CSS 选择器应用在QSS
- 【1】元素选择器(元素通用性)
- 【2】id 选择器(唯一性)
- 【2.1】CSS
- 【2.2】QSS
- 【3】类选择器
- 【3.1】CSS
- 【3.2】QSS
- 【4】类选择器(只针对指定元素)
- 【4.1】CSS
- 【4.2】QSS
- 【5】通用选择器
- 【5.1】CSS
- 【5.2】QSS
- 【6】分组选择器
- 【6.1】CSS
- 【6.2】QSS
我们可以将 CSS 选择器分为五类:
1. 简单选择器(根据名称、id、类来选取元素)
2. 组合器选择器(根据它们之间的特定关系来选取元素)
3. 伪类选择器(根据特定状态选取元素)
4. 伪元素选择器(选取元素的一部分并设置其样式)
5. 属性选择器(根据属性或属性值来选取元素)
【1】元素选择器(元素通用性)
这部分请查看第一天(Qt专栏)
P段落的通用性
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>每个段落都会受到样式的影响。</p>
<p id="para1">我也是!</p>
<p>还有我!</p>
</body>
</html>
【2】id 选择器(唯一性)
p段落的唯一性
注意:id 名称不能以数字开头。
【2.1】CSS
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>本段不受样式的影响。</p>
</body>
</html>
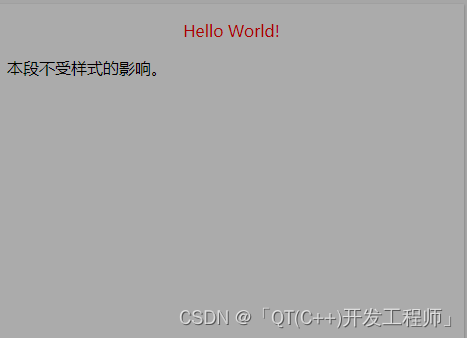
效果

