C++视角下的Qt按钮:从基础应用到高级定制
- 一、Qt按钮基础 (Qt Button Basics)
- 1.1 Qt按钮的定义与创建 (Definition and Creation of Qt Buttons)
- 1.2 Qt按钮的属性 (Properties of Qt Buttons)
- 文本 (Text)
- 图标 (Icon)
- 大小 (Size)
- 样式 (Style)
- 是否可用 (Enabled)
- 1.3 Qt按钮的信号与槽 (Signals and Slots of Qt Buttons)
- 1.4 Qt中的C++应用 (Application of C++ in Qt)
- 1.4.1 Qt类的定义和实现 (Definition and Implementation of Qt Classes)
- 1.4.2 信号和槽 (Signals and Slots)
- 1.4.3 元对象系统 (Meta-Object System)
- 1.5 Qt与C++的互操作性 (Interoperability of Qt and C++)
- 1.5.1 使用C++标准库 (Using the C++ Standard Library)
- 1.5.2 使用C++特性 (Using C++ Features)
- 1.5.3 Qt类与C++类的转换 (Conversion between Qt Classes and C++ Classes)
- 二、Qt按钮的基础使用 (Basic Usage of Qt Buttons)
- 2.1 QPushButton的使用 (Usage of QPushButton)
- 创建QPushButton
- 设置QPushButton的属性
- QPushButton的信号和槽
- 2.2 QRadioButton的使用 (Usage of QRadioButton)
- 创建QRadioButton
- 设置QRadioButton的属性
- QRadioButton的信号和槽
- 2.3 QCheckBox的使用 (Usage of QCheckBox)
- 创建QCheckBox
- 设置QCheckBox的属性
- QCheckBox的信号和槽
- 2.4 Qt按钮的常见属性 (Common Properties of Qt Buttons)
- 文本 (Text)
- 图标 (Icon)
- 大小 (Size)
- 颜色 (Color)
- 使能状态 (Enabled State)
- 选中状态 (Checked State)
- 2.5 Qt按钮的事件处理 (Event Handling of Qt Buttons)
- 三、Qt按钮的高级应用 (Advanced Usage of Qt Buttons)
- 3.1 自定义按钮的创建 (Creation of Custom Buttons)
- 3.2 按钮的信号与槽机制 (Signal and Slot Mechanism of Buttons)
- 3.3 按钮的样式自定义 (Customization of Button Styles)
- 3.4 Qt按钮的动态效果 (Dynamic Effects of Qt Buttons)
- 3.5 Qt按钮的状态管理 (State Management of Qt Buttons)
- 四、Qt按钮的底层原理 (Underlying Principles of Qt Buttons)
- 4.1 Qt事件处理机制 (Qt Event Handling Mechanism)
- 4.2 Qt绘图系统 (Qt Drawing System)
- 4.3 Qt按钮的实现原理 (Implementation Principle of Qt Buttons)
- 4.4 Qt按钮的消息循环 (Message Loop of Qt Buttons)
- 4.5 Qt按钮的内存管理 (Memory Management of Qt Buttons)
- 五、Qt按钮在实际项目中的应用 (Application of Qt Buttons in Real Projects)
- 5.1 Qt按钮在桌面应用中的应用 (Application of Qt Buttons in Desktop Applications)
- 5.1.1 按钮的基本应用 (Basic Application of Buttons)
- 5.1.2 按钮的高级应用 (Advanced Application of Buttons)
- 5.1.3 按钮的自定义 (Customization of Buttons)
- 5.2 Qt按钮在嵌入式系统中的应用 (Application of Qt Buttons in Embedded Systems)
- 5.2.1 嵌入式系统中的按钮应用 (Button Applications in Embedded Systems)
- 5.2.2 嵌入式系统中的按钮自定义 (Button Customization in Embedded Systems)
- 5.2.3 嵌入式系统中的按钮事件处理 (Button Event Handling in Embedded Systems)
- 5.3 Qt按钮在移动应用中的应用 (Application of Qt Buttons in Mobile Applications)
- 5.3.1 移动应用中的按钮设计 (Button Design in Mobile Applications)
- 5.3.2 移动应用中的按钮交互 (Button Interaction in Mobile Applications)
- 5.3.3 移动应用中的按钮自定义 (Button Customization in Mobile Applications)
- 5.4 Qt按钮在网络应用中的应用 (Application of Qt Buttons in Internet Applications)
- 5.4.1 网络表单的提交 (Submission of Network Forms)
- 5.4.2 页面导航 (Page Navigation)
- 5.4.3 网络请求的启动和停止 (Start and Stop of Network Requests)
- 5.5 Qt按钮在游戏开发中的应用 (Application of Qt Buttons in Game Development)
- 5.5.1 游戏菜单的实现 (Implementation of Game Menus)
- 5.5.2 角色选择和设置 (Character Selection and Settings)
- 5.5.3 游戏操作的控制 (Control of Game Operations)
- 六、Qt编程名著中的按钮应用 (Button Applications in Qt Programming Masterpieces)
- 6.1 《Advanced Qt Programming》中的按钮应用 (Button Applications in "Advanced Qt Programming")
- 6.2 《Introduction to Design Patterns in C++ with Qt》中的按钮应用 (Button Applications in "Introduction to Design Patterns in C++ with Qt")
- 6.3 《Mastering Qt 5》中的按钮应用 (Button Applications in "Mastering Qt 5")
- 6.4 《Qt5 C++ GUI Programming Cookbook》中的按钮应用 (Button Applications in "Qt5 C++ GUI Programming Cookbook")
一、Qt按钮基础 (Qt Button Basics)
1.1 Qt按钮的定义与创建 (Definition and Creation of Qt Buttons)
在Qt中,按钮是一种常见的用户界面元素,它允许用户通过点击或触摸来触发某种操作。在Qt中,按钮是由QPushButton类来实现的。下面是如何在Qt中定义和创建一个按钮的基本步骤。
首先,我们需要包含必要的头文件,然后在我们的窗口或对话框类中定义一个QPushButton对象。例如:
#include <QPushButton>
class MyWindow : public QWidget
{
Q_OBJECT
public:
MyWindow(QWidget *parent = 0);
private:
QPushButton *myButton;
};
然后,在我们的窗口或对话框的构造函数中,我们可以创建按钮,并设置其文本和大小:
MyWindow::MyWindow(QWidget *parent)
: QWidget(parent)
{
myButton = new QPushButton("Click me", this);
myButton->setGeometry(QRect(QPoint(100, 100), QSize(200, 50)));
}
在这个例子中,我们创建了一个新的QPushButton对象,并将其父对象设置为当前窗口。我们设置按钮的文本为"Click me",并设置其位置和大小。
这就是在Qt中定义和创建按钮的基本步骤。在接下来的章节中,我们将介绍如何使用按钮的各种属性和功能,以及如何自定义按钮的外观和行为。
| 对象 | 类型 | 描述 |
