Next.js
- 1.介绍
- 2.体会服务器端渲染
- 2.1为什么这就服务器端渲染了?
- 3.如何判断是否是服务器端渲染?--- 响应头信息
- 4.文件名路由
- 5.如何启动项目
- *另外
- 1.Next.js 是基于 Webpack 的框架?
- 1.1所以无需手动编译 TypeScript 代码
1.介绍
Next.js 是一个基于 React 的应用程序框架,具有服务器渲染(SSR)能力的 React 应用。以下是 Next.js 的一些主要特点和优势:
-
服务器渲染(SSR):在服务器上预先渲染页面,使页面在客户端加载前就已经有内容展示,提高了页面的加载速度和搜索引擎优化(SEO)。
-
自动路由:Next.js 根据文件系统自动生成路由配置,无需手动配置每个路由,简化了路由管理的工作。
-
静态生成(Static Generation):支持生成静态站点,即将页面预先生成为静态 HTML 文件,这样可以进一步提高页面加载速度和缓解服务器压力。
-
热模块替换(HMR):Next.js 内置了热模块替换功能,可以在开发过程中实时更新页面内容,提高开发效率。
-
支持数据获取:Next.js 提供了多种方式来获取数据,包括预取数据、服务器端获取数据和客户端获取数据,可以根据需求选择合适的方式。
-
丰富的插件生态系统:Next.js 拥有丰富的插件生态系统,可以轻松地集成第三方插件和库,扩展项目的功能。
-
开箱即用的优化:Next.js 默认包含了许多性能优化的特性,如代码分割、缓存、资源压缩等,帮助提升应用程序的性能和用户体验。
-
易于部署和扩展:Next.js 生成的应用程序可以部署到各种服务器或托管平台上,如云服务器、容器化平台或静态文件托管服务。同时,Next.js 也支持模块化开发,可以方便地扩展项目功能。
总的来说,Next.js 提供了一种简单、灵活且高效的方式来开发具有服务器渲染能力的 React 应用程序,并且具备了丰富的特性和优化,使得开发者可以更专注于业务逻辑的实现而不必过多关注底层的配置和架构。
2.体会服务器端渲染
要体验 Next.js 的服务器端渲染(Server-Side Rendering, SSR)并集成 React,你可以按照以下步骤进行操作:
-
确保你已经安装了 Node.js。你可以在终端中运行
node -v命令来检查 Node.js 的版本。如果没有安装 Node.js,请前往官方网站下载并安装。 -
创建一个新的项目文件夹,并在该文件夹中初始化一个新的 npm 项目。在终端中执行以下命令:
mkdir my-next-app cd my-next-app npm init -y -
安装 Next.js 和 React 作为项目的依赖项。在终端中执行以下命令:
npm install next react react-dom -
在项目文件夹中创建一个新的文件夹,用于存放页面组件。例如,创建一个名为
pages的文件夹,并在其中创建一个名为index.js的文件。 -
在
index.js文件中编写一个简单的 React 组件作为页面的内容,例如:import React from 'react'; function HomePage() { return ( <div> <h1>Welcome to Next.js!</h1> <p>This is a server-side rendered React app.</p> </div> ); } export default HomePage; -
在项目文件夹中创建一个名为
next.config.js的文件,并在其中配置 Next.js。例如,将以下内容复制到next.config.js文件中:module.exports = {}; -
在项目的根目录中创建一个名为
package.json的文件,并添加以下 scripts 字段:"scripts": { "dev": "next dev" } -
运行开发服务器。在终端中执行以下命令:
npm run dev -
打开浏览器,并访问
http://localhost:3000。你应该能够看到 Next.js 渲染的页面内容,其中包含了你在 React 组件中定义的内容。
通过上述步骤,你就成功地创建了一个使用 Next.js 的服务器端渲染并集成 React 的应用程序。你可以在页面组件中编写更多的 React 组件,并通过路由来访问不同的页面。Next.js 会在服务器端渲染这些页面,将生成的 HTML 传输到浏览器,并在客户端上绑定 React 组件,使页面具有交互性。
2.1为什么这就服务器端渲染了?
