因为之前高中学过一点点的html。虽然不是很多,但是有一点点基础,看了一些关于html的知识点,算是复习了,如果后面忘记打算再去查。
html是超文本标记语言,通常由<></>构成,当然也有单标记,大部分是双标记。
学习css:
css是层叠样式表,是用来设置html语言的样式,使用css能够对html进行更好的样式设置。
css选择器:
标签选择器:
因为html有很多标签,比如<p>,<button>,<ul>等,可以直接使用标签选择器来指定该html中所有使用该标签的样式。大概就是这样:

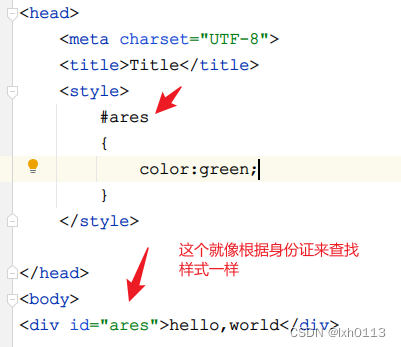
id选择器:
id选择器需要带#号,在标签<p>,<button>这里,可以对它们起一个名称。id="名称",这样的。

类选择器:
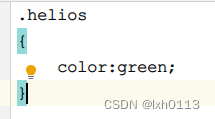
类选择器是根据标签的class属性匹配的html标签,是以‘.’点号开头,class 可以指定多个属性值,如果出现冲突,会优先使用后面的。可以指定标签的选择器,就是在点好前面加上你所需要用到的标签,比如p.color,就只会对p标签的color属性值来调用样式。

后代选择器
关于选择器,可以嵌套使用,称为后代选择器。在写的时候注意自己的嵌套层次去写就可以。
子选择器
如果只有一层称为子选择器,用 > 来表示,比如<p> <em>……</em></p>,如果省略号所代表的还有标签,是不会被影响的,只会影响直接子关系,也就是<em></em>
相邻兄弟选择器
如果俩个标签选择器 中间使用的是 + 号,这是代表相邻兄弟选择器。它们拥有同一个父级元素并且不存在嵌套关系。选择器会匹配到加号后面的标签。
通用兄弟选择器
如果使用的是 ~ 叫做通用兄弟选择器,这个会匹配到同一级父级元素下的兄弟元素,并不一定需要紧邻。
分组选择器
分组选择器可以避免定义重复样式。选择器直接用逗号隔开。
属性选择器
属性选择器,用来匹配具有特定属性的元素,需要在标签的后面使用 [ ] 来指定标签具有的属性信息。[]里面可以用来检查是否有该属性。
=是确切的值
*=检查是否包含
^=检查是否以局部开始
$=检查属性是否以1部分内容结束
|=检查属性是否以局部开始,并且后面带有破折号
~=检查是否包含,并且与其他部分用空格隔开
如果想要模糊大小写,可以在[]括号后面加一个i,表示不区分大小写。
伪类选择器
这个选择器,是以 : 开头设置。
用来设置选择特定状态的元素,比如设置鼠标悬浮在元素上,会表现的更加灵活。
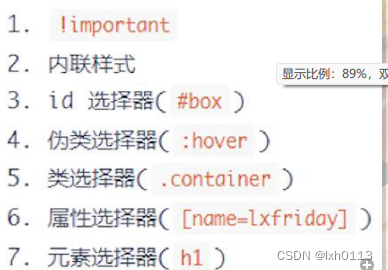
然后就是了解到选择器是有一个优先级的:
并且越精确的选择器优先级越高,还有一个权值计算,如果存在分组选择器和另外一个分组选择器所包含的选择器,会优先选择分组选择器。

如果在选择器之后加 !important ,有一句话是这样说的,使用这个会访问到你的祖宗十八代。这个优先级最高。会破坏你的父结构的css。
css引用方式:
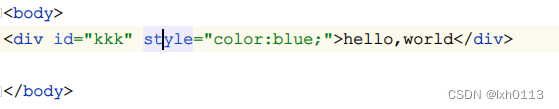
内联样式:
在对应的标记后面写上style="需要设置的语句"。

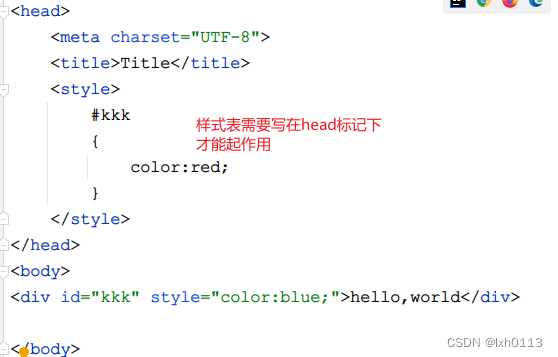
内嵌样式表:
在<head></head>里面定义<style></style>,在style里面写上对应的选择器

外部样式表:
外部样式表是新建一个后缀名称为.css的文件,使用html里面的<link>标记将它引入到html文档中。
这是我的css文件

这是我写的html对应的代码:

导入样式表
使用@import来引用样式表,import语句需要放在其他style属性之前。

然后就是学长让我们对项目做一个总结:
项目总结
- 出现的问题以及解决方案
- 在写项目时遇到异常直接alt+enter自动解决,而并没有关注解决方案。导致异常全部抛出。后面找不到出错的点。
解决方案:
在习惯性alt+enter时,需要注意看,并且有异常必须全部打印出来。
2.写项目的时候,没有做好分包,导致后面分包的时候,全是红色波浪线,并且fxml文件的路径全部出错(因为写的是相对路径,后面改的时候,全部加载不出来)。
解决方案:
尽量养成写决定路径的习惯。并且了解如何正确分包。
3.对项目并没有先了解大致的思路再去写,之前把服务器的那些功能全部写在了客户端,导致后面大改。也没有使用泛型去写消息类,也是对项目进行了大改。
解决方案:
下次写项目的时候,可以多问问,对项目的整体有了一个构思再去动笔,而不是直接就上去干。
4.在写项目时,遇到很多异常,但是却没有找对方法去对症下药。导致一个异常能卡几天。
解决方案:
需要学会识别异常,学会使用debug去调试。
5.因为经常对项目进行大改,还没改对,导致之前对的版本也失去了。
解决方案:
需要学会使用git来保存项目版本。
6.因为界面设置的不合理,导致按钮加不进去,并且界面很丑和凌乱。
解决方案:
需要先做好项目思路,再去设计界面,而不是一边做一边设置界面,导致整体垮掉。或者可以参照现有的软件看看它们是怎么设计界面的。
- 分析
- 写的代码有点过于冗余。
- 在写的时候通常都没有思路。
- 学习的时候有点急于求成。
- 界面写的并不好看。
改进:
- 多多使用泛型并且做好代码的封装。
- 每次写功能点之前,先把思路写在文档上,梳理清楚再开始。
- 学习的时候需要静下心来,不要急于求成,导致基础不稳倒下来。
- 对于界面主要还是因为思路不稳导致,界面设计不合理。






![深度学习基础入门篇[8]::计算机视觉与卷积神经网络、卷积模型CNN综述、池化讲解、CNN参数计算](https://img-blog.csdnimg.cn/img_convert/5cdda9de3d166b7718ad34caa9178f3d.png)