|---|---|---|
| myButton | QPushButton* | 按钮对象 |
| “Click me” | QString | 按钮上显示的文本 |
| this | QWidget* | 按钮的父对象 |
| QRect(QPoint(100, 100), QSize(200, 50)) | QRect | 按钮的位置和大小 |
通过以上的表格,我们可以更清晰地理解代码中的各个部分。在学习新的知识时,将复杂的概念和代码分解成更小的部分,可以帮助我们更好地理解和记忆。这是一种常见的心理学学习策略,被称为"分块"(chunking)。
1.2 Qt按钮的属性 (Properties of Qt Buttons)
在Qt中,按钮的各种属性可以通过一系列的函数进行设置和获取。以下是一些常用的属性及其对应的函数:
文本 (Text)
按钮的文本可以通过setText()函数进行设置,通过text()函数进行获取。例如:
myButton->setText("Hello, World!");
QString buttonText = myButton->text();
图标 (Icon)
按钮的图标可以通过setIcon()函数进行设置,通过icon()函数进行获取。例如:
myButton->setIcon(QIcon(":/images/my_icon.png"));
QIcon buttonIcon = myButton->icon();
大小 (Size)
按钮的大小可以通过setFixedSize()函数进行设置。例如:
myButton->setFixedSize(100, 50);
样式 (Style)
按钮的样式可以通过setStyleSheet()函数进行设置。例如:
myButton->setStyleSheet("QPushButton { color: red; }");
是否可用 (Enabled)
按钮的可用状态可以通过setEnabled()函数进行设置,通过isEnabled()函数进行获取。例如:
myButton->setEnabled(false);
bool isButtonEnabled = myButton->isEnabled();
以上就是Qt按钮的一些常用属性及其对应的函数。理解和掌握这些属性,可以帮助我们更好地使用和自定义Qt按钮。
| 属性 | 设置函数 | 获取函数 |
|---|---|---|
| 文本 | setText(QString) | text() |
| 图标 | setIcon(QIcon) | icon() |
| 大小 | setFixedSize(int, int) | - |
| 样式 | setStyleSheet(QString) | - |
| 是否可用 | setEnabled(bool) | isEnabled() |
1.3 Qt按钮的信号与槽 (Signals and Slots of Qt Buttons)
在Qt中,按钮的主要功能是通过信号和槽机制实现的。当用户点击按钮时,按钮会发出一个clicked()信号。我们可以将这个信号连接到一个槽函数,当信号被发出时,槽函数就会被调用。
以下是一个简单的例子,展示了如何将按钮的clicked()信号连接到自定义的槽函数:
class MyWindow : public QWidget
{
Q_OBJECT
public:
MyWindow(QWidget *parent = 0);
private slots:
void onButtonClicked();
private:
QPushButton *myButton;
};
MyWindow::MyWindow(QWidget *parent)
: QWidget(parent)
{
myButton = new QPushButton("Click me", this);
connect(myButton, &QPushButton::clicked, this, &MyWindow::onButtonClicked);
}
void MyWindow::onButtonClicked()
{
qDebug() << "Button clicked!";
}
在这个例子中,我们定义了一个名为onButtonClicked()的槽函数。然后,我们使用connect()函数将按钮的clicked()信号连接到这个槽函数。当用户点击按钮时,onButtonClicked()函数就会被调用,打印出"Button clicked!"。
信号和槽机制是Qt的一个重要特性,它使得对象之间的通信变得简单而直观。通过信号和槽,我们可以很容易地实现各种复杂的功能。
| 信号 | 描述 | 对应的槽函数 |
|---|---|---|
| clicked() | 按钮被点击时发出 | 自定义槽函数 |
1.4 Qt中的C++应用 (Application of C++ in Qt)
Qt是一个用于开发GUI应用程序的跨平台C++库,它不仅提供了创建图形用户界面的类,还提供了用于网络编程、数据库操作、XML解析、JSON解析、线程管理和其他许多功能的类。在Qt中,C++被广泛应用于各种场景,下面我们将详细介绍几个主要的应用场景。
1.4.1 Qt类的定义和实现 (Definition and Implementation of Qt Classes)
在Qt中,所有的功能都是通过类来实现的。这些类大多数都是由C++编写的。例如,我们可以定义一个继承自QPushButton的自定义按钮类:
class MyButton : public QPushButton
{
Q_OBJECT
public:
explicit MyButton(QWidget *parent = nullptr);
signals:
public slots:
};
在这个例子中,我们使用C++的类继承机制来创建一个新的按钮类。这个类继承了QPushButton类的所有公共和保护成员,同时可以添加自己的成员。
1.4.2 信号和槽 (Signals and Slots)
Qt的信号和槽机制是一种C++的扩展,它使得不同的对象可以在没有知道彼此的情况下进行通信。这是通过在对象之间发送信号和接收槽来实现的。例如,我们可以在按钮被点击时发送一个信号:
connect(button, &QPushButton::clicked, this, &MyClass::buttonClicked);
在这个例子中,当按钮被点击时,buttonClicked槽会被调用。
1.4.3 元对象系统 (Meta-Object System)
Qt的元对象系统是C++的一个扩展,它提供了一些C++不支持的特性,如信号和槽、属性和反射。元对象系统是通过C++的预处理器(moc)来实现的,它在编译时将Qt的特殊代码转换为标准的C++代码。
以上就是C++在Qt中的一些主要应用。在接下来的章节中,我们将更深入地探讨Qt的各种功能和特性。
1.5 Qt与C++的互操作性 (Interoperability of Qt and C++)
Qt是用C++编写的,因此它与C++有很高的互操作性。这意味着你可以在Qt应用程序中使用纯C++代码,反之亦然。以下是一些Qt与C++互操作性的例子。
1.5.1 使用C++标准库 (Using the C++ Standard Library)
在Qt中,你可以自由地使用C++标准库。例如,你可以使用std::vector,std::string,std::map等C++标准库中的容器。你也可以使用C++标准库中的算法和函数。
#include <vector>
#include <algorithm>
std::vector<int> numbers = {1, 2, 3, 4, 5};
std::sort(numbers.begin(), numbers.end());
1.5.2 使用C++特性 (Using C++ Features)
Qt支持C++的大多数特性,包括模板,异常处理,RTTI,和STL。这意味着你可以在Qt程序中使用这些C++特性。
template <typename T>
T add(T a, T b) {
return a + b;
}
int sum = add<int>(3, 4); // 使用模板函数
1.5.3 Qt类与C++类的转换 (Conversion between Qt Classes and C++ Classes)
Qt提供了一些方法来将Qt类转换为C++类,反之亦然。例如,你可以将QString转换为std::string,或者将std::string转换为QString。
QString qstr = "Hello, Qt!";
std::string str = qstr.toStdString(); // 将QString转换为std::string
QString newQstr = QString::fromStdString(str); // 将std::string转换为QString
以上就是Qt与C++互操作性的一些例子。在实际开发中,你可以根据需要自由地在Qt和C++之间进行切换。
二、Qt按钮的基础使用 (Basic Usage of Qt Buttons)
2.1 QPushButton的使用 (Usage of QPushButton)
QPushButton是Qt中最常用的按钮类型,它可以显示文本和图像。下面我们将详细介绍如何创建和使用QPushButton。
创建QPushButton
在Qt中,创建QPushButton非常简单。首先,我们需要包含QPushButton头文件,然后创建QPushButton对象。以下是一个简单的例子:
#include <QPushButton>
QPushButton *button = new QPushButton("Click me");
在这个例子中,我们创建了一个QPushButton对象,并设置了按钮的文本为"Click me"。
设置QPushButton的属性
QPushButton有许多属性可以设置,包括文本、图像、大小、颜色等。以下是一些常用属性的设置方法:
// 设置按钮文本
button->setText("Click me");
// 设置按钮图像
button->setIcon(QIcon("icon.png"));
// 设置按钮大小
button->setFixedSize(100, 50);
// 设置按钮颜色
button->setStyleSheet("QPushButton { background-color: red; }");
QPushButton的信号和槽
QPushButton有一个重要的信号clicked(),当用户点击按钮时,这个信号就会被发出。我们可以将这个信号连接到一个槽函数,以便在按钮被点击时执行某些操作。以下是一个例子:
QObject::connect(button, &QPushButton::clicked, [=]() {
// 当按钮被点击时,执行这里的代码
qDebug() << "Button clicked";
});
在这个例子中,我们使用了C++11的lambda表达式来创建一个槽函数。当按钮被点击时,这个槽函数就会被调用,然后输出"Button clicked"。
以上就是QPushButton的基本使用方法。在实际开发中,我们还可以根据需要,使用更多的QPushButton的功能和属性,以满足各种复杂的需求。
2.2 QRadioButton的使用 (Usage of QRadioButton)
QRadioButton是Qt中的另一种常用按钮类型,通常用于表示一组选项中的一个选项。以下是如何创建和使用QRadioButton的详细介绍。
创建QRadioButton
在Qt中,创建QRadioButton也非常简单。首先,我们需要包含QRadioButton头文件,然后创建QRadioButton对象。以下是一个简单的例子:
#include <QRadioButton>
QRadioButton *radioButton = new QRadioButton("Option 1");
在这个例子中,我们创建了一个QRadioButton对象,并设置了按钮的文本为"Option 1"。
设置QRadioButton的属性
QRadioButton的属性设置与QPushButton类似,包括文本、大小、颜色等。以下是一些常用属性的设置方法:
// 设置按钮文本
radioButton->setText("Option 1");
// 设置按钮大小
radioButton->setFixedSize(100, 50);
// 设置按钮颜色
radioButton->setStyleSheet("QRadioButton { color: red; }");
QRadioButton的信号和槽
QRadioButton有一个重要的信号toggled(bool),当用户点击按钮改变其选中状态时,这个信号就会被发出。我们可以将这个信号连接到一个槽函数,以便在按钮的选中状态改变时执行某些操作。以下是一个例子:
QObject::connect(radioButton, &QRadioButton::toggled, [=](bool checked) {
// 当按钮的选中状态改变时,执行这里的代码
if (checked) {
qDebug() << "Radio button checked";
} else {
qDebug() << "Radio button unchecked";
}
});
在这个例子中,我们使用了C++11的lambda表达式来创建一个槽函数。当按钮的选中状态改变时,这个槽函数就会被调用,然后根据按钮的选中状态输出不同的信息。
以上就是QRadioButton的基本使用方法。在实际开发中,我们还可以根据需要,使用更多的QRadioButton的功能和属性,以满足各种复杂的需求。
2.3 QCheckBox的使用 (Usage of QCheckBox)
QCheckBox是Qt中的一种常用按钮类型,通常用于表示一个可以被选中或取消选中的选项。以下是如何创建和使用QCheckBox的详细介绍。
创建QCheckBox
在Qt中,创建QCheckBox也非常简单。首先,我们需要包含QCheckBox头文件,然后创建QCheckBox对象。以下是一个简单的例子:
#include <QCheckBox>
QCheckBox *checkBox = new QCheckBox("Option 1");
在这个例子中,我们创建了一个QCheckBox对象,并设置了按钮的文本为"Option 1"。
设置QCheckBox的属性
QCheckBox的属性设置与QPushButton类似,包括文本、大小、颜色等。以下是一些常用属性的设置方法:
// 设置按钮文本
checkBox->setText("Option 1");
// 设置按钮大小
checkBox->setFixedSize(100, 50);
// 设置按钮颜色
checkBox->setStyleSheet("QCheckBox { color: red; }");
QCheckBox的信号和槽
QCheckBox有一个重要的信号stateChanged(int),当用户点击按钮改变其选中状态时,这个信号就会被发出。我们可以将这个信号连接到一个槽函数,以便在按钮的选中状态改变时执行某些操作。以下是一个例子:
QObject::connect(checkBox, &QCheckBox::stateChanged, [=](int state) {
// 当按钮的选中状态改变时,执行这里的代码
if (state == Qt::Checked) {
qDebug() << "Check box checked";
} else if (state == Qt::Unchecked) {
qDebug() << "Check box unchecked";
}
});
在这个例子中,我们使用了C++11的lambda表达式来创建一个槽函数。当按钮的选中状态改变时,这个槽函数就会被调用,然后根据按钮的选中状态输出不同的信息。
以上就是QCheckBox的基本使用方法。在实际开发中,我们还可以根据需要,使用更多的QCheckBox的功能和属性,以满足各种复杂的需求。
2.4 Qt按钮的常见属性 (Common Properties of Qt Buttons)
Qt按钮(包括QPushButton、QRadioButton和QCheckBox)都有一些常见的属性,这些属性可以帮助我们更好地定制按钮的外观和行为。以下是一些常见属性的介绍和使用方法:
文本 (Text)
每个Qt按钮都有一个文本属性,可以通过setText()方法设置,通过text()方法获取。例如:
button->setText("Click me");
QString text = button->text();
图标 (Icon)
Qt按钮可以设置一个图标,图标通常显示在按钮的文本旁边。可以通过setIcon()方法设置,通过icon()方法获取。例如:
button->setIcon(QIcon("icon.png"));
QIcon icon = button->icon();
大小 (Size)
Qt按钮的大小可以通过setFixedSize()方法设置。例如:
button->setFixedSize(100, 50);
颜色 (Color)
Qt按钮的颜色可以通过样式表(StyleSheet)来设置。例如,我们可以设置按钮的背景色和文本色:
button->setStyleSheet("QPushButton { background-color: red; color: white; }");
使能状态 (Enabled State)
Qt按钮有一个使能状态,当按钮被禁用时,它将不能被点击。可以通过setEnabled()方法设置,通过isEnabled()方法获取。例如:
button->setEnabled(false);
bool isEnabled = button->isEnabled();
选中状态 (Checked State)
对于QRadioButton和QCheckBox,它们有一个选中状态。可以通过setChecked()方法设置,通过isChecked()方法获取。例如:
checkBox->setChecked(true);
bool isChecked = checkBox->isChecked();
以上就是Qt按钮的一些常见属性。在实际开发中,我们可以根据需要,灵活地使用这些属性,以创建满足需求的按钮。
2.5 Qt按钮的事件处理 (Event Handling of Qt Buttons)
在Qt中,事件处理是一个非常重要的部分,它涉及到用户与界面的交互。对于按钮来说,最常见的事件就是点击事件。在Qt中,我们通常通过信号和槽的机制来处理这些事件。
首先,我们需要了解什么是信号和槽。简单来说,信号就是某个特定的事件发生时,Qt对象发出的一个通知。而槽就是一个函数,它定义了当接收到特定信号时应该做什么。
在Qt中,每个按钮都有一个名为clicked()的信号,当用户点击按钮时,这个信号就会被发出。我们可以将这个信号连接到一个槽,以便在用户点击按钮时执行特定的操作。
