1、问题
有三张图片,如下:

这三张图片均为jpg格式,分辨率均为1851*580,肉眼看不出区别。但是大小不同。
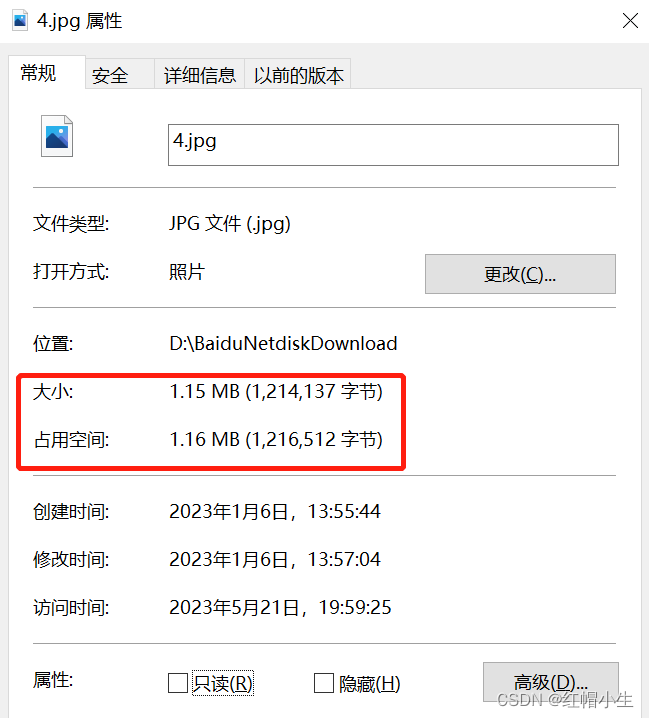
2号为217KB,4号为1.15MB,5号为1.06MB。
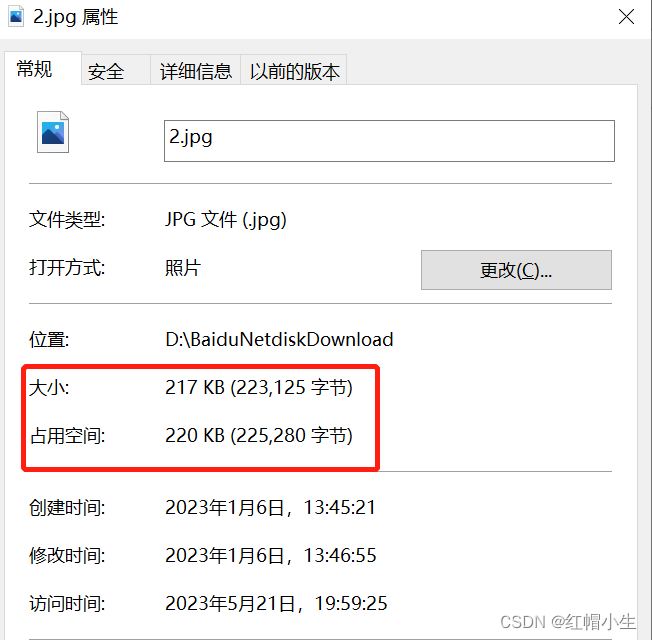
我们看下常规信息,先看2号:

可以看到占用空间为225280字节,再看下详细信息:

接下来是4号,如下图:

最后是5号,如下图:

4号和5号常规信息依次给出:


可以看到,占用空间字节数确实是不一样的。经过对比,除了大小不一样,其它所有信息和参数都一样。但是为什么其它所有信息都一样会导致大小不一样。
2、分析
三张图片水平和垂直分辨率均为72dpi,也就是72像素每英寸。例如,某一台22英寸(对角线长)液晶显示器),水平宽度约18.6英寸,显示像素为1680×1050,那么可以计算得到1680÷18.6≈90,即表示该显示器的物理分辨率是90dpi。这意味着三张图片每英寸的像素点是一样多的。
三张图片宽度和高度也相同。按照图片大小的计算公式:图片大小=宽*高*位深/8。
例如:一幅图像分辨率:1920*1680,24位,则其大小为:
1920*1080*24/8 = 6220800byte = 5760KB ≈ 5.3M
我们不需要计算,就可以知道这样算出来三张图片大小是一样的。因为宽、高、位深都一样。那为啥三张图片占用的空间又确实不一样呢?
2.1 图片压缩格式
上述的计算公式仅仅针对无压缩的位图,即bmp格式的图片才管用。诸如jpg、png等格式的图片都进行了不同程度的压缩,所以上述计算公式就不管用了。但是奇怪的问题又来了,三张图片均为jpg格式,为啥大小还是不一样?
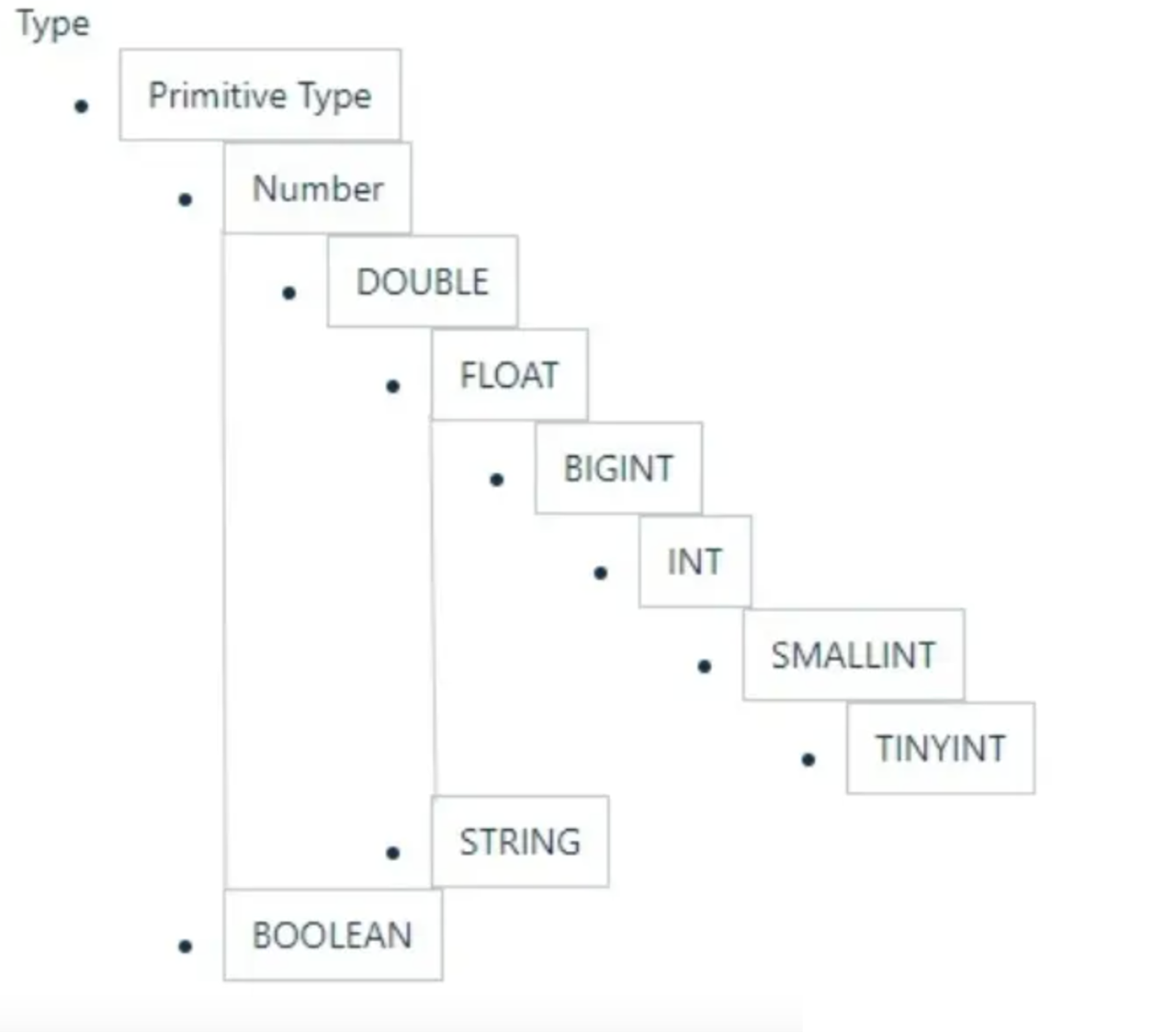
