按照下面两个教程学习
QT学习教程(全面)_Strive--顾的博客-CSDN博客_qt学习
天山老妖S的博客_QT开发(3)_51CTO博客
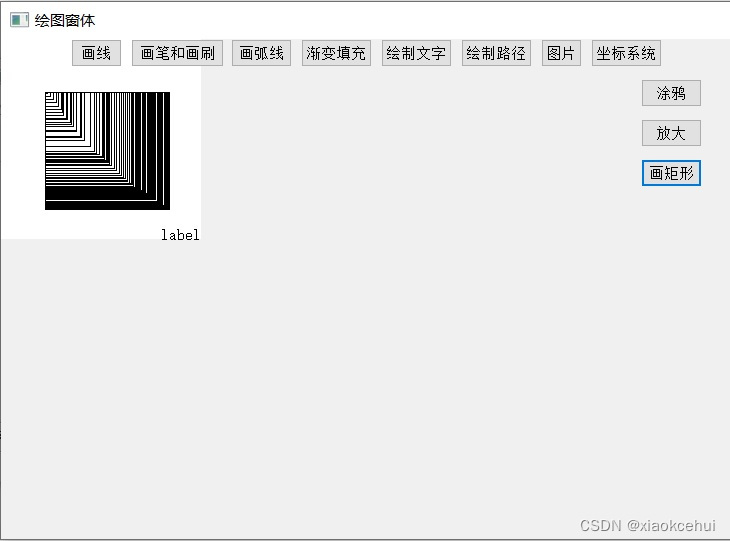
1、绘图
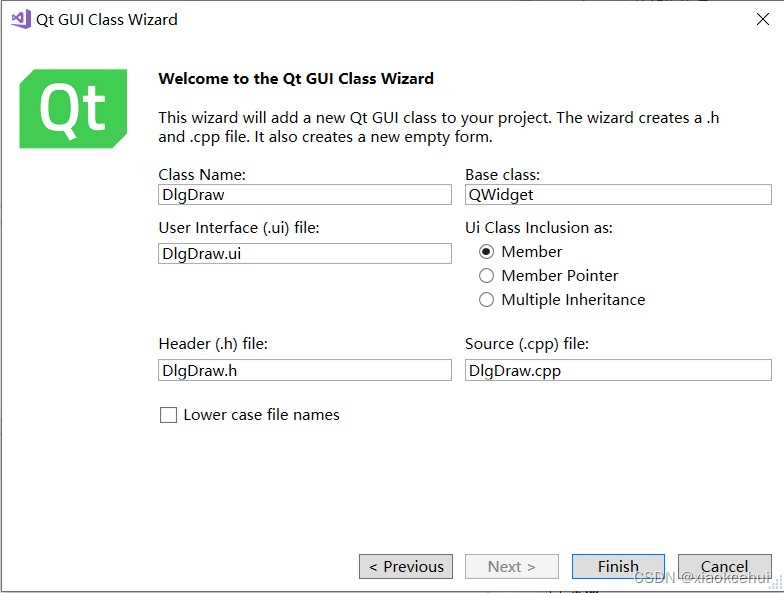
VC项目右键增加QT GUI Class,在QT Designer中编辑DlgDraw.ui

在DlgDraw中重载函数
void DlgDraw::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawLine(QPointF(0, 0), QPointF(100, 100));
}