下面是一个简单的例子,展示了如何连接QPushButton的clicked()信号到一个自定义的槽:
QPushButton *button = new QPushButton("Click me", this);
connect(button, &QPushButton::clicked, this, &MyClass::buttonClicked);
在这个例子中,MyClass::buttonClicked是我们自定义的一个槽,它的定义可能如下:
void MyClass::buttonClicked() {
qDebug() << "Button clicked!";
}
当用户点击按钮时,"Button clicked!"这个消息就会被打印到控制台。
这就是Qt按钮的事件处理的基本方式。通过信号和槽的机制,我们可以非常灵活地处理各种用户事件,而不需要关心底层的细节。
在接下来的章节中,我们将进一步探讨如何使用Qt的信号和槽机制来创建更复杂的用户交互。
三、Qt按钮的高级应用 (Advanced Usage of Qt Buttons)
3.1 自定义按钮的创建 (Creation of Custom Buttons)
在Qt中,我们可以通过继承QPushButton或者其他按钮类来创建自定义的按钮。这种方式可以让我们更加灵活地控制按钮的行为和外观。下面是一个简单的例子,我们创建一个自定义的按钮类,这个按钮在被点击时会改变自己的颜色。
#include <QPushButton>
#include <QRandomGenerator>
class MyButton : public QPushButton
{
Q_OBJECT
public:
MyButton(QWidget *parent = nullptr) : QPushButton(parent)
{
connect(this, &QPushButton::clicked, this, &MyButton::changeColor);
}
private slots:
void changeColor()
{
int r = QRandomGenerator::global()->bounded(256);
int g = QRandomGenerator::global()->bounded(256);
int b = QRandomGenerator::global()->bounded(256);
setStyleSheet(QString("background-color: rgb(%1, %2, %3);").arg(r).arg(g).arg(b));
}
};
在这个例子中,我们首先创建了一个名为MyButton的类,这个类继承自QPushButton。然后,我们在构造函数中连接了按钮的clicked信号和一个名为changeColor的槽函数。这个槽函数会在按钮被点击时被调用,它会随机生成一个颜色,然后将这个颜色设置为按钮的背景色。
这只是一个简单的例子,实际上,我们可以在自定义的按钮类中添加任何我们需要的功能。例如,我们可以添加一个动画效果,使得按钮在被点击时会有一个缩放的动画。我们也可以重写按钮的绘制函数,来改变按钮的外观。
在Qt6中,我们可以使用新的信号和槽语法,这种语法更加直观,也更加安全。例如,我们可以将上面的代码中的connect语句改为下面的形式:
connect(this, &MyButton::clicked, this, [=](){
int r = QRandomGenerator::global()->bounded(256);
int g = QRandomGenerator::global()->bounded(256);
int b = QRandomGenerator::global()->bounded(256);
setStyleSheet(QString("background-color: rgb(%1, %2, %3);").arg(r).arg(g).arg(b));
});
在这个例子中,我们使用了一个lambda表达式作为槽函数。这种方式可以让我们的代码更加简洁,也更加灵活。
以上就是Qt中自定义按钮的基本方法,希望对你有所帮助。在下一节中,我们将介绍如何使用Qt的信号和槽机制来处理按钮的事件。
3.2 按钮的信号与槽机制 (Signal and Slot Mechanism of Buttons)
信号与槽是Qt的核心机制,它使得不同的对象之间可以进行通信。在Qt中,按钮的点击、鼠标的移动等事件都会产生信号,我们可以通过连接信号和槽来响应这些事件。
下面是一个简单的例子,我们创建一个按钮,并连接其clicked信号和一个槽函数。这个槽函数会在按钮被点击时被调用,打印一条消息。
#include <QPushButton>
#include <QApplication>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
QObject::connect(&button, &QPushButton::clicked, [&](){
qDebug() << "Button clicked!";
});
button.show();
return a.exec();
}
在这个例子中,我们首先创建了一个QPushButton对象,并设置了其文本为"Click me"。然后,我们使用QObject::connect函数连接了按钮的clicked信号和一个lambda表达式。这个lambda表达式会在按钮被点击时被调用,打印一条消息。
信号和槽的连接可以在运行时动态创建和删除,这使得我们可以根据需要灵活地改变程序的行为。例如,我们可以在程序运行过程中连接或断开按钮的clicked信号和槽函数,从而动态地改变按钮被点击时的行为。
在Qt6中,我们可以使用新的信号和槽语法,这种语法更加直观,也更加安全。例如,我们可以将上面的代码中的connect语句改为下面的形式:
connect(&button, &QPushButton::clicked, [&](){
qDebug() << "Button clicked!";
});
在这个例子中,我们省略了QObject::connect中的第一个参数,因为在成员函数中调用connect函数时,第一个参数默认为this。
以上就是Qt中按钮的信号与槽机制的基本用法,希望对你有所帮助。在下一节中,我们将介绍如何自定义按钮的样式。
3.3 按钮的样式自定义 (Customization of Button Styles)
在Qt中,我们可以通过样式表(Stylesheet)来自定义按钮的样式,包括背景色、边框、字体等。样式表的语法类似于CSS,可以非常灵活地控制按钮的外观。
下面是一个简单的例子,我们创建一个按钮,并通过样式表设置其背景色和边框。
#include <QPushButton>
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
button.setStyleSheet("QPushButton {"
"background-color: red;"
"border: 2px solid black;"
"}");
button.show();
return a.exec();
}
在这个例子中,我们首先创建了一个QPushButton对象,并设置了其文本为"Click me"。然后,我们使用QPushButton::setStyleSheet函数设置了按钮的样式表。这个样式表设置了按钮的背景色为红色,边框为2像素的黑色实线。
我们也可以使用样式表来设置按钮在不同状态下的样式。例如,我们可以设置按钮在鼠标悬停时的背景色,或者在被点击时的边框样式。下面是一个例子:
button.setStyleSheet("QPushButton {"
"background-color: red;"
"border: 2px solid black;"
"}"
"QPushButton:hover {"
"background-color: blue;"
"}"
"QPushButton:pressed {"
"border: 2px solid red;"
"}");
在这个例子中,我们设置了按钮在鼠标悬停时的背景色为蓝色,以及在被点击时的边框为2像素的红色实线。
以上就是Qt中自定义按钮样式的基本方法,希望对你有所帮助。在下一节中,我们将介绍如何使用Qt的动态效果来增强按钮的视觉效果。
3.4 Qt按钮的动态效果 (Dynamic Effects of Qt Buttons)
在Qt中,我们可以使用动画(Animation)和特效(Effect)来增强按钮的视觉效果。这些功能可以让我们的按钮更加生动和有趣。
下面是一个简单的例子,我们创建一个按钮,并添加一个缩放动画。这个动画会在按钮被点击时播放,使得按钮在被点击时会有一个缩放的效果。
#include <QPushButton>
#include <QApplication>
#include <QPropertyAnimation>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(200);
animation.setStartValue(button.geometry());
animation.setEndValue(QRect(button.x(), button.y(), button.width() * 1.2, button.height() * 1.2));
QObject::connect(&button, &QPushButton::clicked, [&](){
