MyEclipse v2022.1.0正式版下载
三、设计编辑基础
“设计”窗口由所见即所得的网页设计画布和UI控制面板组成。在此窗口中,您可以插入、编辑、删除和移动 HTML 和 JSP UI 控件和文本。拖放操作可以轻松实现重新定位设计画布上的UI控件。扩展的复制/粘贴操作能够将放置在系统剪贴板上的外部源的文本和HTML内容添加到设计画布中。设计画布呈现相对于正在编辑的文档定位的 CSS 样式和图像。本文将更详细地定义这些操作。
3.1处理文本
Visual Designer文本编辑功能类似于文字处理器的功能。它们使您能够在网页上的任何地方输入,删除和修改文本。若要添加文本,请将光标置于所需位置并键入。若要删除文本,请将光标放在指定位置或选择文本,然后按“删除”键或“退格”键。主工具栏包括以下文本属性的操作:下划线、粗体、斜体、小字体和大字体。根据这些工具栏操作对当前设计或源选择上下文的适用性,动态启用/禁用它们。当没有选择文本时,文本工具将被禁用。请注意,应该使用CSS控制颜色、缩进或对齐方式等文本属性。
3.2 使用 Web UI 控件
设计模式包括一个 UI 控件调色板,用于将新的 UI 控件添加到设计画布。JSP Web Designer 的 UI 调色板包括 HTML、JSP、JQuery 和 JSTL 控件。如果这些方面已添加到项目中,则还包括 Struts 和 JSF 控件。HTML Web Designer 的调色板仅包含 HTML4、HTML5 和 JQuery UI 控件。
当向web文档添加JSF或Struts UI控件时,必须确保页面包含适当的标签库条目,例如,' <%@ taglib uri= " http://java.sun.com/jsf/html " prefix= " h " %> ',以避免编辑器中的设计时验证错误和部署时的运行时错误。请注意,当您将元素从Struts和JSF调色板拖到设计器中时,taglib条目将为您添加。

HTML和JSP UI控件面板
若要从调色板中添加UI控件,请将该控件拖到页面上所需的位置。
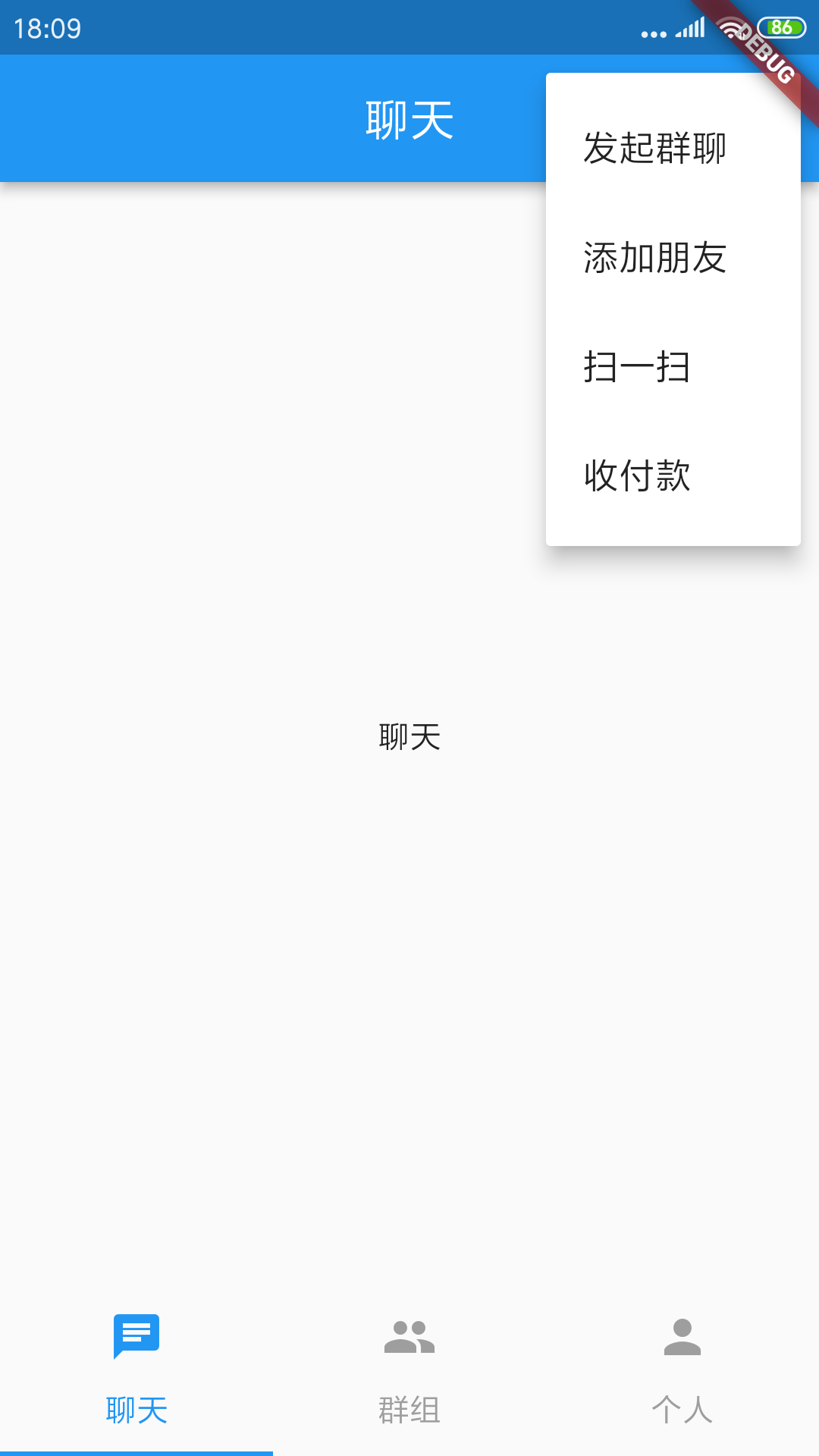
3.3使用上下文菜单
右键单击Design窗口将打开上下文菜单,其中包含对当前设计选择有效的操作。下面是表行中选择的示例。上下文菜单显示HTML表可用的操作。

