使用vite首先需要注意官方给出的兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
1.初始化vite项目
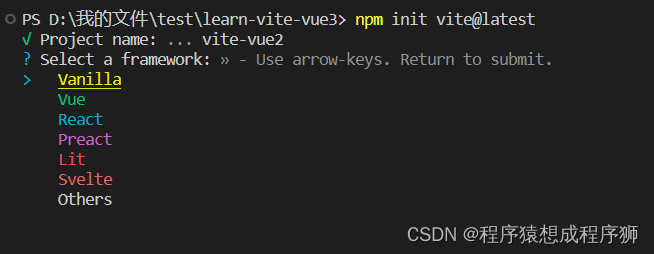
输入以下命令,然后给项目命名,然后勾选第一项Vanilla,最后选择语言是js还是ts(这里以ts为例),选择完后项目就会自动建好
npm init vite@latest

2.安装依赖
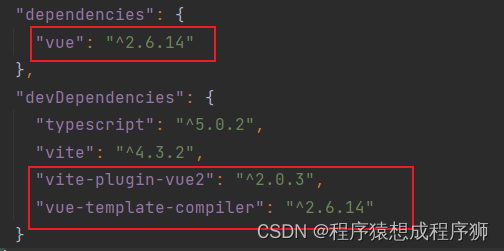
修改package.json文件
在dependencies下加入vue2版本
在devDependencies下加入vite-plugin-vue2以及vue2对应的vue-template-compiler
例如
"dependencies": {
"vue": "^2.6.14"
},
"devDependencies": {
"@types/node": "^20.2.1",
"typescript": "^5.0.2",
"vite": "^4.3.2",
"vite-plugin-vue2": "^2.0.3",
"vue-template-compiler": "^2.6.14"
}

最后运行npm i来安装依赖
npm i
3.配置vite.config.ts
在根目录下新建vite.config.ts文件,内容改为
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
import * as path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
},
plugins: [createVuePlugin()],
})
4.新建App.vue
在src文件夹中新建App.vue,内容自定义,例如
<template>
<div id="app">
{{ message }}
</div>
</template>
<script lang="ts">
export default {
name: 'app',
data() {
return {
message: 'hello vite-vue2'
}
}
}
</script>
<style></style>
5.修改main.ts
import Vue from "vue";
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
6.修改vite-env.d.ts
为了使ts能够识别vue文件,需要增加以下代码
/// <reference types="vite/client" />
declare module '*.vue' {
import Vue from "vue";
export default Vue
}
以上,一个基于vite的vue2项目就创建好了,可以使用npm run dev来启动项目,可以明显的感知到,使用vite后,启动项目变得飞快