位深度:一个像素点只能有一种颜色,这种颜色要用多少bit来表示,这就是位深度。每个像素使用的位数越多,可用的颜色就越多,颜色表现就更逼真。常见的位深有8bit、16bit、24bit和32bit。以8-bit为例,一个像素点可以表示 2 8 = 256 2^8=256 28=256种颜色。
这样就使得有压缩空间。即便是最低的8bit位深,也多达256种颜色,肉眼不能很精细的区分,这样就可以把相似的像素点用一个来表示,这样就压缩了空间。
jpg格式是一种很灵活的格式,具有调节图像质量的功能,允许用不同的压缩比例对文件进行压缩,支持多种压缩级别,压缩比率通常在10:1到40:1之间,压缩比越大,品质就越低;相反地,压缩比越小,品质就越好。
因此就算同为jpg格式,其压缩比例也可能不同,这就会导致大小不一样。上述三张图片因为颜色并不复杂,所以即使从1MB压缩至200KB,大小为原来的五分之一,肉眼也不能分辨它们。(写轮眼除外)
Photoshop可以很方便的修改压缩率,有时我们需要上传证件照,但是系统要求不能超过30KB,可是自己拍的照片都是3MB以上,这时就可以使用PS改变压缩率,在保证清晰度(肉眼)不下降的情况下进行缩小。
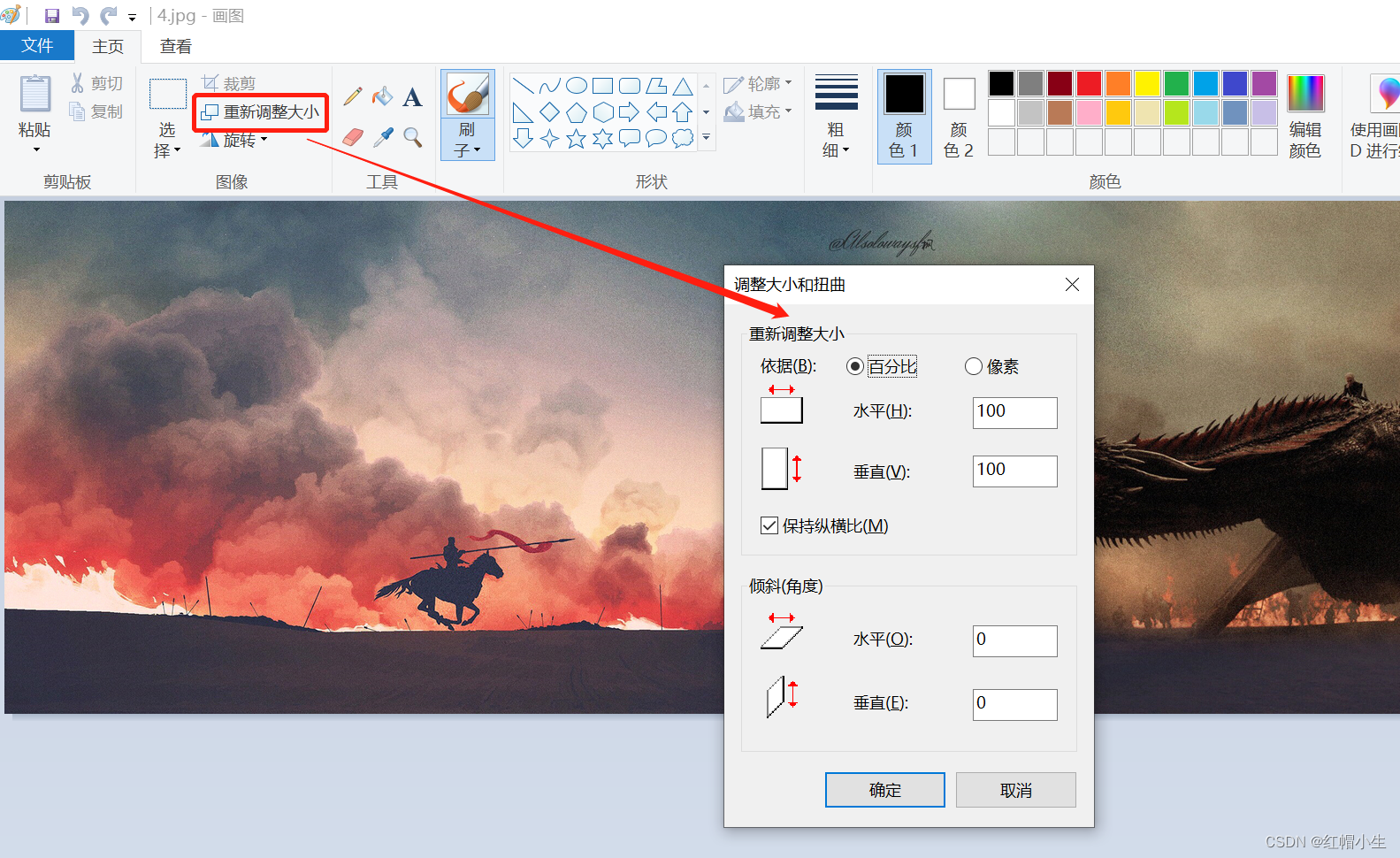
如果没有下载PS,Windows自带的画图也可以修改。操作如下图:

提供按照百分比、像素两种格式修改,还是很方便的。我一般会使用这种方式修改,因为打开PS比较慢,速度不让画图快。
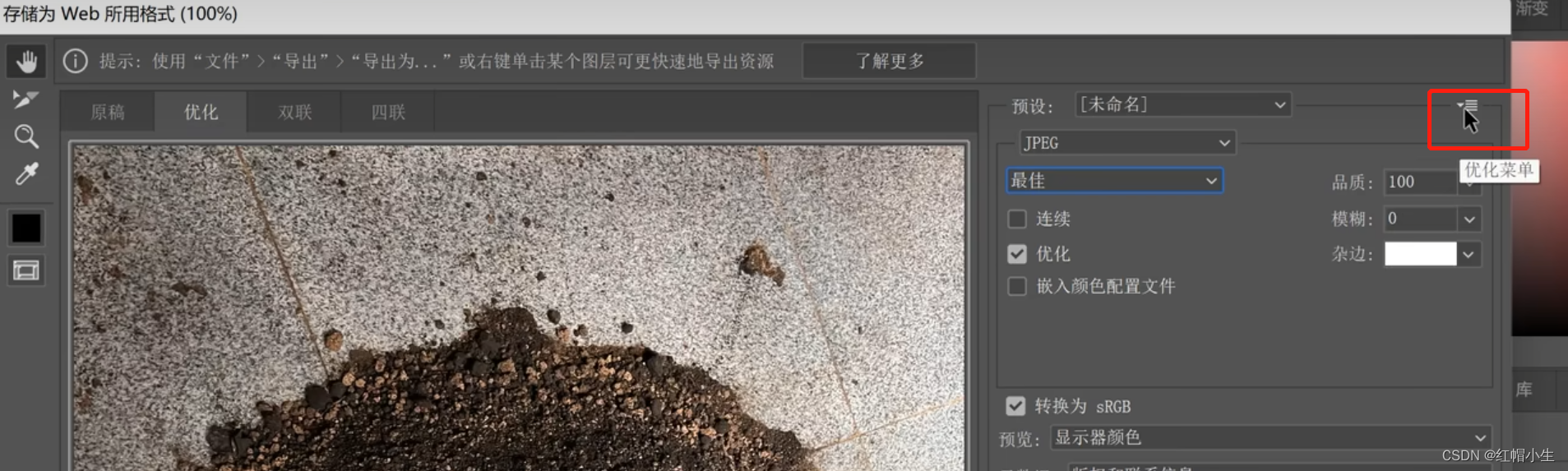
PS为文件—>导出—>存储为Web所用格式。调整输出品质即可。
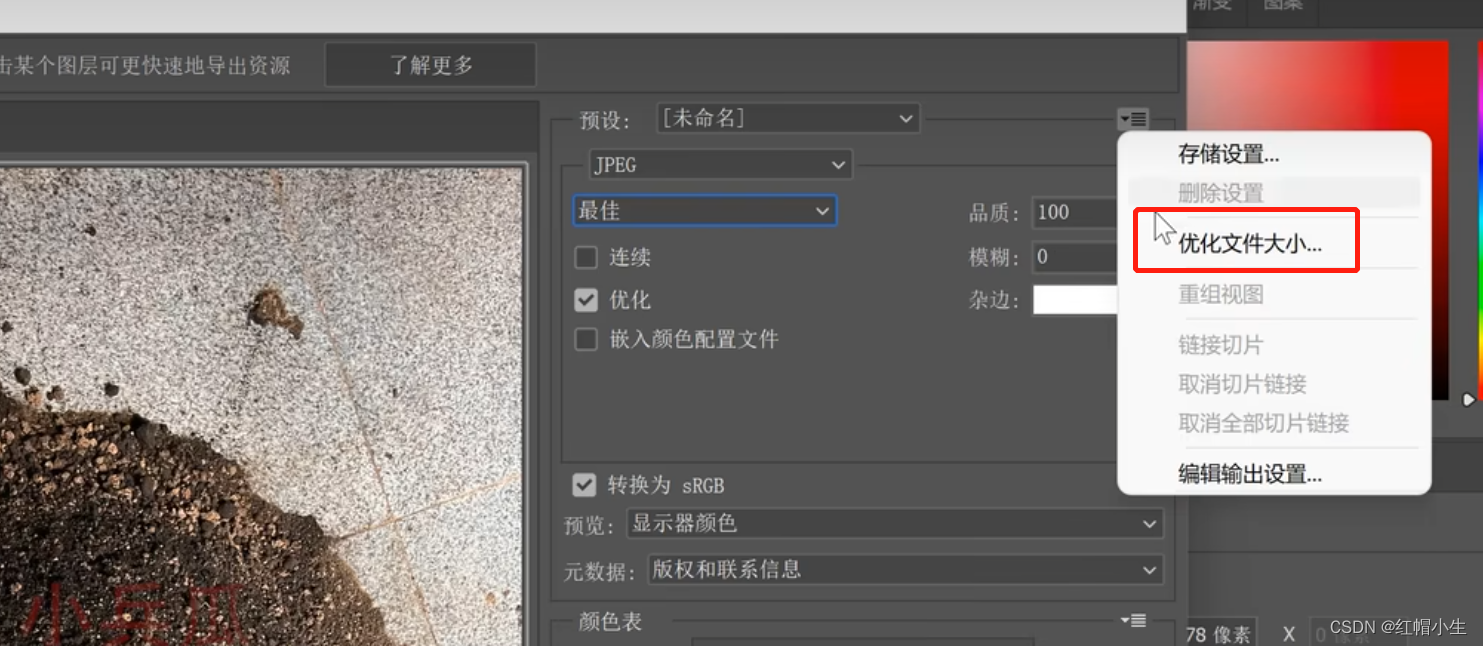
还有一种方法就是直接输出你想要的大小,前面操作一样,后面如下图:

选择“优化文件大小”:

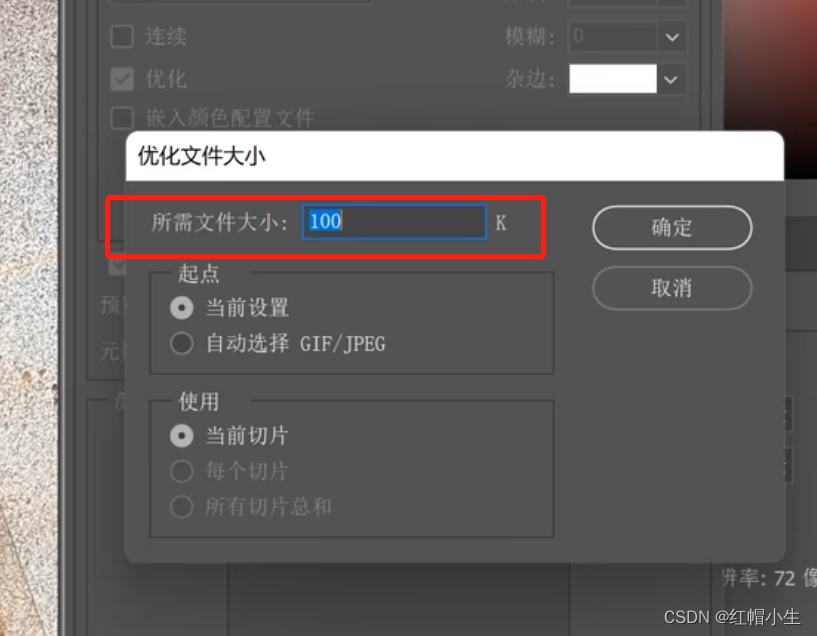
直接输入大小。如下图:

感兴趣的可以下载看看,图片打包发布在公众号:“极客随想”,回复:“压缩图片”,即可获取。