可用于表元素的上下文菜单操作
3.4使用CSS
Design面板可以识别通过链接到样式表文件或使用文档内样式或行内样式属性定义的CSS样式。
设计模式使用<LINK>标签加载和呈现在<HEAD>元素中链接的样式表。与图像类似,如果<LINK>标记的href属性是指向CSS文件的相对链接,样式表将以Design模式呈现。
<link rel= " stylesheet " type= " text/css " href= " ./styles.css " />CSS样式可以在web文档中使用' HEAD '元素中的STYLE元素来指定。
<STYLE type="text/css">
div {
border: 2px solid black;
color: red;
}
</STYLE>下面是一个内联样式属性的示例。设计模式识别这些属性并立即呈现它们。
<div style="background: blue;"/>四、设计JSP, JSF和Struts网页
使用JSP Web Designer进行JSP文档的视觉设计与HTML页面设计的不同之处在于:
- Design调色板包括Struts和JSF UI控件(如果这些方面应用于项目)。
- 在设计和预览模式中提供了Struts和JSF UI控件的HTML近似。
- JSP脚本元素(如声明、表达式和scriptlet)的可视化构件以及非可视化JSP标记可选择与JSP、Struts和JSF UI控件一起显示。这些工件可以像设计画布中的UI控件一样进行操作。

