接上节课内容
JS逆向 -- 某视频vid值的加密分析
JS逆向 -- 某视频val值和pid值的加密分析
一、在上节课中有个vurl的值需要分析,具体内容如下
vurl: https://mp4play-hs-cdn.ysp.cctv.cn/o000017kuww.jbZe10002.mp4?
sdtfrom=4330701&
guid=lhsuf6ia_0rieucpidpbc&
vkey=617E34BF5E31E049771ADBD86C9D1696991F00C1E06226E19563CCBB5D3838E9BE72C6E719D3D8212A452A328EEAC72BE938573F99156176F8418B5004D80CB68E72D75954BB8AAED2BD09278CB69F5CAE8F1AB485487F1B1204E4AC04CC8C7738F7D5BF59CBDFCA79F50202DD8FB0B7E7B26F38E6C27B5073C94C960B55AD6D&
platform=2二、多次抓包分析,vkey和platform是变化的,其他的不变
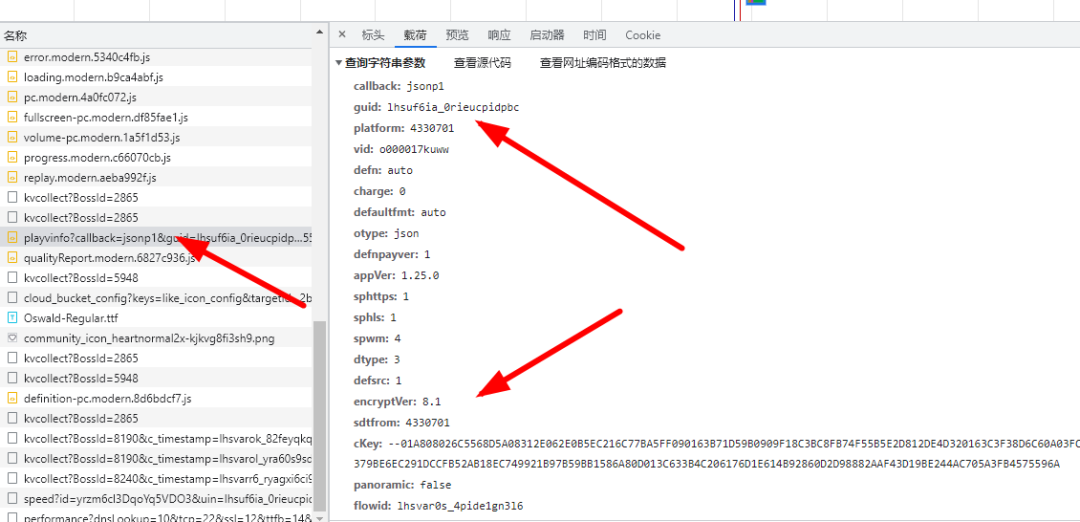
1、分析vkey参数,全局搜索vkey:,出现在一个playinfo的数据包

2、playinfo数据包又提交的一大堆参数

3、多次抓包对比发现vid、flowid、ckey是变化的,vid前面我们已经找到,flowid就是之前的pid,所以我们只需要分析ckey值
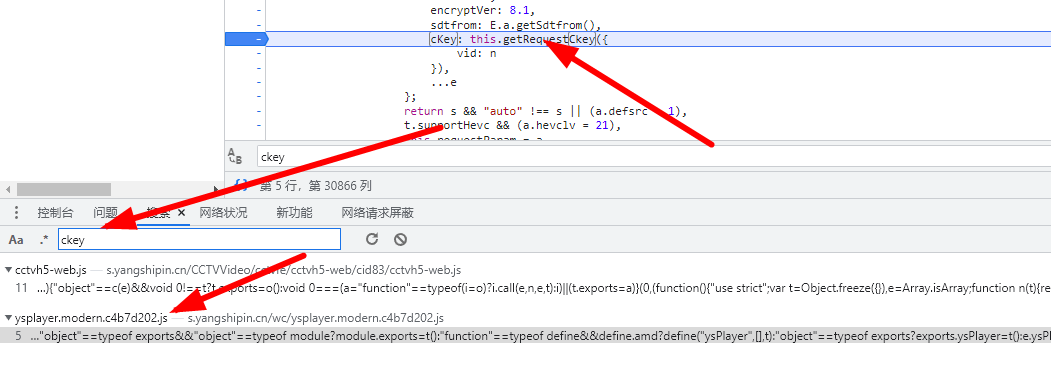
4、全局搜索ckey,在关键处下断,刷新页面,断了下来,

