超级详细的 HTML 学习笔记,一篇入门系列!!耐心读一遍 复习必备!!
目录
简要
认识标签
基本结构
常见标签
1. 注释 ---> ctrl + /
2. 标题标签 ---> h1 h2 h3 h4 h5 h6
3. 段落标签 ---> p
4. 换行 ---> br
5. 格式化标签
加粗 ---> strong 和 b
倾斜 ---> em 和 i
删除线 ---> del 和 s
下划线 ---> ins 和 u
6. 图片标签 ---> img
7. 超链接 ---> a
href :可以填入不同的内容 详细看代码注释
targer:控制打开方式
8. 表格标签 ---> table
几个属性:
几种标签:
合并单元格:
9. 列表标签
10. 表单标签
11. 其他标签
① lable 标签:
② select 标签
③ textarea标签
④ 无语义标签:div & span
编辑
简要
- html --- 全程是“超文本标记语言”,学习这个语言,主要就是学习其中的标签。
- 敲代码软件:vscode
- 展示浏览器:Chrom
认识标签
- 标签名放到 <> 中
- 大部分标签成对出现 例如<body> </body>,分别是开始标签和结束标签
- 少数的标签只有开始标签 如 <br>
- 开始标签可能会有一些属性,例如 id 表示这个标签的标识符
基本结构
vscode中 快捷键 ! + enter 能自动生成主体框架
<!DOCTYPE html> <!-- 表示当前文档是一个html5文件 --> <html lang="en"> <!-- lang属性表示当前页面是english语言,有些浏览器会根据这个进行翻译 --> <head> <meta charset="UTF-8"> <!-- 使用utf-8编码,没有这一行可能会导致乱码 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- viewport 指的是 设备的屏幕上能用来显示我们网页的那一块区域 --> <!-- width=device-width,initial-scala=1.0 这里是设置可视区和设备的宽度等宽,并且设置初始缩放为不缩放 --> <title>Document</title> <!-- Document指的是网站名字 --> </head> <body id="ID"> <!-- id是body的唯一属性,相当于身份标识,后面可以通过id链接跳转到这里 --> </body> </html>
常见标签
1. 注释 ---> ctrl + /
ctrl + / 可以快速进行注释,或者取消注释
<!-- 这就是注释 -->
2. 标题标签 ---> h1 h2 h3 h4 h5 h6
标签分六级 h1 -- h6
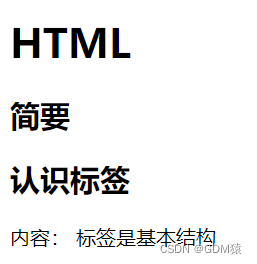
<h1>HTML</h1> <h2>简要</h2> <h2>认识标签</h2> 内容: 标签是基本结构
3. 段落标签 ---> p
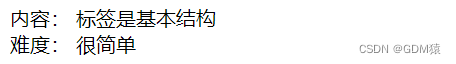
<p>内容: 标签是基本结构</p> <p>难度: 很简单</p>
- 这个是根据浏览器进行排版的
- html 内容首尾处的换行 空格 均无效
- html 内容中间的多个空格 只相当于一个空格
- html 输入换行 不会真的换行 只是相当于一个空格
4. 换行 ---> br
<br>内容: 标签是基本结构 <br>难度: 很简单
相比较于换行 br 两行的行间距小了很多
5. 格式化标签
加粗 ---> strong 和 b
倾斜 ---> em 和 i
删除线 ---> del 和 s
下划线 ---> ins 和 u
<b>加粗</b> <i>倾斜</i> <s>删除线</s> <u>下划线</u>
6. 图片标签 ---> img
- src: 是这个图片的地址,可以是本地地址 可以是网络地址
- alt : 是 替换本文,当图片不能被正常显示的时候,就会替换成这个文字
- title:提示文本,鼠标停留在图片上会有提示
- width:控制高度
- height:控制宽度
- border:设置边框,通常使用css设定
