又一个2W+的答题抽奖活动,复盘复盘总结总结
前段时间太忙了,现在才有时间对一些活动进行复盘总结,这里先对其中一个答题抽奖活动进行复盘总结一下。遇到的一些问题、分析以及其解决方案。



答题+抽奖
参与者每答对一道题既可获得相对应的分数,分数进行累计达到活动规定的分数后即可参与抽奖,通过奖励的方式刺激用户参与活动。
答题抽奖规则:用户需要在规定的时间点才可以答题,非活动开放时间点进入活动也无法参与。给到充足的活动预热时间,让更多用户参与到活动中,在每场的答题时间内用户答对设置的所有的题目,即可有机会获得抽奖奖品。


抽奖核心算法
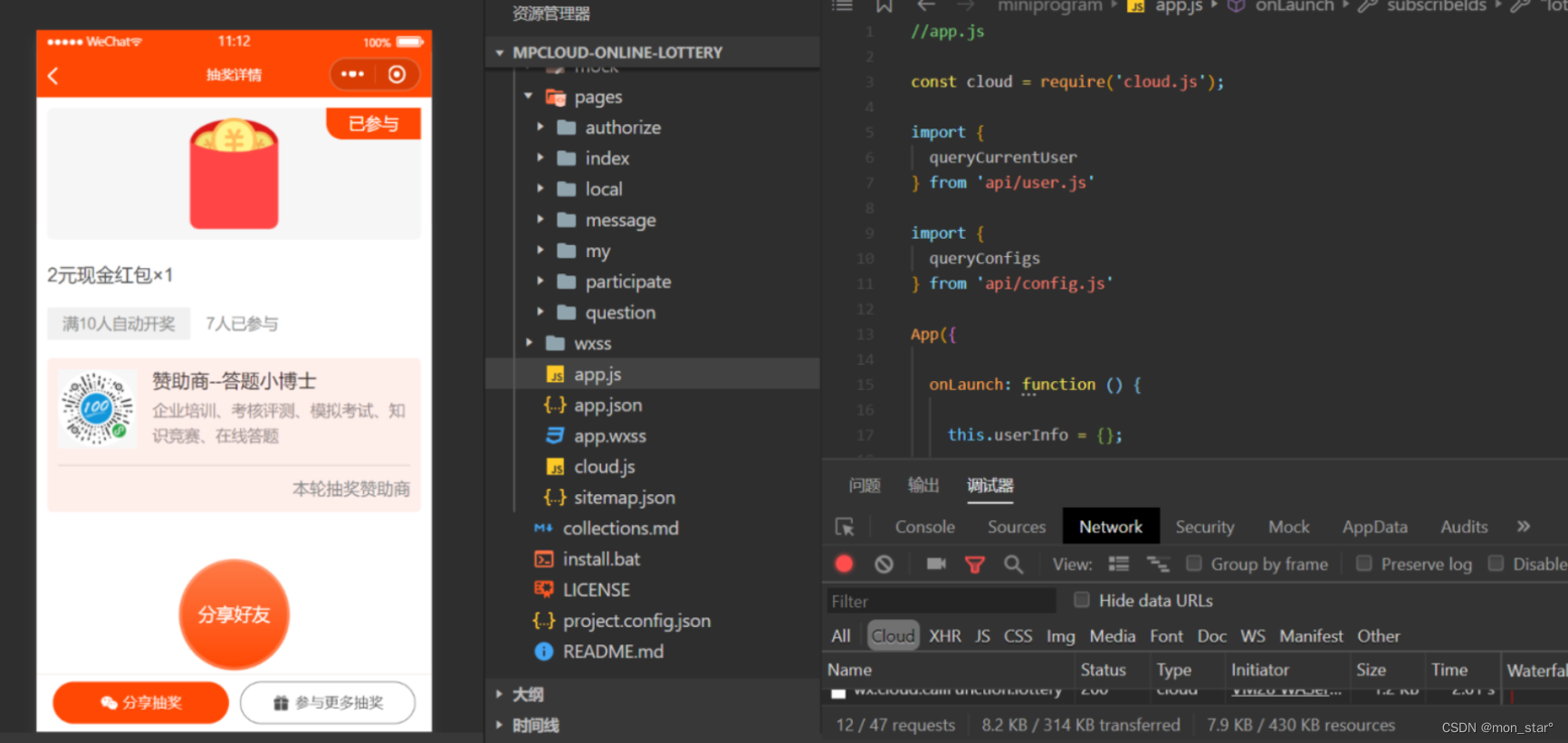
基于云开发的聚合能力上进行封装实现。如果现在进行抽奖活动,需要选出一名幸运用户。那么使用云开发的聚合方法 sample,可以轻松实现这样的一个场景。
比如,如果现在进行抽奖活动,需要选出一名幸运用户。可以使用聚合Aggregate.sample(size: number)实现,那么 sample 的调用方式如下:
