如何裁剪图片,裁剪图片的几个方法你知道吗?在日常生活中,当浏览图片时,常会想要对某些图片进行裁剪,或从生活照片中裁剪自己的部分。如何处理这种情况?裁剪图片可去除图像不必要的部分,让其更美观、专业。此外,还能将特定区域进行放大或缩小,以突出重点元素,并减小文件大小,方便分享传输。
有时候,我们在上传图片到各种平台时会受到大小限制的限制。同样,在申请报名时,往往也需要遵守一定的图片尺寸要求。为了成功上传或通过审核,我们需要对图片进行裁剪以满足特定的尺寸要求。那么,小伙伴们是否知道如何裁剪图片呢?下面我将为大家介绍几种常见的图片裁剪方法,这几种方法都是小编亲自尝试过的,都是十分简单又好用的。如果你也有裁剪图片方法的问题,一起来学习解决办法吧。

方法一:【优速图片格式转换器】批量裁剪图片
优速图片格式转换器,需要在电脑上先下载安装,适合各种类型的系统版本,对电脑的硬件要求不高,体积小,绿色简洁。
具体步骤如下:
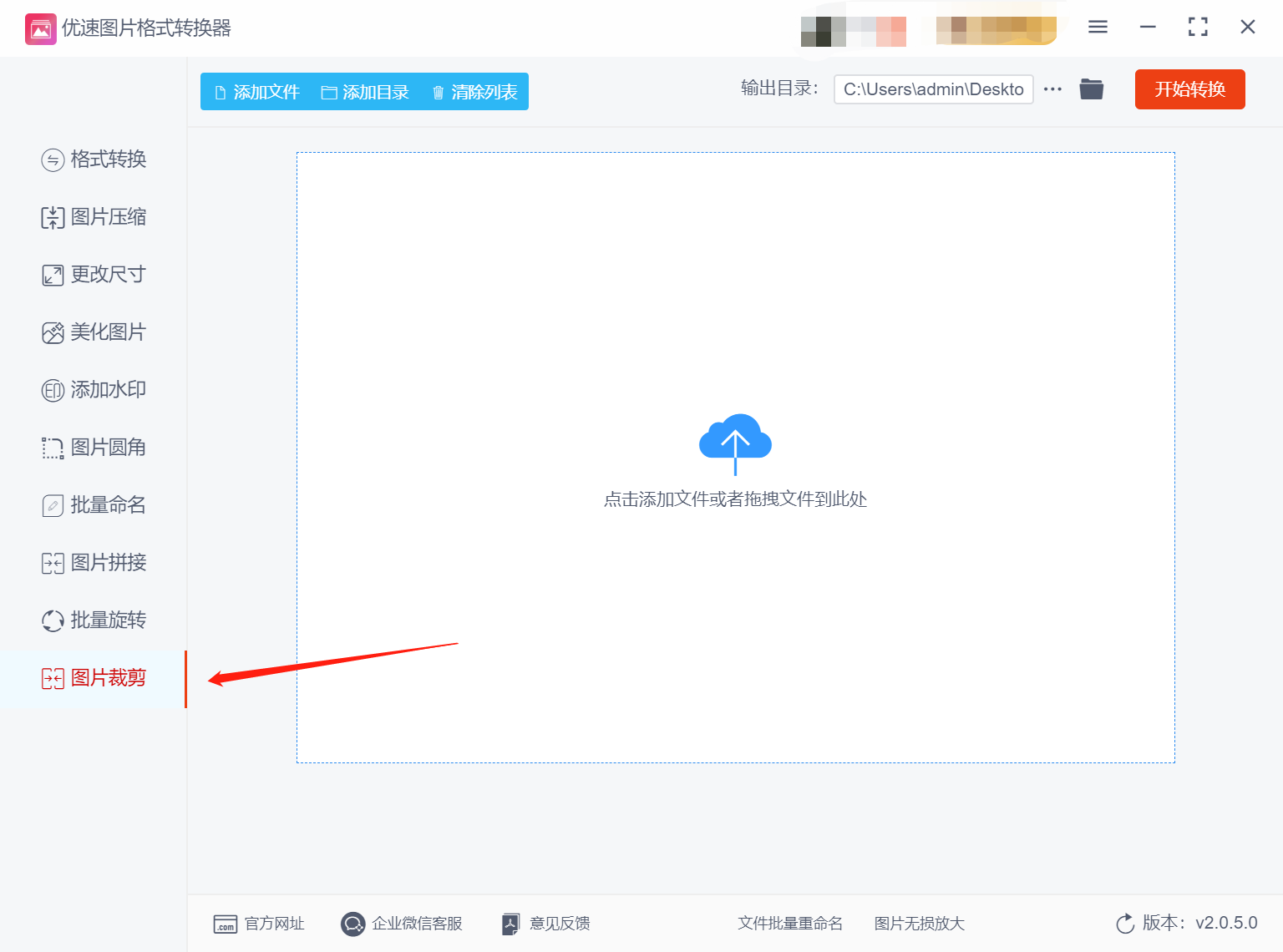
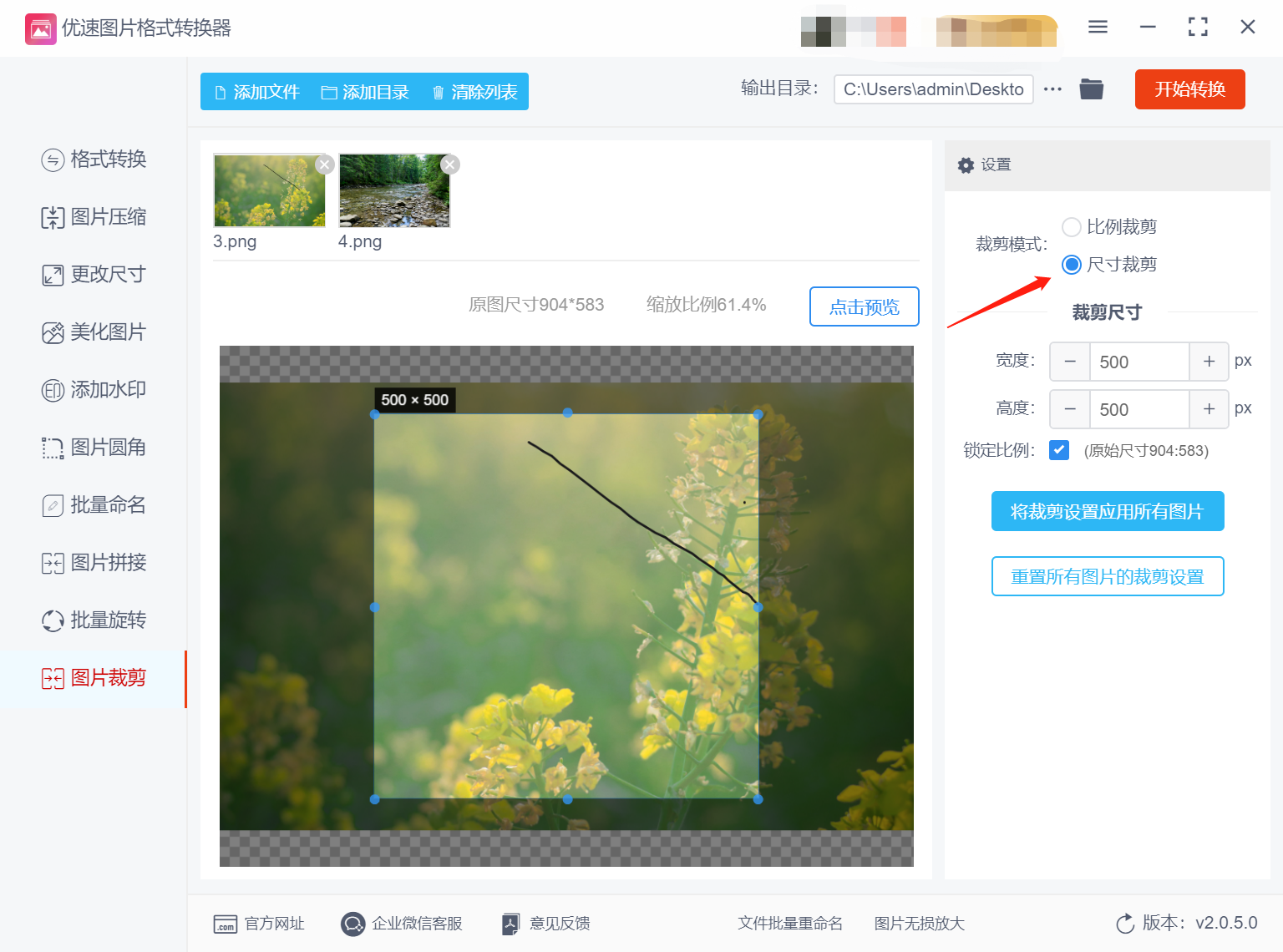
第一步,打开【优速图片格式转换器】,点击【图片裁剪】功能,如下图位置。

第二步,点击【添加文件】按钮,将要裁剪图片全部上传到软件。上传后可看到图片列表,用以检查是否上传无误。

