{
console.log('9000启动成功')
})html端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #890;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//处理数据
function handle(data) {
//获取result元素
const result = document.getElementById('result');
result.innerHTML = data.name;
}
</script>
<!-- js返回结果是数据外加函数调用 -->
<script src="http://127.0.0.1:9000/jsonp"></script>
</body>
</html>如果返回的不是js语句体,就会出错(因为使用script标签发起请求,js引擎无法解析非js代码)
服务器如果返回script的结果是 函数调用结果(js代码)


app.get('/jsonp',function(requset,response) {
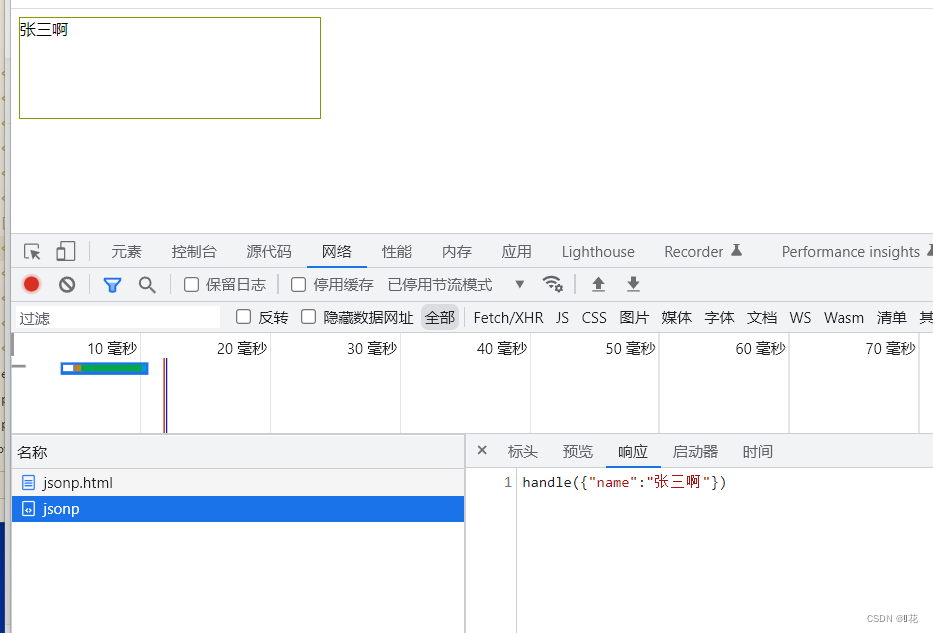
const data={
name:'张三啊'
};
//将数据转化为字符串
let str=JSON.stringify(data);
//返回结果 不可以是数据 j代码 end防止添加不知名的响应头
//``模板字符串 方便拼接
response.end(`handle(${str})`)
})返回结果是函数调用,函数的参数就是想给客户端的结果数据

![[附源码]计算机毕业设计毕业生就业管理系统Springboot程序](https://img-blog.csdnimg.cn/6984e5400e57446b83e8a554a38b3e02.png)










![深入URP之Shader篇2: 目录结构和Unlit Shader分析[上]](https://img-blog.csdnimg.cn/81ca27a90ef149308c63722e5078bd1f.png)





![[附源码]计算机毕业设计云南美食管理系统Springboot程序](https://img-blog.csdnimg.cn/198c5612d7da40c59fd7457bab70a6c3.png)