db.collection('users') .aggregate() .sample({ size: 1 }) .end()返回了随机选中的一个用户对应的记录,结果如下:
{ "_id": "696529e4-7e82-4e7f-812e-5144714edff6", "name": "b" }
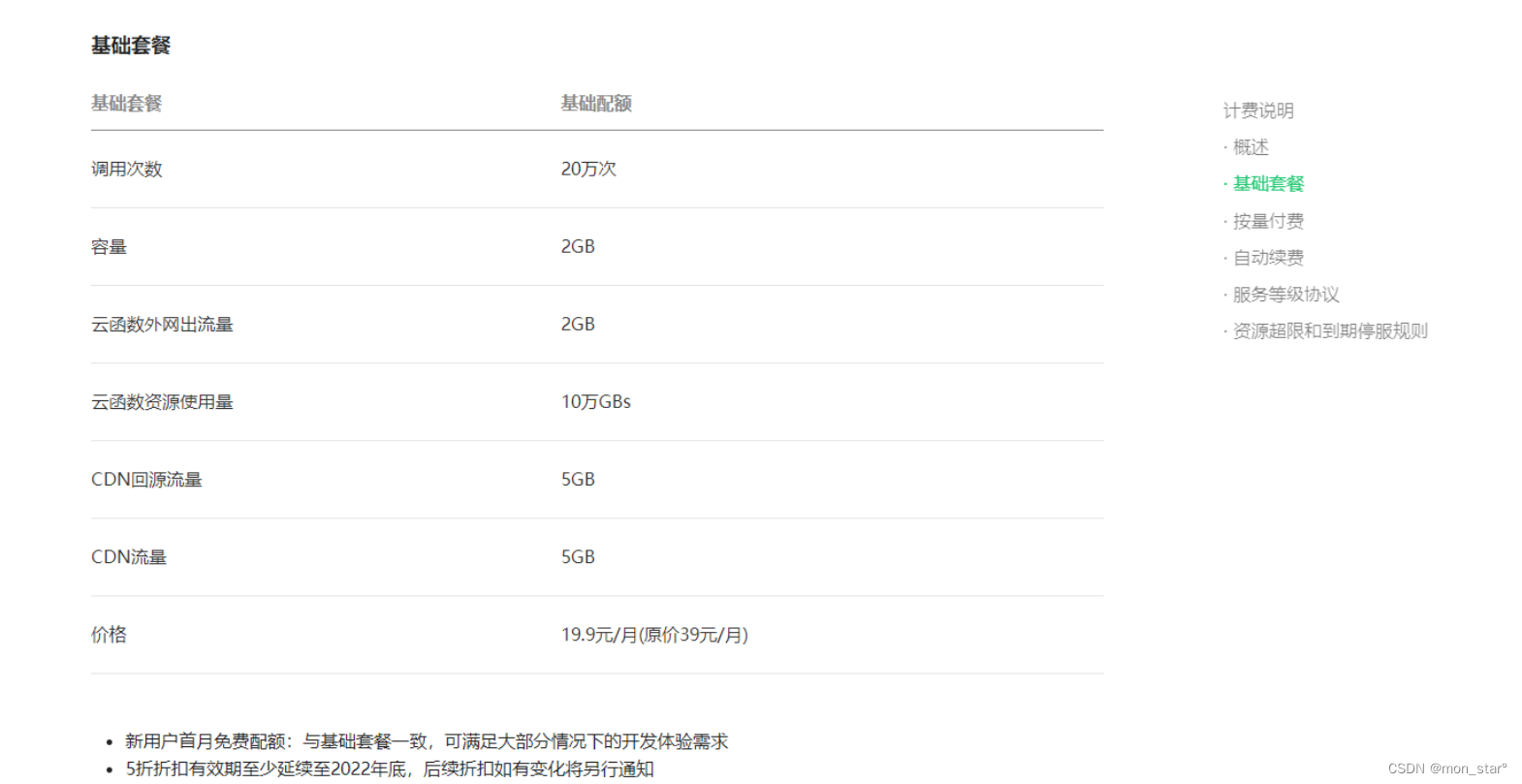
关于服务器资源费用开销
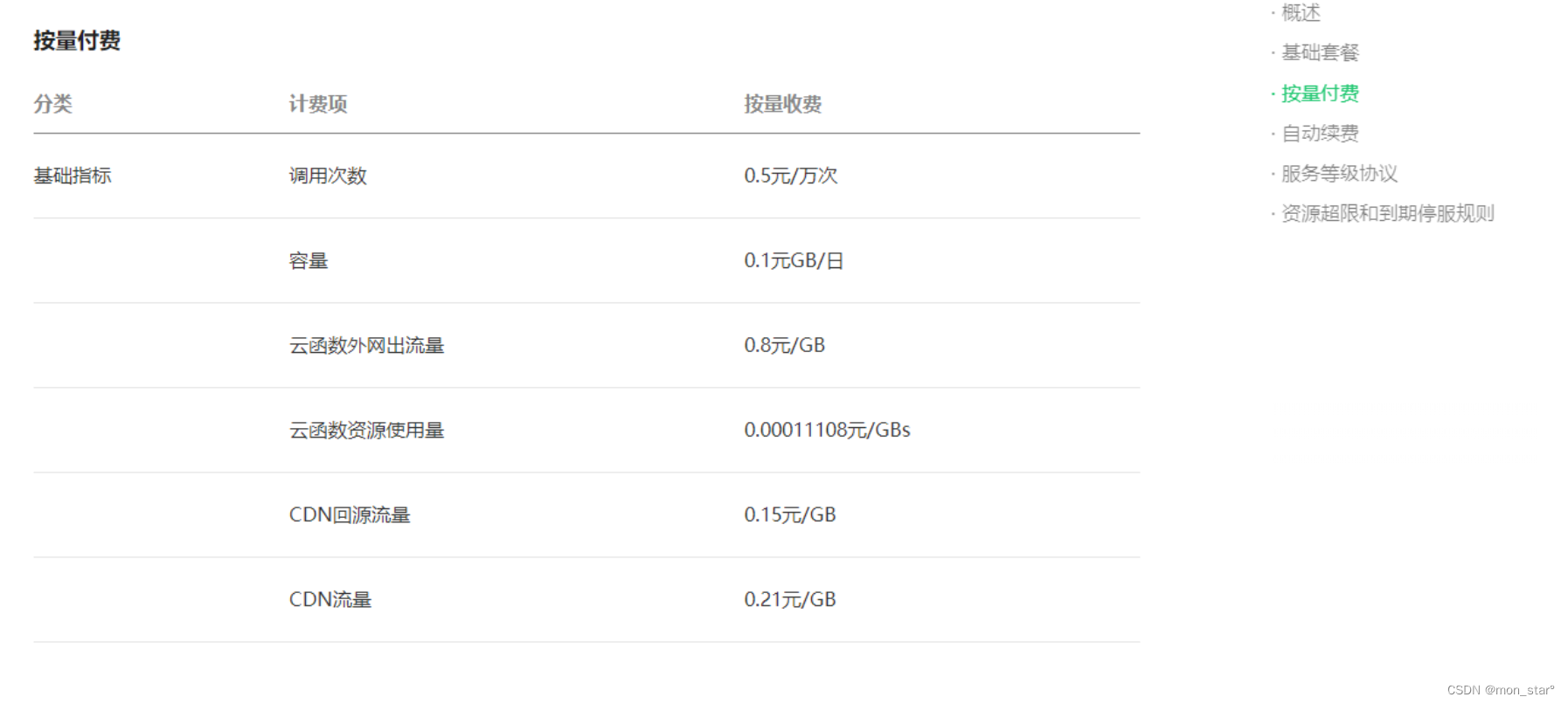
这次活动,我选了基础套餐+按量付费,总的下来服务器资源开销也就一百几十不等。具体可以看看官方的计费方式和标准。其实服务器资源总开销,还得看访问人数和访问次数,比如同样的2W+人参与答题抽奖活动,但是人均访问的次数翻倍,那么资源消耗也差不多翻倍了的。


1、答题过程中的白屏问题
由于题库的题量实在太大了,一次性加载setData或者多次concat后setData,其实它俩都是一次性setData,这样就会造成加载超大数据无法渲染空白的问题。
问题问题
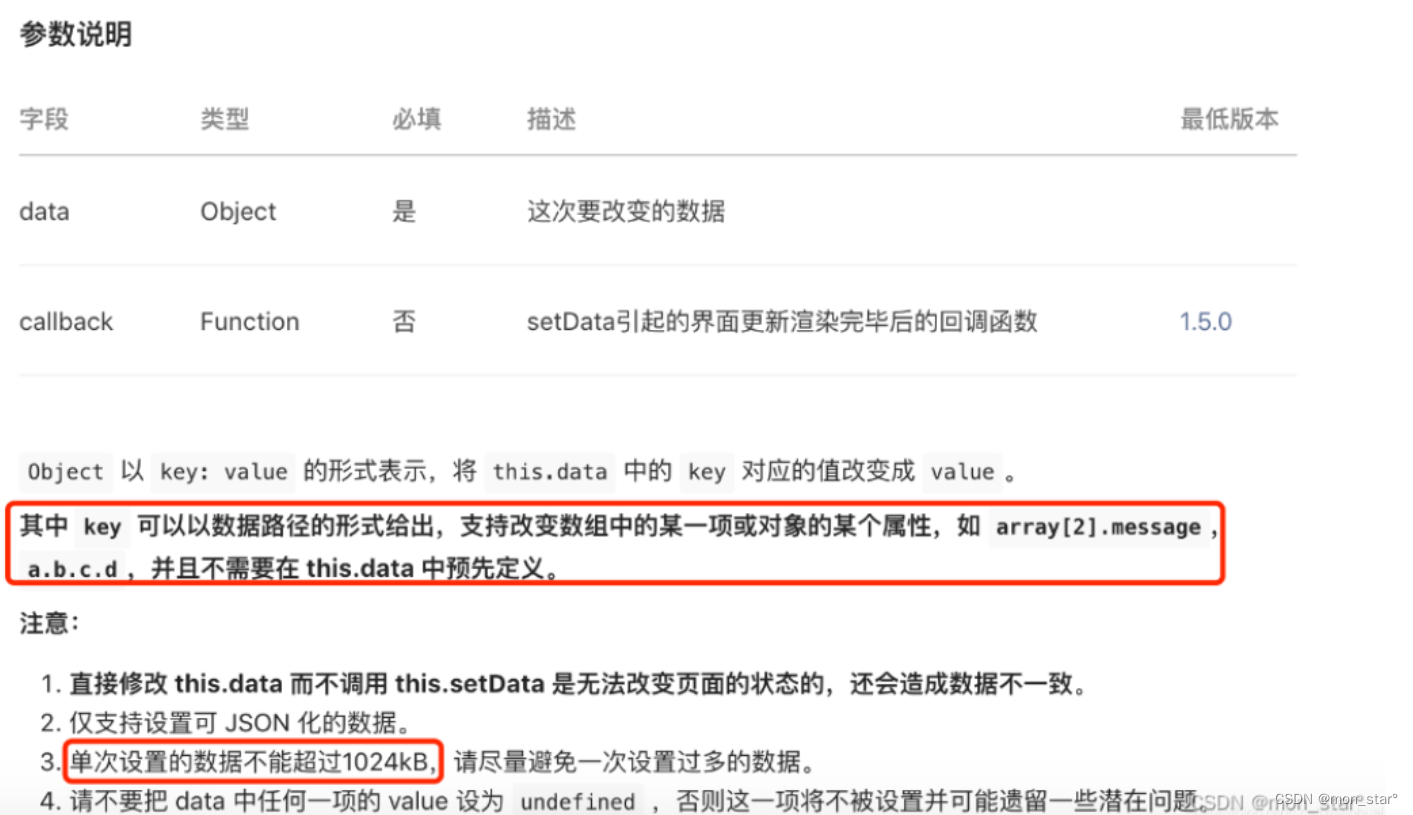
