文章目录
- 前言
- 一、入门必读
- 1、简介
- 2、项目地址
- 3、技术选型
- (1)技术架构图
- (2)后端
- (3)前端
- 4、功能列表
- 5、内置功能
- 6、快速启动
- (1)克隆代码
- (2)Apifox 接口工具
- (3) 初始化 MySQL
- (4)初始化 Redis
- (5)启动后端项目
- (6)启动前端 Vue2 管理后台
- (7)启动前端 Vue3 管理后台
- (8)启动前端 uni-app 管理后台
- (9)启动前端 uni-app 用户前台
- 7、接口文档
- (1)Apifox使用
- (2)Knife4j 使用
- (3)Swagger 技术组件
- 8、项目结构
- (1)后端结构
- (2)前端结构
- 9、一件改包
- 10、删除功能
- 二、后端手册
- 1、新建模块
- 2、代码生成(新增功能)
- 3、功能权限
- 4、数据权限
- 5、用户体系
- 6、三方登录
- 7、OAuth 2.0(SSO 单点登录)
- 8、工作流(Flowable)会签、或签
- 9、SaaS 多租户
- 10、异常处理(错误码)
- 11、参数校验
- 12、分页实现
- 13、上传下载
- 14、Excel 导入导出
- 15、系统日志
- 16、数据库 MyBatis
- 17、多数据源(读写分离)
- 18、Redis 缓存
- 19、本地缓存
- 20、定时任务
- 21、异步任务
- 22、消息队列
- 23、配置管理
- 24、工具类 Util
- 25、单元测试
- 26、分布式锁
- 27、幂等性(防重复提交)
- 28、限流熔断
- 29、数据库文档
- 30、报表设计器
- 31、短信配置
- 32、地区 & IP 库
前言
本篇讲述ruoyi-vue-pro框架
一、入门必读
1、简介
yudao-vue-pro,RuoYi-Vue 全新 Pro 版本,优化重构所有功能。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + UniApp 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城等功能。
2、项目地址
(1)Gitee:https://gitee.com/zhijiantianya/ruoyi-vue-pro.git
(2)Github:https://github.com/YunaiV/ruoyi-vue-pro.git
3、技术选型
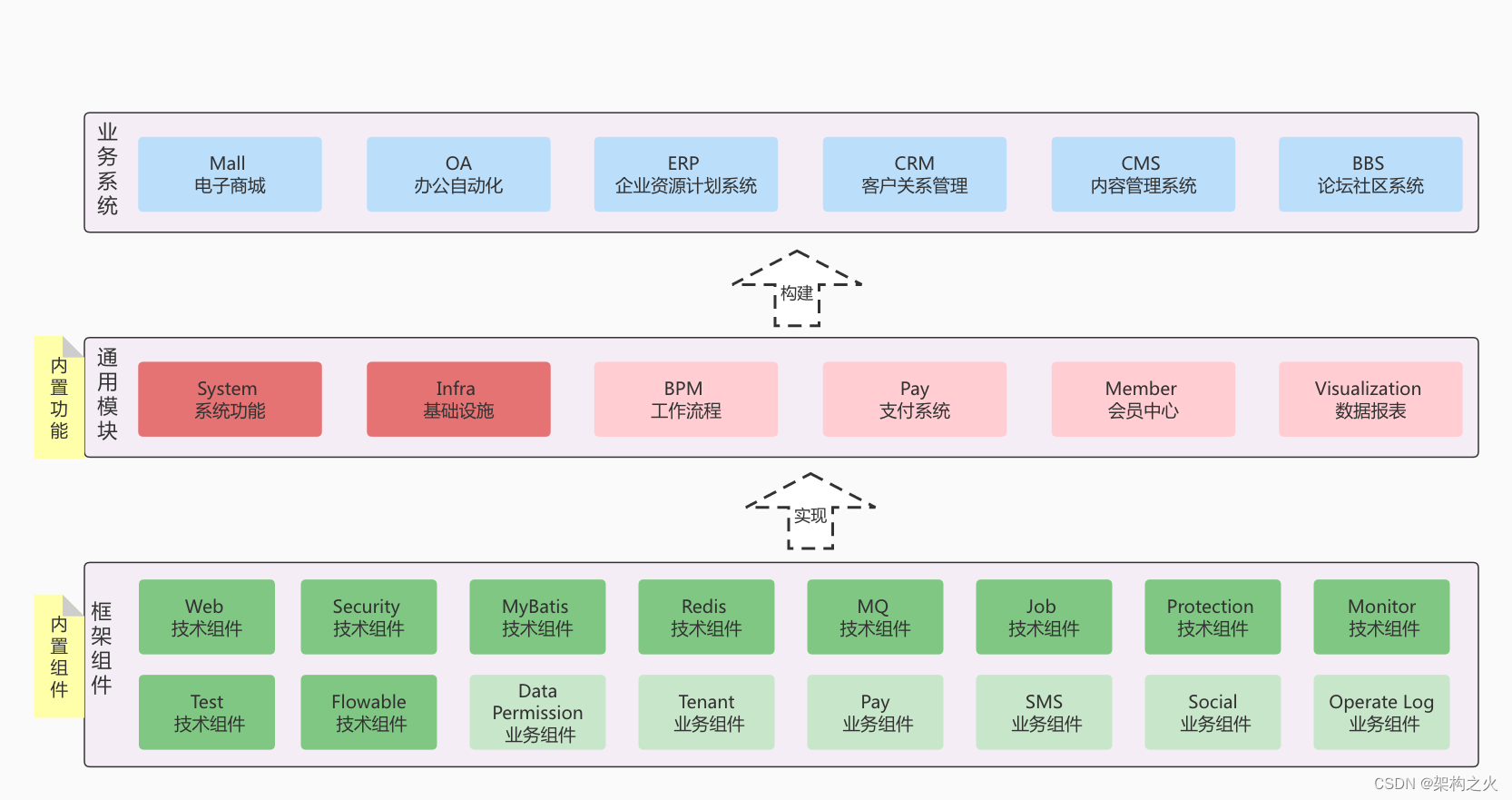
(1)技术架构图

(2)后端
- 系统环境
JDK:Java 开发工具包 >= 1.8.0
Maven:Java 管理与构建工具 >= 3.5.0
Nginx:高性能 Web 服务器
- 主框架
Spring Boot:应用开发框架 2.7.6
Spring MVC:MVC 框架 5.3.24
Spring Security:Spring 安全框架 5.7.5
Hibernate Validator:参数校验组件 6.2.
- 存储层
MySQL:数据库服务器 >= 5.7
Druid:JDBC 连接池、监控组件 1.2.14
MyBatis Plus:MyBatis 增强工具包 3.5.2
Dynamic Datasource:动态数据源 3.6.0
Redis(opens new window):key-value 数据库 >= 5.0
Redisson(opens new window):Redis 客户端 3.17.7
- 中间件
Flowable:工作流引擎 6.7.2
Quartz:任务调度组件 2.3.2
Resilience4j:服务保障组件 1.7.1
- 系统监控
Spring Boot Admin:Spring Boot 监控平台 2.6.9
SkyWalking:分布式应用追踪系统 8.5.0
- 单元测试
JUnit:Java 单元测试框架 5.8.2
Mockito:Java Mock 框架 4.8.0
- 其它工具
Knife4j:Swagger 增强 UI 实现 3.0.3
Jackson:JSON 工具库 2.13.3
MapStruct:Java Bean 转换 1.5.3.Final
Lombok:消除冗长的 Java 代码 1.18.24
(3)前端
- 管理后台(Vue2)
Node:JavaScript 运行时环境 >= 12
Vue:JavaScript 框架 2.7.14
Vue Element Admin:后台前端解决方案 2.5.10
- 管理后台(Vue3)
Vue: vue 框架 3.2.45
Vite:开发与构建工具 4.0.1
Element Plus:Element Plus 2.2.26
TypeScript:JavaScript 的超集 4.9.4
pinia:Vue 存储库 替代 vuex5 2.0.28
vueuse:常用工具集 9.6.0
vxe-table:vue 最强表单 4.3.7
vue-i18n:国际化 9.2.2
vue-router:vue 路由 4.1.6
windicss:下一代工具优先的 CSS 框架 3.5.6
iconify:在线图标库 3.0.0
wangeditor:富文本编辑器 5.1.23
- 管理后台(uni-app)
uni-app:跨平台框架 2.0.0
uni-ui:基于 uni-app 的 UI 框架 1.4.20
- 用户 App
Vue:JavaScript 框架 2.6.12
UniApp:小程序、H5、App 的统一框架
4、功能列表
芋道,以开发者为中心,打造中国第一流的快速开发平台,全部开源,个人与企业可 100% 免费使用。
- 管理后台的 Vue3 版本采用 vue-element-plus-admin,Vue2 版本采用vue-element-admin
- 管理后台的移动端采用 uni-app方案,一份代码多终端适配,同时支持 APP、小程序、H5!
- 后端采用 Spring Boot、MySQL + MyBatis Plus、Redis + Redisson
- 数据库可使用 MySQL、Oracle、PostgreSQL、SQL Server、MariaDB、国产达梦 DM、TiDB 等
- 权限认证使用 Spring Security & Token & Redis,支持多终端、多种用户的认证系统,支持 SSO 单点登录
- 支持加载动态权限菜单,按钮级别权限控制,本地缓存提升性能
- 支持 SaaS 多租户系统,可自定义每个租户的权限,提供透明化的多租户底层封装
- 工作流使用 Flowable,支持动态表单、在线设计流程、会签 / 或签、多种任务分配方式
- 高效率开发,使用代码生成器可以一键生成前后端代码 + 单元测试 + Swagger 接口文档 + Validator 参数校验
- 集成微信小程序、微信公众号、企业微信、钉钉等三方登陆,集成支付宝、微信等支付与退款
- 集成阿里云、腾讯云等短信渠道,集成 MinIO、阿里云、腾讯云、七牛云等云存储服务
- 集成报表设计器,支持数据报表、图形报表、打印设计等
5、内置功能

6、快速启动
(1)克隆代码
使用 IDEA克隆 https://github.com/YunaiV/ruoyi-vue-pro仓库的最新代码,克隆完成后,耐心等待 Maven 下载完相关的依赖。

(2)Apifox 接口工具
点击 Apifox (https://www.apifox.cn)首页,下载对应的 Apifox 桌面版。国内很多互联网公司,包括百度、阿里、腾讯、字节跳动等等在内,都在使用 Apifox 作为 API 工具。
如下图所示:
 解压后,双击进行安装即可。黑色界面,非常酷炫。
解压后,双击进行安装即可。黑色界面,非常酷炫。