可视和非可视JSP元素
呈现JSP脚本元素和非可视标记的目的是让您意识到脚本元素相对于源代码中的UI控件的存在。可以使用类似于任何HTML或JSP UI控件的复制/粘贴和拖放操作对这些非视觉元素进行视觉上的重新定位。因此,拖放scriptlet元素是可能的。
注意:可以通过选择和删除非视觉元素的视觉工件或删除包含非视觉元素的多个元素选择来删除非视觉元素。
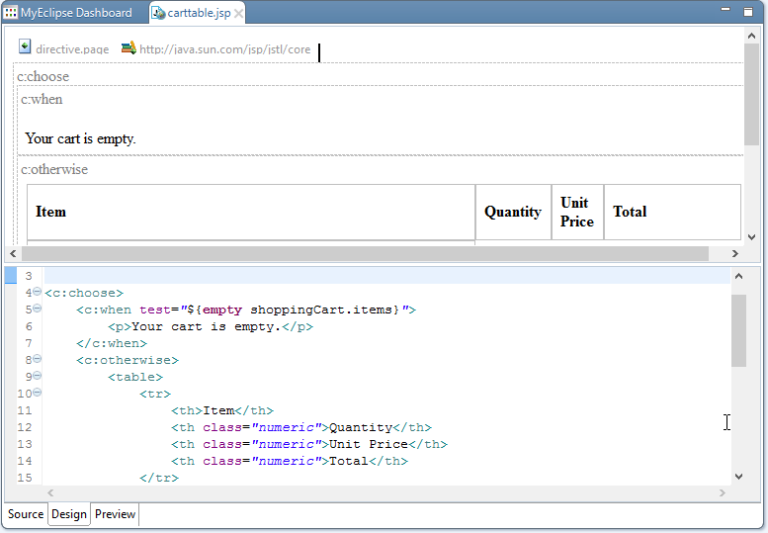
JSP Web Designer提供了对许多标记库的呈现支持,包括JSF和Struts HTML标记库。并非所有JSTL标记和自定义标记都有专门的设计时呈现支持。对于这些标记,默认的设计时呈现是灰色标记名。下图展示了几个JSTL标记的默认设计时呈现。

默认元素呈现
五、 预览模式
预览模式使您能够快速查看web文档,因为它将在运行时呈现。预览模式有IE或Safari预览(取决于平台)以及Mozilla预览。对于包含Struts和JSF HTML标记的jsp, Preview模式计算并尝试将每个标记转换为其运行时HTML表单。在许多情况下,这些标签的动态特性阻碍了准确的翻译,因为只有在运行时数据库或web服务等资源可用时才有可能进行准确的翻译。预览模式支持的Struts和JSF标签是:
- JSF Core标签库
- JSF HTML标签库
- HTML标签库

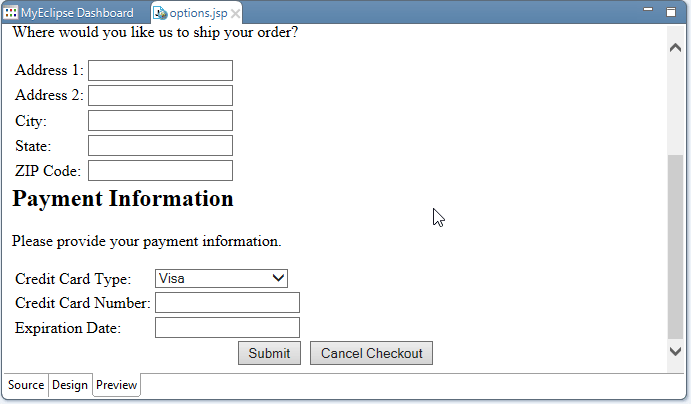
订单预览
六、常见问题解答
Linux和Mac平台是否支持Source/Design模式?
是的。
设计模式是否支持 JavaScript 执行?
否。Design模式禁用HTML和JSP文档中的所有JavaScript求值。使用预览模式来获得有限的JavaScript支持。
在设计模式下,是否可以调整UI控件的大小?
是的。
CSS绝对定位在设计模式下可用吗?
目前还不行。
不包含<taglib> 指令的JSP 片段如何进行设计?
当taglib指令不存在时,MyEclipse引用在项目级别或MyEclipse首选项中全局定义的默认标记库名称空间前缀。要查看或编辑这些名称空间前缀,请查看MyEclipse首选项(从菜单中选择Window> preferences,展开MyEclipse>Java Enterprise Project>Web Project,并选择Tag Libraries)或任何MyEclipse Web项目的属性(右键单击项目,从菜单中选择properties,展开MyEclipse>Web,并选择Tag Libraries)。
大型设计编辑后,同步回源需要几秒钟。我能做些什么?
如果长时间的同步是由设计编辑引起的,通常可以通过在Source窗口中进行更改来避免或最小化这些同步。除了更新源代码外,设计编辑还经常重新格式化源代码以提高可读性,因为它是机器生成的,因此由于工作量增加,需要更长的时间。此外,由于架构原因,从“设计”窗口到“源”窗口的编辑同步本身就比从“源”窗口到“设计”窗口慢。因此,为了获得最大的编辑速度,Source窗口可以更方便地进行导致文档结构更改的编辑。