<img src="C:\Users\19396\Desktop\菜的安详.jpg" alt="本地图片:菜的安详" title="菜的安详"> <img src="https://ru.w3docs.com/uploads/media/book_gallery/0001/02/849d4286475e04155fd5f21861f16f53db95ac72.png" alt="网络图片:html5" width="200px" height="100px">
7. 超链接 ---> a
href :可以填入不同的内容 详细看代码注释
<br><!-- 外部链接:其他网站地址 --> <a href="https://www.baidu.com/">百度</a> <br><!-- 内部链接:网站内部页面之间的链接,写相对路径即可 --> <a href="demo1.html">demo1</a> <br><!-- 空链接:herf必须由内容,如果想让其为空,用 # --> <a href="#">这是一个空链接</a> <br><!-- 下载链接:href对应的路径是一个文件(可以使用zip文件) --> <a href="C:\Users\19396\Desktop\杨和苏歌词简谱.zip">zip压缩包文件</a> <br><!-- 网页元素链接:把图片等元素放入a标签中,可以给其添加链接 --> <a href="https://www.baidu.com/"> <img src="https://img.sj33.cn/uploads/202009/7-20092H12GA16.jpg" alt="百度图片链接" width="150" height="100"> </a> <p></p><!-- 锚点链接:可以快速定位到页面的某一个位置 --> <a href="#one">第一季</a><!-- 点击这里的 第一季 就可跳转到id为two的段落--> <a href="#two">第二季</a><!-- 点击这里的 第二季 就可跳转到id为two的段落--> <p id="one"> 第1集剧情<br> 第2集剧情<br> </p> <p id="two"> 第1集剧情<br> 第2集剧情<br> </p>
targer:控制打开方式
打开方式 默认是_self 新标签页打开:_blank
<a href="https://www.baidu.com/" target="_blank">百度</a> <a href="demo1.html" target="_blank">demo1</a>
8. 表格标签 ---> table
几个属性:
- align :对齐方式,表格的对其,不是表格里内容
- border :边框,1表示有边框(数字越大,边框越粗) ; " " 表示没边框
- cellpadding :内容距离边框的距离 默认为 1px
- cellspacing :单元格之间的距离 默认为2px
- width / height :设置尺寸
- 注意这几个属性 vscode 都提示不出来,需要手敲
几种标签:
- tr 标签:表示表格的一行
- td 标签:表示一个单元格
- th 标签:表示表头单元格
- thead 标签:表示表格的头部区域(注意和 th 区分,范围比 th 大)
- tbody 标签:表格得到主体区域
合并单元格:
- 跨行合并 :rowspan = "n"
- 跨列合并 :colspan = "n"
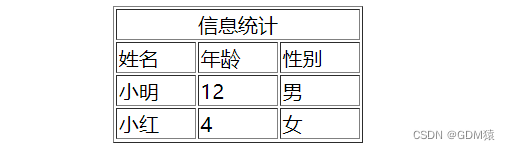
<table align="center" border="1" cellpadding="1px" cellspacing="2px" width="200" height="100"> <tr> <td colspan="3" align="center">信息统计</td> </tr> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>小明</td> <td>12</td> <td>男</td> </tr> <tr> <td>小红</td> <td>4</td> <td>女</td> </tr> </table>

9. 列表标签
- 有序列表: ul li
- 无序列表: ol li
- 自定义列表: dl (小标签) dt (小标题) dd (围绕标题说明)上面有几个小标题,下面有几个围绕这个标题来展开的
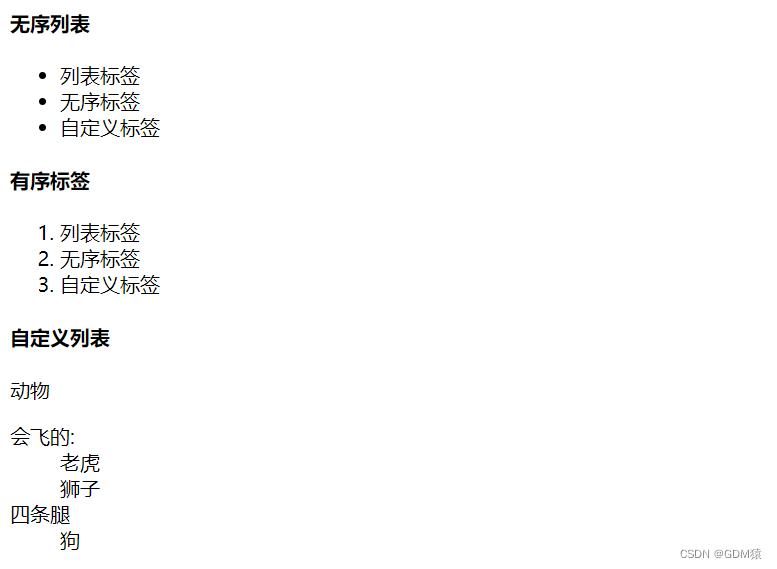