QT学习(5) 手动窗口重绘_qt 窗口重绘_Memories off的博客-CSDN博客
void DlgDraw::paintEvent(QPaintEvent *)
{
if (nDraw == 1)//画线
{
QPainter painter(this);
painter.drawLine(QPointF(0, 0), QPointF(100, 100));
}
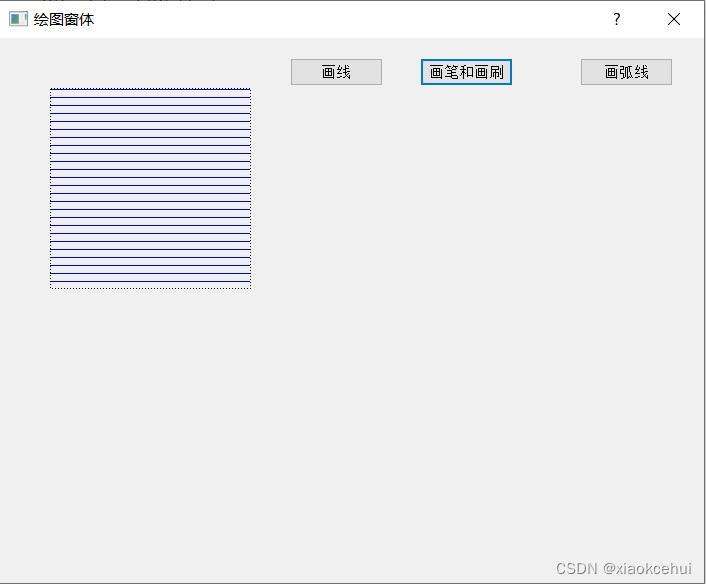
if (nDraw == 2)//画笔和画刷
{
QPainter painter(this);
QPen pen(Qt::DotLine);
QBrush brush(Qt::blue);
brush.setStyle(Qt::HorPattern);
painter.setPen(pen);
painter.setBrush(brush);
painter.drawRect(50, 50, 200, 200);
}
if (nDraw == 3)//画弧
{
QRectF rectangle(10.0, 20.0, 80.0, 60.0); //矩形
int startAngle = 30 * 16; //起始角度
int spanAngle = 120 * 16; //跨越度数
QPainter painter(this);
painter.drawArc(rectangle, startAngle, spanAngle);
}
nDraw = 0;
}




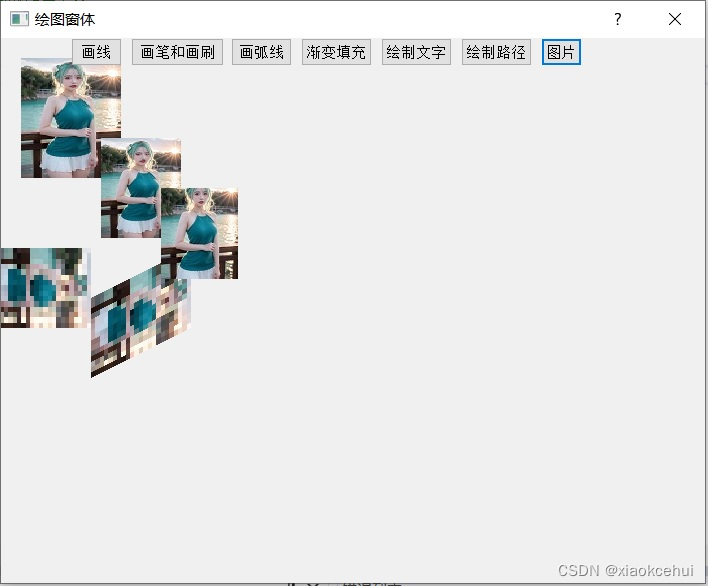
生成图片
if (nDraw == 7)
{
QPainter painter(this);
QPixmap pix;
QString path1 = QDir::currentPath()+"/images/ai.jpg";
//QImageReader reader(path1);
//reader.setDecideFormatFromContent(true);
//QPixmap pix = QPixmap::fromImage(reader.read());
//label->setPixmap(img);
if (pix.load(path1))
{
ui.label1->setPixmap(pix);
painter.drawPixmap(20, 20, 100, 120, pix);
//将(100,100)设为坐标原点
painter.translate(100, 100);
painter.drawPixmap(0, 0, 80, 100, pix);
//获得以前图片的宽和高
qreal width = pix.width();
qreal height = pix.height();
//将图片的宽和高都缩小,并且在给定的矩形内保持宽高的比值不变
pix = pix.scaled(width*0.2, height*0.2,
Qt::KeepAspectRatio);
painter.drawPixmap(90, 90, pix);
//让图片的中心作为旋转的中心
painter.translate(40, 50);
painter.rotate(90); //顺时针旋转90度
painter.translate(-40, -50); //使原点复原
painter.drawPixmap(100, 100, 80, 100, pix);
painter.shear(0.5, 0); //横向扭曲
painter.drawPixmap(100, 0, 80, 100, pix);
}
运行以后,ai美女图片竟然不显示,必应搜索了一下,有的说是路径不对,有的说qmake一下,有的说不能随便改图片文件的扩展名。除了qmake以外,我都尝试了一遍,结果还是不显示,最后受qmake启发,在VC中将程序清理重新生成一遍,点击图片按钮,图片就显示出来了。