在 Next.js 中,服务器端渲染是默认的行为,因此你不需要特别配置。当你在 Next.js 中创建页面组件时,它们将自动被服务器端渲染。
在普通的 React 应用程序中,页面的渲染是在客户端进行的。当用户访问页面时,浏览器会下载 JavaScript 文件,并在客户端执行代码来渲染页面。这种方式称为客户端渲染 (Client-Side Rendering, CSR)。
而在 Next.js 中,页面的渲染是在服务器端进行的。当用户访问页面时,Next.js 会在服务器上执行 React 组件,并生成一个完整的 HTML 页面。然后,这个页面会被传输到浏览器,浏览器只需要简单地展示该页面,无需执行额外的 JavaScript 代码。这种方式称为服务器端渲染 (Server-Side Rendering, SSR)。
通过服务器端渲染,Next.js 可以提供更快的页面加载速度和更好的搜索引擎优化 (SEO)。在 Next.js 中,你可以在页面组件中使用所有的 React 功能和生命周期方法,无需特别的配置。
如果你想验证页面是否进行了服务器端渲染,你可以在页面组件中使用 console.log 打印信息,然后在终端中观察输出。你会发现,在每次访问页面时,这些信息会在服务器端打印出来,而不是在浏览器的开发工具中打印。这是服务器端渲染的一个特点。
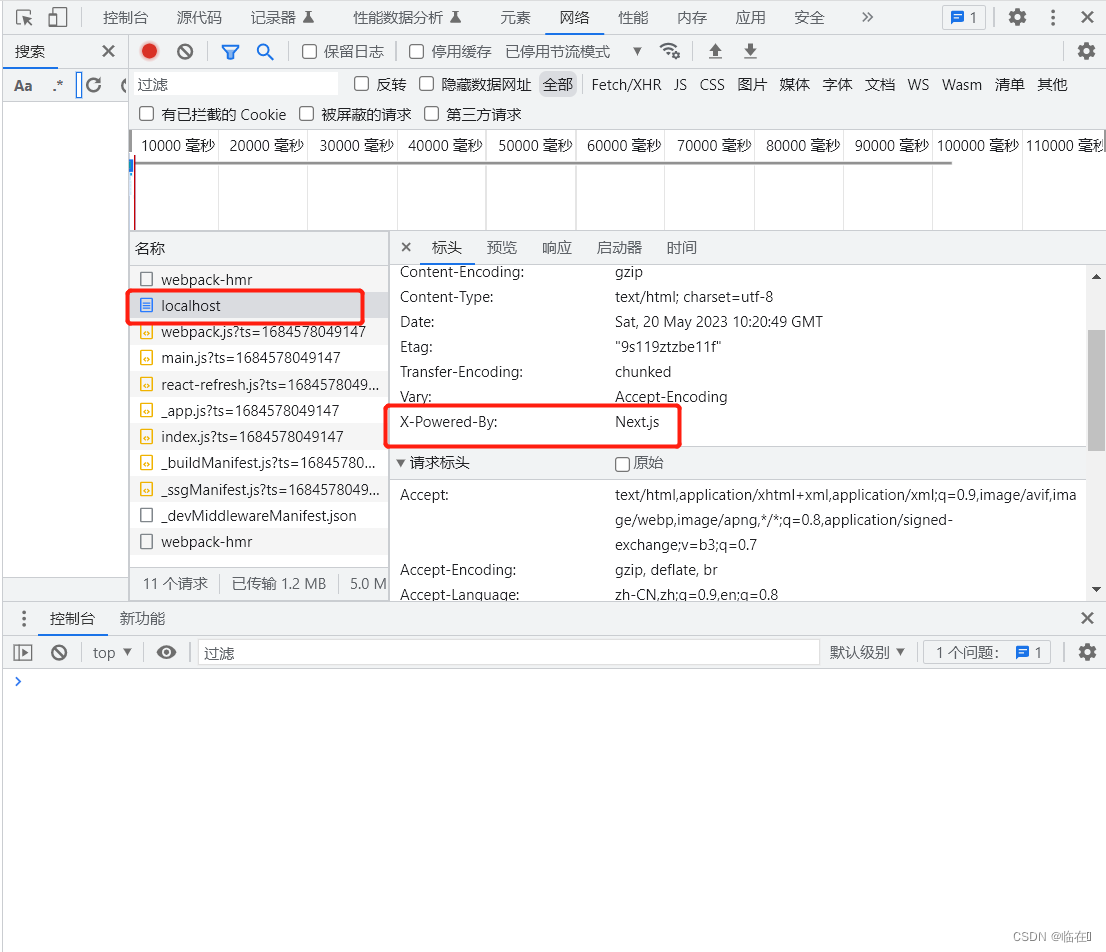
3.如何判断是否是服务器端渲染?— 响应头信息
通过查看响应头信息判断是否是服务器端渲染,你可以检查响应头中是否包含特定的字段或标志。具体的字段和标志可能因不同的服务器端渲染框架而异,以下是一些常见的示例:
- 在Express框架中,可以检查响应头的
x-powered-by字段。如果它的值为某个服务器框架(如Express、Next.js等),则表示是服务器端渲染。 - 在Nuxt.js中,可以检查响应头的
x-nuxt-rendered字段。如果它的值为server,则表示是服务器端渲染。 - 在Next.js中,可以检查响应头的
x-vercel-cache字段。如果它的值为HIT,则表示是从缓存中获取的,即服务器端渲染。 - 一些服务器端渲染框架会在响应头中添加自定义的标志字段,你可以查看相应框架的文档以了解相关信息。
可以使用浏览器的开发者工具或类似的网络监控工具(如Postman、curl等)来查看响应头信息。在响应头中查找上述字段或标志,如果存在且符合预期值,那么可以判断为服务器端渲染。
需要注意的是,某些服务器端渲染框架可能会定制自己的响应头字段,因此请查阅相关框架的文档以获取更具体的信息。

4.文件名路由
在 Next.js 中,默认情况下,根目录 / 对应的是 pages 目录下的 index.tsx(或 index.js)文件。也就是说,当你访问 localhost:3000 时,会自动渲染 pages 目录下的 index.tsx 文件作为根页面。
因此,当你的 src/pages 目录下只有一个 index.tsx 文件时,它会被默认渲染为根页面。
这是 Next.js 的约定,默认使用文件的相对路径作为路由路径。你可以根据需要在 pages 目录下创建其他的页面组件文件,并使用文件名作为路由路径。例如,创建一个 about.tsx 文件,访问 localhost:3000/about 就会渲染该页面组件。
