文章目录
- 1、简介
- 2、实践功能
- 3、实践过程
- 3.0 下载运行demo
- 3.1.1 解决执行npm install或出现以下报错(删掉组件tui-editor相关即可)
- 3.1.2 解决执行npm run dev或出现no module body-parser(安装body-parser即可)
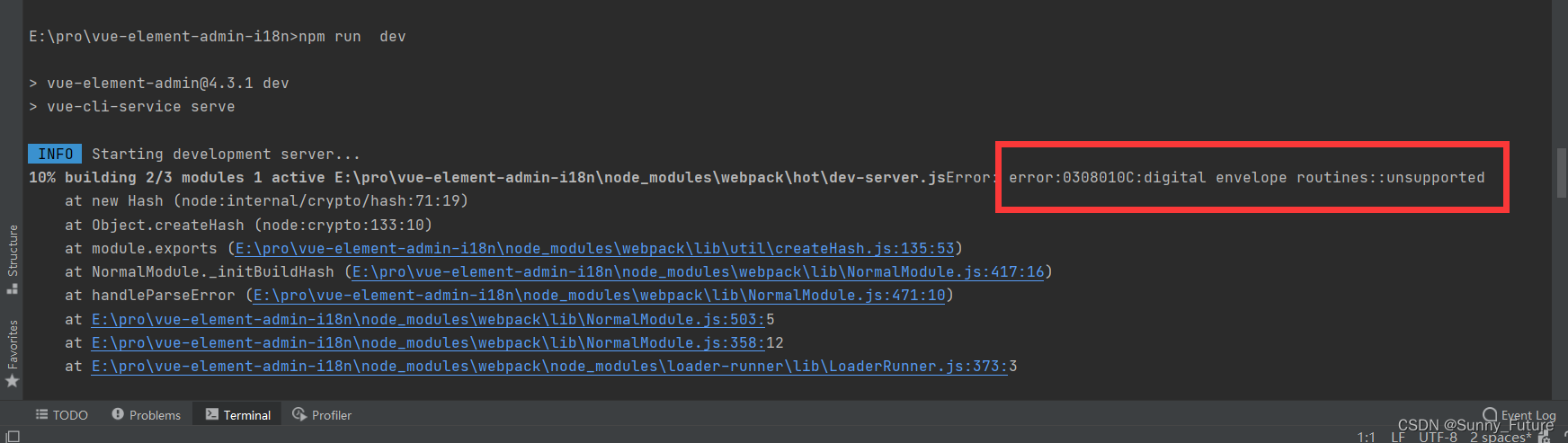
- 3.1.3 解决执行npm run dev或出现error:0308010C:digital envelope routines::unsupported(node版本过高导致,降低node版本、配置文件里设置永久生效,或终端执行命令单次生效)
- 3.1.3 启动demo
1、简介
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
2、实践功能
1)运行开源demo
2)增删功能组件
3)前后端联调api
3、实践过程
注意:node版本<=16,node>=17则会出现组件引起的启动失败

3.0 下载运行demo
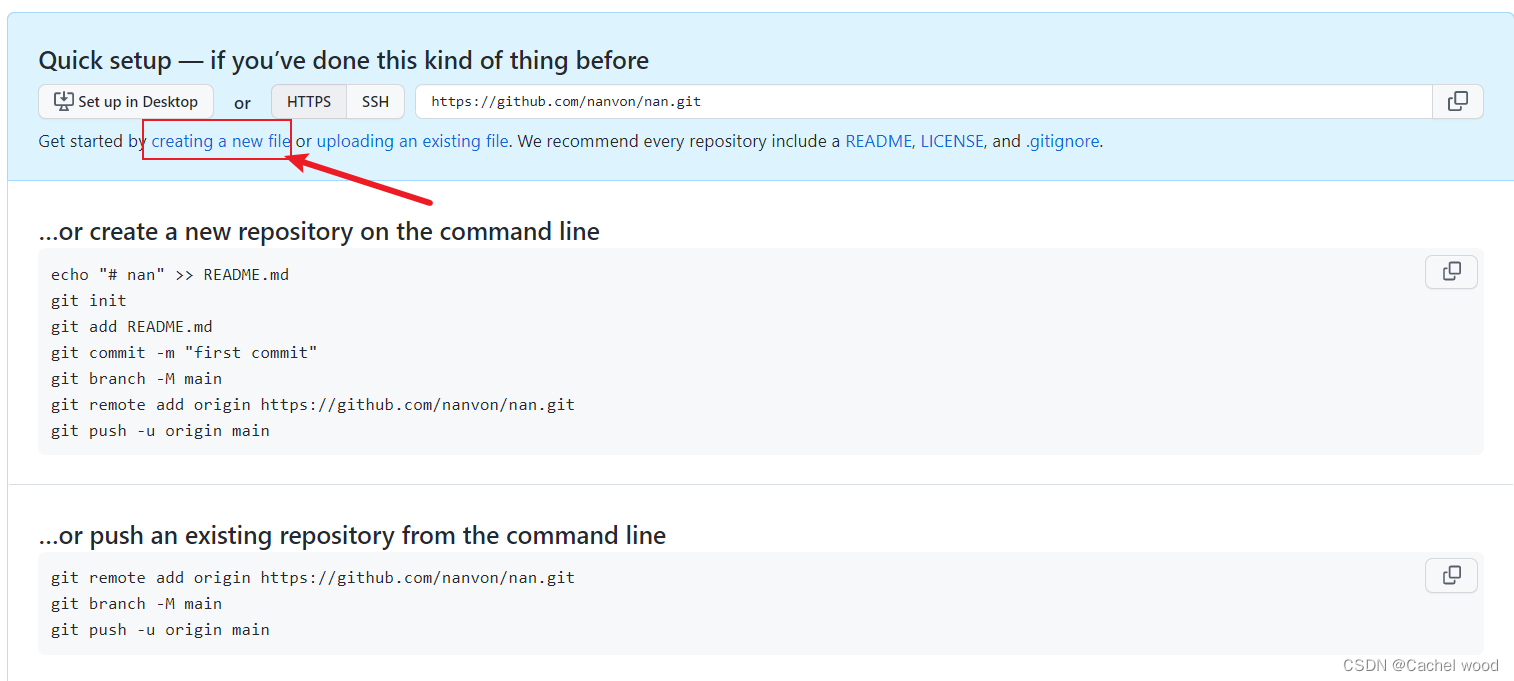
- 官方 git 地址:vue-element-admin