animation.start();
});
return a.exec();
}
在这个例子中,我们首先创建了一个QPushButton对象,并设置了其文本为"Click me"。然后,我们创建了一个QPropertyAnimation对象,用于控制按钮的geometry属性。这个动画的持续时间为200毫秒,开始值为按钮的当前几何形状,结束值为按钮的宽度和高度增大20%的几何形状。然后,我们连接了按钮的clicked信号和一个lambda表达式,这个lambda表达式会在按钮被点击时启动动画。
除了动画,我们还可以使用特效来增强按钮的视觉效果。例如,我们可以使用QGraphicsDropShadowEffect来给按钮添加一个阴影效果。下面是一个例子:
#include <QPushButton>
#include <QApplication>
#include <QGraphicsDropShadowEffect>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
button.show();
QGraphicsDropShadowEffect *effect = new QGraphicsDropShadowEffect;
effect->setOffset(5, 5);
button.setGraphicsEffect(effect);
return a.exec();
}
在这个例子中,我们创建了一个QGraphicsDropShadowEffect对象,并设置了其偏移量为(5, 5)。然后,我们使用QPushButton::setGraphicsEffect函数将这个特效应用到按钮上。
以上就是Qt中增强按钮视觉效果的基本方法,希望对你有所帮助。在下一节中,我们将介绍如何使用Qt的状态管理来控制按钮的行为。
3.5 Qt按钮的状态管理 (State Management of Qt Buttons)
在Qt中,按钮有多种状态,如普通状态、悬停状态、按下状态等。我们可以通过状态管理来改变按钮在不同状态下的行为和外观。
下面是一个简单的例子,我们创建一个按钮,并设置其在不同状态下的样式。
#include <QPushButton>
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
button.setStyleSheet("QPushButton {"
"background-color: red;"
"}"
"QPushButton:hover {"
"background-color: blue;"
"}"
"QPushButton:pressed {"
"background-color: green;"
"}");
button.show();
return a.exec();
}
在这个例子中,我们首先创建了一个QPushButton对象,并设置了其文本为"Click me"。然后,我们使用QPushButton::setStyleSheet函数设置了按钮的样式表。这个样式表设置了按钮在普通状态下的背景色为红色,在鼠标悬停时的背景色为蓝色,在被按下时的背景色为绿色。
我们也可以通过代码来改变按钮的状态。例如,我们可以使用QPushButton::setDisabled函数来禁用或启用按钮。下面是一个例子:
#include <QPushButton>
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button("Click me");
button.show();
QObject::connect(&button, &QPushButton::clicked, [&](){
button.setDisabled(true);
});
return a.exec();
}
在这个例子中,我们连接了按钮的clicked信号和一个lambda表达式。这个lambda表达式会在按钮被点击时被调用,将按钮设置为禁用状态。
以上就是Qt中按钮状态管理的基本方法,希望对你有所帮助。在下一章中,我们将深入探讨Qt按钮的底层原理。
四、Qt按钮的底层原理 (Underlying Principles of Qt Buttons)
4.1 Qt事件处理机制 (Qt Event Handling Mechanism)
在Qt中,事件处理是一个核心概念,它贯穿了整个框架。事件处理机制是Qt响应用户操作和系统消息的方式。理解这个机制,对于我们深入理解Qt按钮的工作原理,以及如何自定义按钮行为,非常重要。
Qt的事件处理机制基于事件队列和事件循环的概念。当一个事件发生时,比如按钮被点击,Qt会将这个事件添加到事件队列中。事件循环负责从队列中取出事件,并将其分发到相应的对象进行处理。
在Qt中,所有的事件都是QEvent类的实例。QEvent类有很多子类,代表了各种不同类型的事件,比如QMouseEvent、QKeyEvent等。对于按钮来说,最常见的事件类型是QMouseEvent。
当一个鼠标事件发生在按钮上时,Qt会创建一个QMouseEvent实例,并将其添加到事件队列中。事件循环会取出这个事件,并调用按钮的event()函数。event()函数会根据事件的类型,调用相应的事件处理函数,比如mousePressEvent()、mouseReleaseEvent()等。
以下是一个简化的事件处理过程的示意图:
在mousePressEvent()函数中,我们可以定义按钮在被点击时应该执行的操作。例如,我们可以改变按钮的外观,发出一个信号,或者执行其他任何我们需要的操作。
这就是Qt事件处理机制的基本原理。理解了这个机制,我们就可以更好地理解Qt按钮的工作原理,以及如何自定义按钮的行为。
在接下来的小节中,我们将深入探讨Qt的绘图系统,这是理解Qt按钮如何显示在屏幕上的关键。我们也将探讨Qt按钮的实现原理,包括如何在源码级别自定义按钮的行为。
4.2 Qt绘图系统 (Qt Drawing System)
Qt的绘图系统是一个强大的渲染框架,它支持各种各样的2D图形,包括位图和矢量图形。这个系统是基于Qt的QPainter类,QPainter提供了一套丰富的API,用于在QWidget(包括按钮)上绘制图形。
在Qt中,按钮的绘制过程通常发生在paintEvent()函数中。这个函数是QWidget的一个虚函数,当Qt认为一个部件需要被重绘时,就会调用这个函数。在这个函数中,我们可以使用QPainter来绘制我们想要的任何内容。
以下是一个简单的paintEvent()函数的例子,它在一个按钮上绘制一个红色的圆:
void MyButton::paintEvent(QPaintEvent* event) {
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.setBrush(Qt::red);
painter.drawEllipse(0, 0, width(), height());
}
在这个例子中,我们首先创建了一个QPainter对象,并将其绑定到当前的按钮上。然后,我们启用了抗锯齿渲染,设置了画刷颜色为红色,最后绘制了一个椭圆,其大小与按钮的大小相同。
需要注意的是,Qt的绘图系统并不直接操作硬件,而是通过底层的图形系统进行绘制。这意味着,无论你的应用程序运行在什么平台上,Qt的绘图代码都是一样的。
在接下来的小节中,我们将深入探讨Qt按钮的实现原理,包括如何在源码级别自定义按钮的行为。
4.3 Qt按钮的实现原理 (Implementation Principle of Qt Buttons)
Qt按钮的实现原理主要涉及到两个类:QAbstractButton和QPushButton。QAbstractButton是所有按钮类型的基类,它提供了大部分的通用功能,如文本和图标的设置,点击和切换状态的处理等。QPushButton是QAbstractButton的子类,它提供了一些额外的功能,如自动默认按钮的处理。
在Qt的源码中,QAbstractButton的大部分功能都是通过事件处理函数来实现的。例如,当按钮被点击时,QAbstractButton会接收到一个鼠标按下事件,然后在mousePressEvent()函数中处理这个事件。在这个函数中,QAbstractButton会更新按钮的状态,并发出clicked()信号。
以下是QAbstractButton::mousePressEvent()的简化版本:
void QAbstractButton::mousePressEvent(QMouseEvent *e)
{
if (e->button() != Qt::LeftButton) {
e->ignore();
return;
}
setDown(true);
emit clicked();
}
在这个函数中,首先检查鼠标左键是否被按下。如果不是,就忽略这个事件。如果是,就将按钮的状态设置为按下,并发出clicked()信号。
QPushButton的实现原理与QAbstractButton类似,但它添加了一些额外的功能。例如,QPushButton可以自动成为默认按钮。当用户按下回车键时,如果一个对话框中有一个默认按钮,那么这个按钮就会被点击。这个功能是在QPushButton::keyPressEvent()函数中实现的。
以上就是Qt按钮的实现原理的一个简单介绍。理解了这个原理,我们就可以更好地理解Qt按钮的工作方式,以及如何自定义按钮的行为。在接下来的小节中,我们将深入探讨Qt按钮的消息循环和内存管理。
4.4 Qt按钮的消息循环 (Message Loop of Qt Buttons)