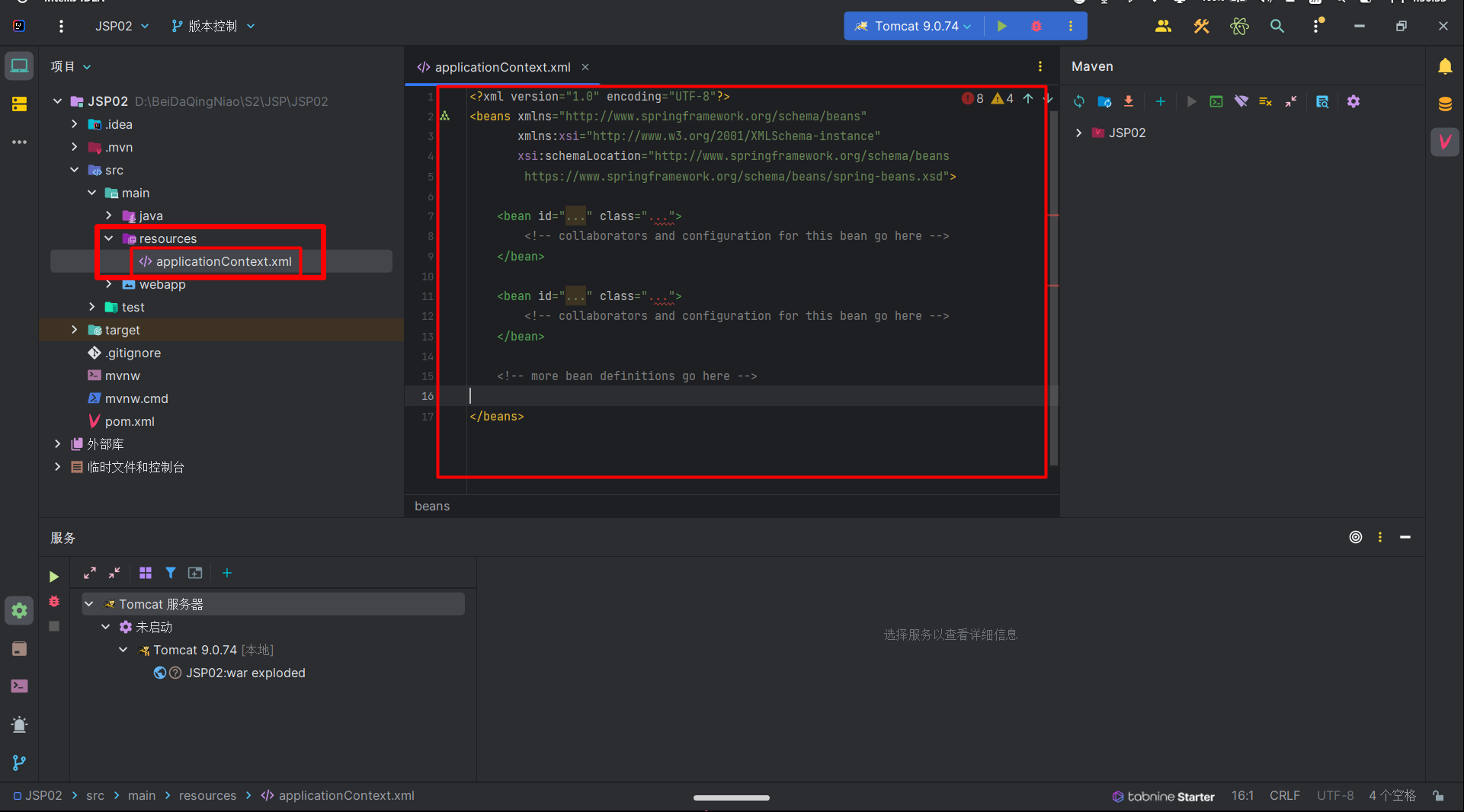
【2.2】QSS
样式表
#textBrowser {
text-align: center;
color: red;
}
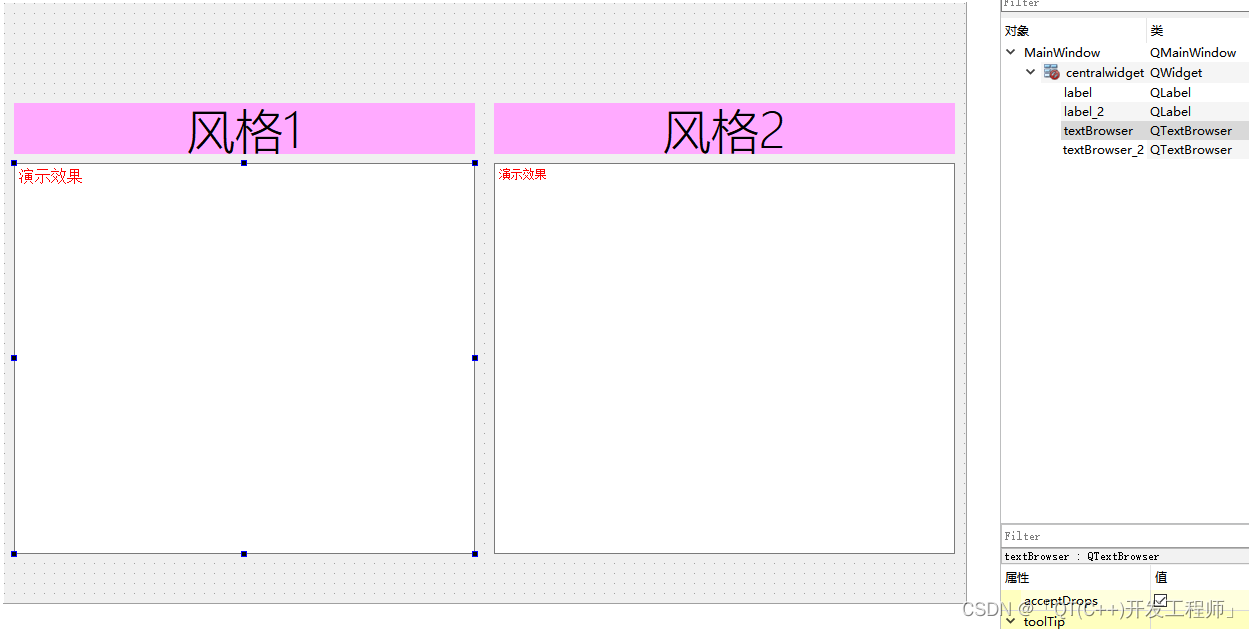
UI设计界面