第三步,在右侧设置裁剪尺寸,调整大小:可按比例或尺寸,然后再设置具体数值,本次我们就按尺寸设置:高度和宽度都是500*500px。

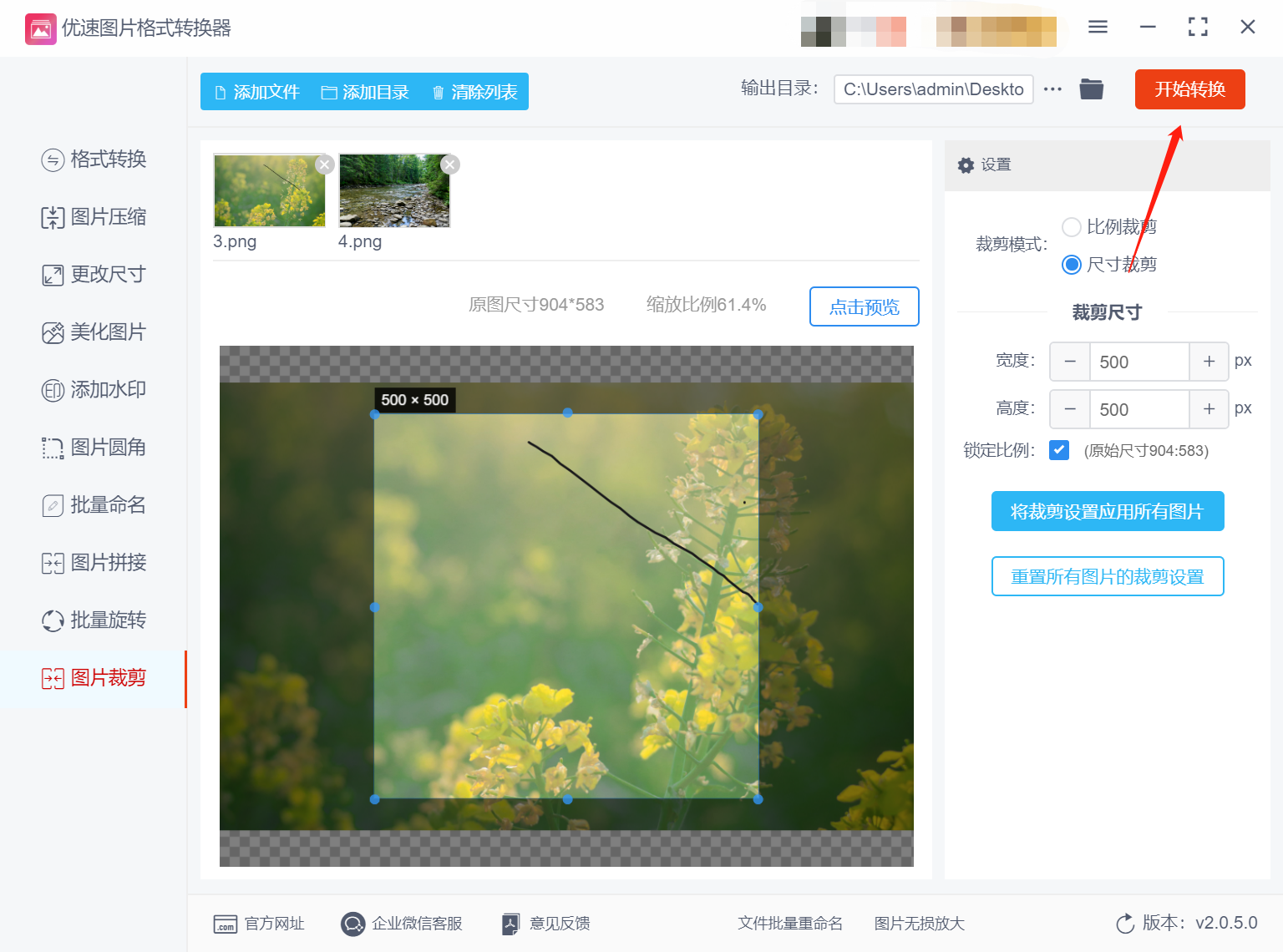
第四步,当您点击【开始转换】按钮后,系统会自动启动图片裁剪工具。在裁剪完成后,输出文件夹将会自动弹出,批量处理的照片就会保存其中。

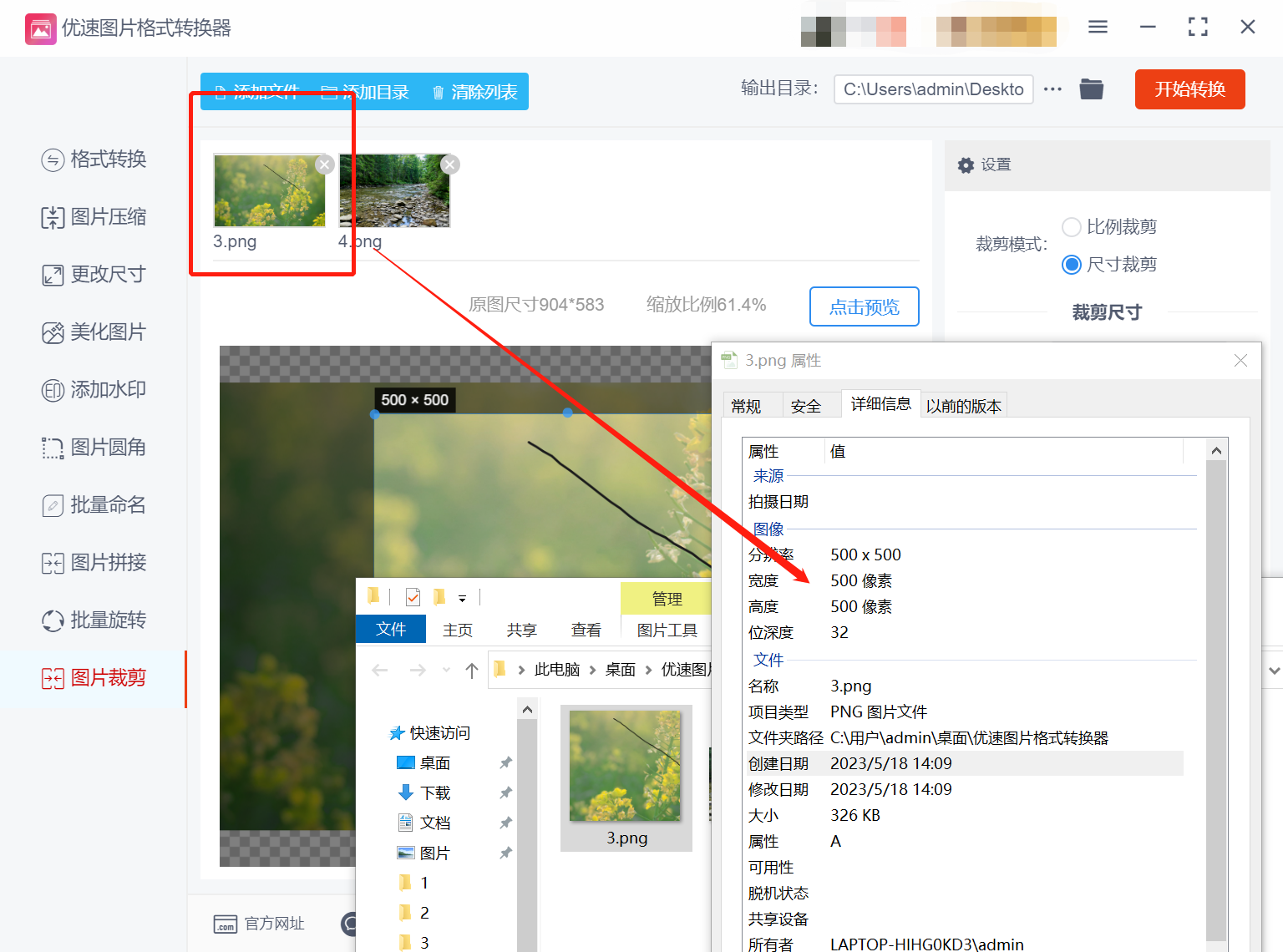
第五步,查看输出文件夹,我发现所有裁剪图片成功,调整为我们所设定的500*500像素。这不仅非常方便,而且照片质量未受任何影响。

