本文主要介绍uni-app项目中如何实现支付功能(支付宝支付、微信支付),及项目如何打包上传。
一、实现支付
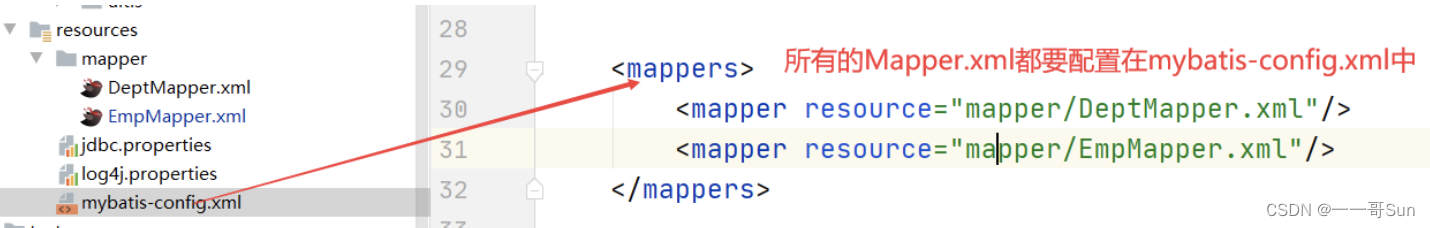
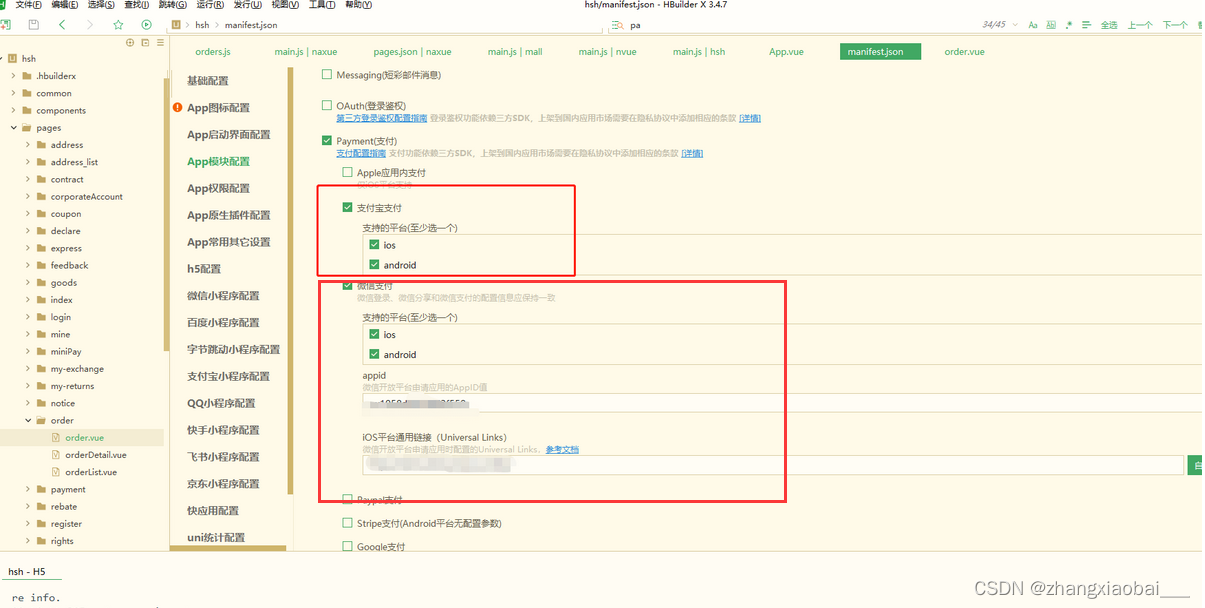
前置工作,项目要实现支付功能,首先要在根目录manifest.json文件内App模块配置中进行设置。

其中,appid需要登录微信开放平台加移动应用,审核通过后可获取应用ID(AppID,支付订单中需要使用)。
1.1 支付宝支付
登录 支付宝开放平台 ,进入控制台页面创建移动应用,填写应用信息并提交审核,在应用详情页面的能力列表中添加APP支付功能,进入开发设置完成加密方式、IP白名单等开发信息,设置添加功能和配置密钥后(获取公钥、私钥,用于服务器生成订单),将应用提交审核,详情参考上线应用应用上线后,完成签约才能在生产环境使用支付功能。
主要步骤如下:
1.获取支付厂商 uni.getProvider({service:"payment"});
2.用户发起支付 requestPayment(item,index){};
3.获取订单信息 getOrderInfo(item.id);
4.发起支付api。
详细代码如下:
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:
<input :value="price" maxlength="4" @input="priceChange" placeholder="请输入支付金额" />
<view>
<!-- #ifdef APP-PLUS -->
<button size="mini" type="primary" v-for="(item,index) in providerList" :key="item.id" :loading="item.loading" @click="requestPayment(item,index)">{{item.name}}支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price: 1,
providerList: [], //支付厂商,微信、支付宝
openid: '', //用户id
}
},
onLoad() {
var that = this;
//获取支付厂商
uni.getProvider({
service: 'payment',
success: (e) => {
console.log(JSON.stringify(e));
var provider = e.provider;
//映射一个格式(添加loading是否加载中)
that.providerList = provider.map(item => {
if (item === "apipay") {
return {
name: "支付宝",
id: item,
loading: false
}
} else if (item === "wxpay") {
return {
name: "微信",
id: item,
loading: false
}
}
})
}
})
},
methods: {
//实现支付
async requestPayment(item, index) {
//显示加载中
item.loading = true;
//获取订单信息
let orderInfo = await this.getOrderInfo(item.id);
//发起支付
uni.requestPayment({
provider: item.id, //提供商
orderInfo: orderInfo, //订单信息
//成功提示
success: (e) => {
console.log("success", e);
uni.showToast({
title: "感谢您的赞助!"
})
},
//失败
fail: (e) => {
console.log("fail", e);
},
//停止加载中
complete: () => {
item.loading = false;