Qt代码文本
ui->textBrowser->setReadOnly(true);
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
#para1 {\
text-align: center;\
color: red;\
}\
</style>\
</head>\
<body>\
\
<p id='para1'>Hello World!</p>\
<p>本段不受样式的影响。</p>\
\
</body>\
</html>\
";
ui->textBrowser->setHtml(html);
ui->textBrowser->setText(html);
ui->textBrowser->append(html);
效果

【3】类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
【3.1】CSS
所有元素都可以使用这个选择器
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">居中的红色标题</h1>
<p class="center">居中的红色段落。</p>
</body>
</html>
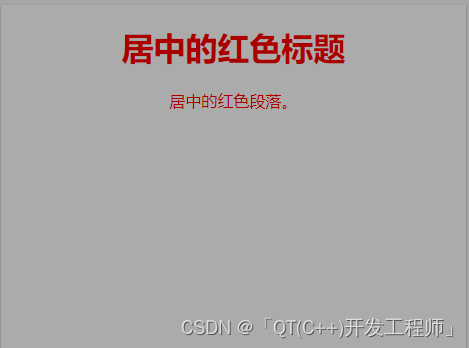
效果

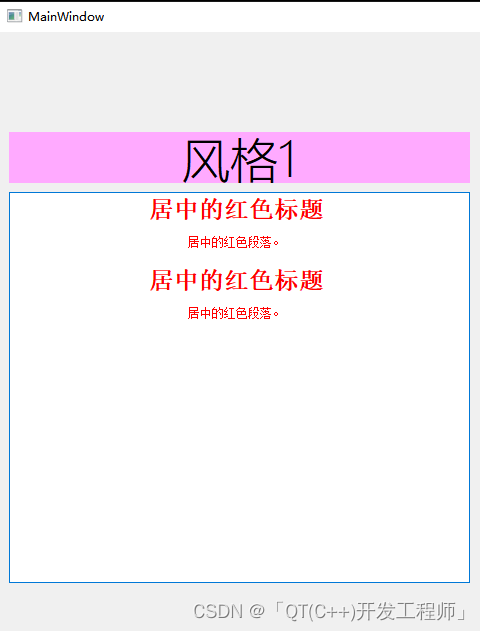
【3.2】QSS
样式表无法生效,不支持
Qt代码文本
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
.center {\
text-align: center;\
color: red;\
}\
</style>\
</head>\
<body>\
\
<h1 class='center'>居中的红色标题</h1>\
<p class='center'>居中的红色段落。</p> \
\
</body>\
</html>\
";
ui->textBrowser->setHtml(html); //覆盖式设置(被第二条覆盖)
ui->textBrowser->setText(html); //覆盖式设置
ui->textBrowser->append(html); //追加式设置
效果

【4】类选择器(只针对指定元素)
【4.1】CSS
只有p元素可以使用这个选择器
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落将是红色并居中对齐的。</p>
</body>
</html>
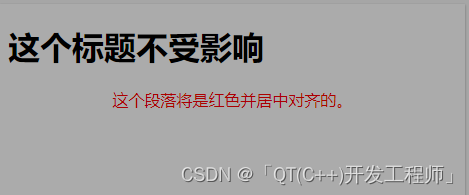
效果