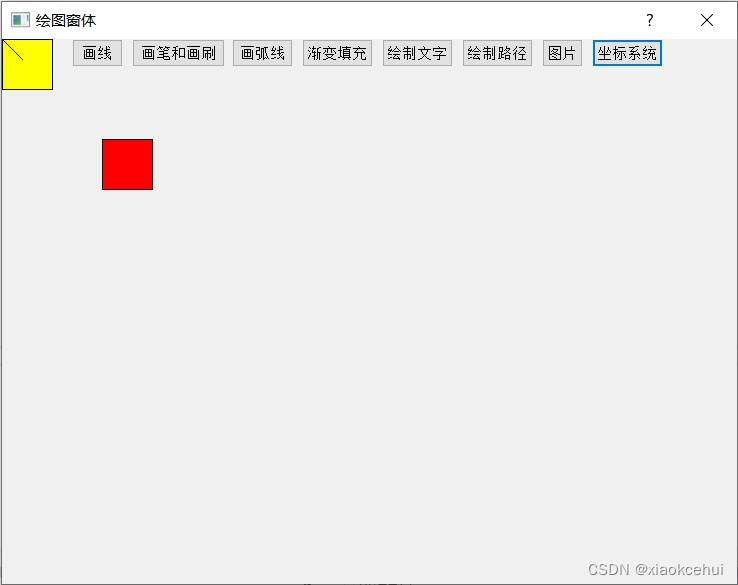
坐标系统


涂鸦板

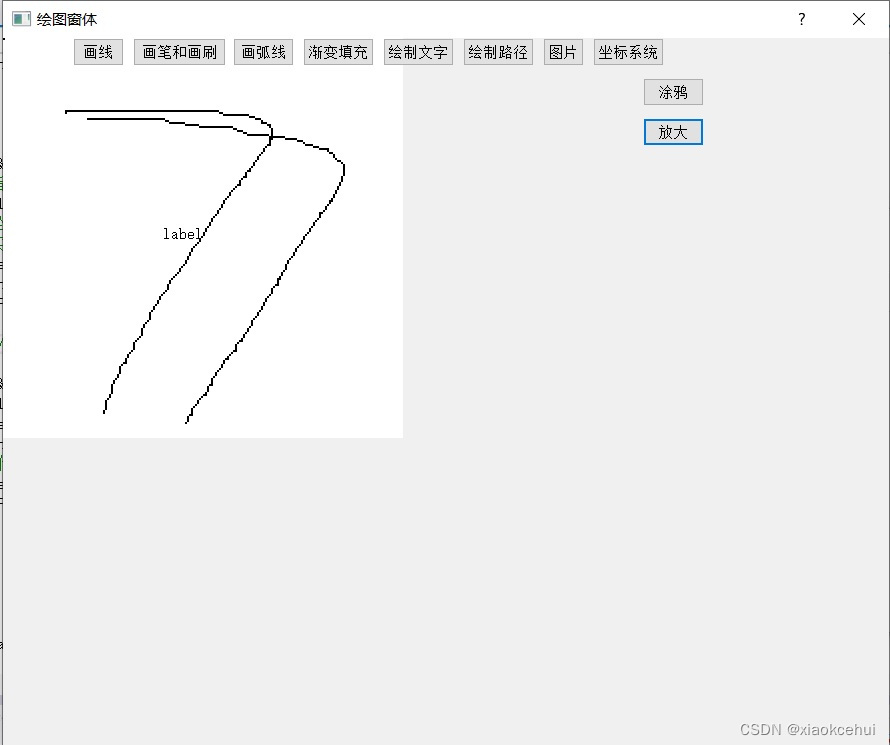
增加放大功能,鼠标轨迹与图形出现偏离。窗口的坐标扩大了,但是画布的坐标并没有扩大,而我们画图用的坐标值是鼠标指针的,鼠标指针又是获取的窗口的坐标值。现在窗口和画布的同一点的坐标并不相等,所以就出现了这样的问题。


