地址:iconfont-阿里巴巴矢量图标库
iconfont小图标下载:
(1)查找图标
- 在搜索框直接文字搜索或者看下面的小图标库,找想要的,每个小图标库都有一个名字,比如:“阿里云官网”,就可以根据这个名字去找。

(2)将图标加入购物车
- 找到图标后,把鼠标放在它身上,点“加入购物车”,然后再去找其他的,都依次加入购物车,最后一起结算。

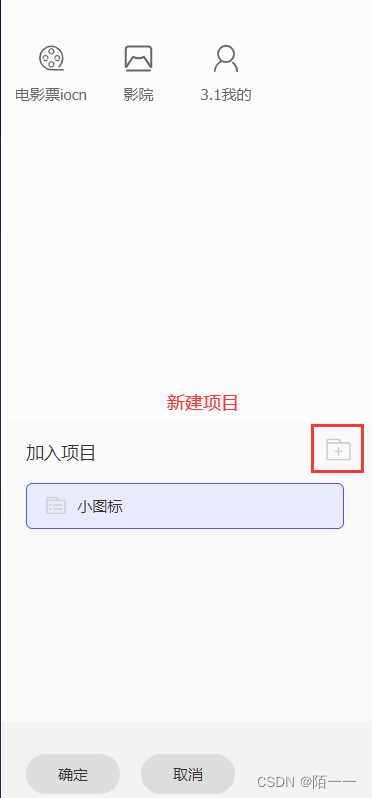
(3)点击购物车,添加至项目

(4) 新建项目
- 每次新选图标都放在一个新的项目下,不能放在以前的项目下;
- 没有项目就新建项目,不能添加到以前用过的项目,这样就会把你现在的图标和以前的图标放在一个项目下,待会下载的时候就会把整个项目图标全下载了,但是我们也用不着呀。

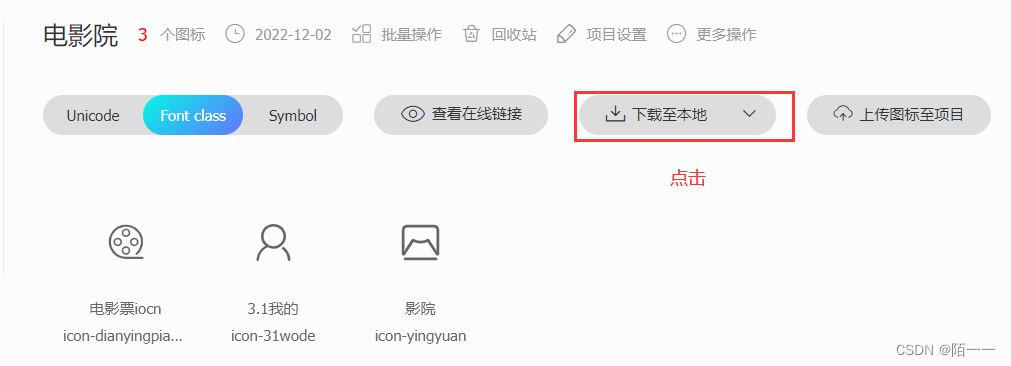
(5)下载至本地

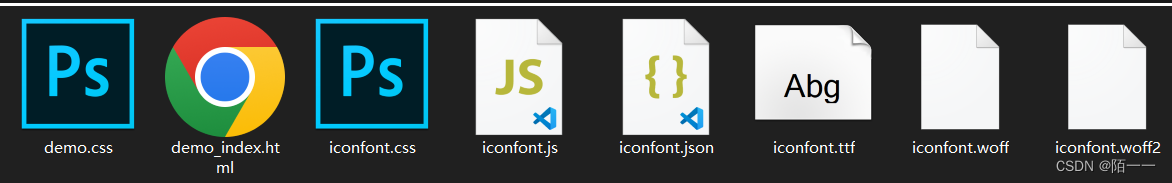
下载好的文件:

引入到项目中:
- 两种方式:一种是引入到public目录下、第二种是引入到assets目录下
- 要引入的是css文件
方法一:引入到public目录下
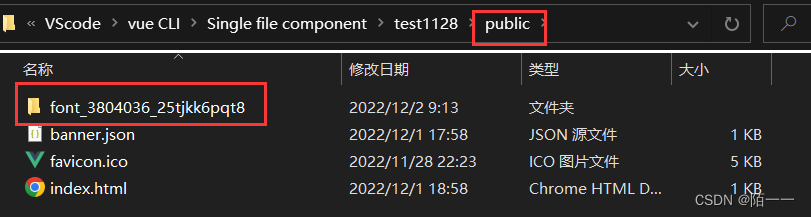
(1)把下载好的font文件夹放在项目的public文件夹下
- public里面的文件都可以通过 “/” 在浏览器访问;

