文章目录
一、attr 二、calc 三、cubic-bezire 四、conic-gradient 五、counter 六、hsl 七、linear-gradient 八、radial-gradient 九、max/min 十、var
返回元素的属性值 attr() 理论上能用于所有的 CSS 属性,但目前支持的仅有伪元素的 content 属性,其他的属性和高级特性目前是实验性的 < body> < ahref = " www.baidu.com" class = " link" > </ a> </ body> < style>
.link:after {
content : attr ( href) ;
}
</ style>
< body> < divclass = " box" > </ div> </ body> < style>
.box {
background-color : #ccc;
width : calc ( 100vw - 800px) ;
height : calc ( 100vh - 800px) ;
}
</ style>
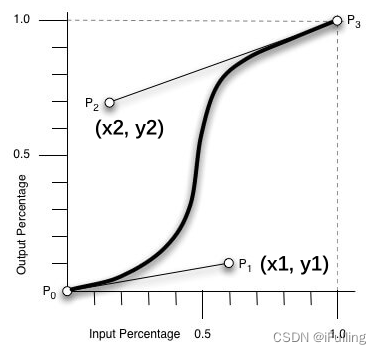
定义一个贝塞尔曲线 可用于 animation-timing-function 和 transition-timing-function 参数为 cubic-bezire(x1, y1, x2, y2) < body> < divclass = " box" > </ div> </ body> < style>
.box {
width : 100px;
height : 100px;
background-color : red;
transition : width 2s;
transition-timing-function : cubic-bezier ( 0.1, 0.7, 1.0, 0.1) ;
}
.box:hover {
width : 300px;
}
</ style>
定义一个圆锥渐变 参数:conic-gradient([from angle] [at position,] color [degree,] color [degree,] ...) from angle:起始角度,默认值是 0deg at position:中心位置,默认值是 0% 0% degree:在0-360 或 0%~100% < body> < divclass = " box" > </ div> </ body> < style>
.box {
width : 100px;
height : 100px;
background-image : conic-gradient ( from 90deg at 60% 45%, red, yellow, green, blue, black) ;
border-radius : 50%;
}
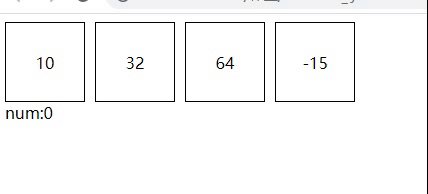
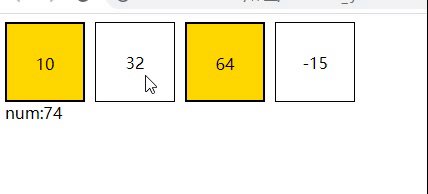
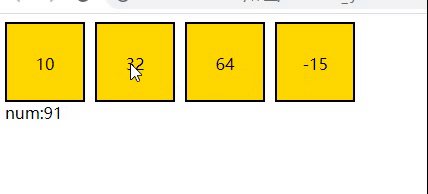
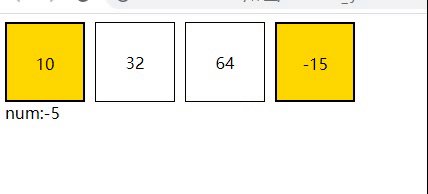
</ style> 计数器 counter-reset:重置计数器为0。counter-reset: num; counter-increment:递增一个或多个计数器值。counter-increment: num 64; counter:显示计数器content: counter(num); < divclass = " root" > < divclass = " box" > < inputtype = " checkbox" name = " num1" id = " num1" > < labelfor = " num1" data-num = " 10" > </ label> </ div> < divclass = " box" > < inputtype = " checkbox" name = " num2" id = " num2" > < labelfor = " num2" data-num = " 32" > </ label> </ div> < divclass = " box" > < inputtype = " checkbox" name = " num3" id = " num3" > < labelfor = " num3" data-num = " 64" > </ label> </ div> < divclass = " box" > < inputtype = " checkbox" name = " num4" id = " num4" > < labelfor = " num4" data-num = " -15" > </ label> </ div> </ div> < divclass = " num" > </ div> </ body> < style>
body {
counter-reset : num;
}
.root {
display : flex;
}
label {
box-sizing : border-box;
display : block;
text-align : center;
line-height : 80px;
width : 80px;
height : 80px;
border : 1px solid #000;
margin-right : 10px;
}
label:after {
content : attr ( data-num) ;
}
.num:after {
content : counter ( num) ;
}
input[type=checkbox] {
display : none;
}
input[type=checkbox]:checked + label {
background-color : rgb ( 255, 215, 0) ;
border : 2px solid #000;
}
#num1:checked + label {
counter-increment : num 10;
}
#num2:checked + label {
counter-increment : num 32;
}
#num3:checked + label {
counter-increment : num 64;
}
#num4:checked + label {
counter-increment : num -15;
}
</ style>
hsl() 函数使用色相、饱和度、亮度来定义颜色。 语法:hsl(hue, saturation, lightness) hue:色相,范围是0~360。0、360为红色,120为绿色,240为蓝色。 saturation:饱和度,0%为灰色,100%为全色。 lightness:亮度,0%为暗,50%为普通,100%为白。 hsla() 添加透明度的属性。 alpha:透明度。0为完全透明,1为完全不透明。 < body> < pclass = " p" > </ p> </ body> < style>
p {
background-color : hsl ( 120, 100%, 50%) ;
}
</ style>
创建一个表示两种或多种颜色线性渐变的图片。 语法:linear-gradient(direction, color-stop1, color-stop2, ...) direction:方向,可以是角度(45deg)和方位(to left bottom)。 color-stop:起止颜色。加百分比表示在那个地方开始绘制颜色。 < style>
body {
background : linear-gradient ( 217deg, rgba ( 255, 0, 0, .8) , rgba ( 255, 0, 0, 0) 70.71%) ,
linear-gradient ( 127deg, rgba ( 0, 255, 0, .8) , rgba ( 0, 255, 0, 0) 70.71%) ,
linear-gradient ( 336deg, rgba ( 0, 0, 255, .8) , rgba ( 0, 0, 255, 0) 70.71%) ;
}
</ style>
用径向渐变创建图像。 语法:radial-gradient(shape size at postion, color-stop1, color-stop2, ...) shape:形状。默认值ellipse为椭圆,circle为正圆。 size: 关键字 描述 closest-side 渐变结束的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。 closest-corner 渐变结束的边缘形状与容器距离渐变中心点最近的一个角相交。 farthest-side 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。 farthest-corner 渐变结束的边缘形状与容器距离渐变中心点最远的一个角相交。
position:位置。默认值center,top为圆心在顶部,bottom为圆心在底部。 < body> < div> </ div> </ body> < style>
div {
width : 500px;
height : 300px;
background : radial-gradient ( ellipse at top, #e66465, #9198e5) ;
}
</ style>
选择最大/小的值作为属性的值 语法:max(value1, value2, ...)、min(value1, value2, ...) var() 函数用于插入自定义的属性值 语法:var(value[, default]) value:自定义属性的名称,必须是 -- 开头。 default:value没有被定义,就用default值 :root {
--bg-color : blue;
}
div {
background-color : var ( --bg-color) ;
}