方法二:PS专业作图工具裁剪图片
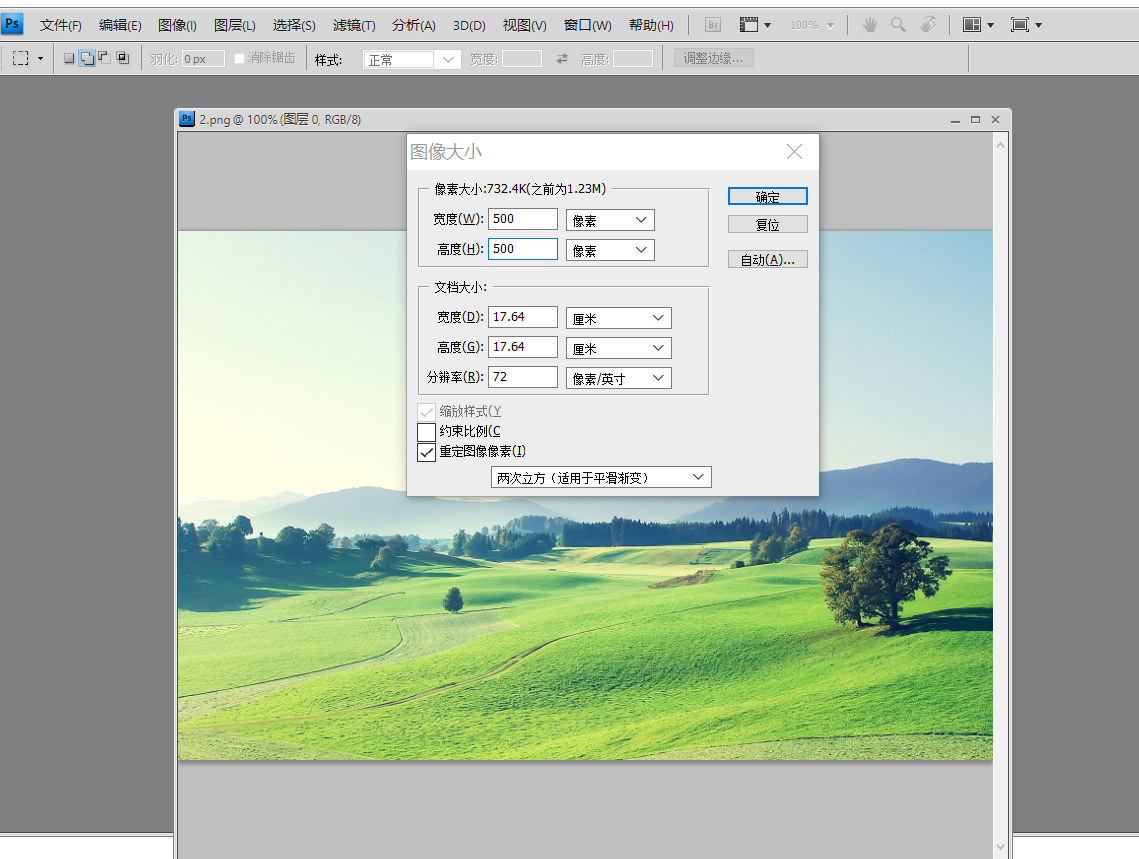
第一步,打开要裁剪的图片,单击工具栏中的裁剪工具(Crop Tool),或使用快捷键C。
第二步,在图像上单击并拖动鼠标以创建一个裁剪框,这个框表示您想要保留的区域,可以通过调整裁剪框的大小来确定尺寸。或是直接用画布大小来设置图片尺寸。
第三步,设置完成,直接点击【另存为】,将图片导出即可。

方法三:使用在线图片工具
第一步,打开浏览器,进入在线工具网站。在导航栏中找到「图片编辑」-「图片裁剪」功能,并上传需要裁剪的图片。