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
文档中写的是单次设置,但咋使用过程中发现分批次设置达到这个值也依然无法渲染数据,此时的解决方案,一般就是只显示能渲染的条数,或改成翻页,不能无限加载更多,从此看来,还是不够理想,查了半天没有找到答案,特此把解决方案分享给大家。

解决办法
通过设置数组下标(二维数组),实现每次只setDate新加载的数据。
data:{
pageNo:0,
list:[]
},
getListData:function(){
let arr = [];
......// 本次加载的数据赋值给arr
setData({
['list[' + pageNo + ']']: arr
});
}<!--wxml-->
<view wx:for="{{list}}" wx:for-item="item" wx:key="{{index}}">
<view wx:for="{{item}}" wx:for-item="ele" wx:key="{{indexEle}}">
<text>ele.xxx</text>
<text>ele.xxx</text>
</view>
</view>
2、导出成绩排名时遇到的问题
我作为这次答题活动小程序的开发者,应对方要求,比赛结束后,导出的要素要包含排名、参赛编码、所属赛区、分数、用时、答题日期这些信息。
在这次知识竞赛活动结束后,将排行榜数据导出为excel,打开查看,发现了一个问题,看见答题日期与实际相差8小时,这显然是有问题的。既然发现了问题,那就需要解决问题了。
分析问题
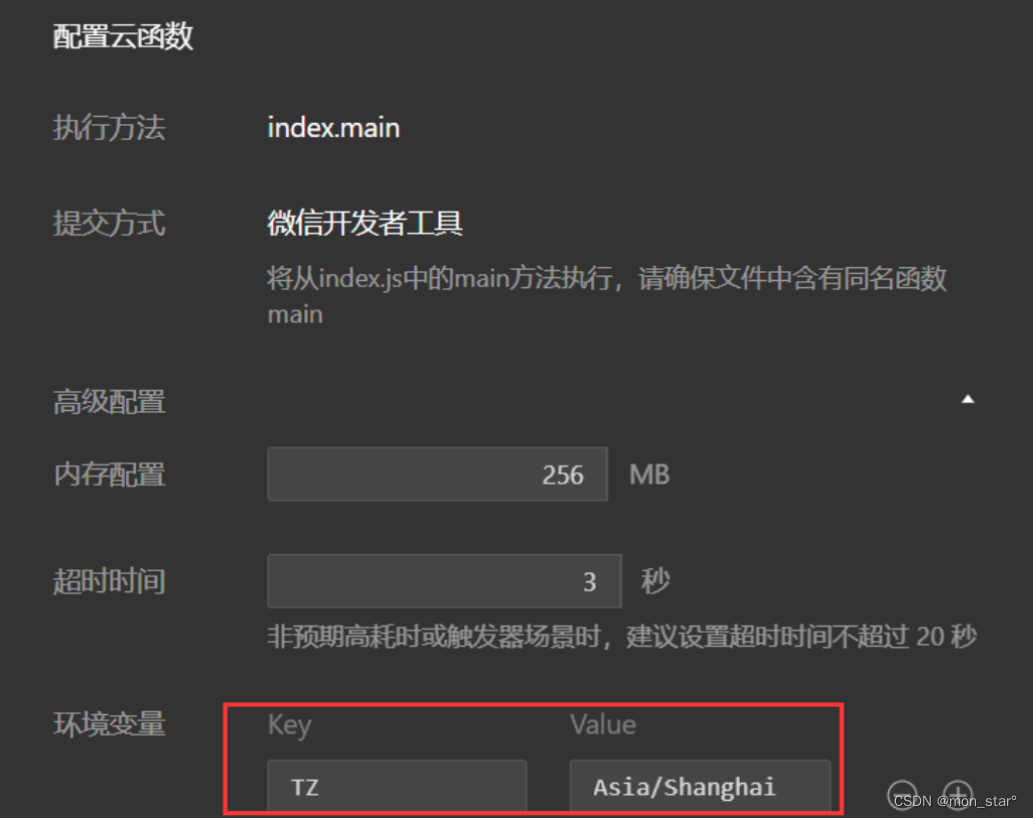
云函数中的时区为 UTC+0,不是 UTC+8,在云函数中使用时间时需特别注意。如果需要默认 UTC+8,可以配置函数的环境变量,设置 TZ 为 Asia/Shanghai。
解决办法
打开云开发控制台

配置函数的环境变量

这样,然后重新导出的数据就正常了。
3、关于学时
参训人员学习时,系统将记录全部学时。因系统后台处理大量数据需要一定时间,有时不能及时反馈至用户端,可能出现学时没有及时显示、学习状态没有改变的情况,待下次登录时系统将更新相关数据。
