组件实例 化的过程称作组件的挂载(mount)。
- 组件挂载的过程: 构造函数(constructor)最先执行,componentWillMount() 会在 render() 方法之前 执行,而 componentDidMount() 在 render() 方法之后执行。
- 组件更新,调用顺序如下:
• componentWillReceiveProps()
• shouldComponentUpdate()
• componentWillUpdate()
• render()
• componentDidUpdate() - 组件卸载也有生命周期。它只有一个生命周期方法:componentWillUnmount()。
import { Component, createElement} from 'rax';
interface Tstate{
test:any
}
interface Home{
state: Tstate,
}
class Home extends Component{
constructor(props) {
super(props);
console.log('constructor');
this.state = {
test:{a:1}
}
};
componentWillMount() {
console.log('componentWillMount')
}
componentDidMount() {
console.log('componentDidMount', this.state.test)
setTimeout(() => {
this.setState({
test: {
b:2
}})
},0)
}
componentWillReceiveProps = (props) => {
console.log('componentWillReceiveProps',this.state.test,props)
}
componentWillUpdate() {
console.log('componentWillUpdate',this.state.test)
}
componentDidUpdate(){
console.log('componentDidUpdate',this.state.test)
}
componentWillUnmount() {
console.log('componentDidUpdate',this.state.test)
}
render() {
console.log('render')
return(<div>1111</div>)
}
}
export default Home
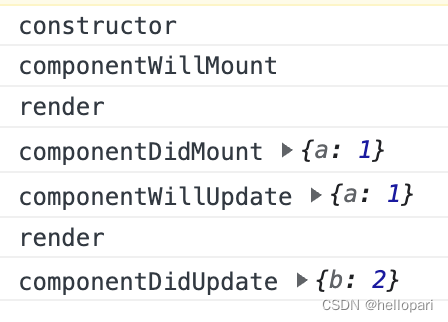
打印顺序如下:

总结:
- render之前适合初始化变量
- componentDidMount适合更新变量,获取到的数据将被保存在内部组件的状态中然后在 render() 生命 周期方法中展示出来。
- 如果组件没有接收到新的props,将不会执行componentWillReceiveProps
- 每次你修改组件的内部状态,组件的 render 方法会再次运行, 相继触发componentWillUpdate,render, componentDidUpdate三个函数,并且只有在componentDidUpdate的时候才能真正获取到更新之后的变量