个人博客前端部分设计
文章目录
- 前端综合项目-个人博客网页设计
- 1. 预计效果
- 2. 公共样式设计
- 2.1 背景设计
- 2.2 导航栏设计
- 2.3 博客列表页和博客详情页的共同内容
- 2.3.1 页面划分css设计
- 2.3.2 左侧card内容
- 2.3.3 右侧article内容
- 3. 博客列表页
- 4. 博客详情页
- 5. 博客登录页
- 5.1 页面划分css设计
- 5.2 卡片设计
- 6. 博客编辑页
- 6.1 页面划分css设计
- 6.2 标题与提交按钮设计
- 6.3 markdown编辑器导入
- 6.3.1 editor.md的依赖
- 6.3.2 下载editor.md源码到根目录下
- 6.3.3 引入操作以及构造markdown编辑器对象并初始化
- 7. 页面跳转测试
前端综合项目-个人博客网页设计
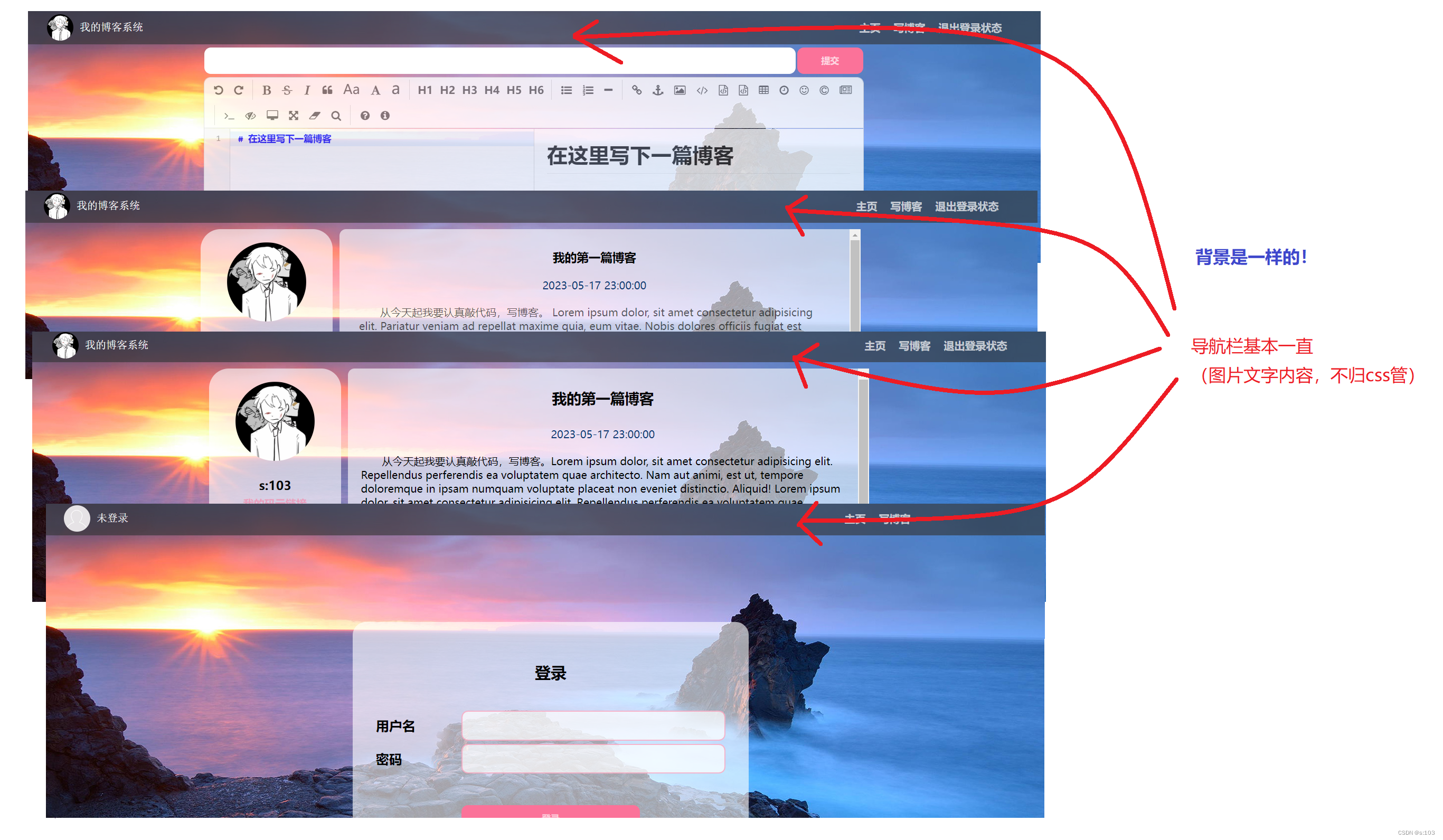
1. 预计效果
从零设计一个页面太难了,我们可以通过预预计的效果去写代码实现!