(3) 初始化 MySQL
如果你是 PostgreSQL、Oracle、SQL Server 等其它数据库,也是可以的。
项目使用 MySQL 存储数据,所以需要启动一个 MySQL 服务,建议使用 5.7 版本。
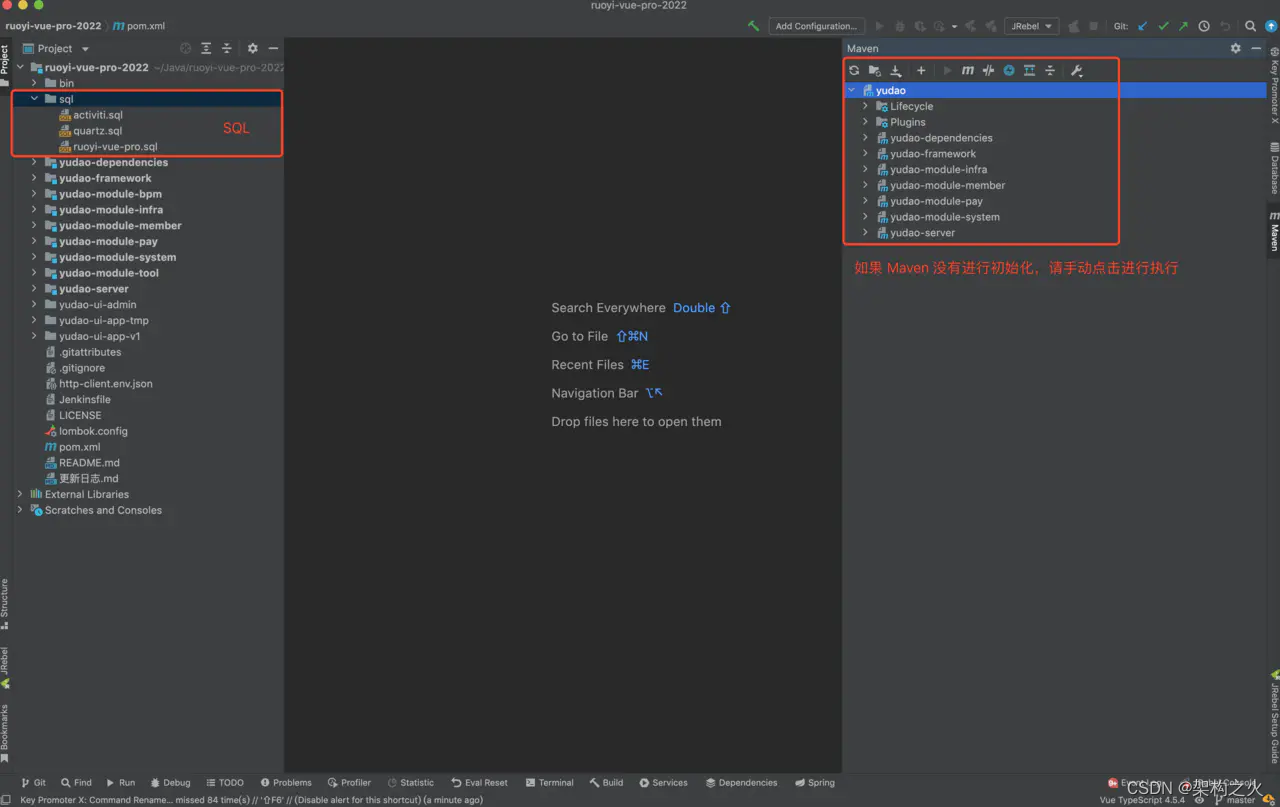
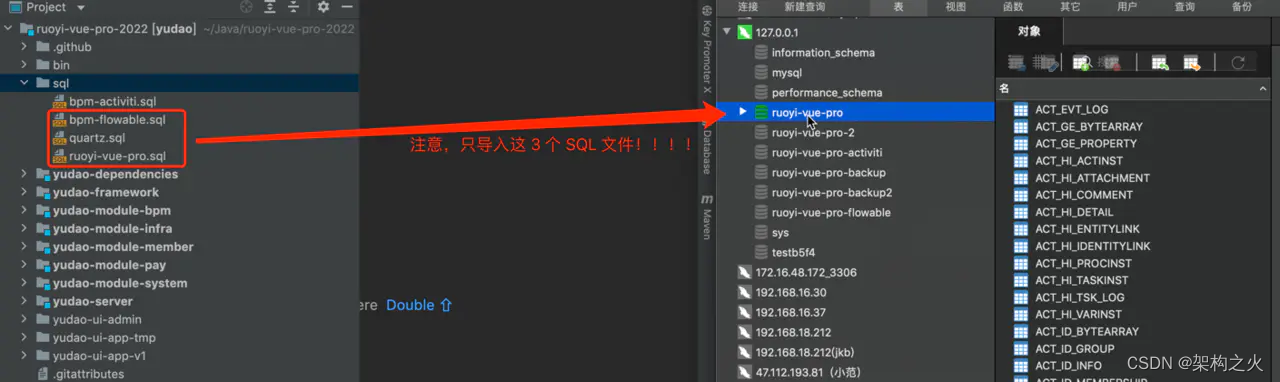
① 创建一个名字为 ruoyi-vue-pro 数据库,执行对应数据库类型的 sql目录下的 SQL 文件,进行初始化。

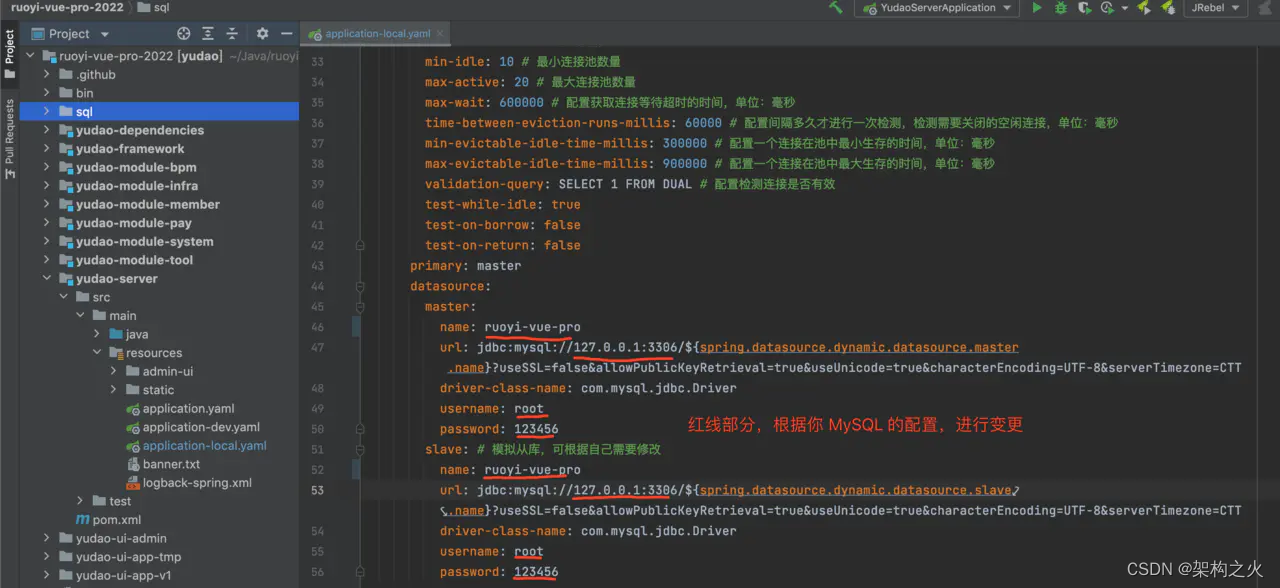
② 默认配置下,MySQL 需要启动在 3306 端口,并且账号是 root,密码是 123456。如果不一致,需要修改 application-local.yaml 配置文件。

(4)初始化 Redis
项目使用 Redis 缓存数据,所以需要启动一个 Redis 服务。
一定要使用 5.0 以上的版本,项目使用 Redis Stream 作为消息队列。
不会安装的胖友,可以选择阅读下文。
Windows 安装 Redis 指南:http://www.iocoder.cn/Redis/windows-install
Mac 安装 Redis 指南:http://www.iocoder.cn/Redis/mac-install
默认配置下,Redis 启动在 6379 端口,不设置账号密码。如果不一致,需要修改 application-local.yaml 配置文件。

(5)启动后端项目
yudao-server是后端项目,提供管理后台、用户 APP 的 RESTful API 接口。
- 编译项目
第一步,使用 IDEA 打开 Terminal 终端,在根目录下直接执行 mvn clean install package ‘-Dmaven.test.skip=true’ 命令,将项目进行初始化的打包,预计需要 1 分钟左右。成功后,控制台日志如下:
JDK 版本的选择?
如下的 JDK 版本,是在本地测试通过的
JDK 8 版本:尽量保证 >= 1.8.0_144
JDK 11 版本:尽量保证 >= 11.0.14
JDK 17 版本:尽量保证 >= 17.0.2
如果 JDK 版本过低,包括 JDK 的小版本过低,也会 mvn 编译报错。
例如说: “编译器(1.8.0_40)中出现编译错误“。此处,升级下 JDK 版本即可。
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:12 min
[INFO] Finished at: 2022-02-12T09:52:38+08:00
[INFO] Final Memory: 250M/2256M
[INFO] ------------------------------------------------------------------------
友情提示:只有首次需要执行 Maven 命令,解决基础 pom.xml 文件不存在,导致报 BaseDbUnitTest 类不存在的问题。
- 启动项目
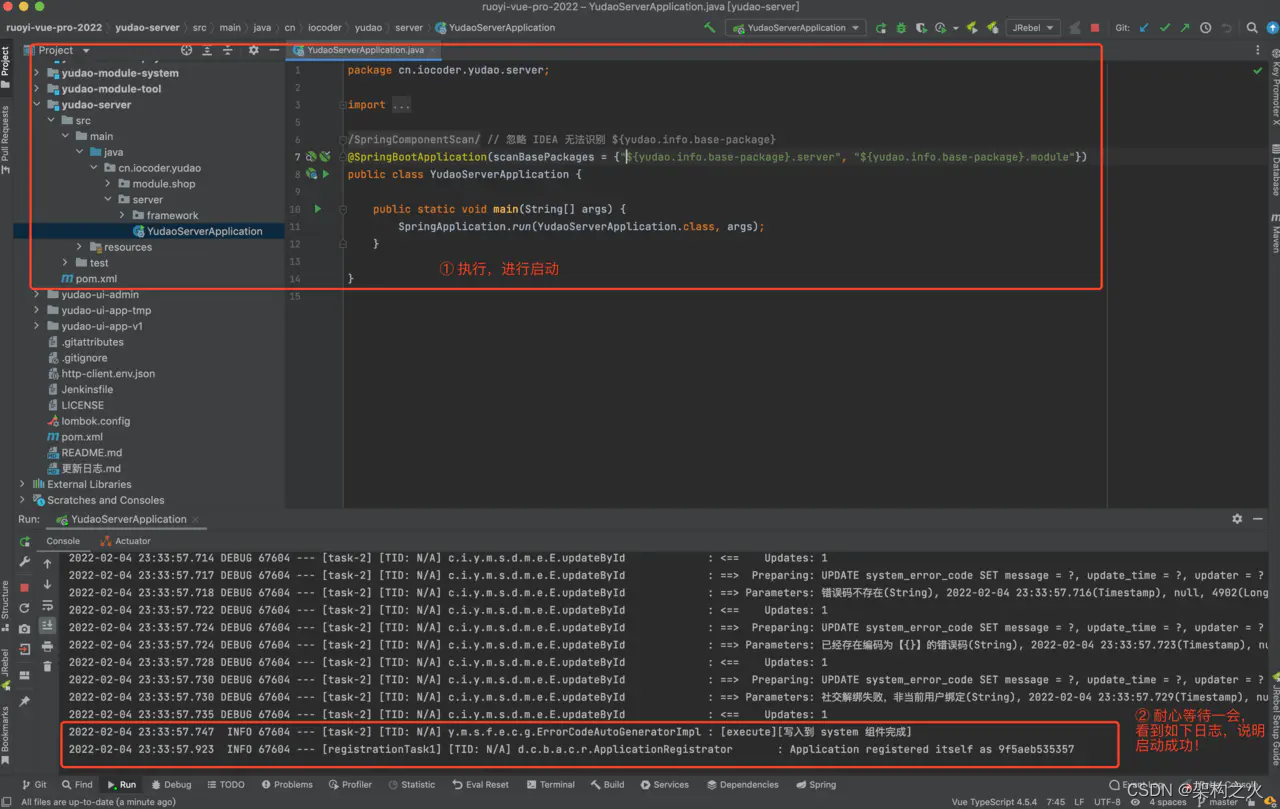
第二步,执行 YudaoServerApplication类,进行启动。
启动还是报类不存在?
可能是 IDEA 的 bug,点击 [File -> Invalidate Caches] 菜单,清空下缓存,重启后在试试看。