引用两个类的 HTML 元素,从前往后的优化级,相同的属性会被后面的替换
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">本段将是红色并居中对齐。</p>
<p class="center large">本段将是红色、居中对齐,并使用大字体。</p>
</body>
</html>
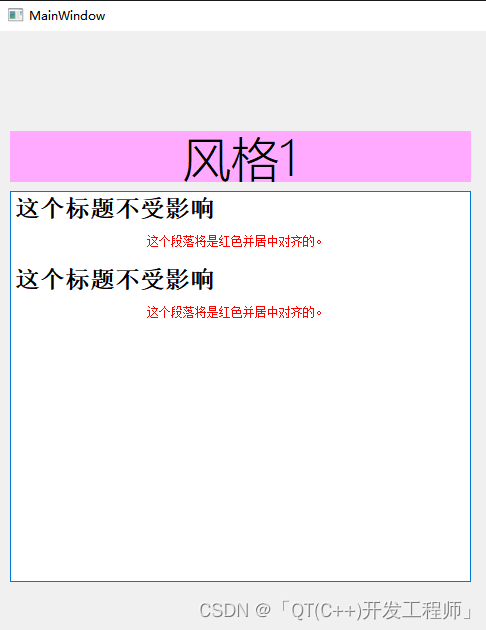
【4.2】QSS
样式表无法生效,不支持
Qt代码文本1
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
p.center {\
text-align: center;\
color: red;\
}\
</style>\
</head>\
<body>\
\
<h1 class='center'>这个标题不受影响</h1>\
<p class='center'>这个段落将是红色并居中对齐的。</p> \
\
</body>\
</html>\
";
ui->textBrowser->setHtml(html); //覆盖式设置(被第二条覆盖)
ui->textBrowser->setText(html); //覆盖式设置
ui->textBrowser->append(html); //追加式设置
效果1

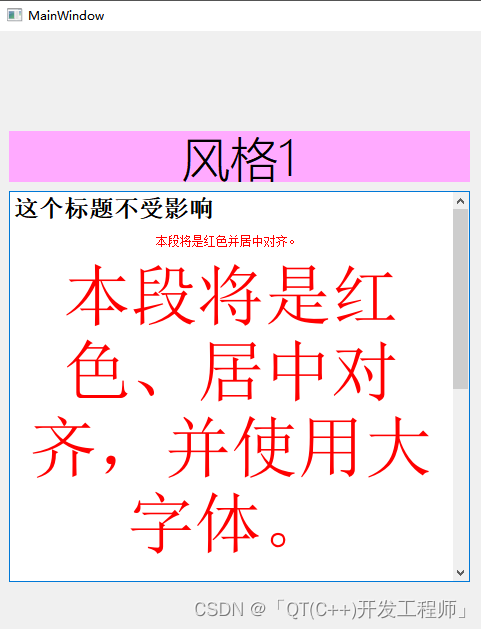
Qt代码文本2
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
p.center {\
text-align: center;\
color: red;\
}\
p.large {\
font-size: 50pt;\
}\
</style>\
</head>\
<body>\
<h1 class='center'>这个标题不受影响</h1>\
<p class='center'>本段将是红色并居中对齐。</p>\
<p class='center large'>本段将是红色、居中对齐,并使用大字体。</p>\
</body>\
</html>\
";
ui->textBrowser->setHtml(html); //覆盖式设置(被第二条覆盖)
ui->textBrowser->setText(html); //覆盖式设置
ui->textBrowser->append(html); //追加式设置
效果2

【5】通用选择器
【5.1】CSS
所有元素都可以使用这个选择器(*类比通配符)
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<p>页面上的每个元素都会受到样式的影响。</p>
<p id="para1">我也是!</p>
<p>还有我!</p>
</body>
</html>
效果