- 总不能没头没脑的边写边设计吧,总得有个参考
- 前端知识不做赘述了,大家可以去看看我之前写的前端博客
这只是我的设计,css更多定制内容,您可以灵活变通!
我的博客系统分为四个页面:
- 博客列表页
- 博客详情页
- 博客登录页
- 博客编辑页
博客列表页
博客详情页
博客登录页
博客编辑页
- 依次建立四个html文件:

- 我用的是外部样式的css写法
* 为每个html建立各自的css文件去定制特别的内容

- 四个页面显然是有重复的样式的,建立一个公共的css文件~

2. 公共样式设计

2.1 背景设计
- 在common.css文件中
- 去除浏览器默认样式,省去一些意料之外的麻烦
* {
box-sizing: border-box;
/* 个别的标签有特殊要求
只需要层叠这个效果就行了 */
padding: 0;
margin: 0;
}
- 对html设置高度,否则其设置背景大小的时候没有参考
100%的含义是,与占父类元素的比例
html {
height: 100%;
}
- 设置body背景即可,这样所有的html元素都叠在其上了
body {
background-image: url(海.jpg);
background-repeat: no-repeat;
background-position: center center;
/*尽可能填满body,在不改变比例的情况下是contain,这个是一定会填满*/
background-size: cover;
/*body得设置高度才能正确显示,这是规定,没有为什么*/
/* 我也不知道为什么刚才就显示的出来,可能是原本不对背景进行大小要求,位置要求
