上文 我们简单讲了一下 springboot 项目的配置 都是写在resources下的application.properties中
springboot 项目中 配置都写在这一个文件 可以说非常方便 不像之前 写个项目配置这里一个哪里一个 看到是非常费力
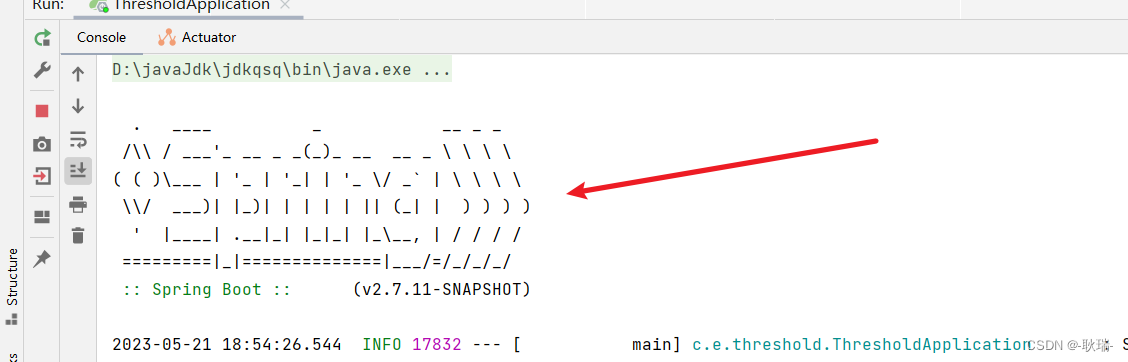
我们启动项目 这里有个图案 其实 这叫 banner

我们就用配置来对他进行修改
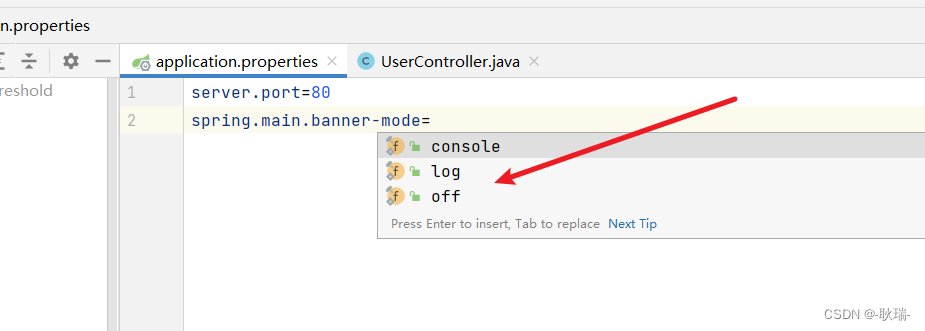
首先 spring.main.banner-mode控制展示位置
console 输出在控制台 默认
log 输出在日志
off 不需要