<h4>无序列表</h4> <ul> <li>列表标签</li> <li>无序标签</li> <li>自定义标签</li> </ul> <h4>有序标签</h4> <ol> <li>列表标签</li> <li>无序标签</li> <li>自定义标签</li> </ol> <h4>自定义列表</h4> <dl> <dl>动物</dl> <dt>会飞的:</dt> <dd>老虎</dd> <dd>狮子</dd> <dt>四条腿</dt> <dd>狗</dd> </dl>
10. 表单标签
表单标签是让用户输入信息的重要途径
分成两个部分:
- 表单域:包含表单元素的区域,重点是 form 标签
form 标签:描述了要把数据按照什么方式,提交到哪个页面中。
- 表单控件:输入框,提交按钮等,重点是 input 标签
imput 标签:各种输入控件,比如 单行文本框、按钮、单选框、复选框
属性:
- type :取值种类很多,button、checkbox、text、file、image、password、radio等
- name :给 input 起个名字,尤其对于单选按钮,具有相同name的才能多选一
- value :input 中的默认值
- checked :默认被选,用于单选按钮和多选按钮
- maxlength :设定最大长度
text---><input type="text"><br> password---><input type="password"><br> <input type="radio" name="sex" >男<br> <input type="radio" name="sex" >女<br> <input type="checkbox" checked="checked">吃饭<br> <input type="checkbox" checked="checked">睡觉<br> <input type="checkbox">打游戏<br> <input type="button" value="按钮"> <!-- 提交按钮:提交按钮放到form标签内,点击后就会尝试给服务区发送 --> <form action="demo7.html"> <input type="text" name="username"> <input type="submit" value="提交"> </form> <!-- 清空按钮:点击清空可以清空text里的内容 --> <form action="demo7.html"> <input type="text" name="username"> <input type="submit" value="提交"> <input type="reset" name="清空"> </form> <!-- 可以选择文件 --> <input type="file">
11. 其他标签
① lable 标签:
搭配 input 使用,可以选中相应的单选/复选框,提升用户体验
- for 属性:指定当前 lable 和哪个相同的 input 的标签对应(此时点击才有用)
<label for="male">男</label> <input type="radio" name="sex" id="male">

② select 标签
- option 属性:之间的文字就是选项
- selected="selected" 表示默认
<select name="" id=""> <option value="a" >北京</option> <option value="b" >上海</option> <option value="a" selected="select">郑州</option> </select>

③ textarea标签
<textarea name="" id="" cols="30" rows="10">本文内容</textarea>
④ 无语义标签:div & span
这俩就是两个盒子 用于网页布局
div 标签 divsion 的缩写,分割 ------ 独占一行,是一个大盒子
span 标签 跨度 ------ 不占一行,是一个小盒子




















![[数据结构初阶]算法的时空复杂度](https://img-blog.csdnimg.cn/6e6b2cf38234492f8cf0a5698338ffc9.png)