注意,如果你的 src 目录下没有 pages 目录,或者 pages 目录为空,访问 localhost:3000 将会返回 404 错误页面。
总结来说,Next.js 的页面渲染与文件名和文件路径有关,而默认情况下根目录 / 对应的是 pages 目录
5.如何启动项目
要启动一个 Next.js 项目,你可以按照以下步骤进行操作:
-
确保你的项目文件夹中已经安装了 Node.js。如果你还没有安装,请前往 Node.js 的官方网站(https://nodejs.org)下载并安装适合你操作系统的版本。
-
打开终端或命令行界面,进入你的 Next.js 项目文件夹。你可以使用
cd命令来导航到项目文件夹的路径。例如:cd /path/to/your/project。 -
在项目文件夹中,运行以下命令来初始化一个新的 Next.js 项目:
npx create-next-app .
这将使用 Next.js 的官方脚手架工具来创建一个新的项目,并将依赖项安装到你的项目文件夹中。
- 初始化项目后,运行以下命令来启动开发服务器:
npm run dev
这将启动一个本地开发服务器,并在默认情况下将你的 Next.js 应用程序运行在 http://localhost:3000 上。
- 打开你的 Web 浏览器,访问
http://localhost:3000,你应该能够看到你的 Next.js 应用程序正在运行的页面。
现在,你已经成功启动了你的 Next.js 项目!你可以根据你的需求修改和开发你的应用程序,并在开发过程中查看实时的更新。
*另外
1.Next.js 是基于 Webpack 的框架?
是的,Next.js 是一个基于 Webpack 的框架。它使用 Webpack 作为其内部构建工具,用于处理和打包项目中的代码、资源和依赖项。通过 Webpack,Next.js 可以提供许多现代前端开发所需的功能,如模块化加载、代码拆分、热模块替换等。
Next.js 的内部构建配置是由框架自动处理的,无需手动配置或操作 Webpack。它采用约定优于配置的原则,使开发者能够专注于业务逻辑而无需担心底层构建细节。
通过使用 Next.js,开发者可以更方便地构建具有服务器端渲染、静态网站生成和动态路由等功能的 React 应用程序。同时,Next.js 提供了与 Webpack 集成的灵活性,使开发者可以自定义构建过程以满足特定的需求。
1.1所以无需手动编译 TypeScript 代码
当你使用 Next.js 开发应用程序时,你无需手动编译 TypeScript 代码,因为 Next.js 会在构建过程中自动处理 TypeScript 代码的编译。Next.js 内部使用 Babel 和 webpack 来处理和转译 TypeScript 代码,将其转换为浏览器可理解的 JavaScript 代码。
在 Next.js 中,你可以直接编写 TypeScript 代码,无需事先手动编译为 JavaScript。Next.js 会在构建过程中自动识别和处理 TypeScript 文件(.ts 或 .tsx 文件),并将其转换为浏览器可运行的 JavaScript 代码。
关于输出文件,Next.js 默认将构建生成的文件输出到 .next 目录下。这些文件包括编译后的 JavaScript 代码、页面组件、静态资源等。你无需手动配置输出文件的位置,Next.js 会自动处理这些细节,使你能够专注于开发应用程序的业务逻辑。