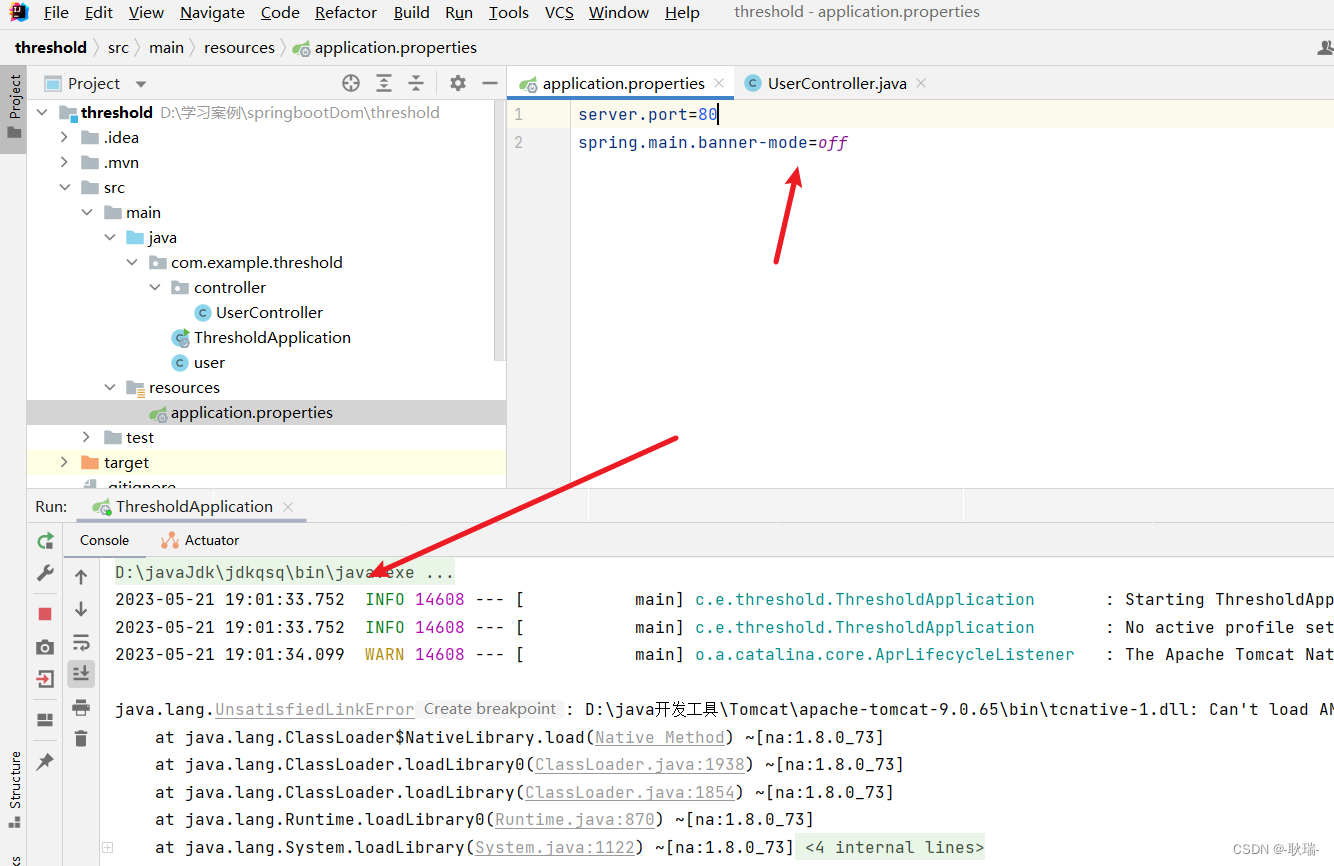
输出在日志 或 工作台 都会出现 我们直接用off

此时 我们就可以看到 启动时的 banner 就没了
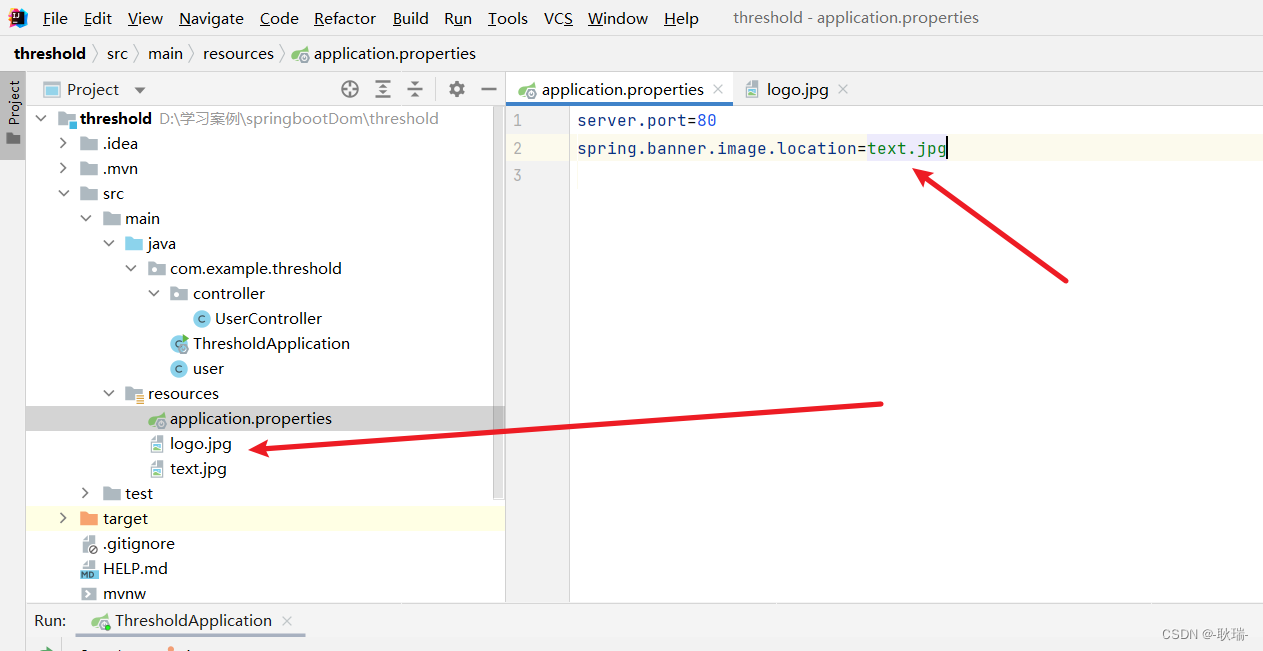
然后 这里我在 resources 下放了两个图片

然后 我们这样设置
spring.banner.image.location=text.jpg
但这里 需要确认的是 图片必须和配置文件在同一个目录 不然直接这样写会找不到