在Qt中,消息循环是事件处理的核心。它是一个持续运行的循环,负责接收和分发事件。当一个事件(如鼠标点击或键盘按键)发生时,Qt会将这个事件添加到事件队列。消息循环会从队列中取出事件,并将其分发到相应的对象(如按钮)进行处理。
以下是消息循环的基本工作流程:
- 消息循环从事件队列中取出一个事件。
- 消息循环查找这个事件的目标对象。
- 消息循环调用目标对象的
event()函数,将事件传递给它。 - 目标对象处理这个事件,可能会改变自己的状态或发出信号。
- 消息循环回到步骤1,继续处理下一个事件。
在Qt按钮的上下文中,消息循环是非常重要的。当用户点击一个按钮时,消息循环会将这个点击事件分发到按钮,按钮会处理这个事件,改变自己的状态(如被按下或被释放),并可能发出一个信号(如clicked())。这就是我们在使用Qt按钮时看到的行为。
理解了消息循环,我们就可以更好地理解Qt按钮的工作方式,以及如何自定义按钮的行为。在接下来的小节中,我们将深入探讨Qt按钮的内存管理。
4.5 Qt按钮的内存管理 (Memory Management of Qt Buttons)
在Qt中,内存管理是一个重要的主题。Qt采用了一种称为父子关系的机制来管理内存。在这个机制中,每个QObject(包括所有的QWidget,因此也包括所有的按钮)都可以有一个父对象。当一个QObject被创建时,它可以被指定一个父对象。当父对象被删除时,所有的子对象也会被自动删除。
这个机制有两个主要的优点。首先,它简化了内存管理。在C++中,手动管理内存是一项复杂且容易出错的任务。通过使用父子关系,Qt将这个任务变得简单而安全。其次,父子关系也定义了对象的层次结构。这在处理窗口和布局时非常有用。
在Qt按钮的上下文中,内存管理通常是这样的:当你创建一个按钮并将其添加到一个布局或窗口时,这个布局或窗口就成为了按钮的父对象。当布局或窗口被删除时,按钮也会被自动删除。
以下是一个简单的例子:
QPushButton *button = new QPushButton("OK", this);
在这个例子中,我们创建了一个新的按钮,并将this(通常是一个窗口或布局)作为其父对象。当this被删除时,按钮也会被自动删除。
这就是Qt按钮的内存管理的基本原理。理解了这个原理,我们就可以更好地理解Qt按钮的工作方式,以及如何创建和管理按钮。
五、Qt按钮在实际项目中的应用 (Application of Qt Buttons in Real Projects)
5.1 Qt按钮在桌面应用中的应用 (Application of Qt Buttons in Desktop Applications)
在桌面应用中,Qt按钮扮演着非常重要的角色。它们是用户与应用程序交互的主要方式之一。下面我们将详细介绍Qt按钮在桌面应用中的应用。
5.1.1 按钮的基本应用 (Basic Application of Buttons)
在桌面应用中,按钮的基本应用包括打开新的窗口、提交表单、启动或停止某个操作等。例如,我们可以使用QPushButton来创建一个提交按钮,当用户填写完表单后,点击这个按钮,程序就会收集表单数据并进行处理。
QPushButton *submitBtn = new QPushButton("Submit");
connect(submitBtn, &QPushButton::clicked, this, &MyForm::handleSubmit);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Submit"。然后,我们使用Qt的信号与槽机制,将按钮的clicked信号连接到了MyForm类的handleSubmit槽函数。这样,当用户点击按钮时,handleSubmit函数就会被调用。
5.1.2 按钮的高级应用 (Advanced Application of Buttons)
在一些复杂的桌面应用中,我们可能需要创建一些具有特殊功能的按钮。例如,我们可以创建一个带有图标的按钮,或者创建一个带有下拉菜单的按钮。
QPushButton *iconBtn = new QPushButton;
iconBtn->setIcon(QIcon(":/images/icon.png"));
QToolButton *menuBtn = new QToolButton;
QMenu *menu = new QMenu;
menu->addAction("Option 1");
menu->addAction("Option 2");
menuBtn->setMenu(menu);
在上面的代码中,我们首先创建了一个QPushButton对象,并使用setIcon函数设置了按钮的图标。然后,我们创建了一个QToolButton对象,并为其设置了一个下拉菜单。
5.1.3 按钮的自定义 (Customization of Buttons)
Qt允许我们对按钮进行高度自定义。我们可以改变按钮的颜色、形状、大小等属性,也可以为按钮添加动画效果。
QPushButton *customBtn = new QPushButton("Custom Button");
customBtn->setStyleSheet("QPushButton { color: red; }");
customBtn->setFixedSize(100, 50);
QPropertyAnimation *animation = new QPropertyAnimation(customBtn, "geometry");
animation->setDuration(1000);
animation->setStartValue(customBtn->geometry());
animation->setEndValue(QRect(100, 100, 200, 100));
animation->start();
在上面的代码中,我们首先创建了一个QPushButton对象,并使用setStyleSheet函数改变了按钮的颜色。然后,我们使用setFixedSize函数设置了按钮的大小。最后,我们创建了一个QPropertyAnimation对象,为按钮添加了一个动画效果。
以上就是Qt按钮在桌面应用中的一些常见
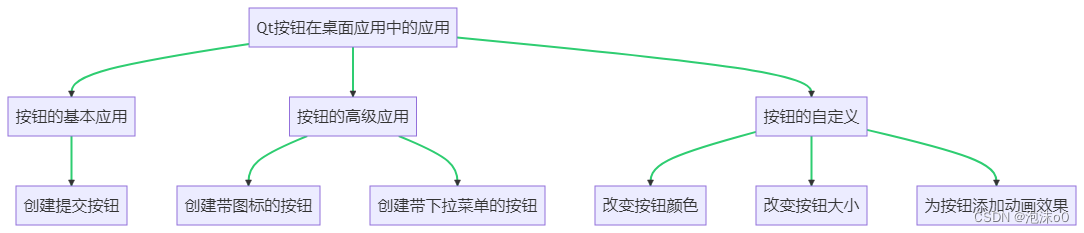
下图是Qt按钮在桌面应用中的应用的概览:

在桌面应用中,按钮的基本应用包括打开新的窗口、提交表单、启动或停止某个操作等。在一些复杂的桌面应用中,我们可能需要创建一些具有特殊功能的按钮,如带有图标的按钮,或者带有下拉菜单的按钮。此外,Qt允许我们对按钮进行高度自定义,我们可以改变按钮的颜色、形状、大小等属性,也可以为按钮添加动画效果。
5.2 Qt按钮在嵌入式系统中的应用 (Application of Qt Buttons in Embedded Systems)
嵌入式系统是一种高度专业化的计算平台,它通常用于特定的任务,如控制设备或处理特定的数据类型。在这些系统中,Qt按钮可以用于提供用户界面,使用户能够与设备进行交互。
5.2.1 嵌入式系统中的按钮应用 (Button Applications in Embedded Systems)
在嵌入式系统中,按钮的应用可能与桌面应用有所不同。由于嵌入式设备的屏幕通常较小,因此按钮的设计需要考虑到这一点。例如,按钮可能需要更大,以便用户可以轻松地触摸它们。
此外,嵌入式系统的用户界面通常需要考虑到设备的物理限制。例如,如果设备没有鼠标或键盘,那么按钮可能需要提供触摸屏支持。
QPushButton *bigButton = new QPushButton("Big Button");
bigButton->setFixedSize(100, 100);
在上面的代码中,我们创建了一个QPushButton对象,并设置了其大小为100x100像素,这可能适合于触摸屏设备。
5.2.2 嵌入式系统中的按钮自定义 (Button Customization in Embedded Systems)
在嵌入式系统中,我们可能需要对按钮进行更多的自定义。例如,我们可能需要创建一个圆形的按钮,或者创建一个带有特殊图标的按钮。
QPushButton *roundButton = new QPushButton;
roundButton->setStyleSheet("QPushButton { border-radius: 50%; }");
QPushButton *iconButton = new QPushButton;
iconButton->setIcon(QIcon(":/images/icon.png"));
在上面的代码中,我们首先创建了一个QPushButton对象,并使用setStyleSheet函数设置了其为圆形。然后,我们创建了另一个QPushButton对象,并使用setIcon函数设置了其图标。
5.2.3 嵌入式系统中的按钮事件处理 (Button Event Handling in Embedded Systems)
在嵌入式系统中,按钮的事件处理可能需要考虑到设备的特殊需求。例如,如果设备使用电池供电,那么当用户按下按钮时,我们可能需要将设备置于低功耗模式。
QPushButton *powerButton = new QPushButton("Power");
connect(powerButton, &QPushButton::clicked, this, &MyDevice::enterLowPowerMode);
在上面的代码中,我们创建了一个QPushButton对象,并将其clicked信号连接到了MyDevice类的enterLowPowerMode槽函数。这样,当用户点击按钮时,设备就会进入低功耗模式。
