css flex布局
flex是flexible Box的缩写,意为“弹性布局”,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex布局父项常见属性:
- flex-direction 设置主轴方向
- justify-content 设置主轴上的子元素排列方式
- flex-wrap 设置子元素是否换行
- align-content 设置侧轴上的子元素的排列方式(多行)
- align-items 设置侧轴上的子元素排列方式(单行)
- flex-flow 复合属性,相当于同时设置了flex-direction和flex-wrap
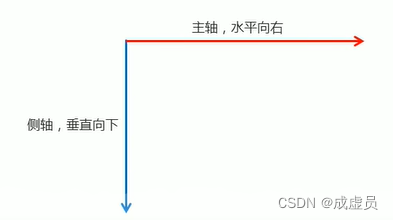
flex-direction 设置主轴方向
- 默认主轴方向是x轴方向,水平向右
- 默认侧轴方向是y轴方向,水平向下

注意:
主轴和侧轴是可以变化的
| 属性值 | 说明 |
|---|---|
| row | 默认值 从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意:
使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排序 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平方剩余空间(重要) |
flex-wrap 设置子元素是否换行
在flex布局中,默认的子元素是不换行的,如果不断增加子元素的数量会缩小子元素的宽度
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items 设置侧轴上的子元素排列方式(单行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 垂直居中 |
| stretch | 拉伸 |
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平方剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平方剩余空间 |
| stretch | 设置子项元素高度平方父元素高度 |
单行找align-items 多行找align-content
flex-flow
flex-direction和flex-wrap属性的复合属性
比如:
flex-flow:row wrap;











![[MySQL]事务的浅谈](https://img-blog.csdnimg.cn/5581e9d77725491cb28fc1be522442e5.png)