let、const、var的区别
- 使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用const声明的是常量,在后面出现的代码块中,不能在修改改常量的值。
| var | let | const |
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可改 | 值可改 | 值不可改 |
解构赋值
数组解构赋值
ES6中允许从数组中提取值,按照对应的位置,对应的变量赋值。对象也可以实现解构。
示例
<script>
// 数组解构赋值 允许从数组中提取值,按照对应的位置,对应的变量赋值
let ary = [1, 2, 3];
let [a, b, c, d] = ary;
// let [a, b, c] = [1, 2, 3];
console.log(a);//1
console.log(b);//2
console.log(c);//3
console.log(d);//undefined
</script> 
对象解构
<script>
// 对象解构 允许我们使用变量的名字匹配对象的属性 匹配成功将对象属性的值赋值给变量
let person = { name: '王五', age: 20, sex: '男' };
let { name, age, sex } = person;
console.log(name);//zhangsan 相当于 let neme = person.name
console.log(age);//20 相当于 let age = person.age
console.log(sex);
// 写法2
let { name: myName } = person;
console.log(myName);
</script> 
箭头函数
ES6中新增的函数方式。
语法:
() => {} // () 还是放形参的地方 {}还是函数体
const fn = () => {}小技巧:
- 在箭头函数中函数体如果只有一句代码,且执行结果就是返回值,此时可以省略大括号 {}
- 如果形参只有一个,可以省略小括号()
示例
<script>
// 箭头函数是用来简化函数定义语法的
const fn = () => {
console.log(123);
}
fn();
// const sum = (num1, num2) => {
// return num1 + num2;
// }
// 在箭头函数中函数体如果只有一句代码,且执行结果就是返回值,此时可以省略大括号和 return
const sum = (num1, num2) => num1 + num2;
const result = sum(2, 3);
console.log(result);
// 如果形参只有一个, 可以省略小括号
const fun = v => alert(v);
fun(20);
</script>
箭头函数中的this指向
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
示例
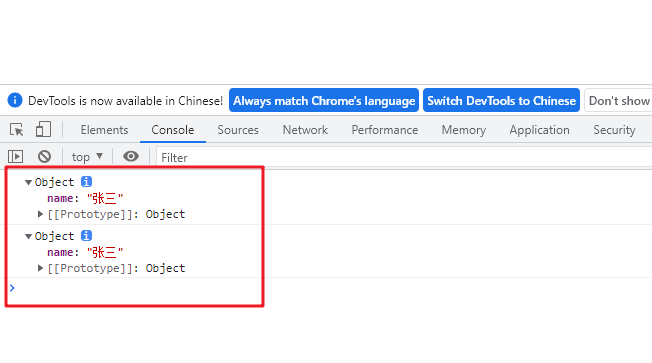
<script>
// 箭头函数不绑定this 也就是说它没有自己的this关键字,如果在箭头函数中使用this
// this关键字指向箭头函数 定义位置中的this(它父级的this)
const obj = { name: '张三' }
function fn() {
console.log(this);
return () => {
console.log(this);
}
}
const resFn = fn.call(obj);// 指向 obj
resFn();//也是obj 因为这里的箭头函数指向 fn函数但 fn函数指向 obj 所以箭头函数也
// 指向obj
</script>