【5.2】QSS
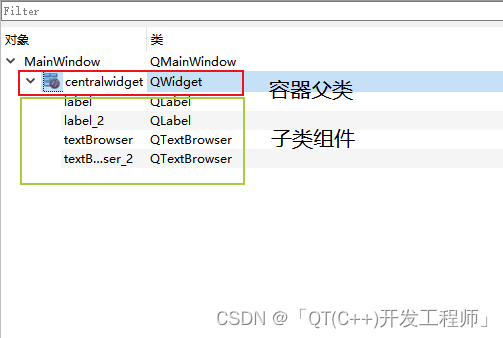
样式表,一般在容器里面设计,存放在容器里面的组件属于容器的子类
容器父类:
组件子类:

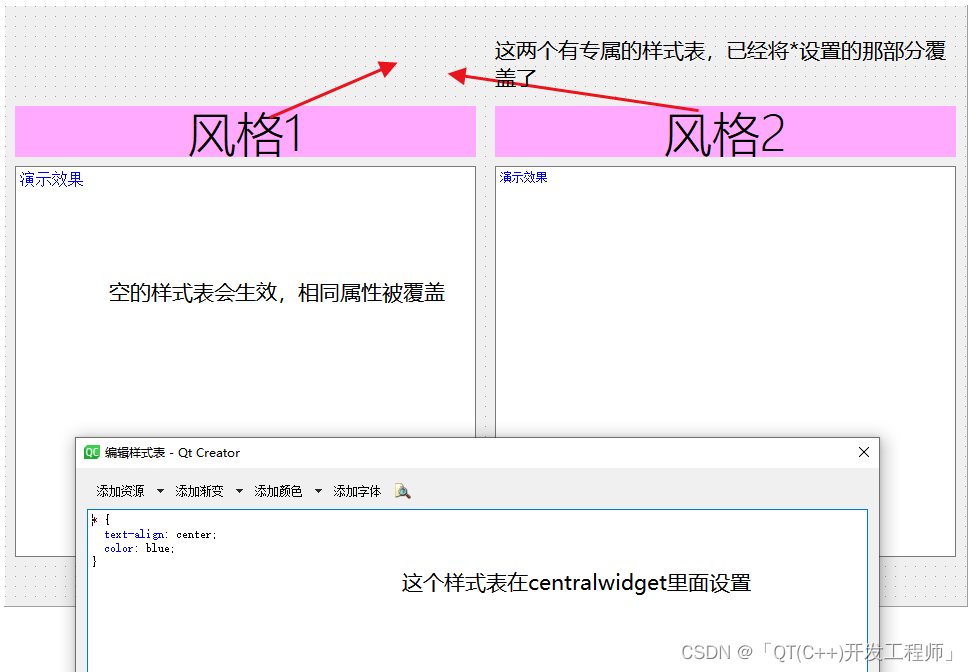
* {
text-align: center;
color: blue;
}

Qt代码文本
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
* {\
text-align: center;\
color: blue;\
}\
</style>\
</head>\
<body>\
<h1>Hello world!</h1>\
<p>页面上的每个元素都会受到样式的影响。</p>\
<p id='para1'>我也是!</p>\
<p>还有我!</p>\
</body>\
</html>\
";
ui->textBrowser->setHtml(html); //覆盖式设置(被第二条覆盖)
ui->textBrowser->setText(html); //覆盖式设置
ui->textBrowser->append(html); //追加式设置
效果

【6】分组选择器
【6.1】CSS
为不同的元素设置相同的属性,用逗号分隔
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>更小的标题</h2>
<p>这是一个段落。</p>
</body>
</html>
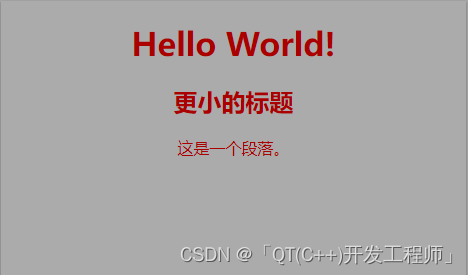
效果