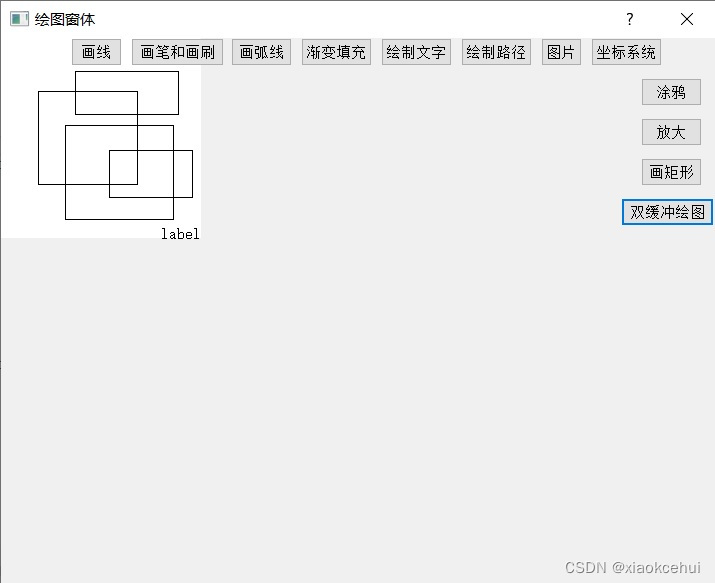
在画布上画矩形会出现下图的重影现象

原因是在我们拖动鼠标的过程中,屏幕已经刷新了很多次,也可以理解为paintEvent()函数执行了多次,每执行一次就会绘制一个矩形。
解决方法就是双缓冲绘图。鼠标按键还没有释放的时候,在辅助画布上绘图,当鼠标按键释放的时候,在真正的画布上绘图。

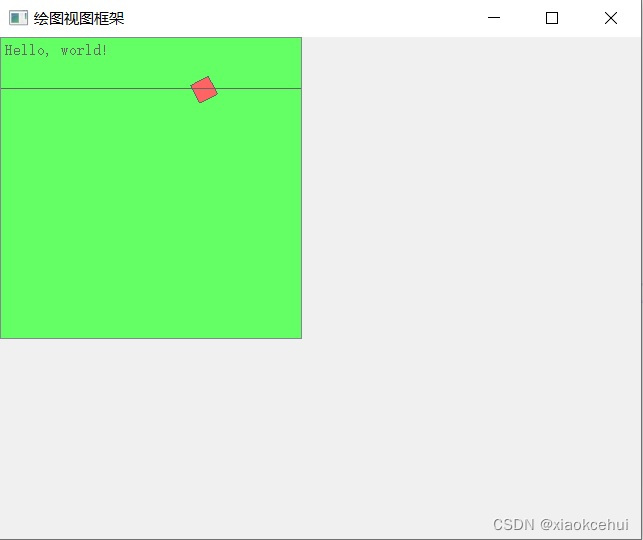
图形视图框架
如果想要视图在当前窗口,使用下面的语句定义视图:
// 视图
QGraphicsView *view = new QGraphicsView(this);