- clone或download zip
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# npm 加速安装
npm config set registry https://registry.npm.taobao.org
# 安装依赖
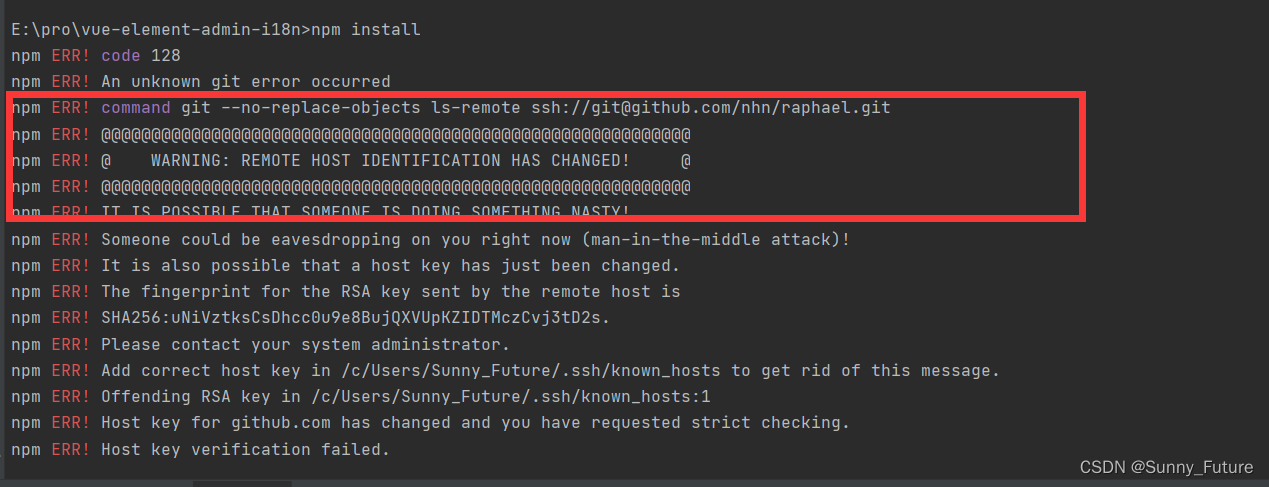
npm install
# 本地开发 启动项目
npm run dev
3.1.1 解决执行npm install或出现以下报错(删掉组件tui-editor相关即可)

注意: 只是删除了markdowneditor组件相关,对项目主体不受影响
- 具体如下:
1、打开package.json把"tui-editor"删掉
2、删除"tui-editor"相关路由、components,具体文件地址如下:
路由位置:
src/router/modules/components.js 搜索"markdown",把相应markdown路由代码删除;
components位置:
src/components/MarkdownEditor 删除后,再执行npm install 或 npm install --registry=registry.npm.taobao.org 下载并运行成功!
