
```js
<template>
<div>
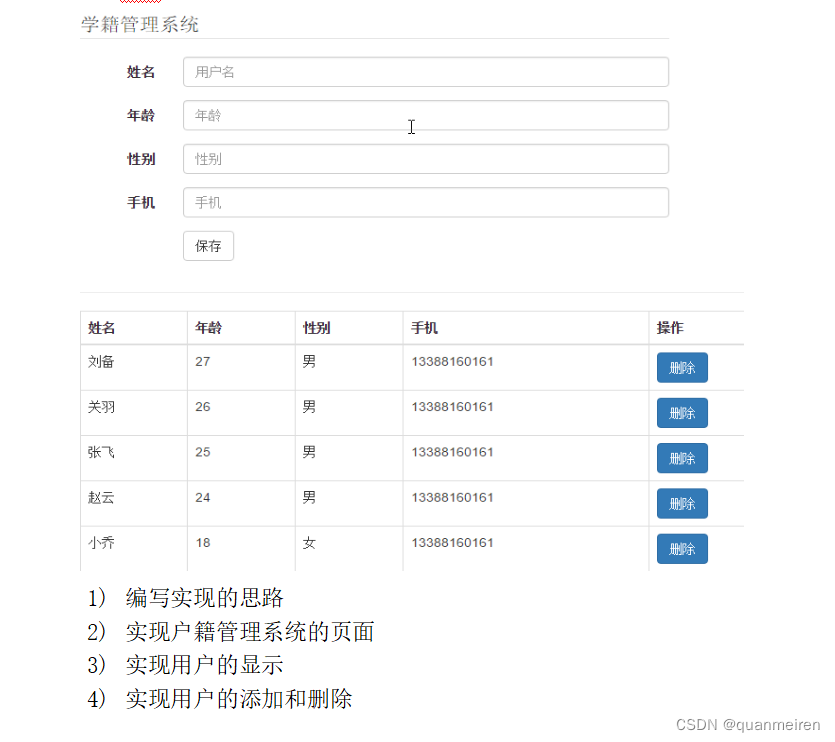
<h2>学籍管理系统</h2>
<div>
姓名:
<input v-model="user.name" />
</div>
<div>
年龄:
<input v-model="user.age" />
</div>
<div>
性别:
<input v-model="user.sex" />
</div>
<div>
手机:
<input v-model="user.tel" />
</div>
<div>
<button v-on:click="saveData">保存</button>
</div>
<div>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>手机</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(obj,index) in arr" :key="obj.tel">
<td>{{ obj.name }}</td>
<td>{{ obj.age }}</td>
<td>{{ obj.sex }}</td>
<td>{{ obj.tel }}</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
// 数据
data() {
return {
// 绑定表单
user: {
name: "",
age: "",
sex: "",
tel: ""
},
arr: []
};
},
// 方法
methods: {
saveData() {
console.log(this.user);
// const { user } = this;
// console.log(user);
// this.arr.push(JSON.parse(JSON.stringify(this.user)));
this.arr.push(this.user);
this.user = {};
},
del(index) {
// 删除数组中对应的下标
this.arr.splice(index, 1);
}
}
};
</script>
<style lang="less" scoped>
</style>