如果你是刚把图片放进去 一定要重写打开一下idea
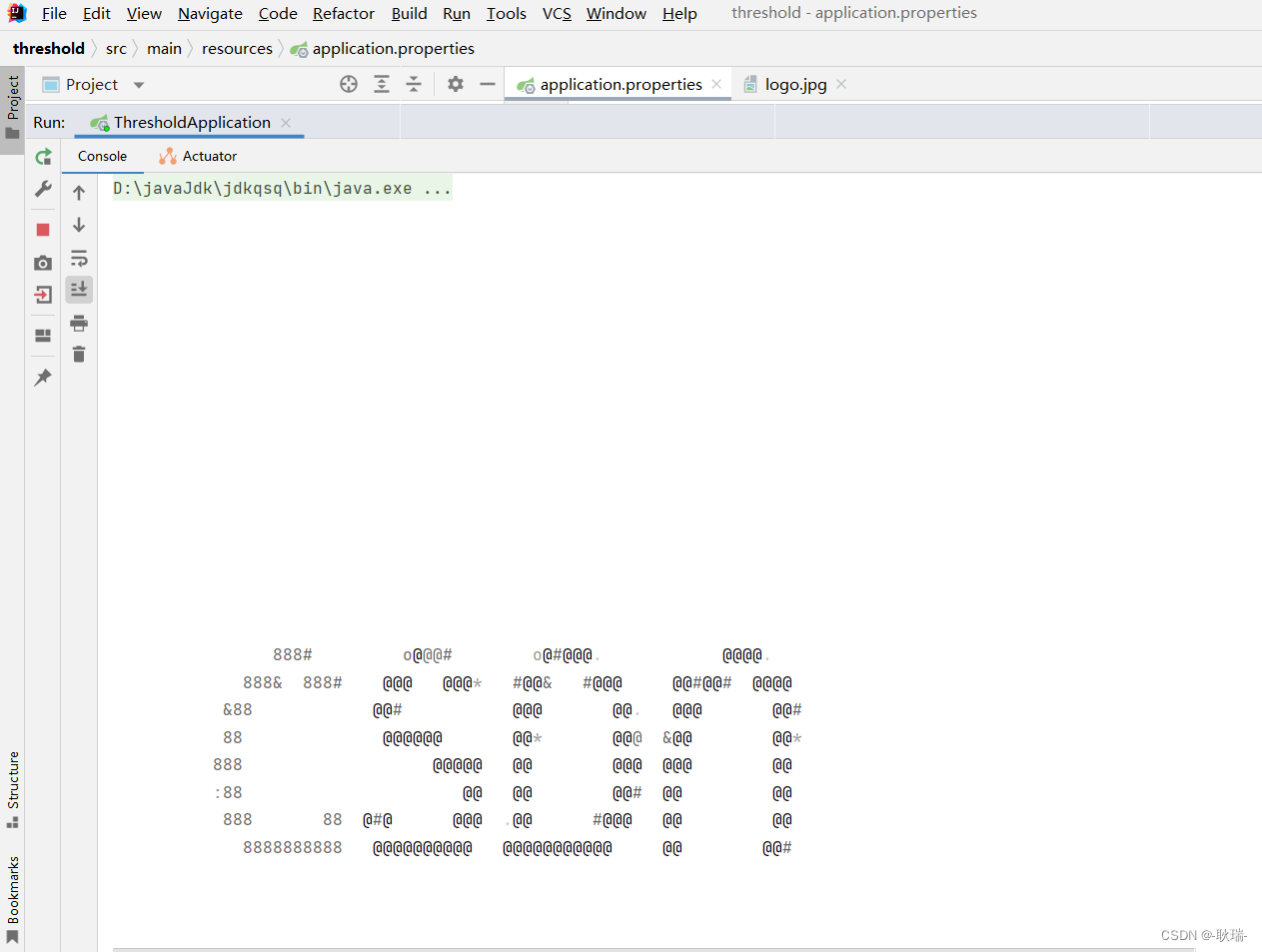
然后 我们重写启动项目

可以看到 我们图片的文字 就被解析到这上面来了
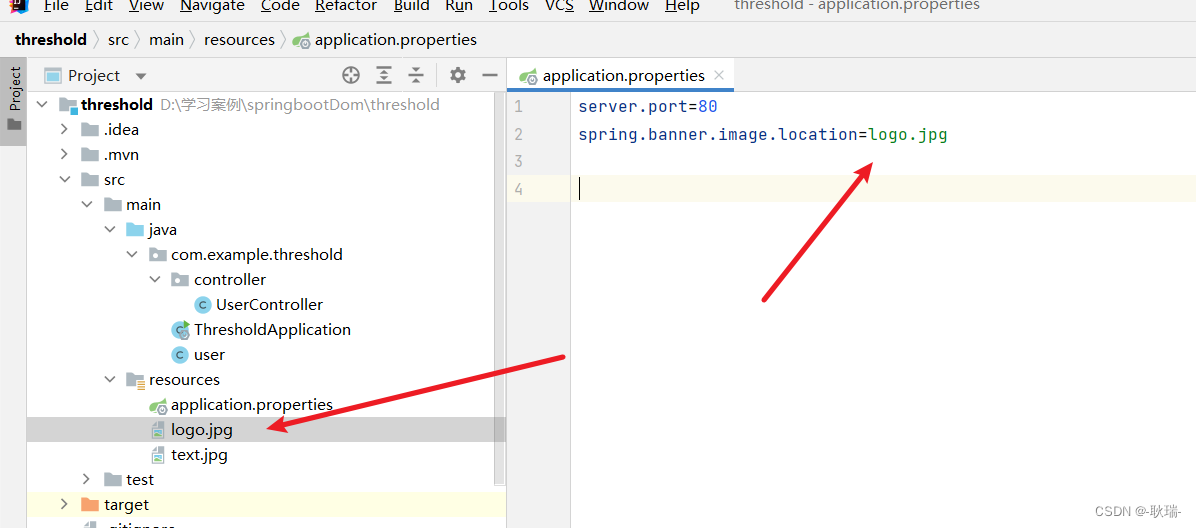
但是 如果我们用一个没有文本的图片呢?