以上就是Qt按钮在嵌入式系统中的一些常见应用。
5.3 Qt按钮在移动应用中的应用 (Application of Qt Buttons in Mobile Applications)
移动应用是另一个Qt按钮广泛应用的领域。由于移动设备的触摸屏操作特性,Qt按钮在移动应用中的设计和使用有其独特之处。
5.3.1 移动应用中的按钮设计 (Button Design in Mobile Applications)
在移动应用中,按钮的设计需要考虑到触摸操作的便利性。例如,按钮的大小需要适合手指触摸,按钮的位置需要考虑到单手操作的便利性。
QPushButton *touchButton = new QPushButton("Touch Me");
touchButton->setFixedSize(80, 80);
在上面的代码中,我们创建了一个QPushButton对象,并设置了其大小为80x80像素,这可能适合于手指触摸。
5.3.2 移动应用中的按钮交互 (Button Interaction in Mobile Applications)
在移动应用中,按钮的交互方式可能与桌面应用有所不同。例如,我们可能需要处理长按事件,或者处理滑动事件。
QGesture *longPressGesture = new QGesture;
connect(longPressGesture, &QGesture::triggered, this, &MyApp::handleLongPress);
QGesture *swipeGesture = new QGesture;
connect(swipeGesture, &QGesture::triggered, this, &MyApp::handleSwipe);
在上面的代码中,我们首先创建了一个QGesture对象,并将其triggered信号连接到了MyApp类的handleLongPress槽函数。然后,我们创建了另一个QGesture对象,并将其triggered信号连接到了MyApp类的handleSwipe槽函数。
5.3.3 移动应用中的按钮自定义 (Button Customization in Mobile Applications)
在移动应用中,我们可能需要对按钮进行更多的自定义。例如,我们可能需要创建一个带有图标和文本的按钮,或者创建一个带有动画效果的按钮。
QPushButton *iconTextButton = new QPushButton;
iconTextButton->setIcon(QIcon(":/images/icon.png"));
iconTextButton->setText("Icon Text");
QPropertyAnimation *animation = new QPropertyAnimation(iconTextButton, "geometry");
animation->setDuration(1000);
animation->setStartValue(iconTextButton->geometry());
animation->setEndValue(QRect(100, 100, 200, 100));
animation->start();
在上面的代码中,我们首先创建了一个QPushButton对象,并使用setIcon和setText函数设置了其图标和文本。然后,我们创建了一个QPropertyAnimation对象,为按钮添加了一个动画效果。
以上就是Qt按钮在移动应用中的一些常见应用。
5.4 Qt按钮在网络应用中的应用 (Application of Qt Buttons in Internet Applications)
在网络应用中,Qt按钮可以用于实现各种用户交互,如提交表单、导航页面、启动或停止网络请求等。下面我们将详细介绍Qt按钮在网络应用中的应用。
5.4.1 网络表单的提交 (Submission of Network Forms)
在网络应用中,按钮常常用于提交表单。例如,登录页面通常会有一个“登录”按钮,用户填写完用户名和密码后,点击这个按钮,程序就会收集表单数据并发送到服务器。
QPushButton *loginBtn = new QPushButton("Login");
connect(loginBtn, &QPushButton::clicked, this, &MyWebApp::handleLogin);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Login"。然后,我们使用Qt的信号与槽机制,将按钮的clicked信号连接到了MyWebApp类的handleLogin槽函数。这样,当用户点击按钮时,handleLogin函数就会被调用。
5.4.2 页面导航 (Page Navigation)
在网络应用中,按钮也常常用于页面导航。例如,一个网站可能会有一个“首页”按钮,用户点击这个按钮,就可以快速返回首页。
QPushButton *homeBtn = new QPushButton("Home");
connect(homeBtn, &QPushButton::clicked, this, &MyWebApp::goHome);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Home"。然后,我们将按钮的clicked信号连接到了MyWebApp类的goHome槽函数。这样,当用户点击按钮时,goHome函数就会被调用,用户就可以返回首页。
5.4.3 网络请求的启动和停止 (Start and Stop of Network Requests)
在网络应用中,按钮还可以用于启动或停止网络请求。例如,一个下载管理器可能会有一个“开始下载”按钮和一个“停止下载”按钮,用户可以通过这两个按钮来控制下载任务。
QPushButton *startBtn = new QPushButton("Start Download");
connect(startBtn, &QPushButton::clicked, this, &MyDownloader::startDownload);
QPushButton *stopBtn = new QPushButton("Stop Download");
connect(stopBtn, &QPushButton::clicked, this, &MyDownloader::stopDownload);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Start Download"。然后,我们将按钮的clicked信号连接到了MyDownloader类的startDownload槽函数。这样,当用户点击按钮时,startDownload函数就会被调用,下载任务就会开始。同样,我们也为“停止下载”按钮设置了一个槽函数,当用户点击这个按钮时,下载任务就会停止。
以上就是Qt按钮在网络应用中的一些常见应用。
5.5 Qt按钮在游戏开发中的应用 (Application of Qt Buttons in Game Development)
在游戏开发中,Qt按钮可以用于实现各种用户交互,如开始游戏、暂停游戏、选择角色等。下面我们将详细介绍Qt按钮在游戏开发中的应用。
5.5.1 游戏菜单的实现 (Implementation of Game Menus)
在游戏中,按钮常常用于实现游戏菜单。例如,主菜单页面通常会有一个“开始游戏”按钮,用户点击这个按钮,就可以开始游戏。
QPushButton *startBtn = new QPushButton("Start Game");
connect(startBtn, &QPushButton::clicked, this, &MyGame::startGame);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Start Game"。然后,我们将按钮的clicked信号连接到了MyGame类的startGame槽函数。这样,当用户点击按钮时,startGame函数就会被调用,游戏就会开始。
5.5.2 角色选择和设置 (Character Selection and Settings)
在游戏中,按钮也常常用于角色选择和设置。例如,角色选择页面可能会有多个按钮,每个按钮代表一个角色,用户点击某个按钮,就可以选择该角色。
QPushButton *knightBtn = new QPushButton("Knight");
connect(knightBtn, &QPushButton::clicked, this, &MyGame::chooseKnight);
QPushButton *mageBtn = new QPushButton("Mage");
connect(mageBtn, &QPushButton::clicked, this, &MyGame::chooseMage);
在上面的代码中,我们首先创建了两个QPushButton对象,并设置了按钮的文本为"Knight"和"Mage"。然后,我们将按钮的clicked信号连接到了MyGame类的chooseKnight和chooseMage槽函数。这样,当用户点击按钮时,对应的槽函数就会被调用,用户就可以选择对应的角色。
5.5.3 游戏操作的控制 (Control of Game Operations)