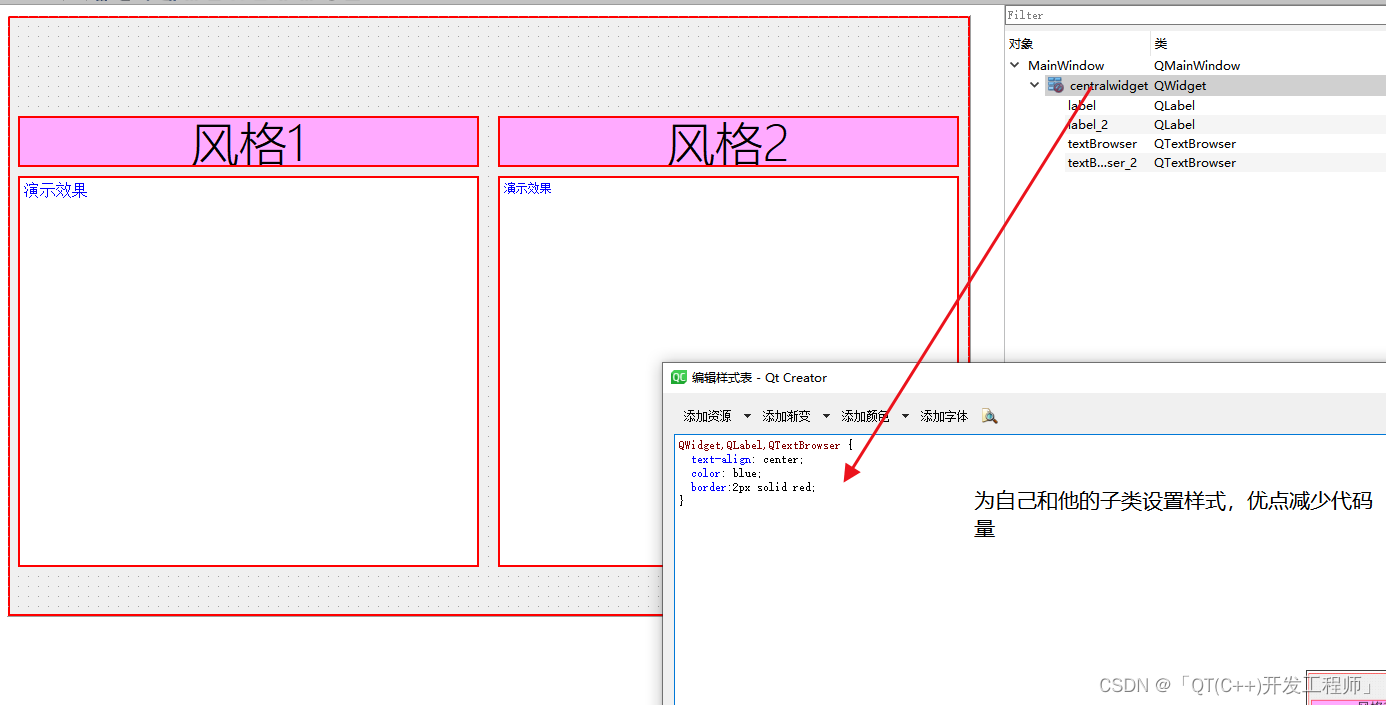
【6.2】QSS
样式表,一般在容器里面设计,存放在容器里面的组件属于容器的子类
容器父类:
组件子类:

QWidget,QLabel,QTextBrowser {
text-align: center;
color: blue;
border:2px solid red;
}
Qt代码文本
QString html = "<!DOCTYPE html>\
<html>\
<head>\
<style>\
h1, h2, p {\
text-align: center;\
color: red;\
}\
</style>\
</head>\
<body>\
\
<h1>Hello World!</h1>\
<h2>更小的标题</h2>\
<p>这是一个段落。</p>\
\
</body>\
</html>\
";
ui->textBrowser->setHtml(html); //覆盖式设置(被第二条覆盖)
ui->textBrowser->setText(html); //覆盖式设置
ui->textBrowser->append(html); //追加式设置
效果

所有简单的 CSS 选择器

😟😟下一节更精彩😟😟