改一下配置

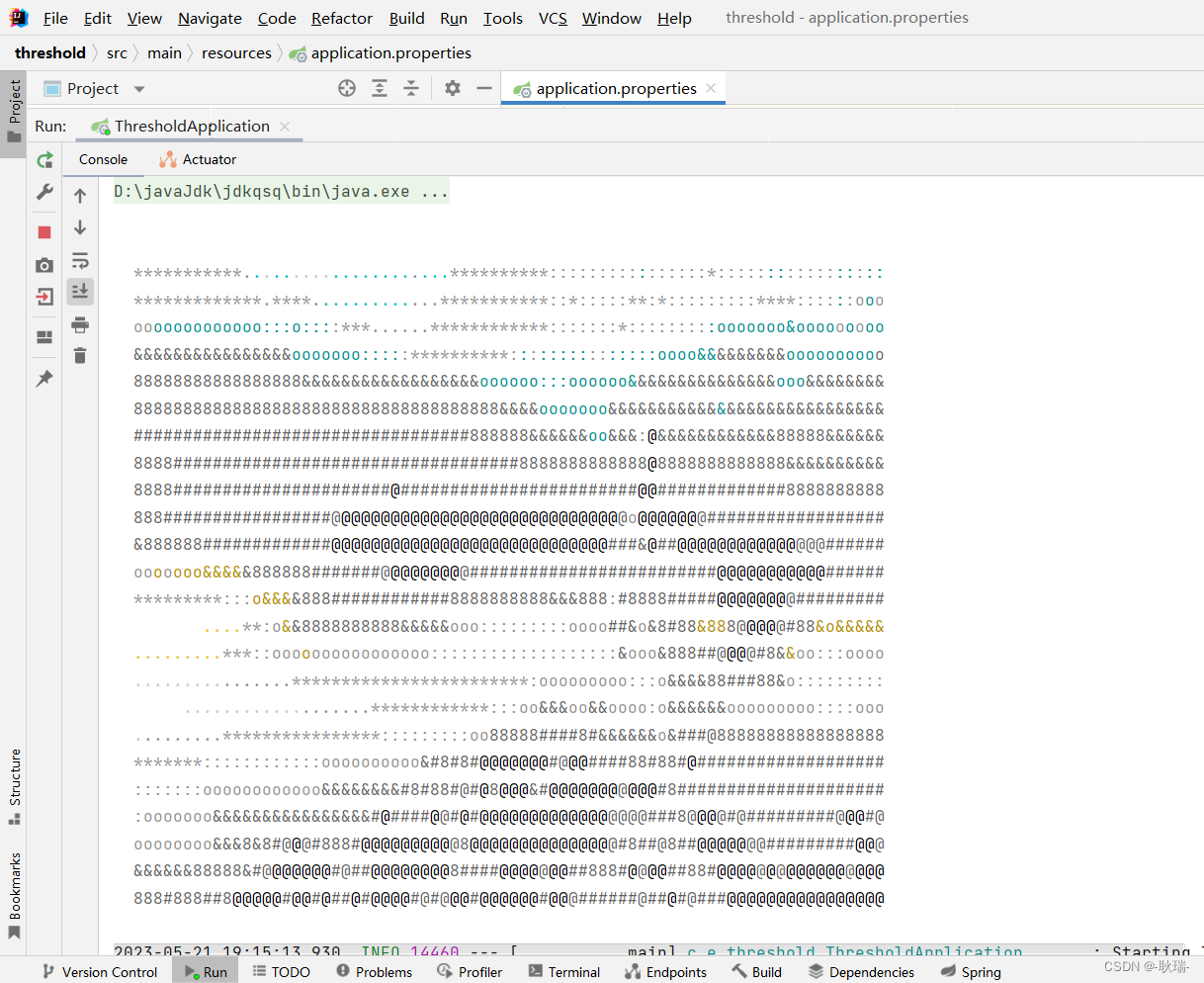
然后启动项目

这里 可能大家看不出来 但其实他是在尽可能解析我们图片的内容 然后复现上去 虽然 可能结果不是特别好 我这个图片也确实有点复杂
然后 banner 下面就是日志 日志 也可以改