4、关于系统卡顿
由于前期参与人数较多,系统处理信息能力不足,有时会出现卡顿现象。目前系统已完成升级改造,将有效提升流畅度。
5、数组push时被覆盖
这是一个数据库读取事件,actLine被加值后,在下次开启加值时,会将之前加的值替换,但对原本的值无影响,即几次push后,所有push的值都会变成最后一次push的值。
解决办法:
if(res.data.length != 0){ //查询成功时
for(let i = 0; i < res.data.length; i++){
obj.title = res.data[i].title
obj.host = res.data[i].host
actLine.push(Object.assign({}, obj)) //采用Object.assign将obj置于对象中再push给actLine
console.log(i,actLine)
}6、还有一些兼容问题:
1、IOS 的 Date 构造函数不支持2018-04-26这种格式的日期,必须转换为2018/04/26这种格式;
2、image组件使用webp图片时,IOS需要设置webp属性;
3、Android手机在onShow内调用wx.showModal,如果不关闭弹窗(直接点击右上角退出小程序),弹窗不会销毁,再次进入页面触发onShow时会出现两次弹窗,IOS正常;
4、小程序中使用web-view打开pdf, IOS 可以正常打开,Android 打开为空白;
常见使用问题解答
除了一些程序系统本身的bug,还有一些用户在使用上遇到的问题,因为有的用户是第一次使用线上答题,所以还不太会用是可以理解的。在此对常见问题进行一一解答。
1、题目做错了,想再次巩固怎么办?
可点击“错题记录”,然后去错题记录里面去消除错题,最终达到巩固的效果。
2、经典题目,想多次练习,怎么办?
可点击题目下方“收藏”按钮,然后在“题目收藏”中查看!
3、已做题目想重复学习,去哪看?
点击“答题记录”即可。









![[RapidOCRWeb] 桌面版使用教程](https://img-blog.csdnimg.cn/img_convert/458a1e5c99d7bf05fc4252fba84a069d.png)