在游戏中,按钮还可以用于控制游戏操作。例如,一个游戏可能会有一个“攻击”按钮和一个“防御”按钮,用户可以通过这两个按钮来控制角色的行动。
QPushButton *attackBtn = new QPushButton("Attack");
connect(attackBtn, &QPushButton::clicked, this, &MyGame::attack);
QPushButton *defendBtn = new QPushButton("Defend");
connect(defendBtn, &QPushButton::clicked, this, &MyGame::defend);
在上面的代码中,我们首先创建了一个QPushButton对象,并设置了按钮的文本为"Attack"。然后,我们将按钮的clicked信号连接到了MyGame类的attack槽函数。这样,当用户点击按钮时,attack函数就会被调用,角色就会进行攻击。同样,我们也为“防御”按钮设置了一个槽函数,当用户点击这个按钮时,角色就会进行防御。
总的来说,Qt按钮在游戏开发中的应用非常广泛,它可以用于实现游戏菜单、角色选择和设置、游戏操作的控制等多种功能。通过合理地设计和使用按钮,我们可以提高游戏的用户体验,使游戏操作更加方便快捷。
这是我找到的一些关于Qt按钮在游戏开发中的应用的信息,你可以在这里查看更多的信息:Qt按钮在游戏开发中的应用。
六、Qt编程名著中的按钮应用 (Button Applications in Qt Programming Masterpieces)
6.1 《Advanced Qt Programming》中的按钮应用 (Button Applications in “Advanced Qt Programming”)
《Advanced Qt Programming》一书中的按钮应用主要涉及到如何在Qt中使用按钮,以及如何利用按钮进行交互。以下是一些关键点:
- 按钮的创建和使用:在Qt中,按钮是一个常见的用户界面元素,通常用于触发某种行为。创建按钮的基本方法是使用QPushButton类。例如,你可以这样创建一个按钮:
QPushButton *button = new QPushButton("Click me");
- 按钮的信号和槽:在Qt中,按钮的主要功能是通过信号和槽机制实现的。当用户点击按钮时,按钮会发出一个
clicked()信号。你可以将这个信号连接到任何槽,以便在按钮被点击时执行某种行为。例如,你可以这样连接按钮的clicked()信号到自定义的槽:
QObject::connect(button, SIGNAL(clicked()), this, SLOT(buttonClicked()));
在这个例子中,buttonClicked()是你自定义的槽,会在按钮被点击时执行。
- 按钮的样式和布局:Qt提供了丰富的选项来定制按钮的外观和布局。例如,你可以使用样式表来改变按钮的颜色、字体等属性。你也可以使用布局管理器来控制按钮在窗口中的位置。
- 按钮的高级功能:除了基本的点击功能,Qt的按钮还支持许多高级功能。例如,QPushButton类支持菜单按钮,即点击按钮时会弹出一个菜单。还有一些特殊类型的按钮,如QCheckBox和QRadioButton,它们的行为和普通按钮略有不同。
以上只是《Advanced Qt Programming》中关于按钮应用的一些基本概念。在实际编程中,你可能需要根据具体需求来使用和定制按钮。
这是一个简单的表格,概述了Qt按钮的主要特性:
| 特性 | 描述 |
|---|---|
| 创建和使用 | 使用QPushButton类创建按钮 |
| 信号和槽 | 使用clicked()信号和自定义槽进行交互 |
| 样式和布局 | 使用样式表和布局管理器定制按钮的外观和位置 |
| 高级功能 | 支持菜单按钮、复选框按钮、单选按钮等 |
希望这些信息能帮助你理解《Advanced Qt Programming》中的按钮应用。如果你需要更详细的信息,我建议你直接阅读这本书的相关章节。
6.2 《Introduction to Design Patterns in C++ with Qt》中的按钮应用 (Button Applications in “Introduction to Design Patterns in C++ with Qt”)
《Advanced Qt Programming》和《Introduction to Design Patterns in C++ with Qt》中的按钮应用主要涉及到以下几个方面:
- 按钮的基本使用:在Qt中,按钮是一个基本的用户界面元素,用于接收用户的点击事件。按钮可以有文本,图标,甚至可以自定义样式。在Qt中,QPushButton类是用于创建按钮的主要类。
- 信号和槽:在Qt中,按钮的点击事件是通过信号和槽机制来处理的。当用户点击按钮时,按钮会发出一个clicked信号,然后可以连接到一个槽函数进行处理。
- 按钮的布局:在Qt中,可以使用布局管理器来管理按钮和其他控件的位置和大小。例如,可以使用QHBoxLayout和QVBoxLayout来创建水平和垂直的布局,然后将按钮添加到布局中。
- 按钮的状态:在Qt中,按钮有几种状态,如正常,悬停,按下,禁用等。可以通过样式表来改变按钮在不同状态下的样式。
- 按钮的组:在Qt中,可以使用QButtonGroup类来管理一组按钮。这在创建单选按钮或复选按钮时非常有用。
- 设计模式:在Qt编程中,经常会使用到一些设计模式,如观察者模式,策略模式,工厂模式等。这些设计模式可以帮助我们写出更加灵活,可维护的代码。
以上就是《Advanced Qt Programming》和《Introduction to Design Patterns in C++ with Qt》中关于按钮应用的一些基本知识。希望对你有所帮助。
如果你想深入学习Qt编程,我建议你可以参考这两本书,它们都是Qt编程的经典之作,对于理解Qt的设计理念和编程技巧非常有帮助。
6.3 《Mastering Qt 5》中的按钮应用 (Button Applications in “Mastering Qt 5”)
在《Mastering Qt 5》这本书中,按钮应用的内容主要集中在以下几个方面:
- 按钮的创建和使用:书中首先介绍了如何在Qt中创建按钮,包括QPushButton、QRadioButton、QCheckBox等不同类型的按钮。每种按钮的创建方法都有详细的代码示例,以及如何设置按钮的属性,如文本、图标、大小等。
- 按钮的信号和槽:在Qt中,按钮的行为是通过信号和槽机制来实现的。书中详细介绍了如何连接按钮的信号到自定义的槽函数,以实现当按钮被点击时执行特定的操作。
- 按钮的布局:书中还介绍了如何使用Qt的布局管理器来管理按钮的位置和大小。包括如何使用QHBoxLayout、QVBoxLayout、QGridLayout等布局管理器,以及如何设置布局的属性,如间距、对齐方式等。
- 按钮的样式:书中还介绍了如何使用Qt的样式表(QStyleSheet)来设置按钮的样式,包括背景颜色、边框、字体等。还有如何使用伪状态(如:hover、:pressed)来设置按钮在不同状态下的样式。
- 按钮的事件处理:书中还介绍了如何重写按钮的事件处理函数,以实现更复杂的交互效果。例如,如何处理鼠标点击事件、鼠标移动事件等。
以上就是《Mastering Qt 5》中关于按钮应用的主要内容。这些内容都是通过实例来讲解的,非常适合初学者学习和理解。
6.4 《Qt5 C++ GUI Programming Cookbook》中的按钮应用 (Button Applications in “Qt5 C++ GUI Programming Cookbook”)
《Qt5 C++ GUI Programming Cookbook》中的按钮应用章节主要介绍了如何在Qt中使用按钮。以下是一些主要的知识点:
- QPushButton:这是Qt中最常用的按钮类型。你可以设置文本,图像,甚至可以自定义按钮的样式。以下是一个简单的例子:
QPushButton *button = new QPushButton("Click me");
connect(button, &QPushButton::clicked, this, &YourClass::handleButton);
在这个例子中,我们创建了一个新的QPushButton,并将其点击信号连接到了handleButton函数。
- QCheckBox:这是一个可以被选中和取消选中的按钮。你可以使用isChecked()函数来检查QCheckBox是否被选中。
- QRadioButton:这是一种特殊类型的按钮,通常在一组中使用,一次只能选择一个。
- QToolButton:这是一个通常在工具栏中使用的按钮。它可以有一个下拉菜单,显示多个操作。
- QCommandLinkButton:这是一个特殊类型的QPushButton,看起来像是Windows Vista样式的链接。
- 自定义按钮:你可以通过继承QPushButton或者其他按钮类型来创建自定义按钮。你可以重写paintEvent函数来自定义按钮的外观。
以上就是《Qt5 C++ GUI Programming Cookbook》中关于按钮应用的一些主要知识点。这些知识点可以帮助你在Qt中更好地使用按钮。
请注意,虽然这本书的名称是《Qt5 C++ GUI Programming Cookbook》,但是这些知识点在Qt6中仍然是适用的。Qt6只是在Qt5的基础上进行了一些改进和优化,大部分的API和功能都没有变化。
希望这些信息对你有所帮助!如果你有任何其他问题,欢迎随时向我提问。