logging.level.root 查看日志级别 我们先来个 debug

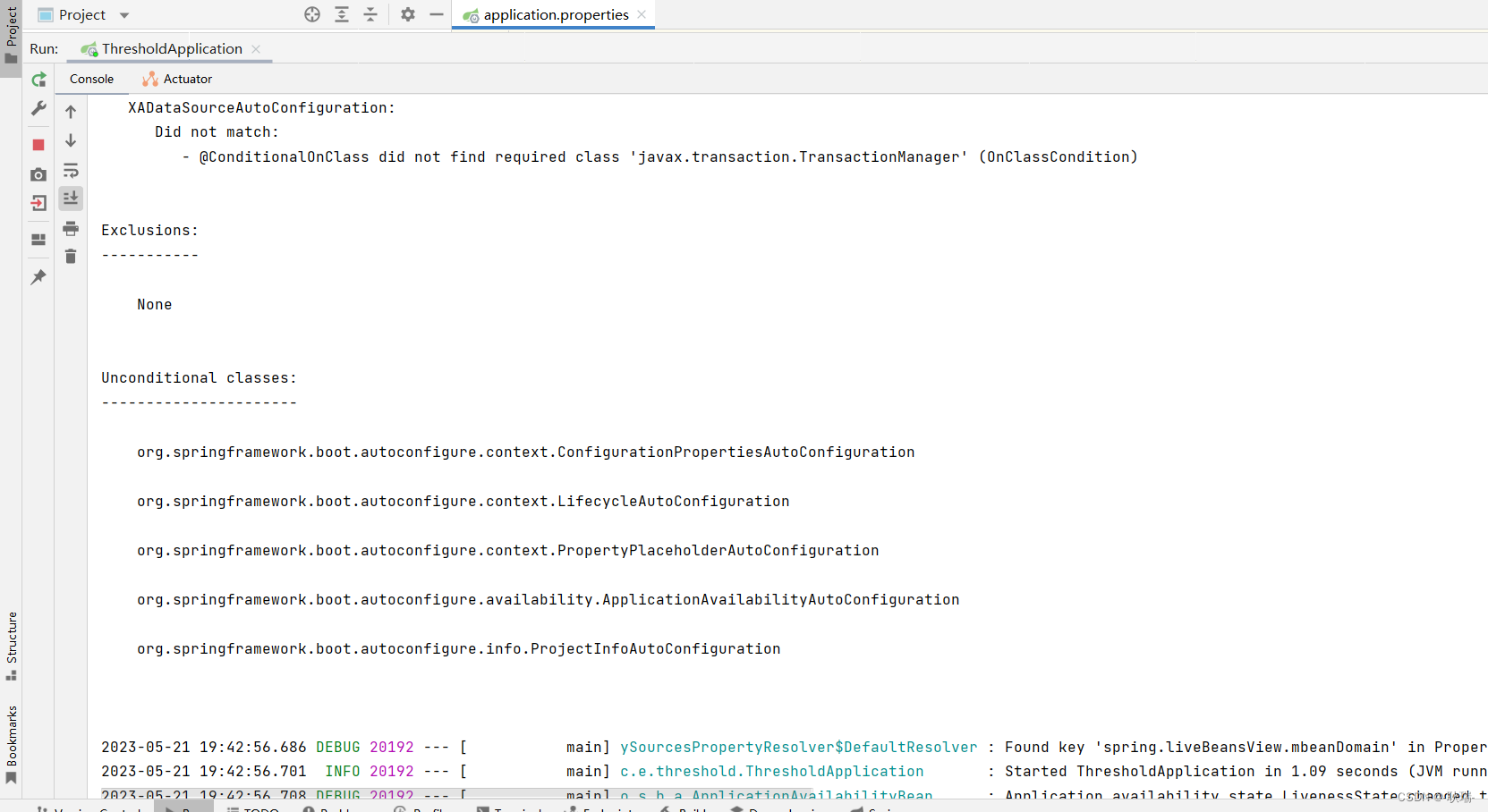
然后 我们启动项目

你就会发现 日志多了好多东西 因为 debug 是查看的很仔细的 一般只有在错误调试时才看
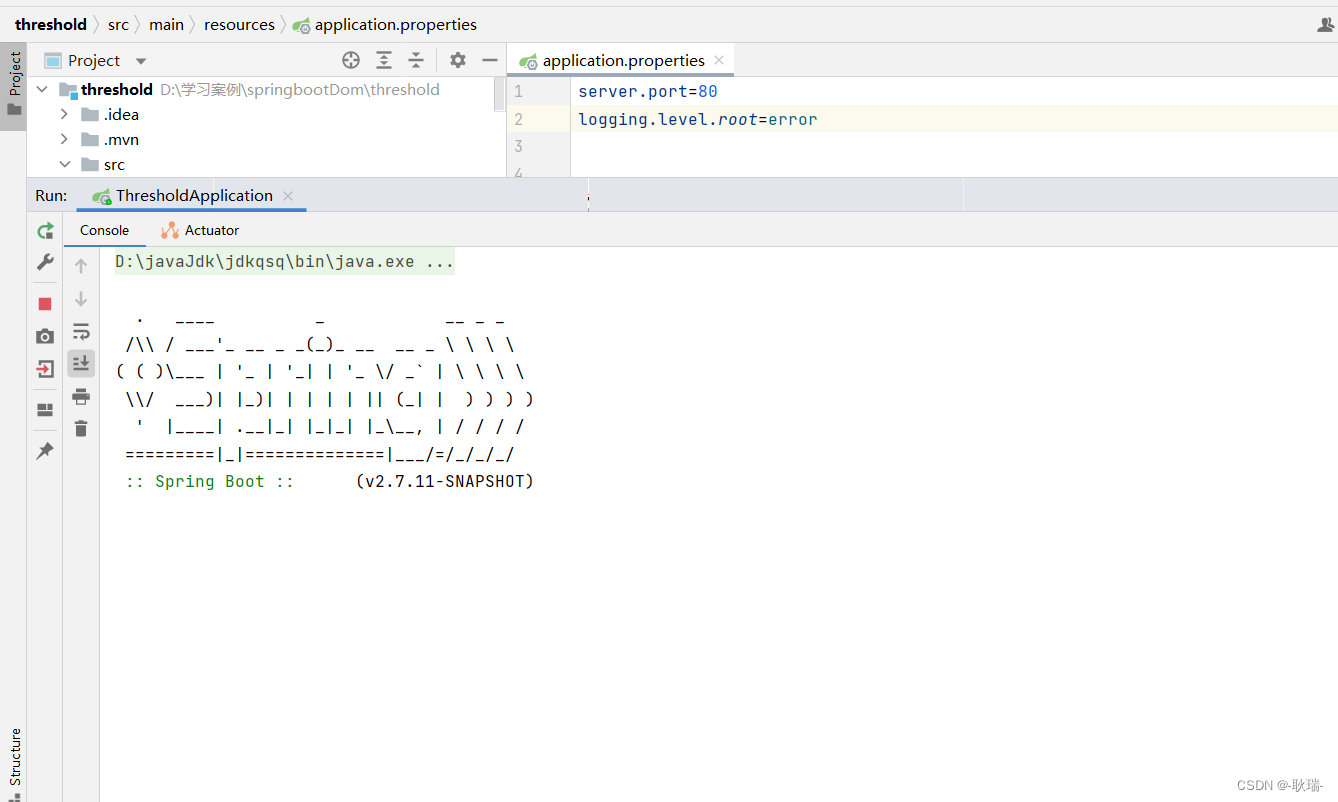
我们将他改成 error 重启项目
这里 我们就会看到 日志就没了 因为 error是只输出报错信息