}
})
},
//获取订单信息
getOrderInfo(provider) {
//返回一个promiase
return new Promise((resolve, reject) => {
//请求订单信息
uni.request({
method: 'POST',
url: 'https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/pay',
data: {
provider, //支付厂商
openid: this.openid, //openid(微信支付用)
totalFee: Number(this.price) * 100, // 转为以为单位
platform: 'app-plus', //平台
},
success(res) {
if (res.data.code === 0) {
// 返回订单信息
resolve(res.data.orderInfo)
} else {
// 失败
reject(new Error('获取支付信息失败' + res.data.msg))
}
},
fail(err) {
// 请求失败
reject(new Error('请求支付接口失败' + err))
}
})
})
},
priceChange(e){
this.price=e.detail.value;
}
}
}
</script>1.2 微信支付
实现微信支付除了在微信平台获取appid外,还需要使用商户号和登录密码登录微信商户平台,进入 “账户中心” > “API安全” > “设置APIv2密钥” 设置API密钥(用于服务器生成订单),详情参考API证书及密钥。没有商户号,此步骤就不演示了,重点放在实现支付的代码上。
主要步骤如下:
1. 用户点击发起支付 async weixinpay();
2. 获取openid 本地||loginMPweixin;
2.1 获取code uni.login();
2.2 获取openid uni.request({});
3. 获取订单信息 this.getOrderInfo('wxpay');
4. 根据订单信息发起支付 uni.requestPayment({...orderInfo})。
详细代码如下:
<template>
<view>
<view class="title">支付</view>
<view>
支付金额:
<input :value="price" maxlength="4" @input="priceChange" placeholder="请输入支付金额" />
<view>
<!-- #ifdef MP-WEIXIN-->
<button type="primary" size="mini" @click="weixinPay" :loading="loading">小程序微信支付</button>
<!-- #endif -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
price: 1,
loading:false
}
},
methods: {
async weixinPay(){
this.loading-true;//加载中
//获取openid
let openid=uni.getStorageInfoSync('openid');
if(!openid){
//执行登录获取openid
openid=await this.loginMpWeixin();
this.openid=openid;
}
//获取订单信息
let orderInfo=await this.getOrderInfo('wxpay');
//如果没有订单信息,弹出订单信息失败
if(!orderInfo){
uni.showModal({
content:"获取订单信息失败",
showCancel:false
})
return
}
//发起支付
uni.requestPayment({
...orderInfo,
//成功
success:(res)=>{
uni.showToast({
title:"感谢您的赞助!"