第二步,在裁剪选项中选择所需的方式(例如手动调整裁剪区域、按比例裁剪或选择固定尺寸),然后单击「立即裁剪」按钮。
第三步,等待片刻,直到裁剪完成后,点击「立即下载」按钮,即可将裁剪后的图片保存到本地。

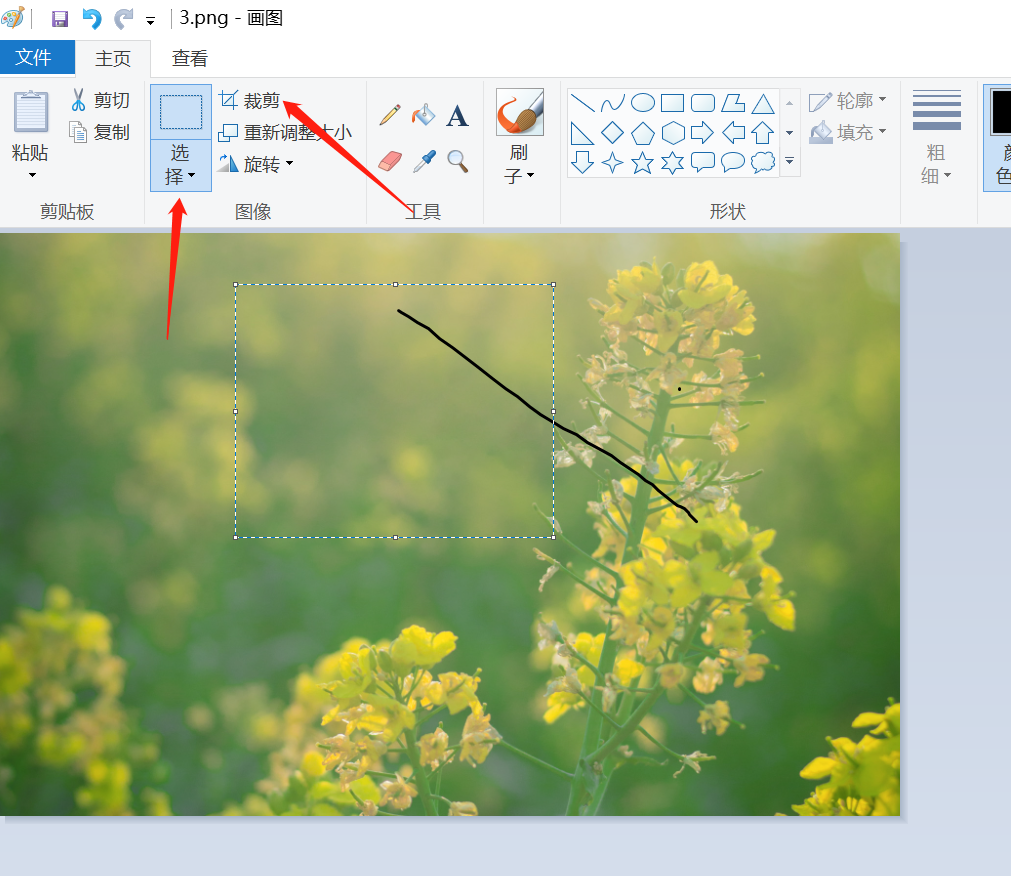
方法四:电脑自带画图工具
这是电脑自带的一个图片处理工具,它也可以对图片进行简单的裁剪操作。还有其他简单的图片编辑功能,但是只能对单个图片操作。
第一步,将需要裁剪的图片导入到裁剪工具软件中。在菜单栏中找到“选择”选项,单击它。我们选择一个需要裁剪的图片区域。
第二步,然后顶部菜单栏中单击“裁剪”选项,即可完成裁剪操作。完成操作后,点击保存已裁剪好的图片,这样就到我们的电脑中了。