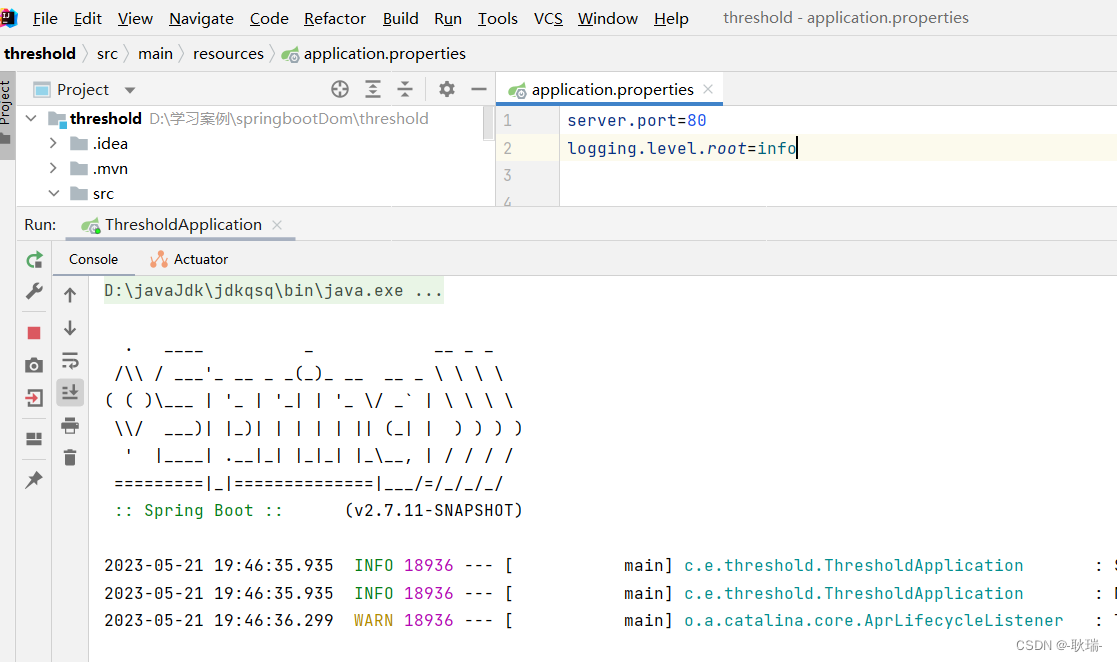
我们系统默认的就是 info
我们改为 info 重新运行

就和我们之前的操作一样了
其实还有非常多配置 我们不知道怎么找的话 可以查看
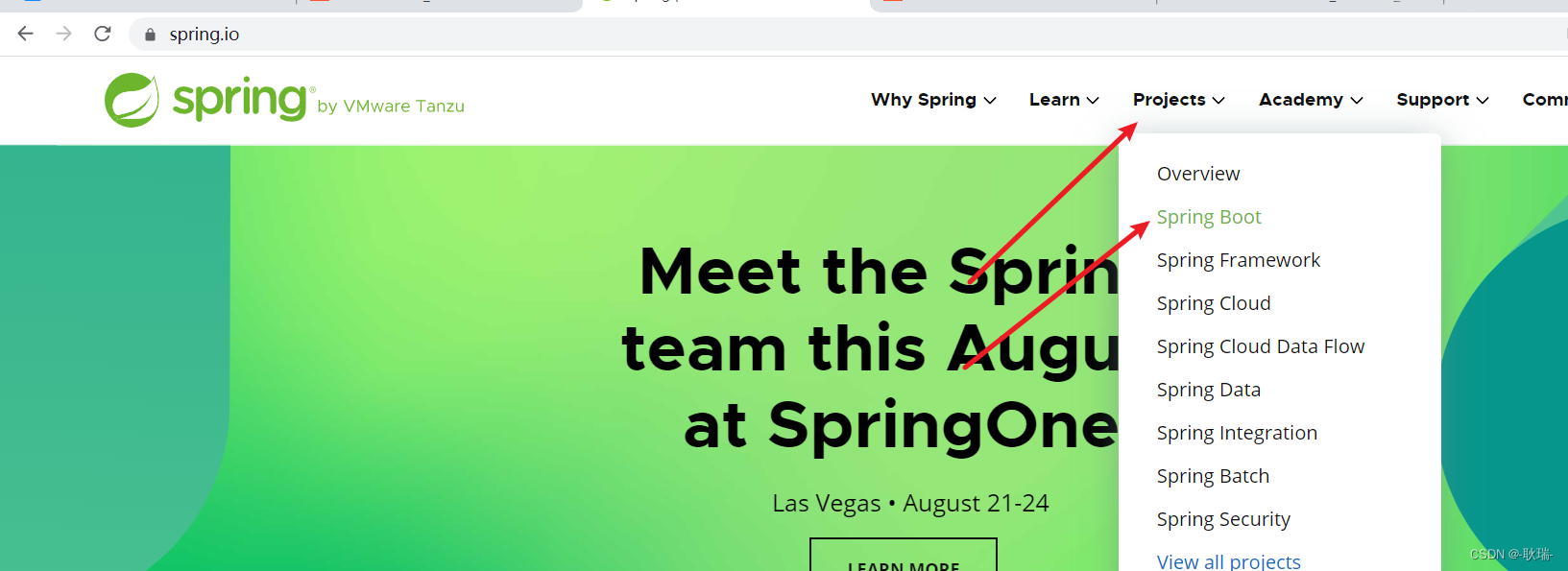
spring官网
在 Projects 下找到 Spring Boot 点击进去