否则,生成新的子窗口作为新视图的窗口。

下面的语句报错:
color = qvariant_cast(event->mimeData()->colorData());
QT 错误 C2672 “qvariant_cast”: 未找到匹配的重载函数
改成:
color = qvariant_cast<QColor>(event->mimeData()->colorData());
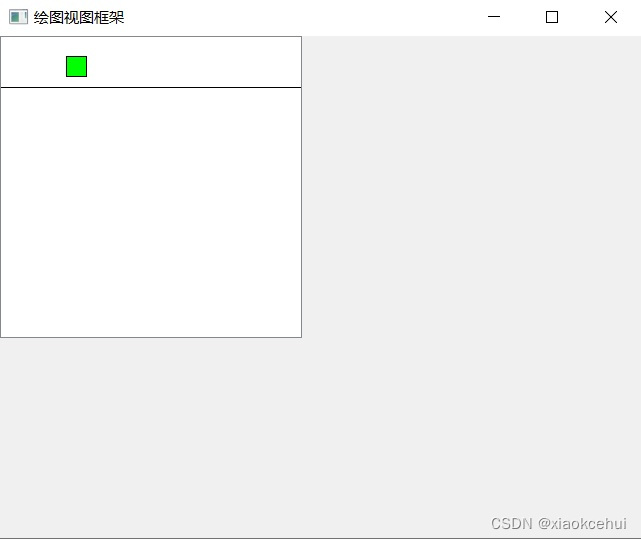
设置scene的范围
scene->setSceneRect(QRectF(0, 0, 300, 300));
鼠标点击,图形右移,敲击键盘,图像下移
如果想用鼠标拖动矩形,在MyItem的构造函数中增加如下语句:
setFlag(QGraphicsItem::ItemIsMovable);
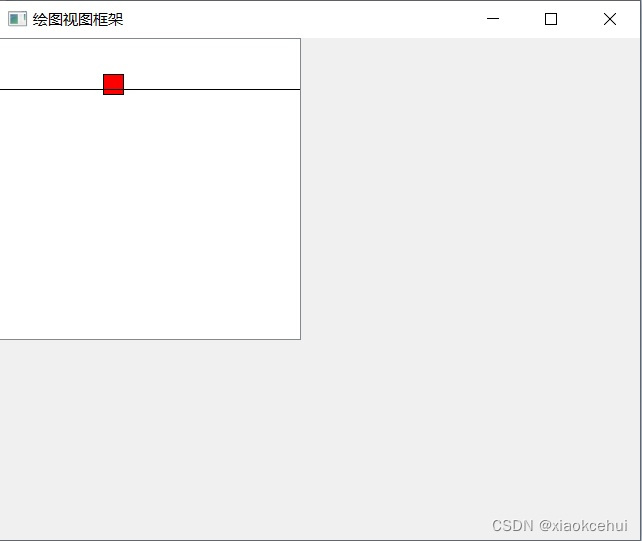
碰撞检测


动画,绕着左上角坐标偏移一定距离旋转。
比如
QRectF MyItem::boundingRect() const
{
qreal penWidth = 1;
return QRectF(0 - penWidth / 2, 0 - penWidth / 2,
20 + penWidth, 20 + penWidth);
}
void MyItem::paint(QPainter *painter,
const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
Q_UNUSED(option); //标明该参数没有使用
Q_UNUSED(widget);
//painter->setBrush(Qt::red);
//如果与其他图形项碰撞则显示红色,否则显示绿色
painter->setBrush(!collidingItems().isEmpty() ? Qt::red : Qt::green);
painter->drawRect(0, 0, 20, 20);
}
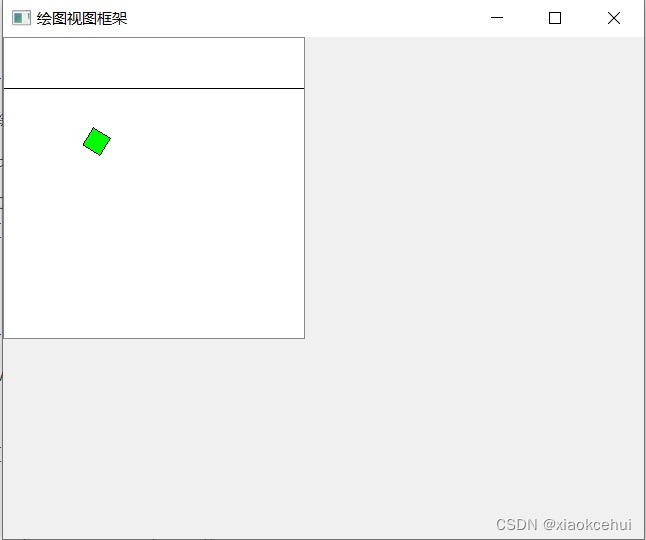
绕着左上角旋转
比如
QRectF MyItem::boundingRect() const
{
qreal penWidth = 1;
return QRectF(10 - penWidth / 2, 10 - penWidth / 2,
20 + penWidth, 20 + penWidth);
}
void MyItem::paint(QPainter *painter,
const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
Q_UNUSED(option); //标明该参数没有使用
Q_UNUSED(widget);
//painter->setBrush(Qt::red);
//如果与其他图形项碰撞则显示红色,否则显示绿色
painter->setBrush(!collidingItems().isEmpty() ? Qt::red : Qt::green);
painter->drawRect(10, 10, 20, 20);
}
表示,绕着左上角旋转,但是旋转半径为10。
场景层