启动完成后,使用浏览器访问 http://127.0.0.1:48080地址,返回如下 JSON 字符串,说明成功。默认配置下,后端项目启动在 48080 端口。
{
"code": 401,
"data": null,
"msg": "账号未登录"
}
如果报 “Command line is too long” 错误,参考 《Intellij IDEA 运行时报 Command line is too long 解决方法 》 (https://www.iocoder.cn/Fight/Intellij-IDEA-Indicates-that-Command-Line-is-too-long/?yudao)文章解决。

- 去除多余模块
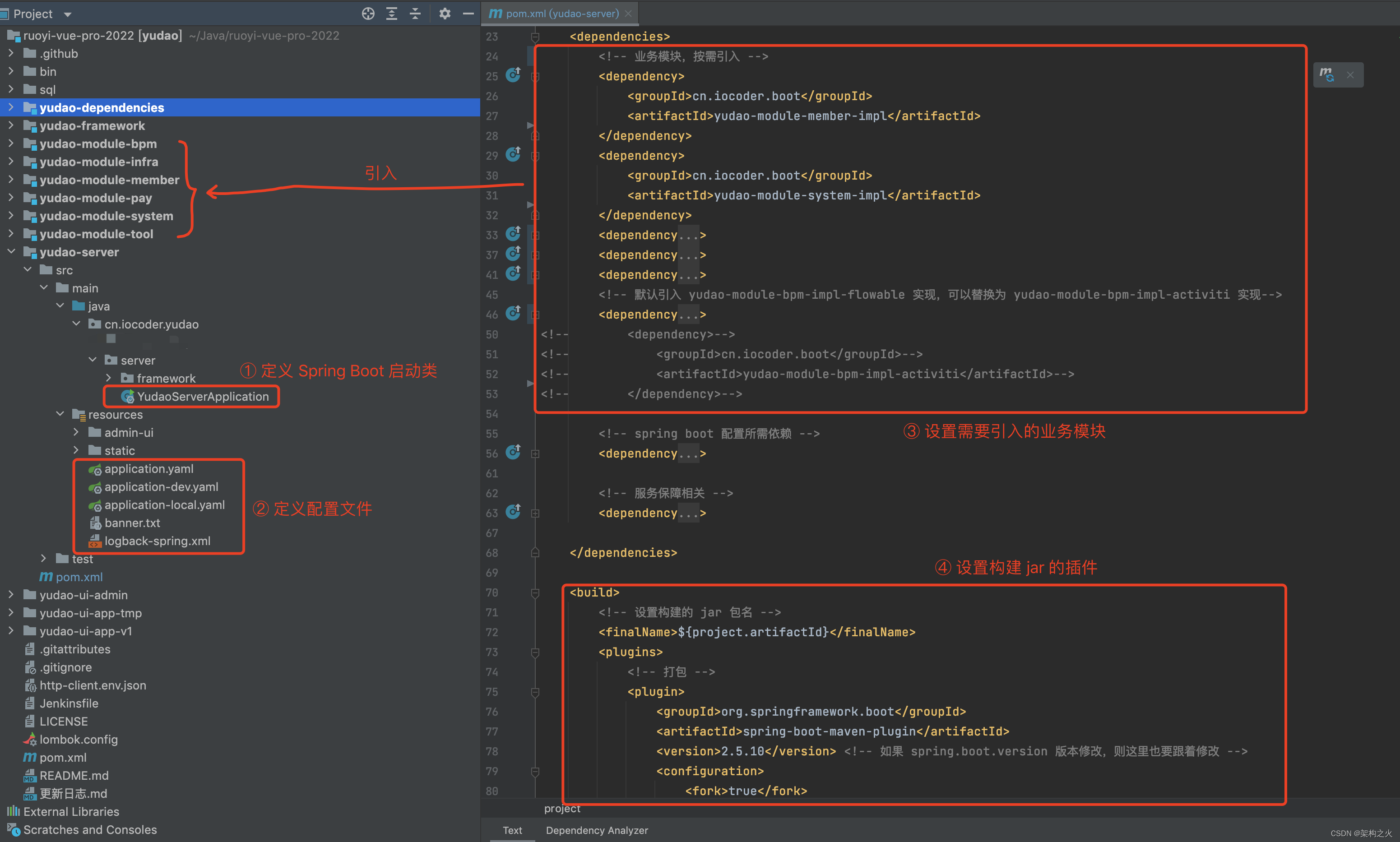
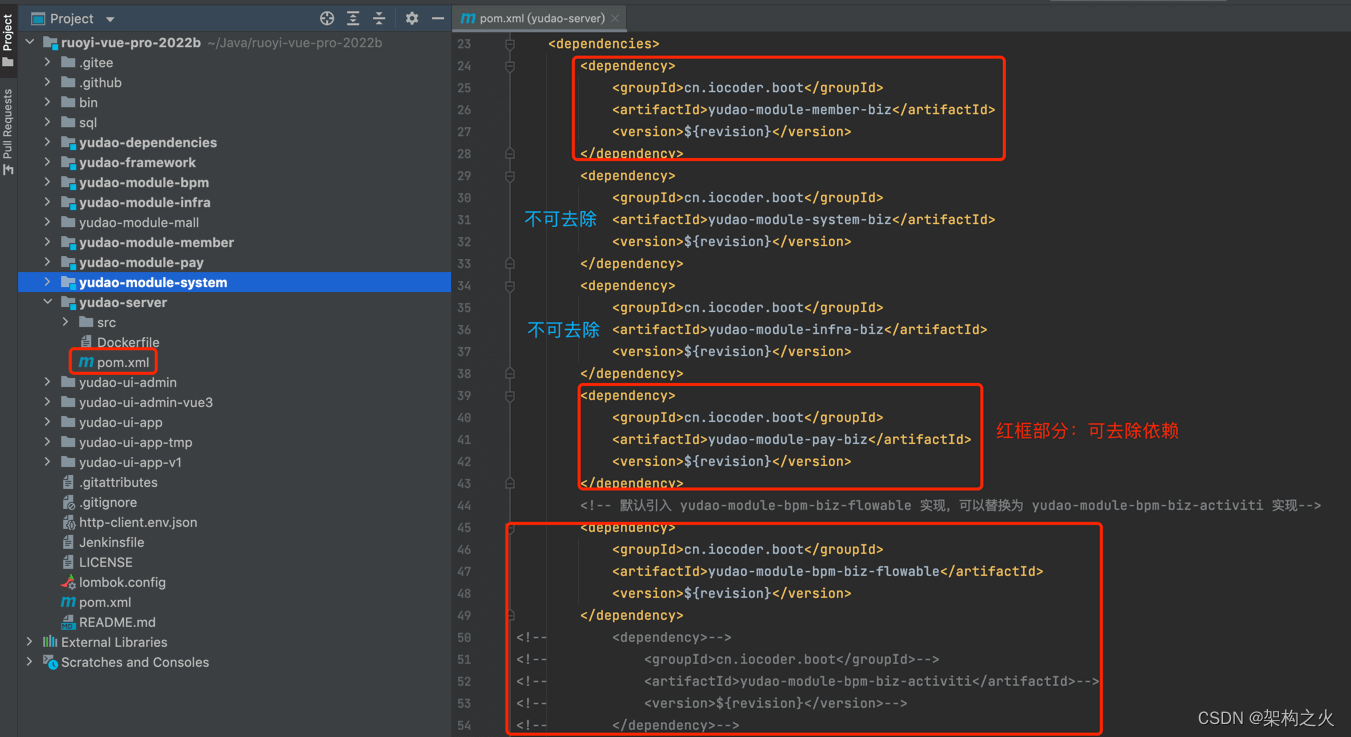
第三步【可选】,由于默认引入的 yudao-module--biz 业务模块比较多,所以启动速度较慢。如果你在实际开发中不需要某些模块,或者项目干脆就不需要它们,可以通过修改 yudao-server 的 pom.xml 文件,去除对应的 yudao-module--biz 依赖。如下图所示:
 完成后,使用 IDEA 刷新 Maven 依赖,重新执行 YudaoServerApplication 进行启动,速度会快非常多。
完成后,使用 IDEA 刷新 Maven 依赖,重新执行 YudaoServerApplication 进行启动,速度会快非常多。
(6)启动前端 Vue2 管理后台
yudao-ui-admin是前端 Vue2 管理后台项目。一共有两种方式:
① 内嵌模式:无需配置 Node 等前端开发环境,可以进行快速体验。
实现原理: 每次发布版本时,会将 yudao-admin-ui 编译成静态资源,放置到 yudao-server 中,使用 Spring Boot 转发静态资源。 配置方式,可见内嵌模式图片。
② 完整模式:需要配置前端开发环境,适合进行前端功能的开发。
胖友可以根据自己的情况,选择合适的方式。如果你是一个后端开发,对前端了解相对较少,建议先采用方式一,能够快速的 run 起来!
- 方式一:内嵌模式
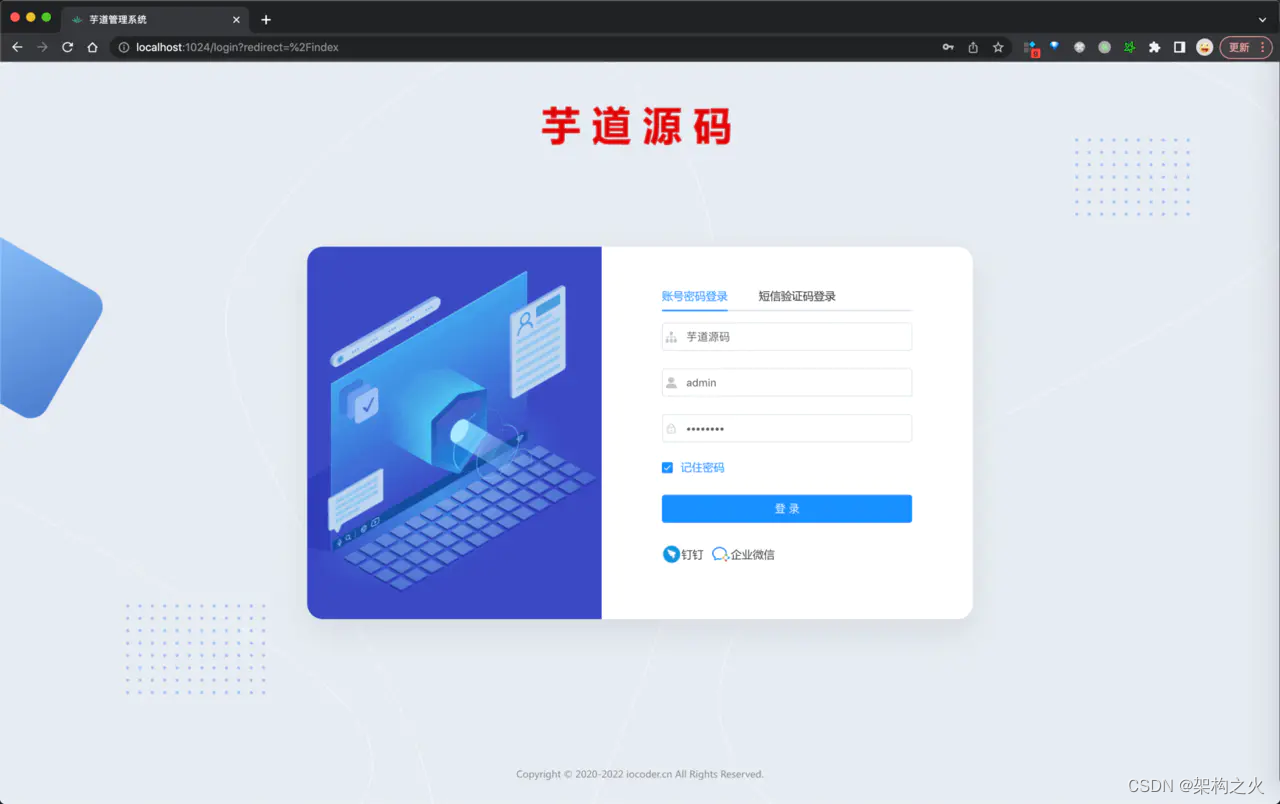
使用浏览器,直接访问 http://127.0.0.1:48080/admin-ui地址,可以看到前端界面。
 友情提示:方式一“内嵌模式”,每次发版才会打包,所以可能会碰到问题,这个时候请采用方式二“完整模式”!
友情提示:方式一“内嵌模式”,每次发版才会打包,所以可能会碰到问题,这个时候请采用方式二“完整模式”!
- 方式二:完整模型
① 在 yudao-ui-admin 目录下,执行如下命令,进行启动:
# 进入项目目录
cd yudao-ui-admin
# 安装 Yarn,提升依赖的安装速度
npm install --global yarn
# 安装依赖
yarn install
# 启动服务
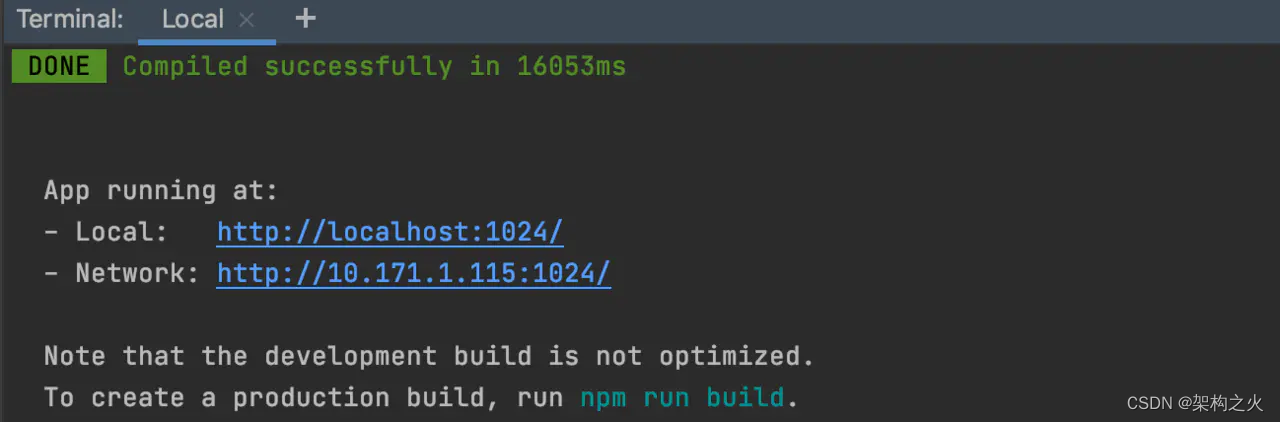
npm run local

