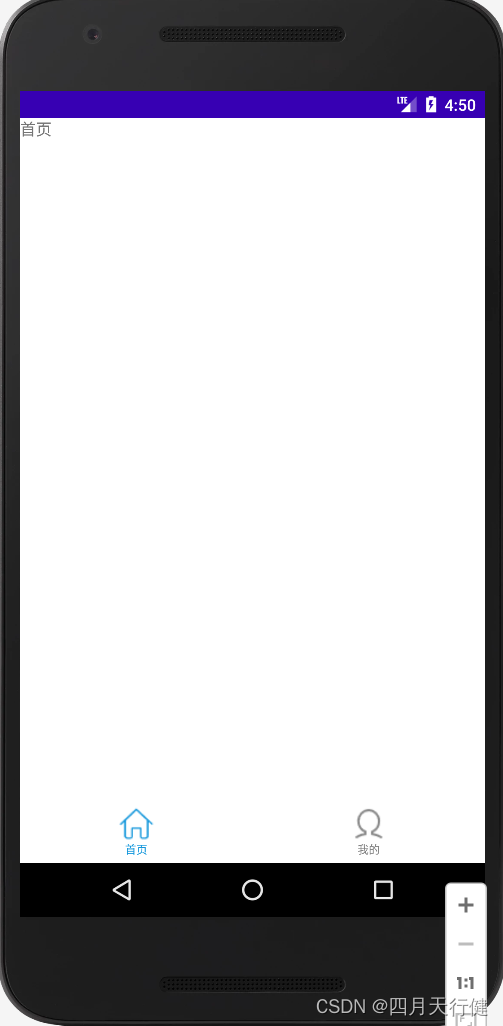
实现效果
效果如下,使用RadioGroup实现,不能左右滑动切换页面,适用于导航页里还有需要切换页面的场景,如果需要滑动效果,使用ViewPager实现。

准备工作
以下示例按照图上实现,具体多少个页面,按需修改。
由于需要用到icon,提前下载好图标到drawable文件。

提前定义好样式
在values文件下新建styles.xml,用作fragment的布局样式,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="fragment">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:padding">5dp</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@drawable/rb_text_color</item>
<item name="android:textSize">10dp</item>
<item name="android:textStyle">normal</item>
</style>
</resources>首页的选择图标样式,在drawable文件下新建rb_home_selector.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home2" android:state_selected="true" />
<item android:drawable="@drawable/home" />
</selector>
个人页面图标,drawable下新建rb_mine_selector.xml,如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/mine2" android:state_selected="true" />
<item android:drawable="@drawable/mine" />
</selector>选择页面时的字体样式,drawable下新建rb_text_color.xml,如下;
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#1296db"/>
<item android:color="#808080"/>
</selector>代码实现
activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fragment_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rg_group"
android:layout_alignParentBottom="true"
android:background="#ffff"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/rb_home"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
style="@style/fragment"
android:drawableTop="@drawable/rb_home_selector"
android:text="首页"
/>
<RadioButton
android:id="@+id/rb_mine"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
style="@style/fragment"
android:drawableTop="@drawable/rb_mine_selector"
android:text="我的"
/>
</RadioGroup>
</RelativeLayout>MainActivity类如下:
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioButton rb_home,rb_mine;
private RadioGroup rg_group;
private List<Fragment> fragments;
private int position=0;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.getSupportActionBar().hide();//去除标题栏
rb_home=findViewById(R.id.rb_home);
rb_mine=findViewById(R.id.rb_mine);
rg_group=findViewById(R.id.rg_group);
//默认选中第一个
rb_home.setSelected(true);
rg_group.setOnCheckedChangeListener(this);
//初始化fragment
initFragment();
//默认布局,选第一个
defaultFragment();
}
private void defaultFragment() {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.fragment_layout,fragments.get(0));
transaction.commit();
}
private void setSelected() {
rb_home.setSelected(false);
rb_mine.setSelected(false);
}
private void initFragment() {
fragments = new ArrayList<>();
fragments.add(0,new homeFragment());
fragments.add(1,new mineFragment());
}
@Override
public void onCheckedChanged(RadioGroup group, int i) {
//获取fragment管理类对象
FragmentManager fragmentManager = getSupportFragmentManager();
//拿到fragmentManager的触发器
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (i) {
case R.id.rb_home:
position = 0;
//调用replace方法,将fragment,替换到fragment_layout这个id所在UI,或者这个控件上面来
//这是创建replace这个事件,如果想要这个事件执行,需要把这个事件提交给触发器
//用commit()方法
transaction.replace(R.id.fragment_layout, fragments.get(0));
//将所有导航栏设成默认色
setSelected();
rb_home.setSelected(true);
break;
case R.id.rb_mine:
position = 1;
transaction.replace(R.id.fragment_layout, fragments.get(1));
//将所有导航栏设成默认色
setSelected();
rb_mine.setSelected(true);
break;
}
//事件的提交
transaction.commit();
}
}如下图操作新建fragment类,一起创建xml文件

homeFragment.java代码:这个类写页面的具体逻辑
public class homeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_home, container, false);
return view;
}
}mineFragment类和上面一样,略。
fragment_home.xml和fragment_mine.xml里按需写页面的布局就可以了。
完成。