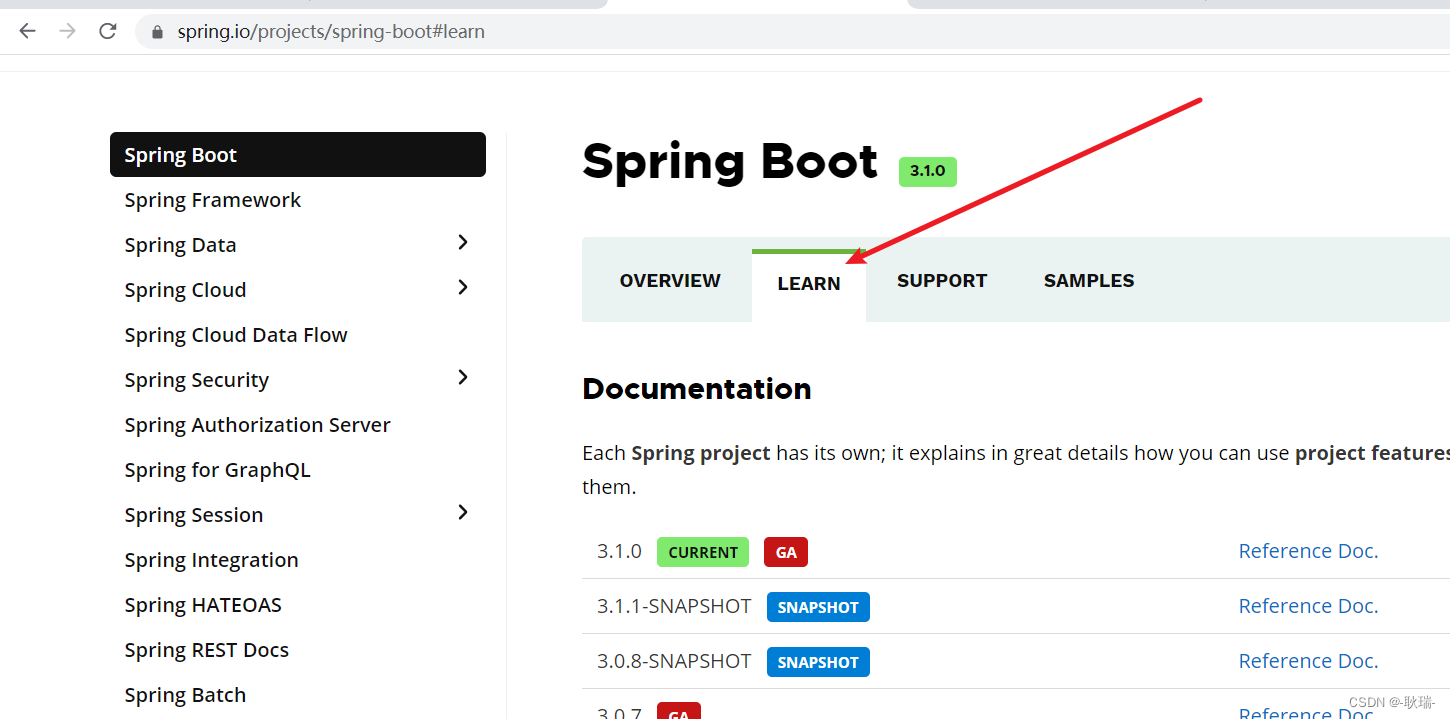
进入之后 选择 Learn

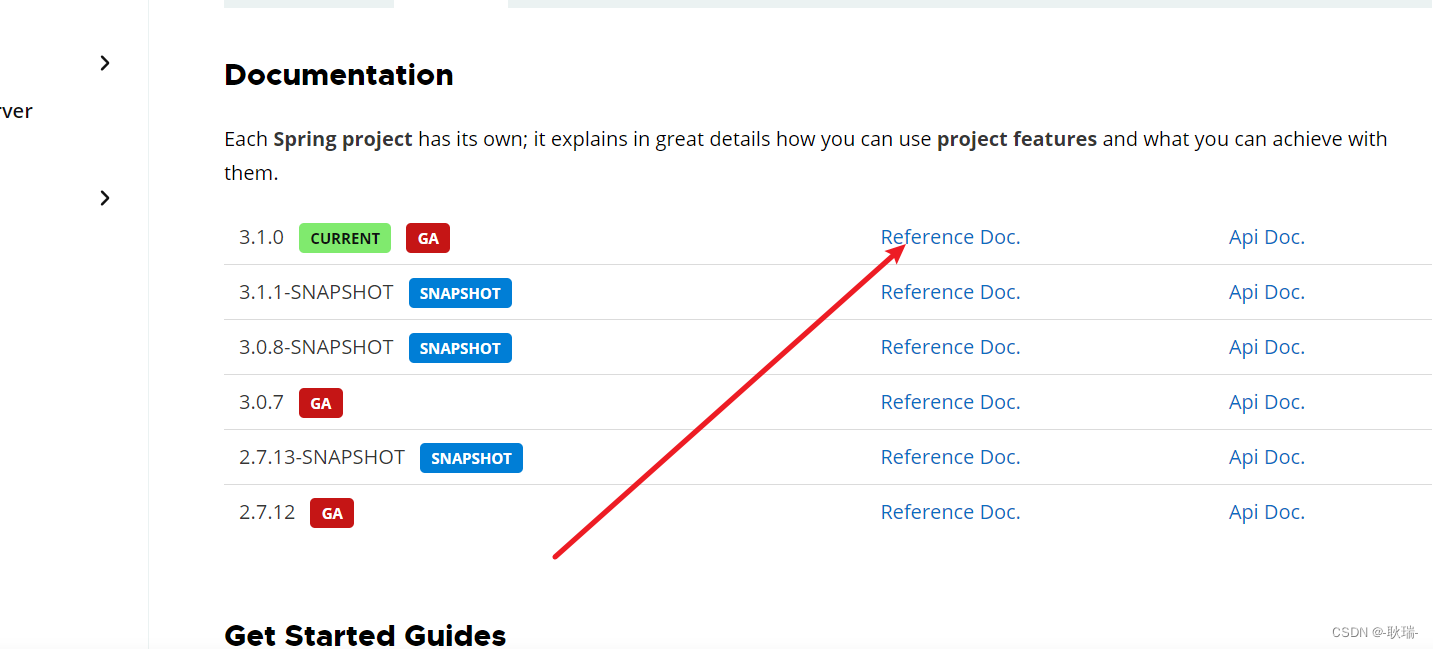
下面这里 就是一个官方文档的列表 我们一般都选择被标绿的版本 点击链接进入

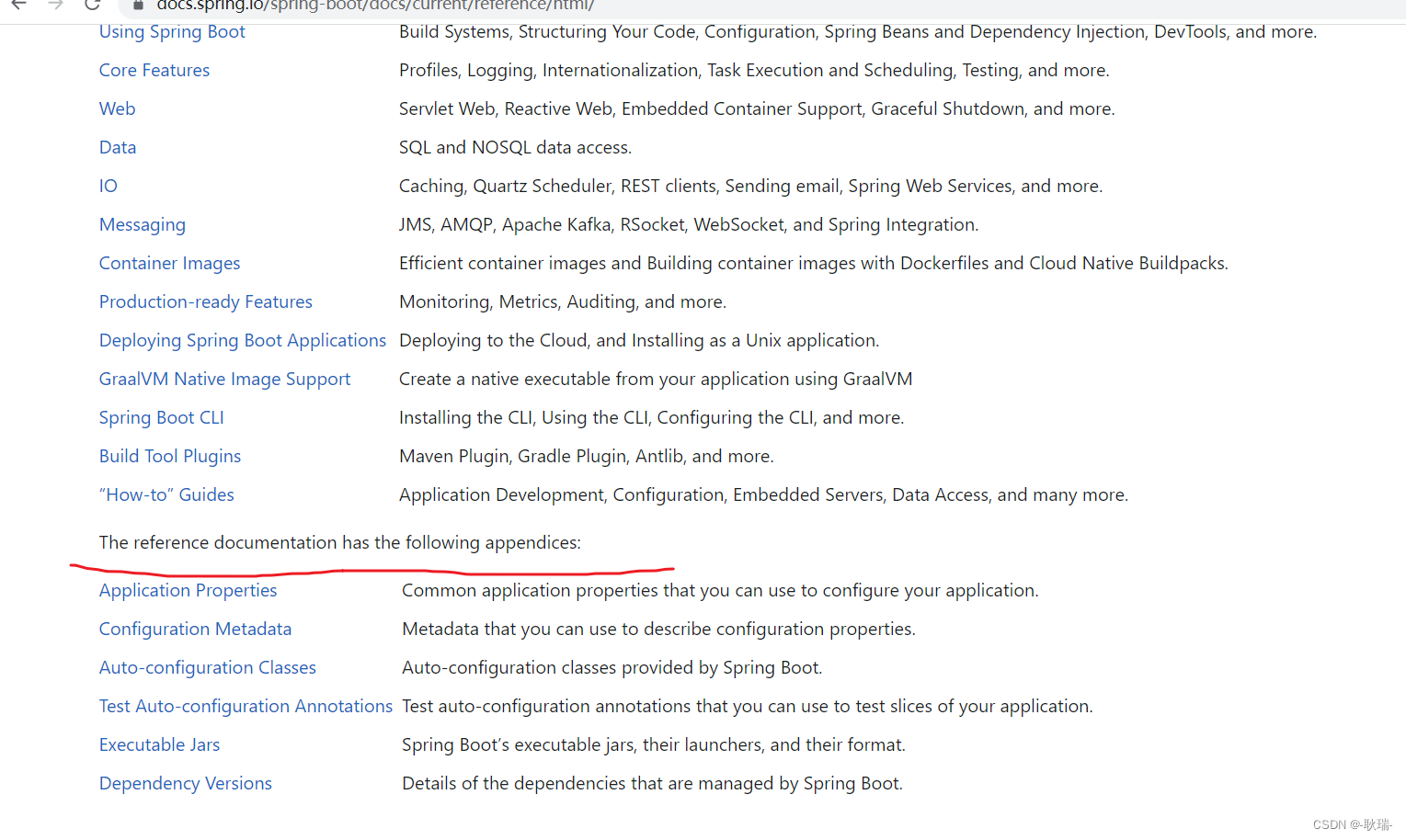
我们进入之后 拉到下面The reference documentation has the following appendices:这个位置 这个可以说是一个分界线
上面是文档 下面是复绿