友情提示:可能胖友本地没有安装 Node.js 的环境,导致报错。可以参考如下文档安装:
Windows 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/windows-install
Mac 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/mac-install
注意,Node 请使用 14 或者 16 的版本!!!例如说,本地的是 Now using node v14.15.3 (npm v6.14.9) 版本。
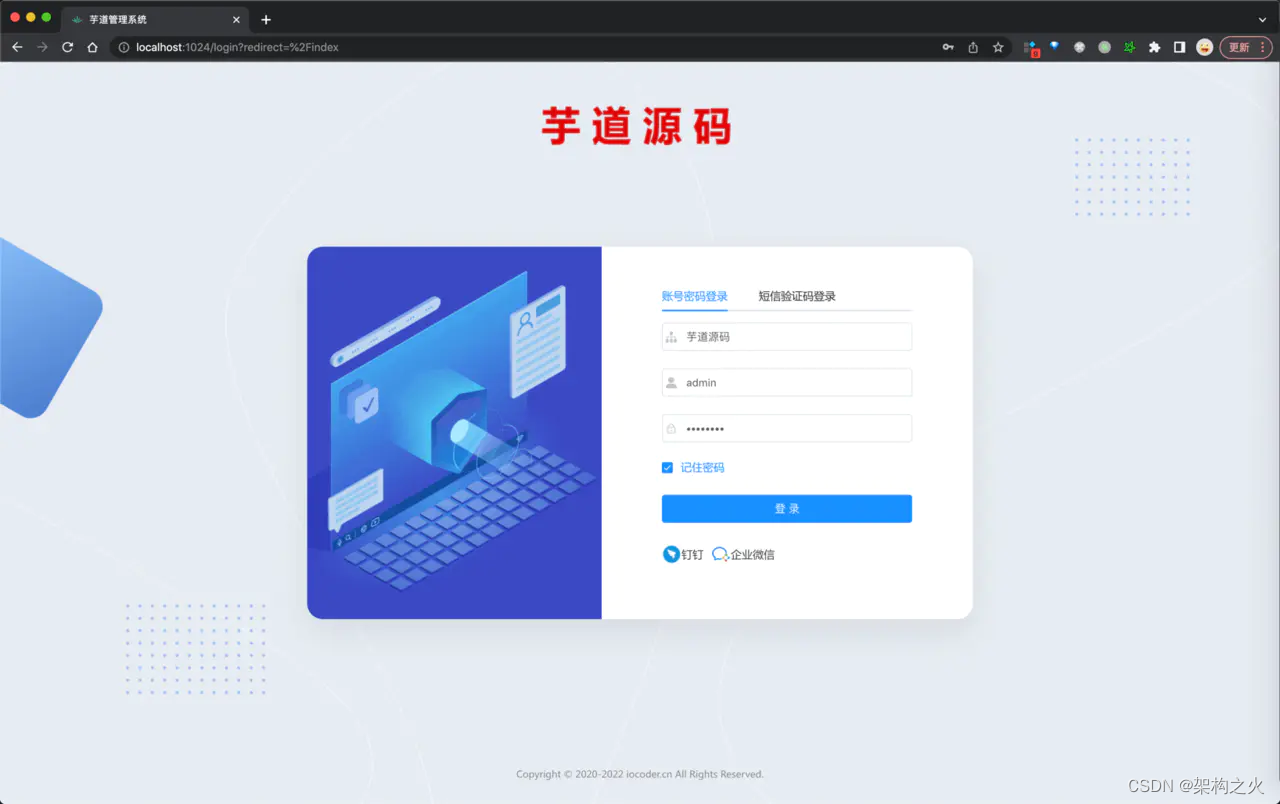
② 启动完成后,浏览器会自动打开 http://localhost:1024地址,可以看到前端界面。

(7)启动前端 Vue3 管理后台
yudao-ui-admin-vue3是前端 Vue3 管理后台项目。
① 在 yudao-ui-admin-vue3 目录下,执行如下命令,进行启动:
# 进入项目目录
cd yudao-ui-admin-vue3
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run dev
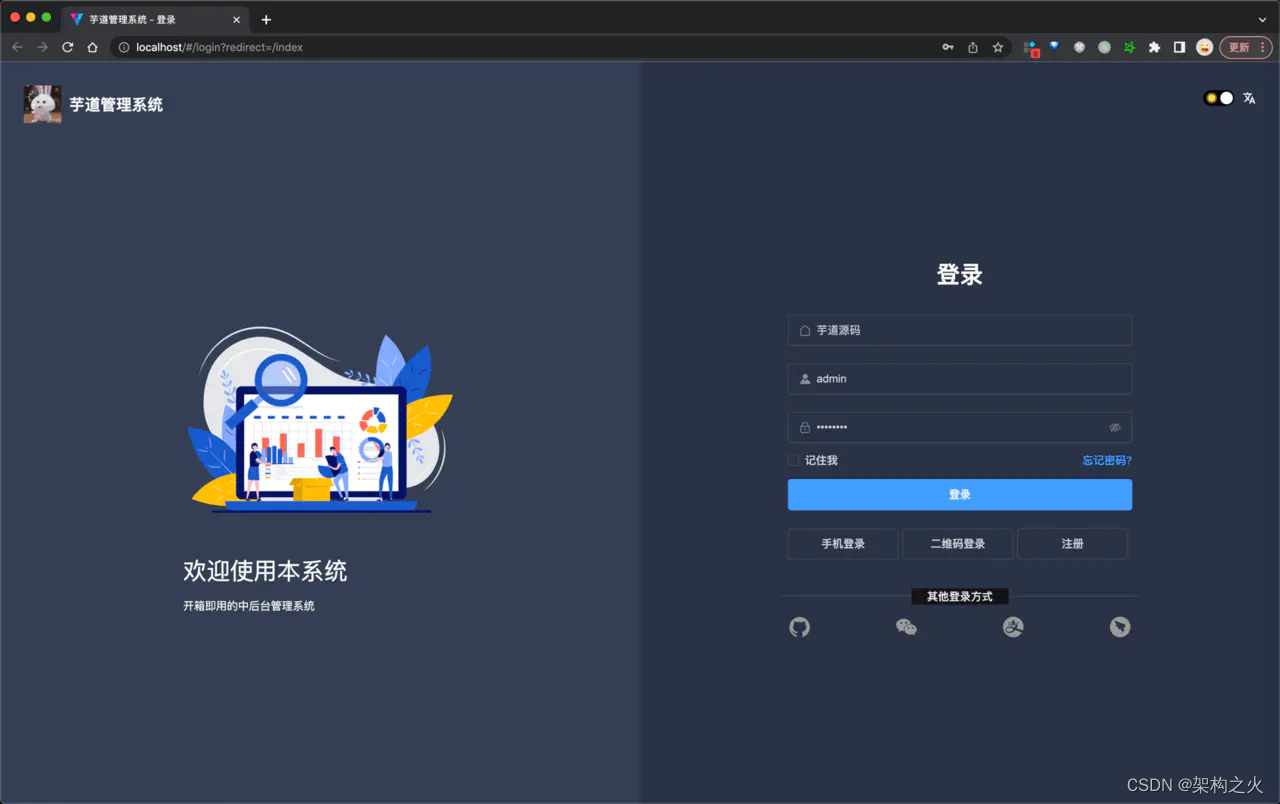
② 启动完成后,浏览器会自动打开 http://localhost:80地址,可以看到前端界面。