})
},
//失败
fail: (res) => {
content:"支付失败,原因为:"+res.errMsg;
showCancel:false
},
//移除loading
complete: () => {
this.loading=false;
}
})
},
loginMpWeixin(){
//返回一个promise
return new Promise((resolve,reject)=>{
uni.login({
provider:'weixin',
success: (res) => {
//login成功后会得到一个code
//请求后端的登录
uni.request({
url:"https://97fca9f2-41f6-449f-a35e-3f135d4c3875.bspapp.com/http/user-center",
method:'POST',
data:{
action:'loginByWeixin',
params:{
code:res.code,//传入code
platform:'mp-weixin'
}
},
success: (res) => {
if(res.data.code!=0){
reject(new Error('获取openid失败:',res.result.msg))
return
}
//成功后存储openid
uni.setStorageSync('openid',res.data.openid);
//返回openid
resolve(res.data.openid);
},
fail(err) {
reject(new Error('获取openid失败:'+err));
}
})
}
})
})
},
priceChange(e){
this.price=e.detail.value;
}
}
}
</script>二、项目打包上传
这是uni-app项目上线的最后一步,本着一处编码,多端使用的突出优势,项目打包有以下几种方式。
2.1 H5端打包上传
配置相对地址 manifest.json web配置 运行的基础路径

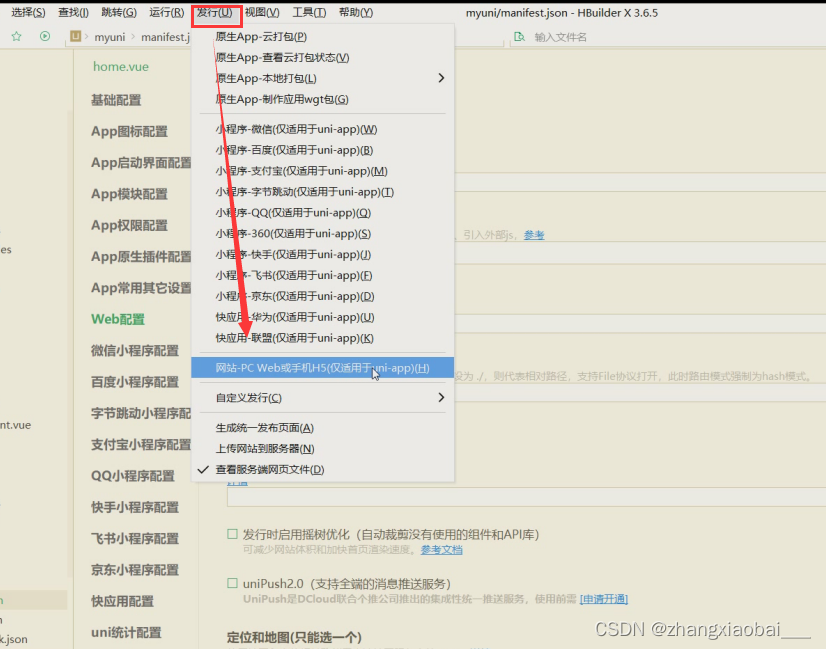
修改完后,点击工具栏->发行->网站pc web或手机 。

弹出弹窗,修改网站标题于网站域名(网站域名取对应项目的域名,一般为https/http开头)填完后直接点击发行。
发行成功后,在项目根目录下会自动生成unpackage文件夹,unpackage --> dist --> build --> h5 文件夹, 在外部资源中打开,将 h5 文件夹打包成 zip 格式,然后给到运维,运维会帮忙发布到服务器,发布成功后,运维会给你一个属于 h5 项目的域名 https://xxxx.xxx.com/app/ 拿取H5域名去拼接页面,就能在浏览器中打开对应的页面了。
2.2 微信小程序打包上传
主要步骤有以下几个方面:
1. 配置id manifest.json 微信小程序配置
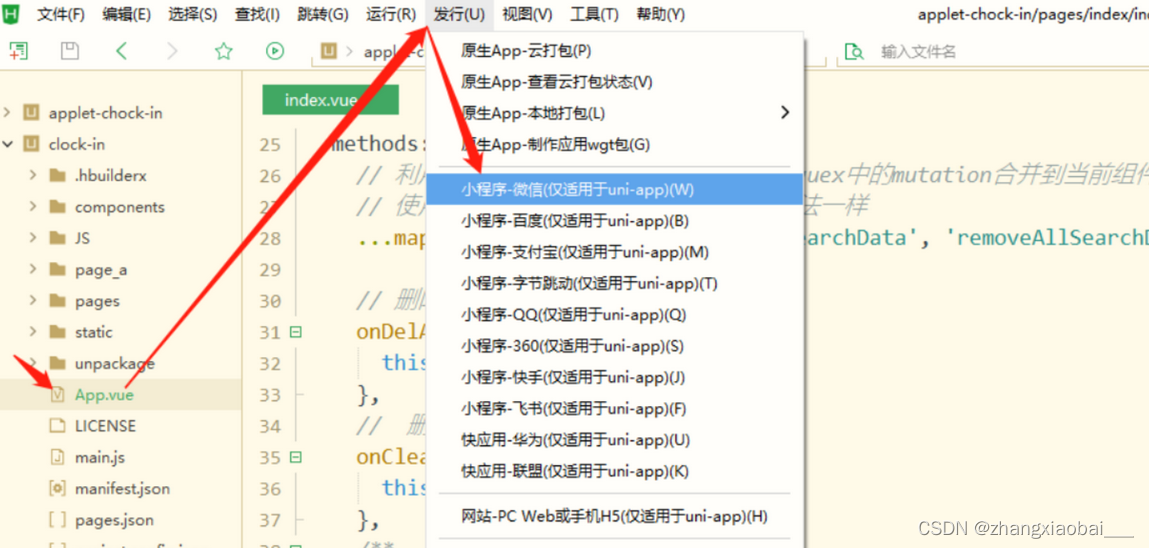
2. 单击发行 发行->小程序微信

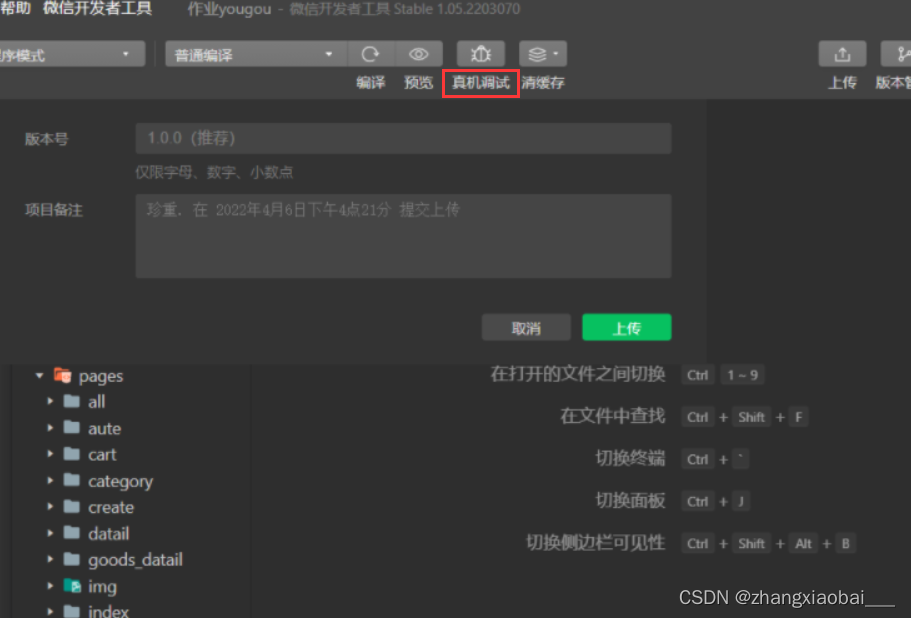