- 比如说在浏览器访问public文件夹下的font文件里的iconfont.css文件:直接在浏览器上输入你服务器域名和端口号然后通过 “/font_3804036_25tjkk6pqt8/iconfont.css” 来访问:

(2)引入到项目中
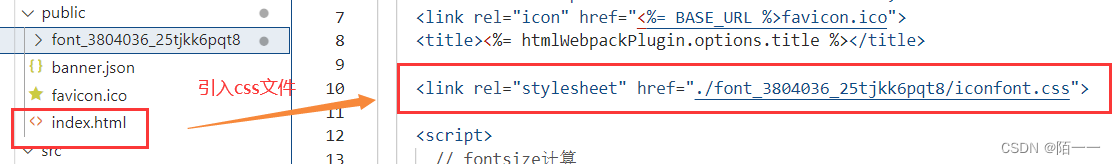
- 在public里的index.html中引入css文件

方法二: 引入到assets目录下
(1)把font文件放在项目里src文件夹下的assets文件夹中
- 放在src文件夹里的都是按照模块化的方式来的,就是上下级关系,所以引入文件都要按照import模块化的导入方式:
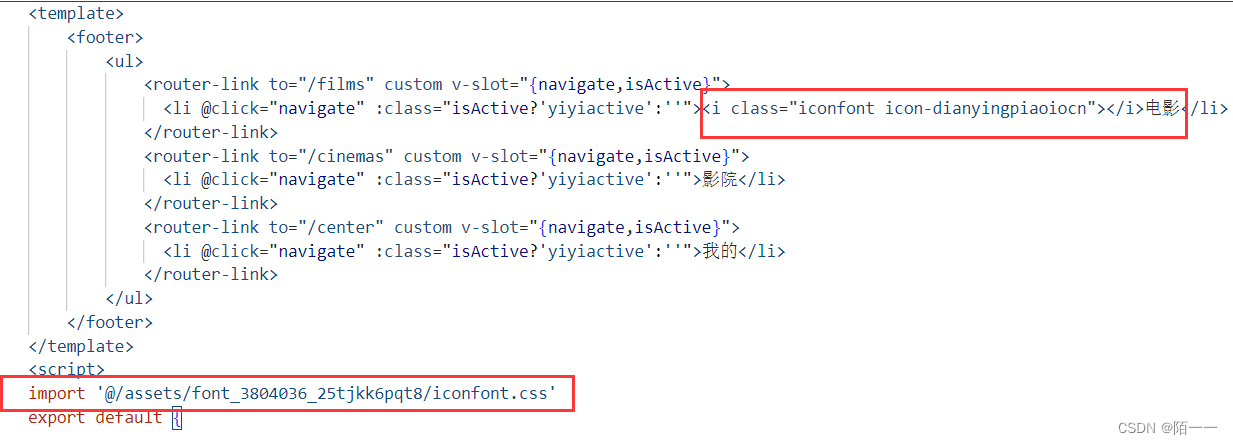
- 比如导入到一个vue文件中

结果:
![]()
使用css样式:
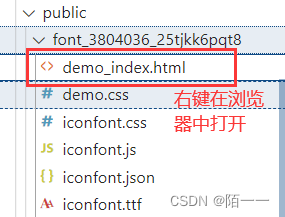
- 先右键将font文件夹下的html文件打开,里面有引入用法说明:

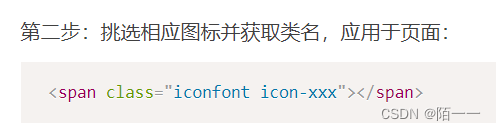
- 有三种引入方式,用Font class最方便,引入方式是<link>方式,每个图标下面的icon是我们待会要引入的class属性:

使用class属性,用 span标签和 i 标签 都可以 :

- 你要用哪一个小图标,就把小图标下面的“icon属性”复制过来放在这个绿色框里,例如我绿色框里放的是电影的小图标代码
![]()
结果:
![]()
控制小图标的属性:
把这种小图标当做一个字体就可以了,那就可以设置大小和颜色等属性:
- 控制全部小图标的属性:用标签选择器选就行了:
<style>
i{
font-size: 20px;
color: red;
}
</style>- 控制单个小图标的属性:
<style>
i.icon-dianyingpiaoiocn{
font-size: 20px;
color: red;
}
</style>