友情提示:首次打开时,可能会比较慢,请耐心等待 1-2 分钟~
Vue3 版本处于开发阶段,工作流、支付等功能,还在逐步完善中,请耐心等待!目前建议先试用 Vue2 版本。
(8)启动前端 uni-app 管理后台
yudao-ui-admin-uniapp是前端 uni-app 管理后台项目。
① 下载 HBuilder (https://www.dcloud.io/hbuilderx.html)工具,并进行安装。
② 点击 HBuilder 的 [文件 -> 导入 -> 从本地项目导入…] 菜单,选择项目的 yudao-ui-admin-uniapp 目录
③ 执行如下命令,安装 npm 依赖:
# 进入项目目录
cd yudao-ui-admin-uniapp
# 安装 npm 依赖
npm i
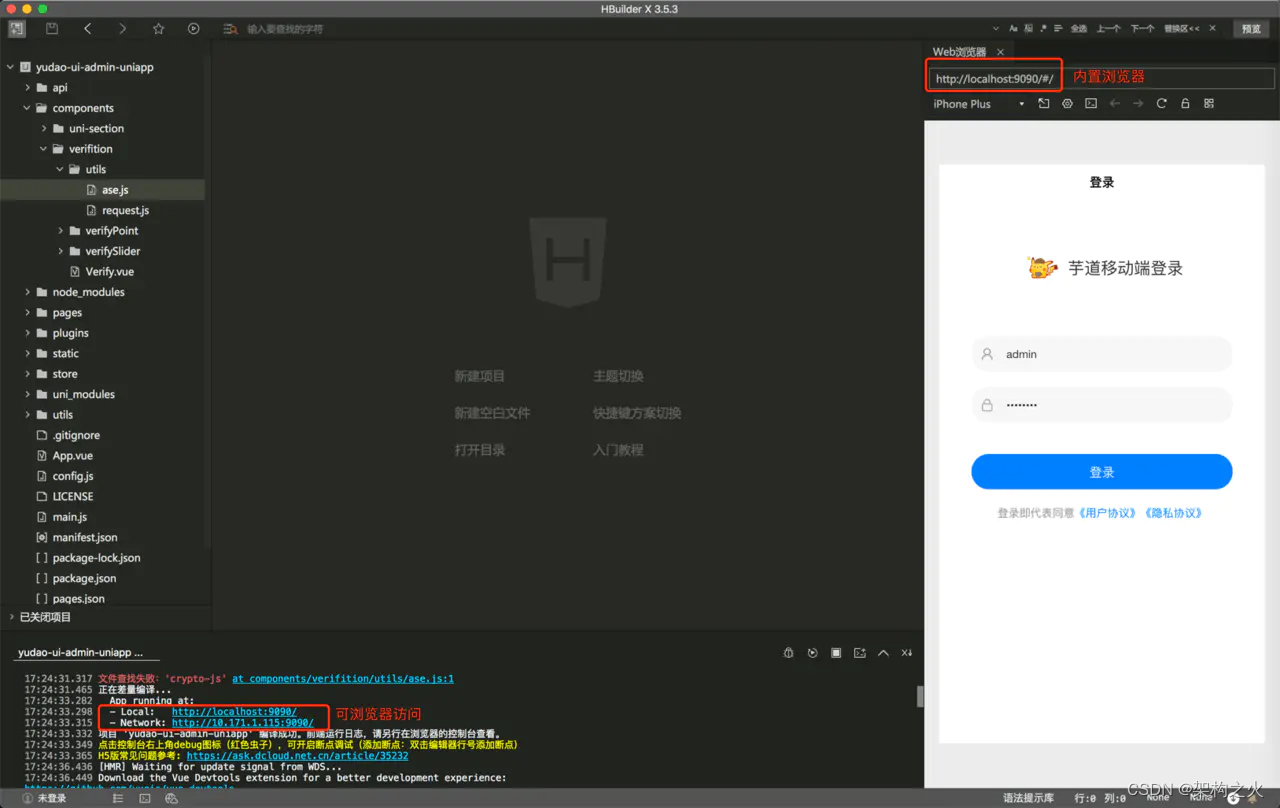
④ 点击 HBuilder 的 [运行 -> 运行到内置浏览器] 菜单,使用 H5 的方式运行。成功后,界面如下图所示:

友情提示:登录时,滑块验证码,在内存浏览器可能存在兼容性的问题,此时使用 Chrome 浏览器,并使用“开发者工具”,设置为 iPhone 12 Pro 模式!
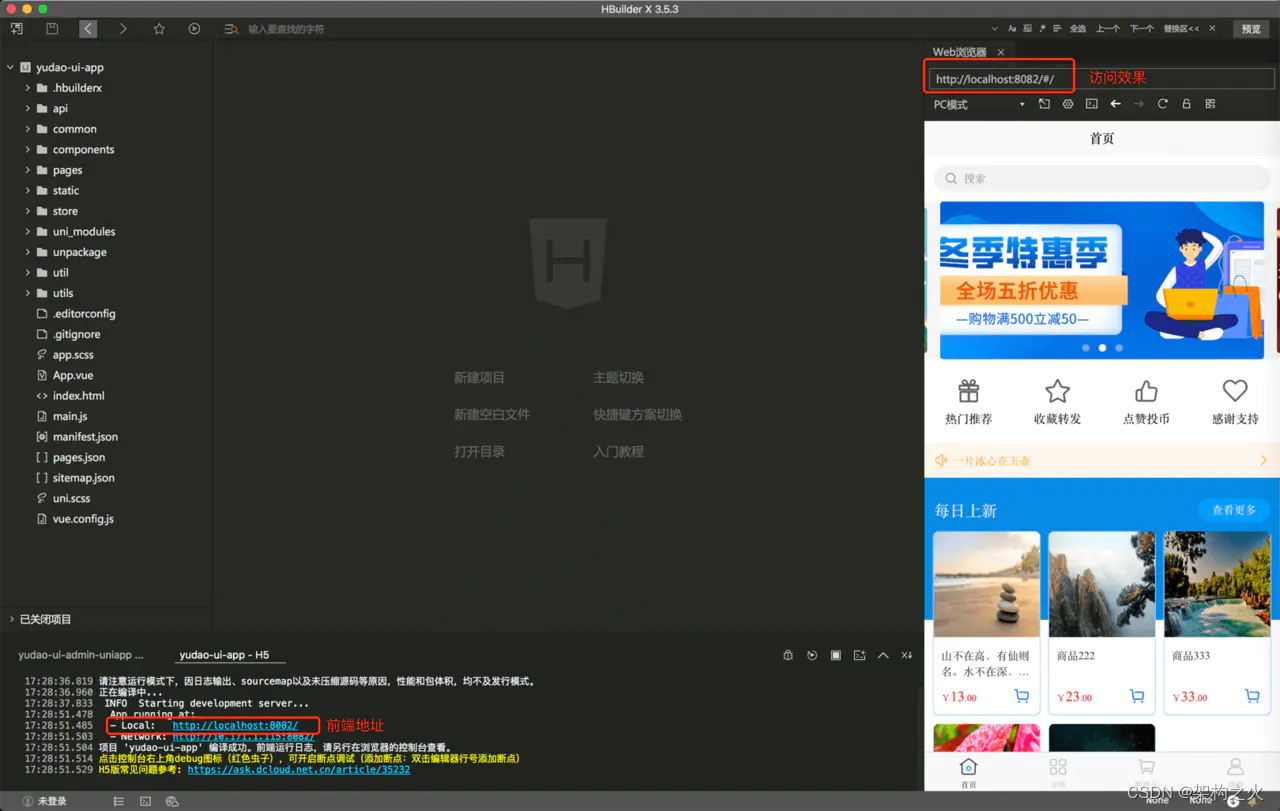
(9)启动前端 uni-app 用户前台
yudao-ui-app是前端 uni-app 用户前台项目。
① 下载 HBuilder (https://www.dcloud.io/hbuilderx.html)工具,并进行安装。
② 点击 HBuilder 的 [文件 -> 导入 -> 从本地项目导入…] 菜单,选择项目的 yudao-ui-app 目录
③ 点击 HBuilder 的 [运行 -> 运行到内置浏览器] 菜单,使用 H5 的方式运行。成功后,界面如下图所示:

7、接口文档
项目使用 Swagger 实现 RESTful API 的接口文档,提供两种解决方案:
【推荐】 Apifox:强大的 API 工具,支持 API 文档、API 调试、API Mock、API 自动化测试
Knife4j:简易的 API 工具,仅支持 API 文档、API 调试
为什么选择 Swagger 呢?
Swagger 通过 Java 注解实现 API 接口文档的编写。
相比使用 Java 注释的方式,注解提供更加规范的接口定义方式,开发体验更好。
(1)Apifox使用
我们来将项目中的 API 接口,一键导入到 Apifox 中,并使用它发起一次 API 的调用。
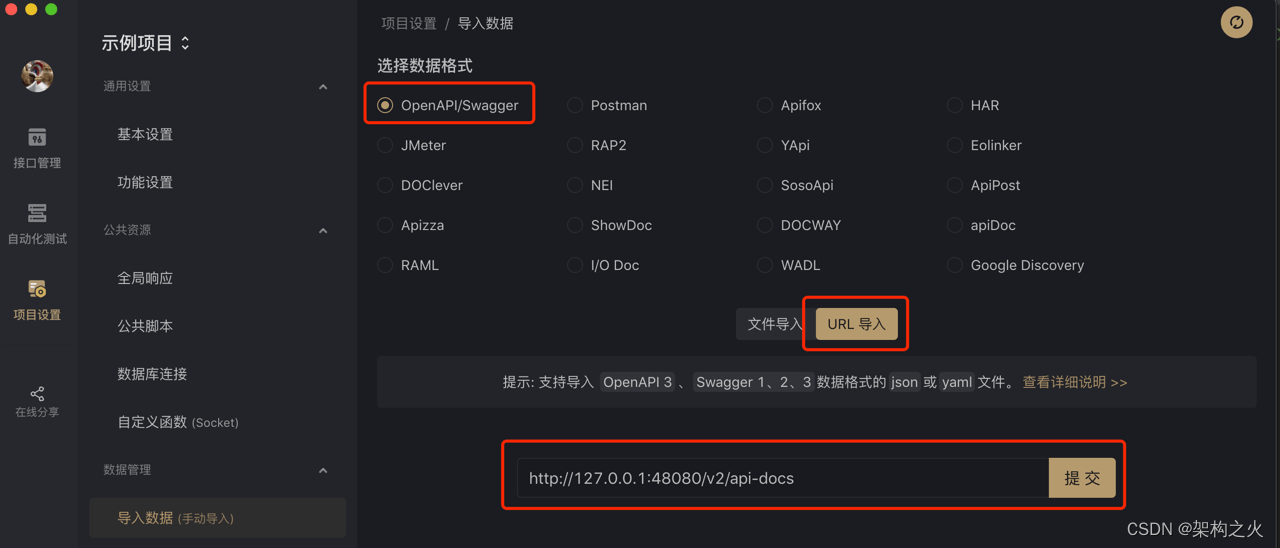
- API 导入
① 先点击「示例项目」,再点击「+」按钮,选择「导入」选项。