3. 进入小程序上传小程序右上角上传(先测试,真机测试)

4. 微信提交审核 (mp.weixin.qq.com),进入网站,版本管理-->审核-->审核通过发布,一定要认真填写隐私协议,至关重要,否则大部分时间要花费在这一步上。
5. 网络请求配置域名必须是https开头, 开发管理-->服务器设置-->服务器域名
request合法域名:uni.request,wx.request 请求的域名必须事先定义好;
uploadFile合法域名:如果有上传也要配置上传的域名;
downloadFile合法域名:配置下载域名。
2.3 应用商店打包上传
当前主流的应用商店有华为、oppo、vivo、小米等。在众多应用商店中,目前仅华为一家允许个人身份进行上传App,其他商店都需要公司身份。打包上传需要提供app的版权证明;在这个过程中最重要的是应对国家的隐私条例,以及应用商店的隐私审核。
主要步骤有以下几点:
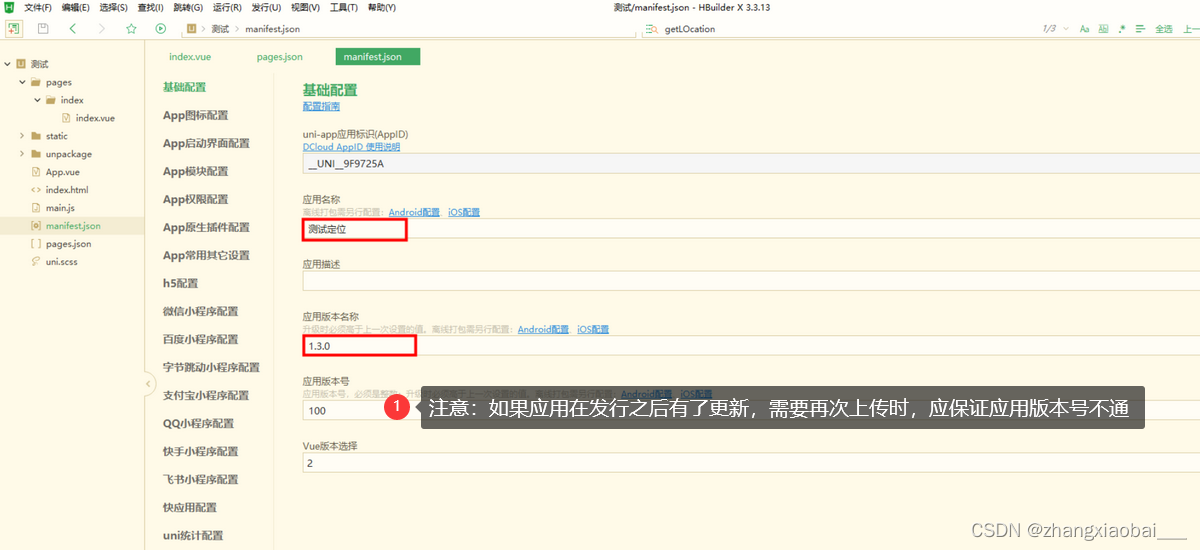
1. 在manifest.json中进行设置

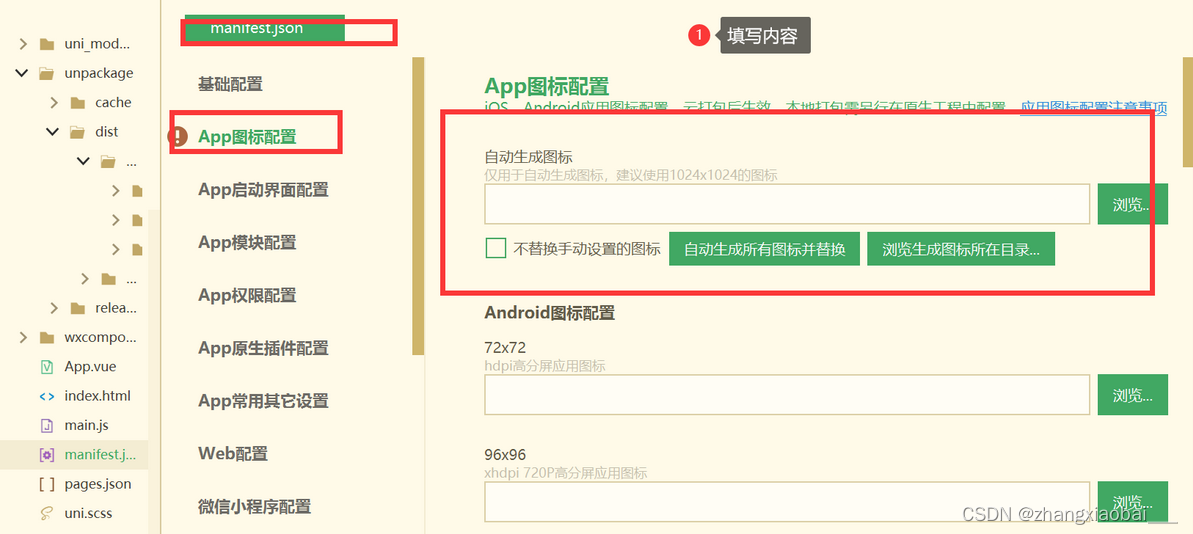
App图标配置
 2. 发行-->源生app-云打包
2. 发行-->源生app-云打包

3.勾选打包配置
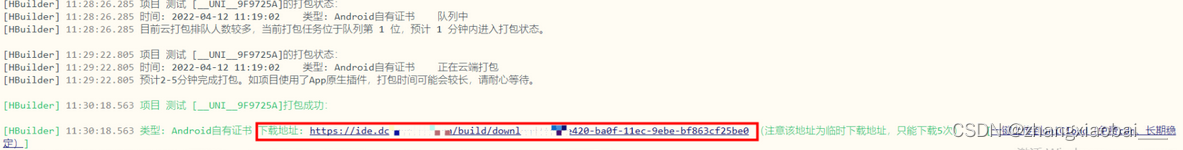
 4. 点击打包,在控制台中查看进度
4. 点击打包,在控制台中查看进度

5. 点击链接下载 apk 的安装包,并安装到 Android 手机中查看打包的效果。
如果整理的内容对你有用,欢迎收藏转发。