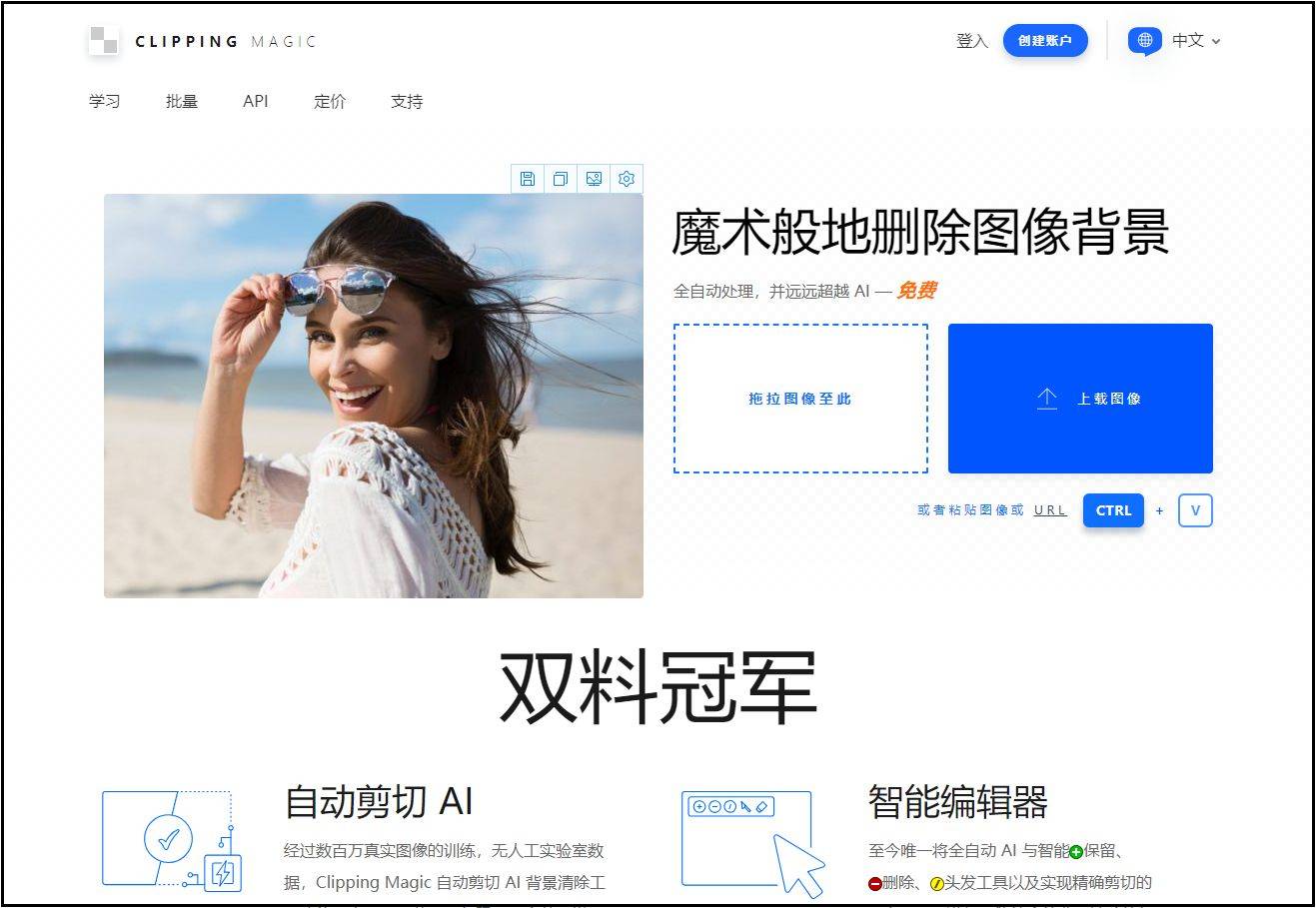
方法五:Clipping Mag
第一步,打开Clipping Mag网站,将需要裁剪的图片上传到该工具中。在左侧工具栏中选择“Marker Tool”(标记工具)并用绿色笔刷涂出您想要保留的区域。同时使用红色笔刷涂出您不需要的区域。
第二步,涂完之后,您可以在右侧预览窗口中查看裁剪的效果。如果需要微调,请继续使用标记工具进行修改。完成裁剪后,单击“Download”按钮将裁剪过的图像保存到本地计算机上。

如何裁剪图片,裁剪图片的几个方法你是否掌握呢?如果您还有其他问题,请在评论区留言。希望本文对您有所帮助,感谢您的阅读。本文介绍了几种简便易行的方法,让您能够方便地进行图片裁剪。如果您需要进行图片尺寸调整或满足平台等要求,这些方法可以帮助您快速实现。请根据您的具体需求选择适当的方法,并按照步骤操作即可轻松完成。总之,学会了图片裁剪技巧对于我们的日常生活和工作都非常有用。赶紧动手试一试吧!
![[日记]LeetCode算法·二十六——二叉树⑥ 红黑树(插入与删除,附图)](https://img-blog.csdnimg.cn/7a876db3e3cd4057b3dd919d39a80be0.jpeg#pic_center)