3.1.2 解决执行npm run dev或出现no module body-parser(安装body-parser即可)
npm intall body-parser
3.1.3 解决执行npm run dev或出现error:0308010C:digital envelope routines::unsupported(node版本过高导致,降低node版本、配置文件里设置永久生效,或终端执行命令单次生效)
症结所在:主要是nodeJs V17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJs v17之前版本没影响,但V17和之后版本会出现这个错误。
一句话总结,说白了就是npm升级导致与 openssl 不兼容导致的初始化失败,也就是node.js版本过高的原因造成的运行失败。

- 永久生效(降低node版本至v16)
– v16版本,点击下载
一直下一步即可完成安装
# 加速镜像
npm config set registry https://registry.npm.taobao.org/
- 临时生效(终端执行命令,单次生效)
// windows下
set NODE_OPTIONS=--openssl-legacy-provider
// linux下
export NODE_OPTIONS=--openssl-legacy-provider
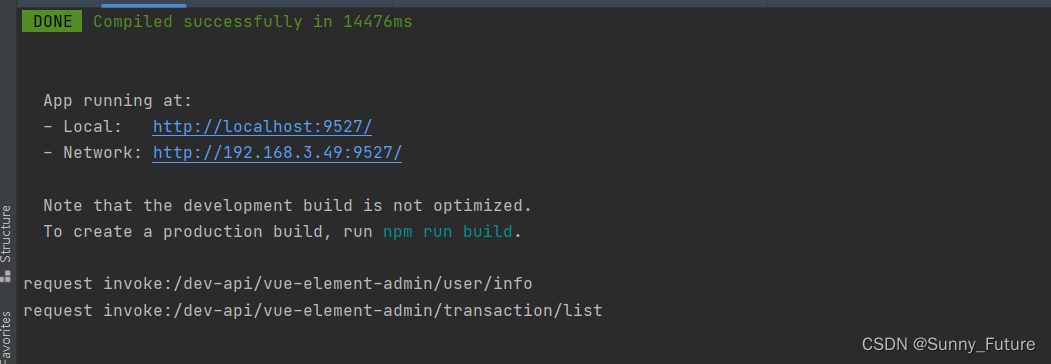
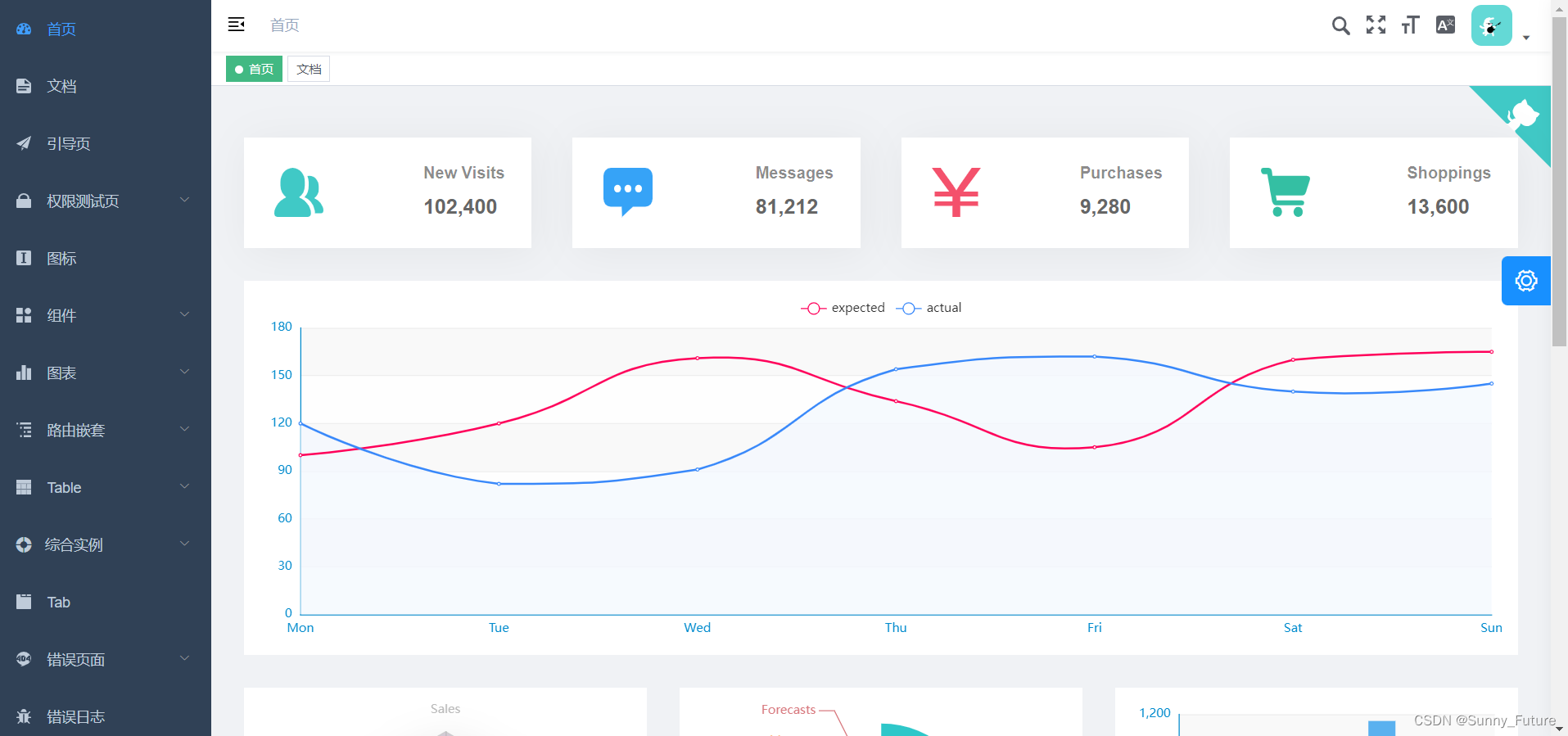
3.1.3 启动demo
默认端口 9527


- 清爽demo下载