这个 Application Properties 就是 我们那个配置文件啦
我们可以点击进入
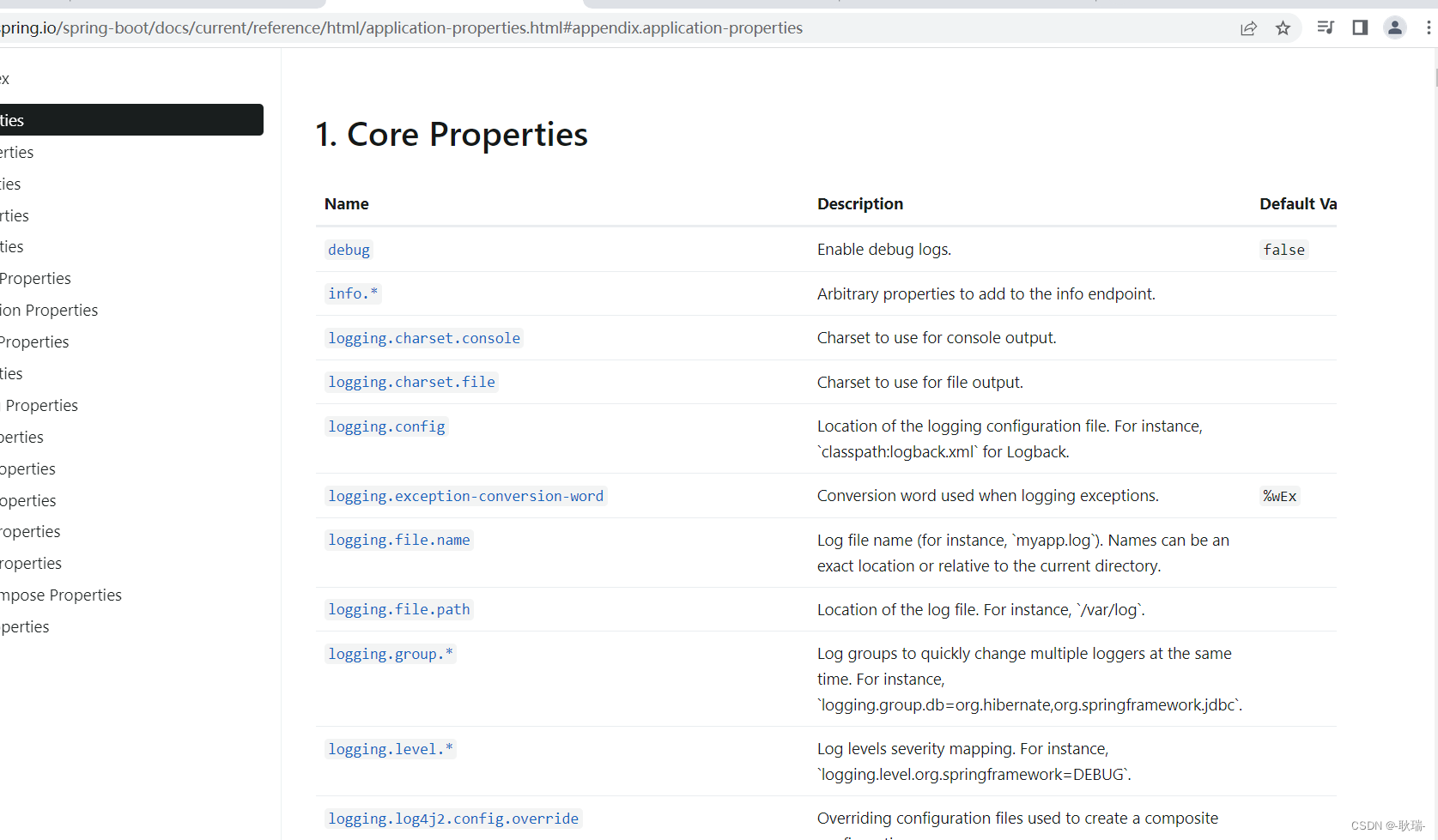
这里 就列举出它所有的配置了 左边是名 右边是说明 英文不好可以用翻译软件

其实这些配置 没必要特意去记 这里直接查就可以了