② 先选择「URL 导入」按钮,填写 Swagger 数据 URL 为 http://127.0.0.1:48080/v2/api-docs。

③ 先点击「提交」按钮,再点击「确认导入」按钮,完成 API 接口的导入。

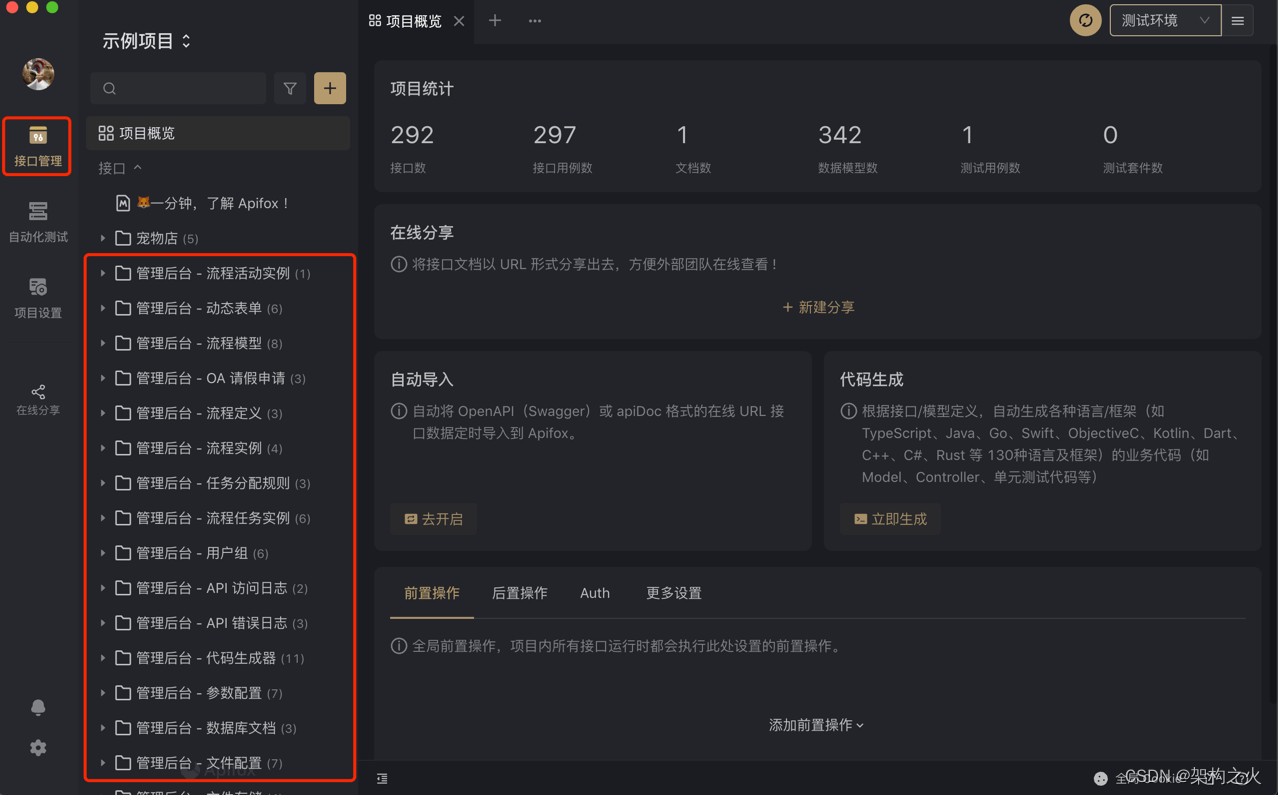
④ 导入完成后,点击「接口管理」按钮,可以查看到 API 列表。

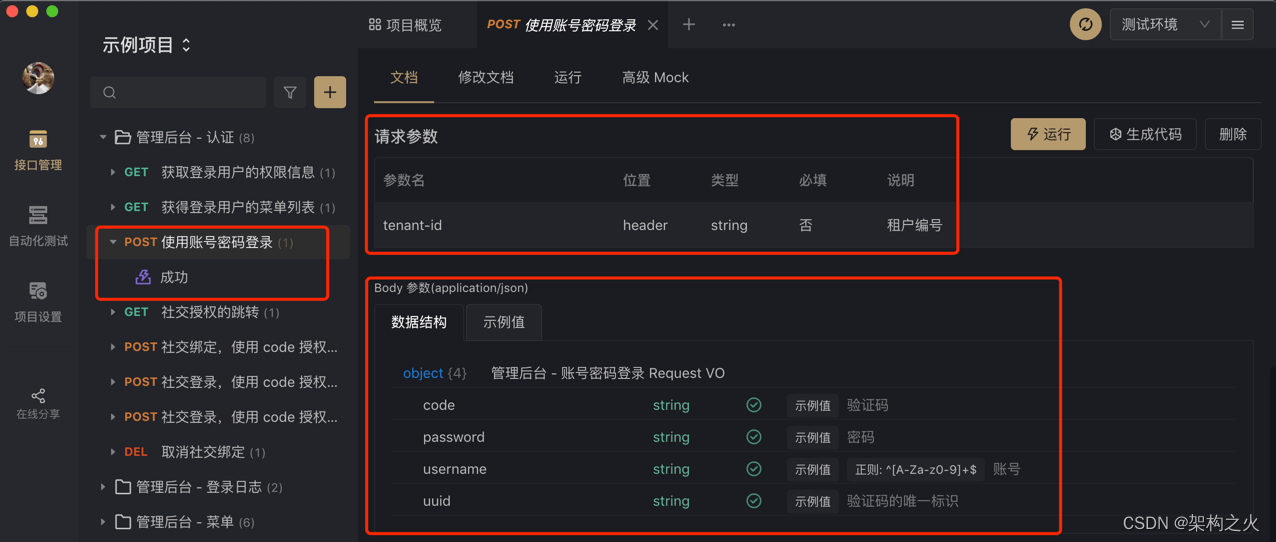
- API 调试
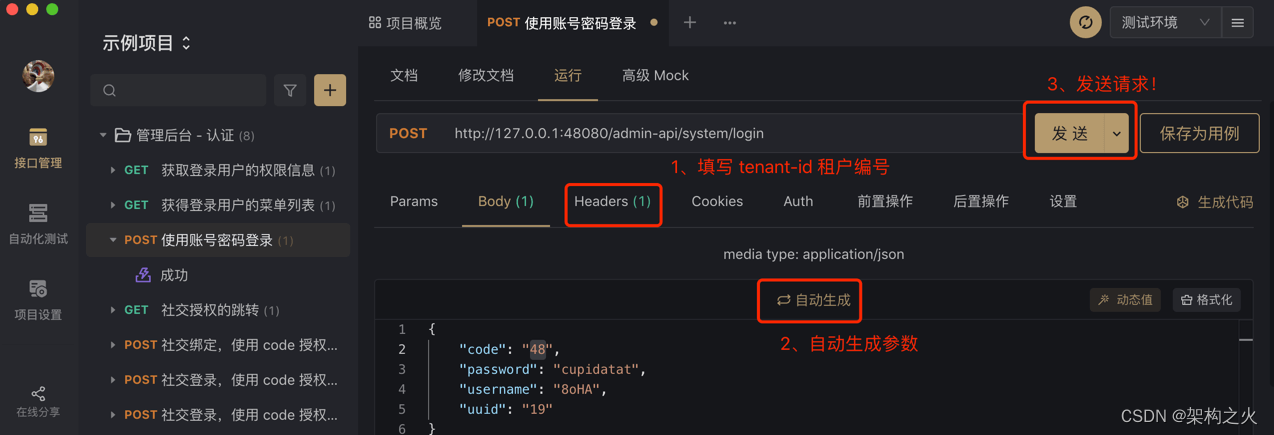
① 先点击右上角「请选择环境」,再点击「管理环境」选项,填写测试环境的地址为 http://127.0.0.1:48080,并进行保存。

② 点击「管理后台 —— 认证」的「使用账号密码登录」接口,查看该 API 接口的定义。

③ 点击「运行」按钮,填写 Headers 的 tenant-id 为 1,再点击 Body 的「自动生成」按钮,最后点击「发送」按钮。

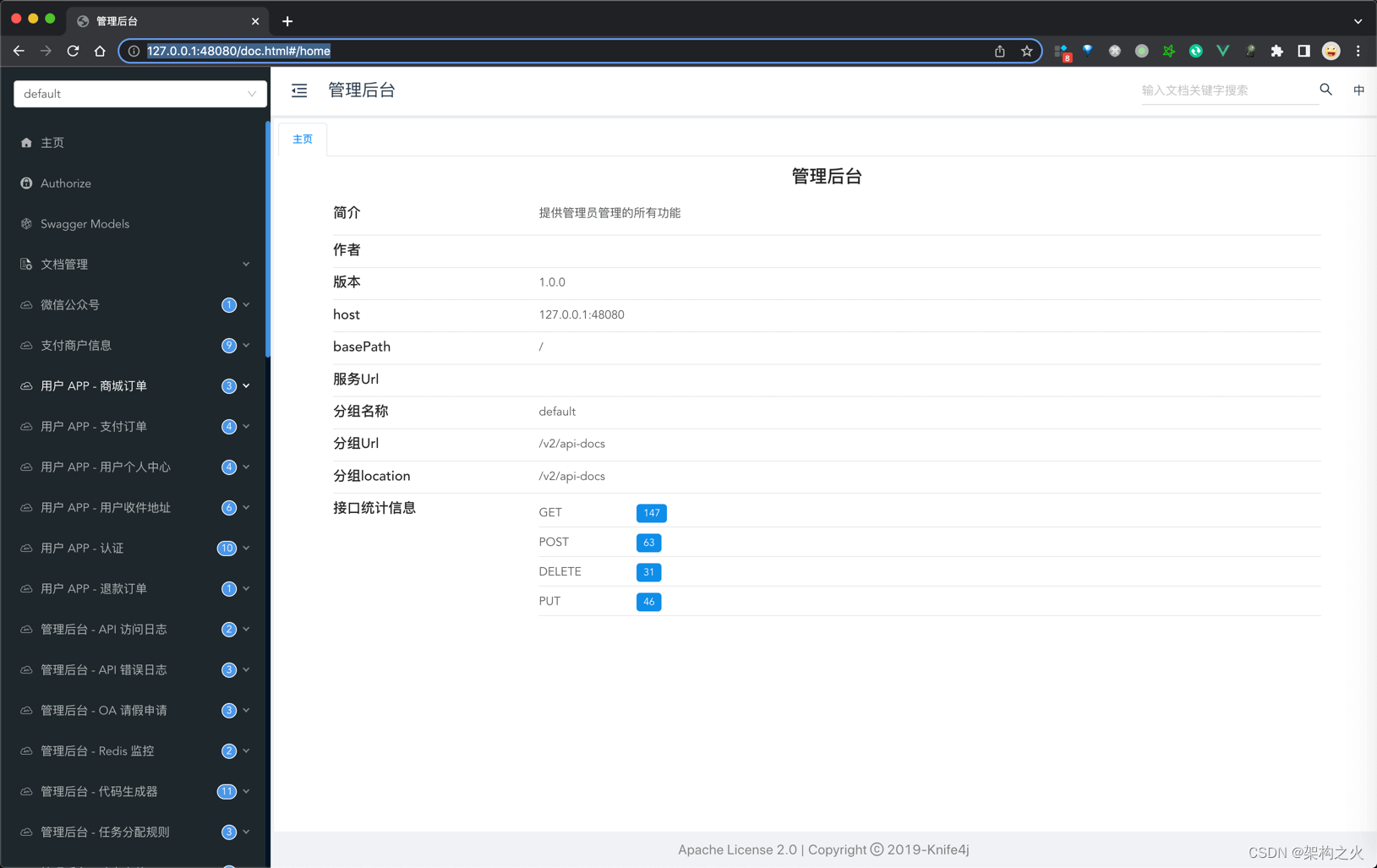
(2)Knife4j 使用
浏览器访问 http://127.0.0.1:48080/doc.html地址,使用 Knife4j 查看 API 接口文档。

(3)Swagger 技术组件
① 在 yudao-spring-boot-starter-web技术组件的 swagger包,实现了对 Swagger 的封装。
② 如果想要禁用 Swagger 功能,可通过 yudao.swagger.enable 配置项为 false。一般情况下,建议 prod 生产环境进行禁用,避免发生安全问题。
8、项目结构

