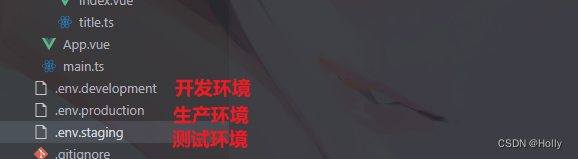
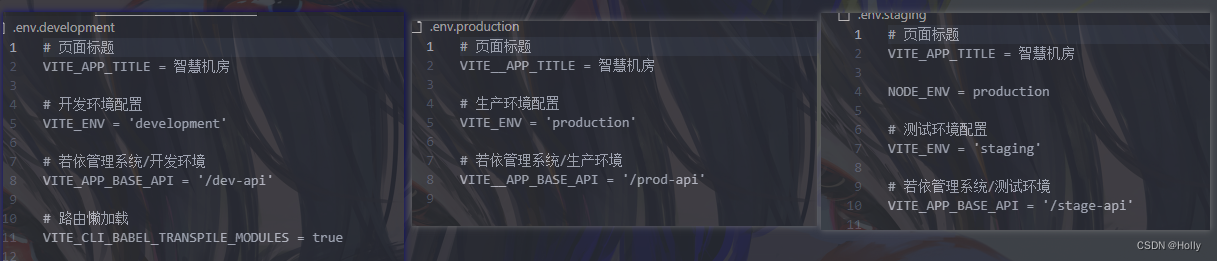
一、开发、生产、测试环境的文件编写


需要以VITE开头!!!
输出时:console.log(import.meta.env.VITE_ENV,"------***---------");
二、路由守卫
1、全局路由守卫beforeEach和afterEach
①全局前置守卫beforeEach
②全局后置守卫afterEach
新建routerGuard.ts文件,参考:【Vue路由守卫】_小田『开心馆』的博客-CSDN博客
//全局前置路由,配合浏览器localStorage进行鉴权操作
router.beforeEach((to, from, next) =>{
//首先,我们先看一看to和from参数,next就是执行的意思,不写页面是不会跳转的
// console.log(to, from);
if(to.meta.isAuth){ //判断是否需要鉴权
if(localStorage.getItem('name') === '张三'){
next();
}else{
alert('不好意思,姓名不对,没有权限');
}
}else{
next()
}
})
// 全局后置路由,简单写一个弹窗,在进入每一个路由组件后弹出一句话
router.afterEach(() =>{
alert('欢迎你!!');
})引入main.ts文件,就可以了
//将路由收文文件在main.js中执行
import "@/router/routerGuard"三、请求,axios请求拦截
在util文件夹中新建request文件
import axios from 'axios'
const service = axios.create({
baseURL:"127.0.0.0",
timeout:5000
})
service.interceptors.request.use((config)=>{
//一般在此处携带token
return config
},error=>{
//重点!!
Promise.reject(error)
})
service.interceptors.response.use((res)=>{
//一般在此处处理报错
return res.data
},error=>{
//重点!!
Promise.reject(error)
})
export default service;