5、进入该函数,单步跟踪,该函数返回了ckey的值

6、我们继续分析Me函数,里面的几个参数我们挨个分析
e.vid,已知
e.svrtick,undefined
_a.getTimesStampStr()
js代码如下,我们复制的源代码,但是有时候js调试工具报错,但是通过python调用时没问题的
function getTimeStampStr (e, t) {
var e,t;
void 0 === e && (e = +new Date),
void 0 === t && (t = 10);
let r = String(e);
if (r.length === t)
return r;
if (r.length > t)
return r.substring(0, t);
let n = t - r.length;
for (; n > 0; )
r = `0${r}`,
n -= 1;
return r
}t,就是guid值,固定的lhsuf6ia_0rieucpidpbc
r,固定值4330701
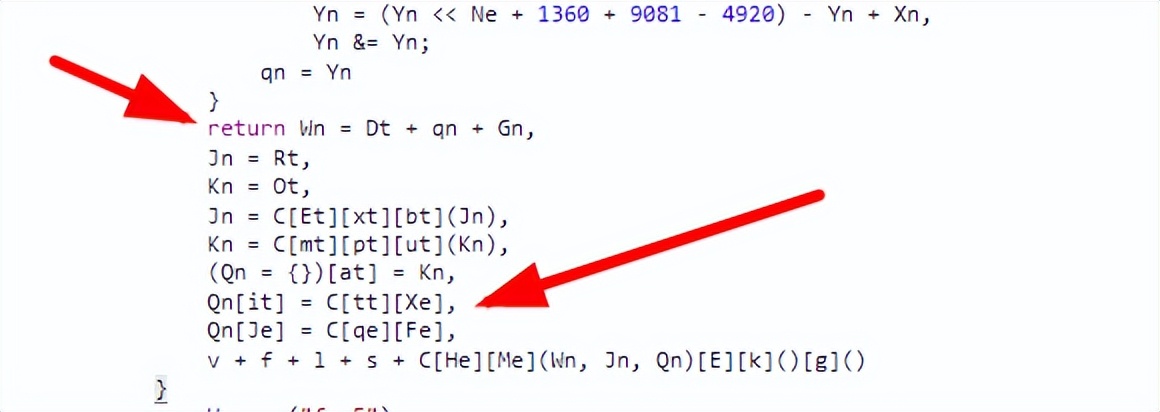
Me函数,是很长的一段代码,所以我们主要分析一下返回值,在最后下断

段下后,查看返回值正好是我们要找的ckey

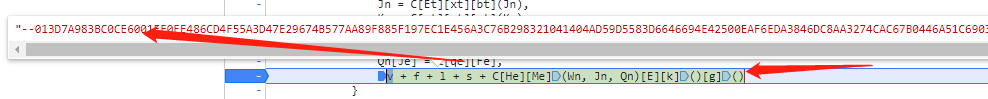
v + f + l + s + C[He][Me](Wn, Jn, Qn)[E][k]()[g]()7、v,f,l,s都是产量,分别是- - 0 1
8、看看那些提示,iv,mode,pkcs7,aes等,应该是aes加密

9、C[He][Me]这个是encrypt加密函数

10、Wn是明文数据,Jn是key,Qn是iv向量
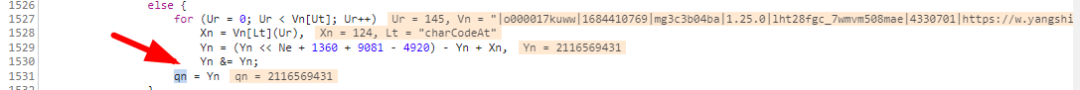
11、Wn是由Dt + qn + Gn组成,Dt是|,Gn里面的数据我们前面都获取过,通过下断,发现qn来自下面的地方

12、将上面的内容改写后,通过JS实现,Yn就是qn的值
Vn='|o000017kuww|1684410769|mg3c3b04ba|1.25.0|lht28fgc_7wmvm508mae|4330701|https://w.yangshipin.cn/|mozilla/5.0 (windows nt ||Mozilla|Netscape|Win32|'
Yn=0
for (Ur = 0; Ur < Vn.length; Ur++)
Xn = Vn.charCodeAt(Ur),
Yn = (Yn << -5516 + 1360 + 9081 - 4920) - Yn + Xn,
Yn &= Yn;
console.log(Yn)