(1)后端结构
后端采用模块化的架构,按照功能拆分成多个 Maven Module,提升开发与研发的效率,带来更好的可维护性。一共有四类 Maven Module:
- yudao-dependencies:Maven 依赖版本管理
该模块是一个 Maven Bom,只有一个 pom.xml文件,定义项目中所有 Maven 依赖的版本号,解决依赖冲突问题。
- yudao-framework:Java 框架拓展
该模块是 ruoyi-vue-pro 项目的框架封装,其下的每个 Maven Module 都是一个组件,分成两种类型:
① 技术组件:技术相关的组件封装,例如说 MyBatis、Redis 等等。
yudao-common:定义基础 pojo 类、枚举、工具类等
yudao-spring-boot-starter-web:Web 封装,提供全局异常、访问日志等
yudao-spring-boot-starter-security:认证授权,基于 Spring Security 实现
yudao-spring-boot-starter-mybatis:数据库操作,基于 MyBatis Plus 实现
yudao-spring-boot-starter-redis:缓存操作,基于 Spring Data Redis + Redisson 实现
yudao-spring-boot-starter-mq :消息队列,基于 Redis 实现,支持集群消费和广播消费
yudao-spring-boot-starter-job:定时任务,基于 Quartz 实现,支持集群模式
yudao-spring-boot-starter-flowable:工作流,基于 Flowable 实现
yudao-spring-boot-starter-protection:服务保障,提供幂等、分布式锁、限流、熔断等功能
yudao-spring-boot-starter-file:文件客户端,支持将文件存储到 S3(MinIO、阿里云、腾讯云、七牛云)、本地、FTP、SFTP、数据库等
yudao-spring-boot-starter-excel:Excel 导入导出,基于 EasyExcel 实现
yudao-spring-boot-starter-monitor:服务监控,提供链路追踪、日志服务、指标收集等功能
yudao-spring-boot-starter-captcha:验证码 Captcha,提供滑块验证码
yudao-spring-boot-starter-test:单元测试,基于 Junit + Mockito 实现
yudao-spring-boot-starter-banner:控制台 Banner,启动打印各种提示
② 业务组件:业务相关的组件封装,例如说数据字典、操作日志等等。如果是业务组件,名字会包含 biz 关键字。
yudao-spring-boot-starter-biz-tenant:SaaS 多租户
yudao-spring-boot-starter-biz-data-permissionn:数据权限
yudao-spring-boot-starter-biz-dict:数据字典
yudao-spring-boot-starter-biz-operatelog:操作日志
yudao-spring-boot-starter-biz-pay:支付客户端,对接微信支付、支付宝等支付平台
yudao-spring-boot-starter-biz-sms:短信客户端,对接阿里云、腾讯云等短信服务
yudao-spring-boot-starter-biz-social:社交客户端,对接微信公众号、小程序、企业微信、钉钉等三方授权平台
yudao-spring-boot-starter-biz-weixin:微信客户端,对接微信的公众号、开放平台等
yudao-spring-boot-starter-biz-error-code:全局错误码
yudao-spring-boot-starter-biz-ip:地区 & IP 库
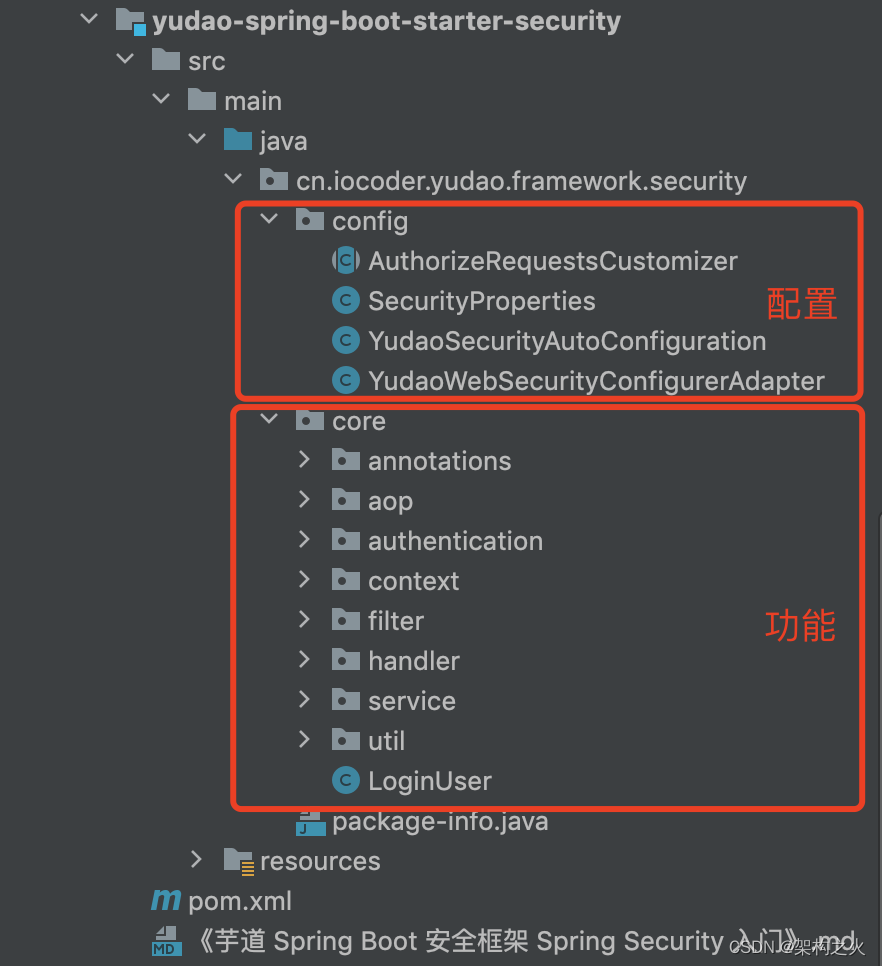
每个组件,包含两部分:
core 包:组件的核心封装,拓展相关的功能。
config 包:组件的 Spring Boot 自动配置。
- yudao-module-xxx:XXX 功能的 Module 模块
该模块是 XXX 功能的 Module 模块,目前内置了 6 个模块。
yudao-module-system:系统功能 【必须】
yudao-module-infra:基础设施 【必须】
yudao-module-member:会员中心 【非必须】
yudao-module-bpm:工作流程 【非必须】
yudao-module-pay:支付系统 【非必须】
yudao-module-visualization:数据报表 【非必须】
每个模块包含两个 Maven Module,分别是:
yudao-module-xxx-api:提供给其它模块的 API 定义
yudao-module-xxx-biz:模块的功能的具体实现
例如说,yudao-module-infra 想要访问 yudao-module-system 的用户、部门等数据,需要引入 yudao-module-system-api 子模块。示例如下:
疑问:为什么设计
yudao-module-xxx-api模块呢?
明确需要提供给其它模块的 API 定义,方便未来迁移微服务架构。
模块之间可能会存在相互引用的情况,虽然说从系统设计上要尽量避免,但是有时在快速迭代的情况下,可能会出现。此时,通过只引用对方模块的 API 子模块,解决相互引用导致 Maven 无法打包的问题。
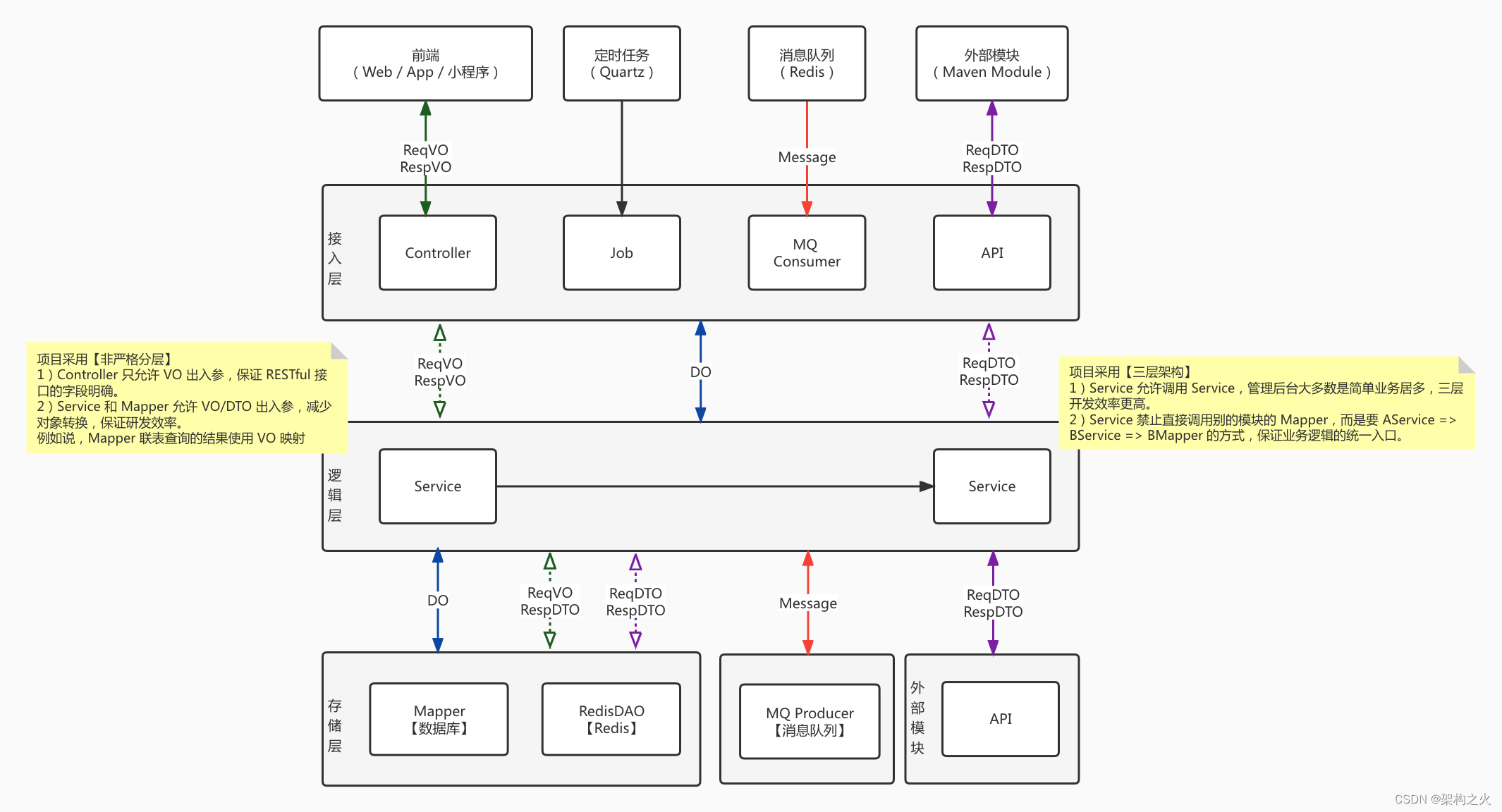
总结来说,每个模块采用三层架构 + 非严格分层,如下图所示:
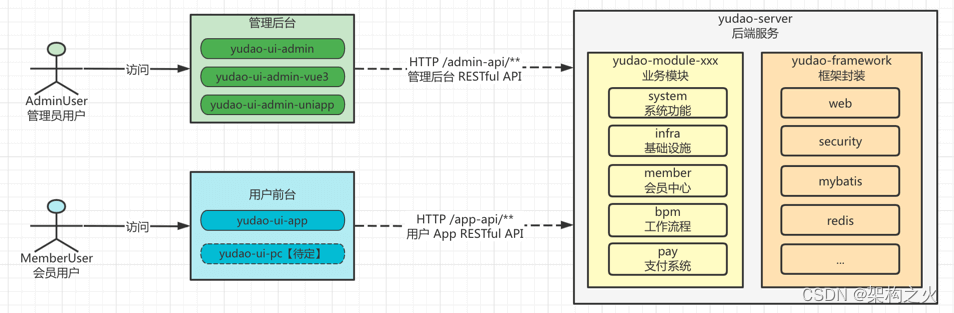
- yudao-server:管理后台 + 用户 App 的服务端
该模块是后端 Server 的主项目,通过引入需要 yudao-module-xxx 业务模块,从而实现提供 RESTful API 给 yudao-ui-admin、yudao-ui-user 等前端项目。本质上来说,它就是个空壳(容器)!如下图所示:
(2)前端结构
前端一共有四个项目,分别是:
yudao-ui-admin:管理后台的 Vue2 前端项目
yudao-ui-admin-vue3:管理后台的 Vue3 前端项目
yudao-ui-admin-uniapp:管理后台的 uni-app 多端项目
yudao-ui-app:用户 APP 的 UI 界面
- yudao-admin-ui
├── bin // 执行脚本
├── build // 构建相关
├── public // 公共文件
│ ├── favicon.ico // favicon 图标
│ └── index.html // html 模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求【重要】
│ ├── assets // 主题、字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── icons // 图标
│ ├── layout // 布局
│ ├── plugins // 插件
│ ├── router // 路由
│ ├── store // 全局 store 管理
│ ├── utils // 全局公用方法
│ ├── views // 视图【重要】
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 JS,加载组件、初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
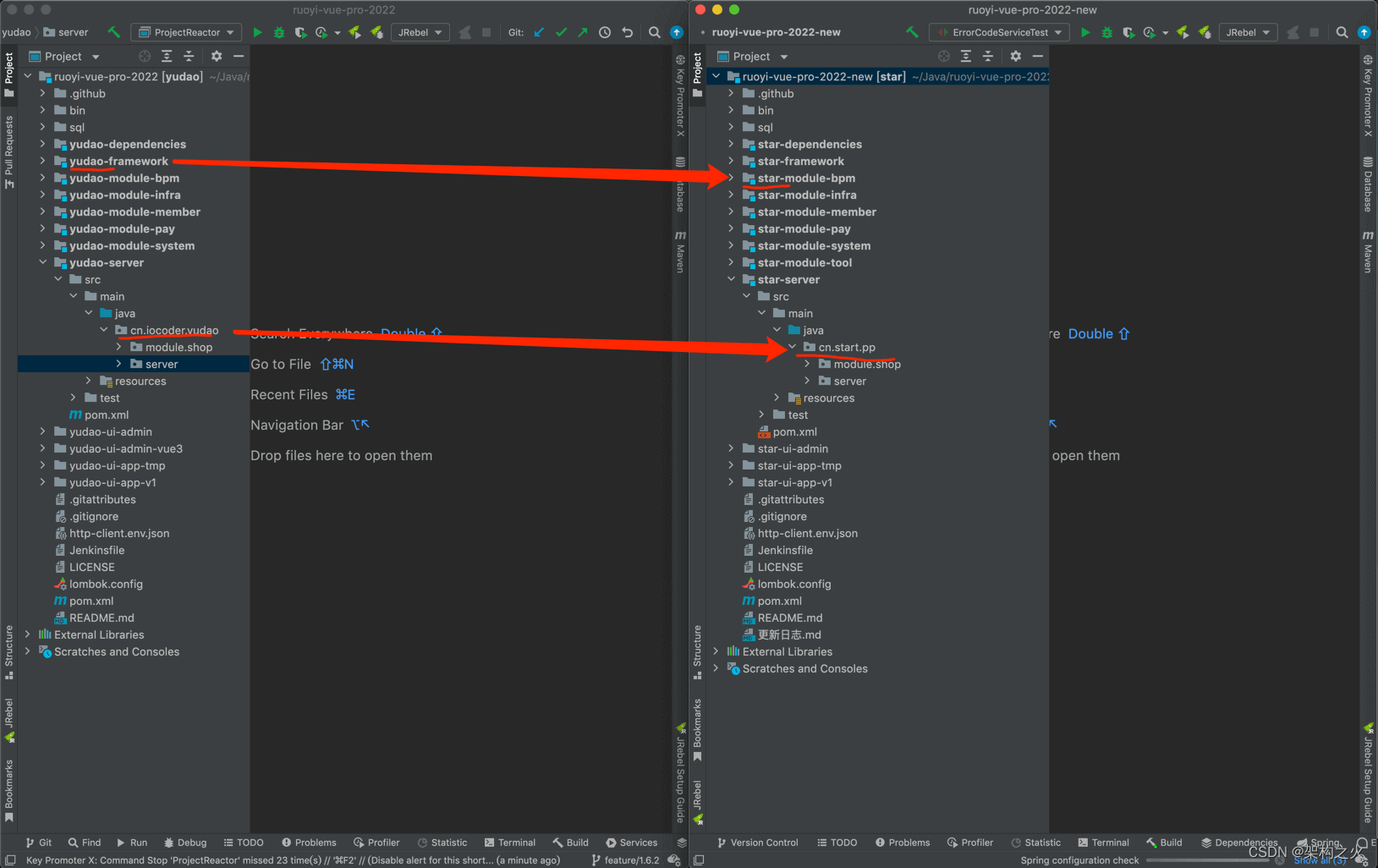
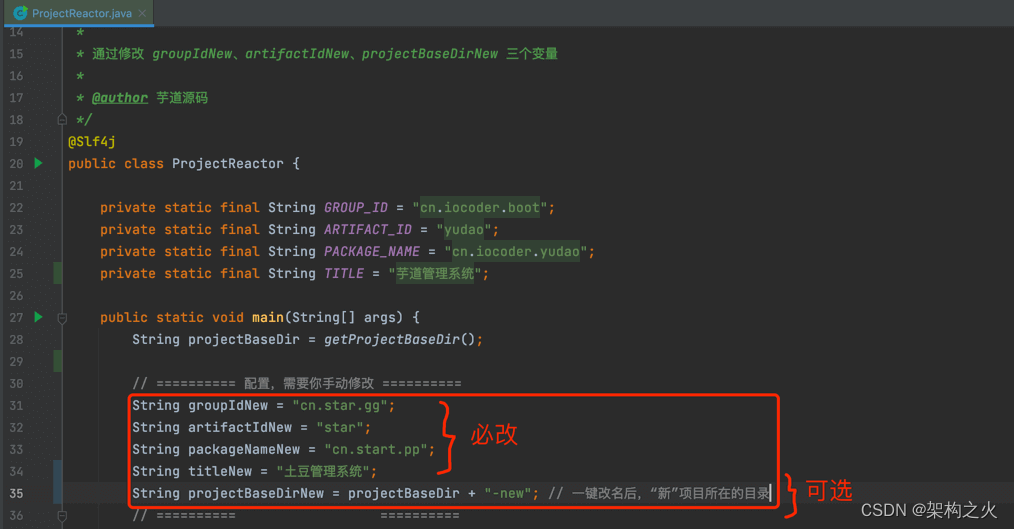
9、一件改包
项目提供了 ProjectReactor程序,支持一键改包,包括 Maven 的 groupId、artifactId、Java 的根 package、前端的 title、数据库的 SQL 配置、应用的 application.yaml 配置文件等等。效果如下图所示:

