WeUI样式库展示:https://weui.io/
微信官方WeUI相关文档:https://wechat-miniprogram.github.io/weui/docs/
WeUI-wxss 项目地址:https://github.com/Tencent/weui-wxss
安装 ,1.先安装node.js 2.建立或者打开已经有的项目。3 点击调试-》终端-》新建终端
4输入
npm init运行成功则生成 文件。
文件。
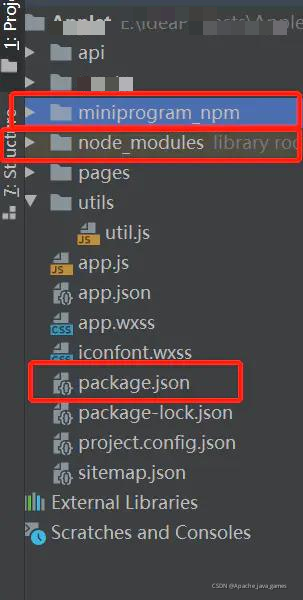
5执行npm install --save weui-miniprogram --production 会出现node_modules目录。
6
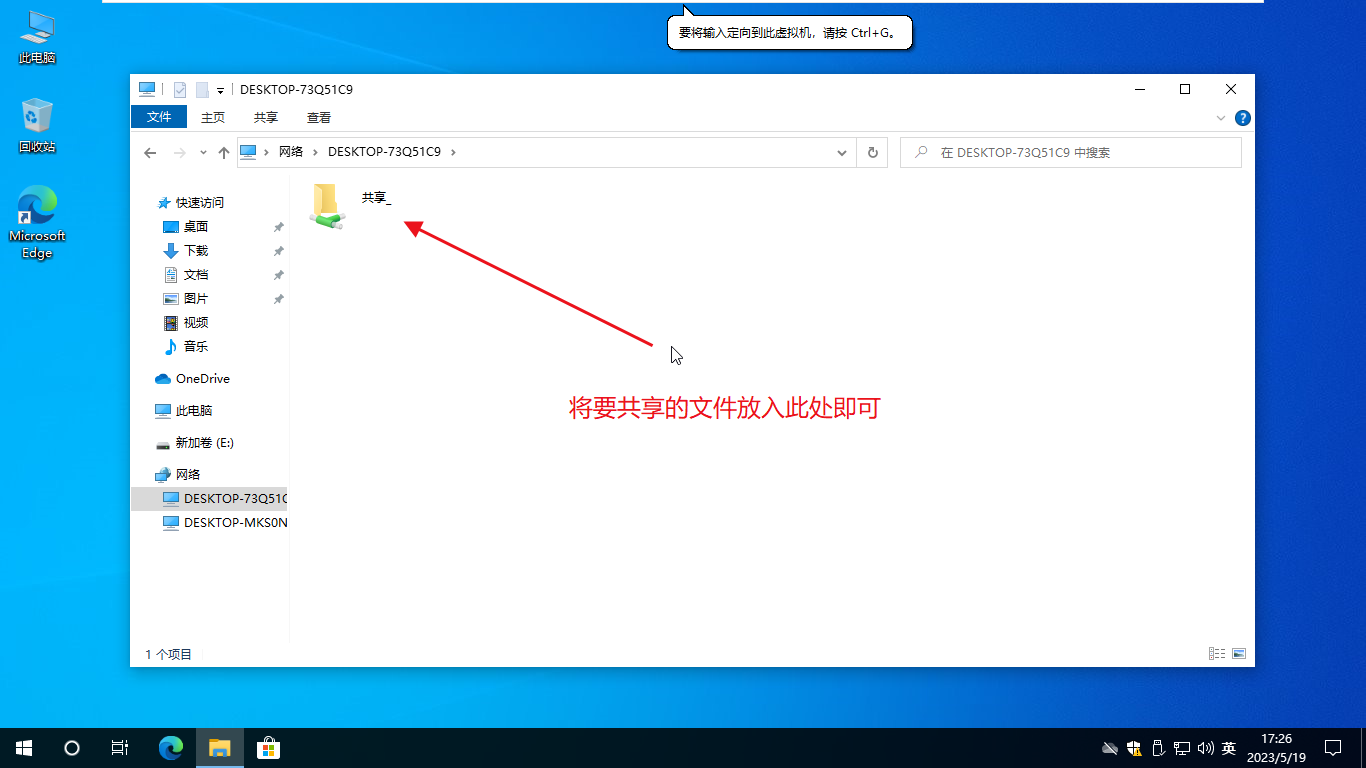
打开微信小程序开发工具,点击顶部菜单【工具】–【构建npm】,构建完成后会在项目根目录生成miniprogram_npm文件夹,如下图:

7点击小程序开发工具右上角【详情】–【本地设置】,勾选上【使用npm模块】,这里有个坑需要注意一下,记得把基准库选择最新的。

5.项目使用WeUI
在小程序根目录app.wxss中引入样式文件(按照自己的路径引入)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
1
在需要页面的json文件引入需要的组件,例如:
"usingComponents": {
"mp-form_page": "/miniprogram_npm/weui-miniprogram/form/form_page"
}
1
2
3
在对应的wxml页面就可以使用了,示例:
<page-meta root-font-size="system"/>
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-form">
<view class="weui-form__text-area">
<h2 class="weui-form__title">表单结构</h2>
<view class="weui-form__desc">展示表单页面的信息结构样式, 分别由头部区域/控件区域/提示区域/操作区域和底部信息区域组成。</view>
</view>
<view class="weui-form__control-area">
<view class="weui-cells__group weui-cells__group_form">
<view class="weui-cells__title">表单组标题</view>
<view class="weui-cells weui-cells_form">
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd"><label class="weui-label">微信号</label></view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">昵称</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号的昵称" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">联系电话</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写绑定的电话号码" type="number" placeholder-class="weui-input__placeholder" />
</view>
</view>
</view>
</view>
</view>
<view class="weui-form__opr-area">
<a aria-role="button" class="weui-btn weui-btn_primary">确定</a>
</view>
</view>
</view>