操作步骤:
① 第一步,使用 IDEA克隆 https://github.com/YunaiV/ruoyi-vue-pro仓库的最新代码。
② 第二步,打开 ProjectReactor 类,填写 groupIdNew、artifactIdNew、packageNameNew、titleNew 属性。如下图所示:

③ 第三步,执行 ProjectReactor 的 #main(String[] args) 方法,它会基于当前项目,复制一个新项目到 projectBaseDirNew 目录,并进行相关的改名逻辑。
13:02:36.765 [main] INFO cn.iocoder.yudao.ProjectReactor - [main][开始获得需要重写的文件]
13:02:41.530 [main] INFO cn.iocoder.yudao.ProjectReactor - [main][需要重写的文件数量:2825,预计需要 5-10 秒]
13:02:45.799 [main] INFO cn.iocoder.yudao.ProjectReactor - [main][重写完成]
④ 第四步,使用 IDEA 打开 projectBaseDirNew 目录,进行项目的启动。注意,一定要重新执行 SQL 的导入!!!
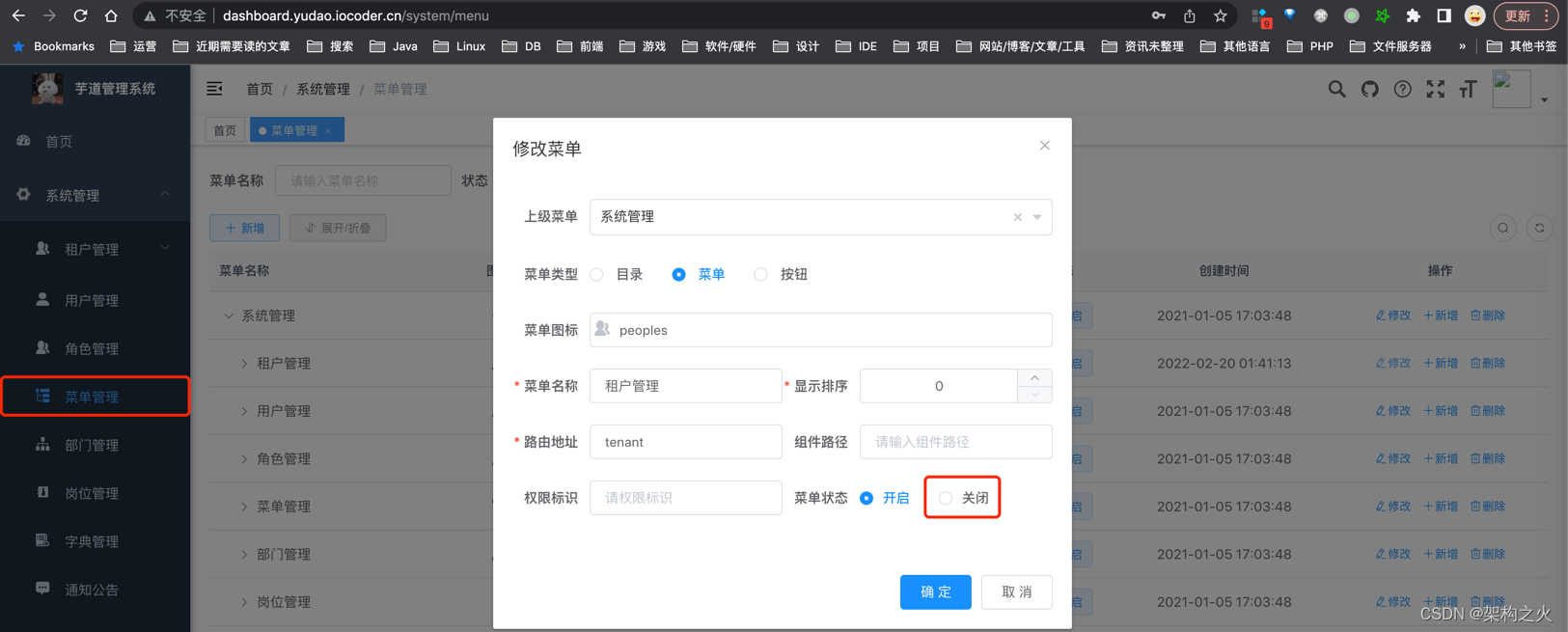
10、删除功能
项目内置功能较多,会存在一些你可能用不到的功能。一般的情况下,建议通过设置该功能对应的菜单为【禁用】,实现功能的“删除”。如下图所示:
 后续,如果你又需要使用到该功能,只需要设置该功能对应的菜单为【开启】即可。
后续,如果你又需要使用到该功能,只需要设置该功能对应的菜单为【开启】即可。
二、后端手册
1、新建模块
https://doc.iocoder.cn/module-new/
2、代码生成(新增功能)
https://doc.iocoder.cn/new-feature/
3、功能权限
https://doc.iocoder.cn/resource-permission/
4、数据权限
https://doc.iocoder.cn/data-permission/
5、用户体系
https://doc.iocoder.cn/user-center/
6、三方登录
https://doc.iocoder.cn/social-user/
7、OAuth 2.0(SSO 单点登录)
https://doc.iocoder.cn/oauth2/
8、工作流(Flowable)会签、或签
https://doc.iocoder.cn/bpm/
9、SaaS 多租户
https://doc.iocoder.cn/saas-tenant/
10、异常处理(错误码)
https://doc.iocoder.cn/exception/
11、参数校验
https://doc.iocoder.cn/validator/
12、分页实现
https://doc.iocoder.cn/page-feature/
13、上传下载
https://doc.iocoder.cn/file/
14、Excel 导入导出
https://doc.iocoder.cn/excel-import-and-export/
15、系统日志
https://doc.iocoder.cn/system-log/
16、数据库 MyBatis
https://doc.iocoder.cn/mybatis/
17、多数据源(读写分离)
https://doc.iocoder.cn/dynamic-datasource/
18、Redis 缓存
https://doc.iocoder.cn/redis-cache/
19、本地缓存
https://doc.iocoder.cn/local-cache/
20、定时任务
https://doc.iocoder.cn/job/
21、异步任务
https://doc.iocoder.cn/async-task/
22、消息队列
https://doc.iocoder.cn/message-queue/
23、配置管理
https://doc.iocoder.cn/config-center/
24、工具类 Util
https://doc.iocoder.cn/util/
25、单元测试
https://doc.iocoder.cn/unit-test/
26、分布式锁
https://doc.iocoder.cn/distributed-lock/
27、幂等性(防重复提交)
https://doc.iocoder.cn/idempotent/
28、限流熔断
https://doc.iocoder.cn/server-protection/
29、数据库文档
https://doc.iocoder.cn/db-doc/
30、报表设计器
https://doc.iocoder.cn/report/
31、短信配置
https://doc.iocoder.cn/sms/
32、地区 & IP 库
https://doc.iocoder.cn/area-and-ip/