默认以图片原大小为准 -
要求背景大小和位置则需要body的高度作为参考,才能得到正确判断!!! */
height: 100%;
/* 100%当前元素跟父元素一样高 */
}
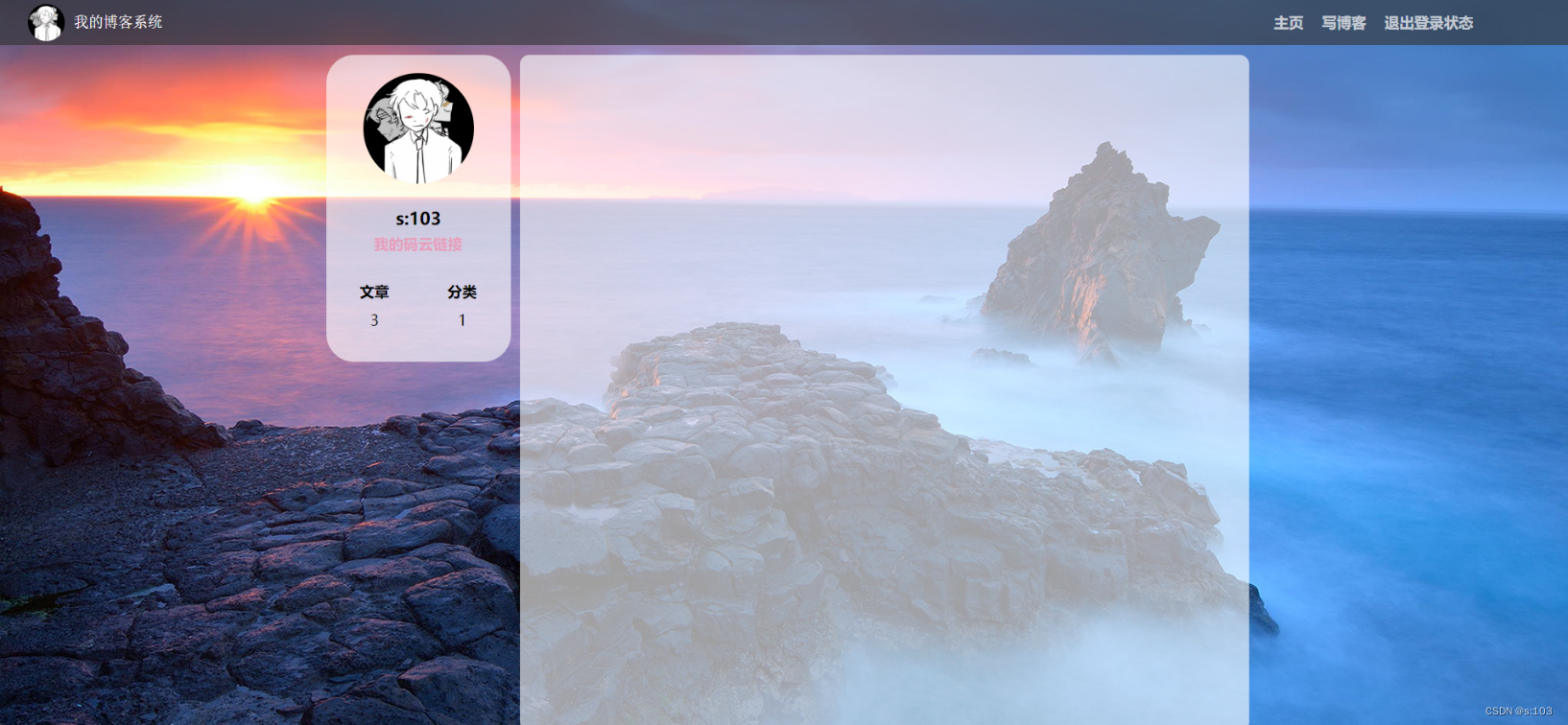
效果:
- css文件记得要link进来!
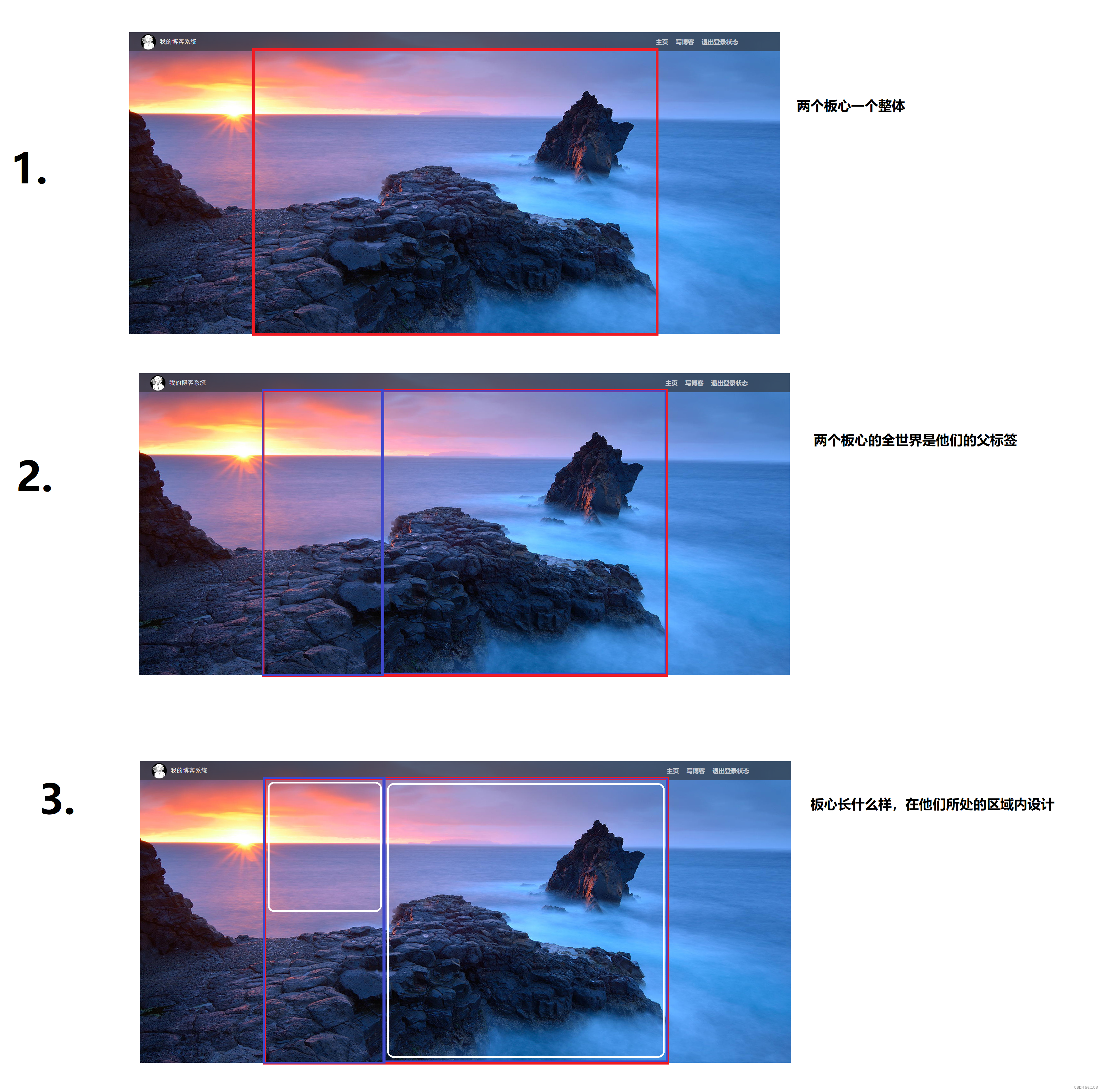
2.2 导航栏设计
- 本文章的主思想就是先一个大的div套住,作为一个板心,再向版心里面写div等一块一块的元素
- 这样设计的话,可以让各个模块尽量的不干扰
- 让一个模块里面的元素“内斗”
- 内层元素的全世界,就是其父元素

- 依照参考图,分为头像+文字+主页+写博客+退出
- 主页:跳转到博客列表页
- 写博客:跳转到博客编辑页
- 退出:跳转到博客登录页
在博客列表页.html中:
<div class="navigation">
<!-- 头像 -->
<img src="病人.png" alt="病人" />
<div class="title">我的博客系统</div>
<div class="space"></div>
<a href="博客列表页.html">主页</a>
<a href="博客编辑页.html">写博客</a>
<a href="博客登录页.html">退出登录状态</a>
</div>
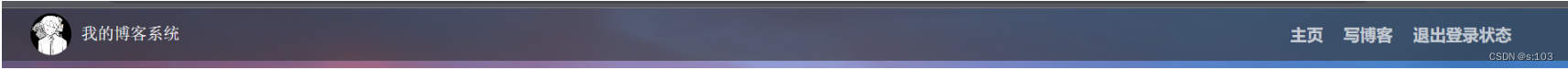
效果:
- css内未对此进行修饰
现在,在common.css文件中去修饰它:
- 栏: 高度50px,字粗默认300,设置字体,字体颜色白,背景颜色透明深灰,弹性布局,子元素相当于这个栏垂直居中
- 图片: 40px*40px的,左外边距30px,有外边距10px
- 超链接: 透明白粗体,去除下划线,左右内边距10px
- 内边距是为了增加顾客体验,增加点击范围
- space: 导航链接应该偏右侧才对
- space是一个标签,空的,占位置而已,这里设置宽度占70%的栏宽
.navigation {
height: 50px;
font-weight: 300;
font-family: "Courier New", Courier, monospace;
color: white;
background-color: rgba(50, 50, 50, 0.618);
display: flex;
align-items: center;
}
.navigation img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius: 20px;
}
.navigation a {
color: rgba(255, 255, 255, 0.7);
font-weight: 900;
font-family: "微软雅黑";
text-decoration: none;
padding: 0px 10px;
/* 按偏了也能选中,扩大点击范围, 更加号的体验*/
}
.navigation .space {
width: 70%;
}
效果:
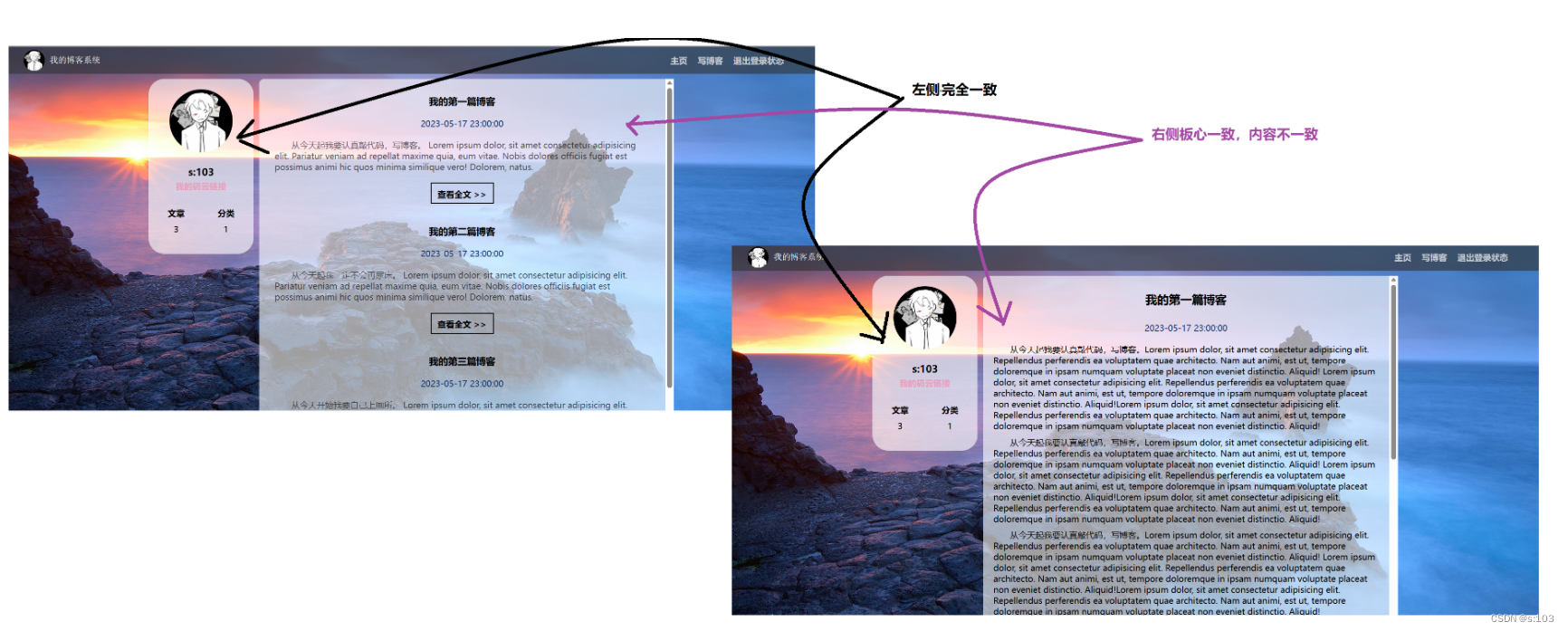
2.3 博客列表页和博客详情页的共同内容

画出设计稿:

在博客列表页.html中:
<!-- 页面主体 -->
<div class="container">
<div class="container-left">
<div class="card">
</div>
</div>
<div class="container-right">
<div class="article">
</div>
</div>
</div>
2.3.1 页面划分css设计
- 宽度设计为固定宽
- 注意:由于导航栏的存在,这里container不应该height设置为100%,而是要设置为calc(100% - 50px)
- calc是css的一种语法(类似函数的用),可以计算(100% - 50px)的减法操作
- 注意“-”左右有空格,这是为了与元素命名区分
- (css是脊柱命名法:XXX-XXX)
.container {
/* 固定宽度 */
width: 1000px;
margin: 0 auto;
height: calc(100% - 50px);
/*开启弹性布局,水平排列为等距排列,左右不留空*/
display: flex;
justify-content: space-between;
}
/* 增加可读性 */
.container .container-left {
height: 100%;
width: 20%;
}
/* 设置为79%留出一条缝 */
.container .container-right {
height: 100%;
width: 79%;
}
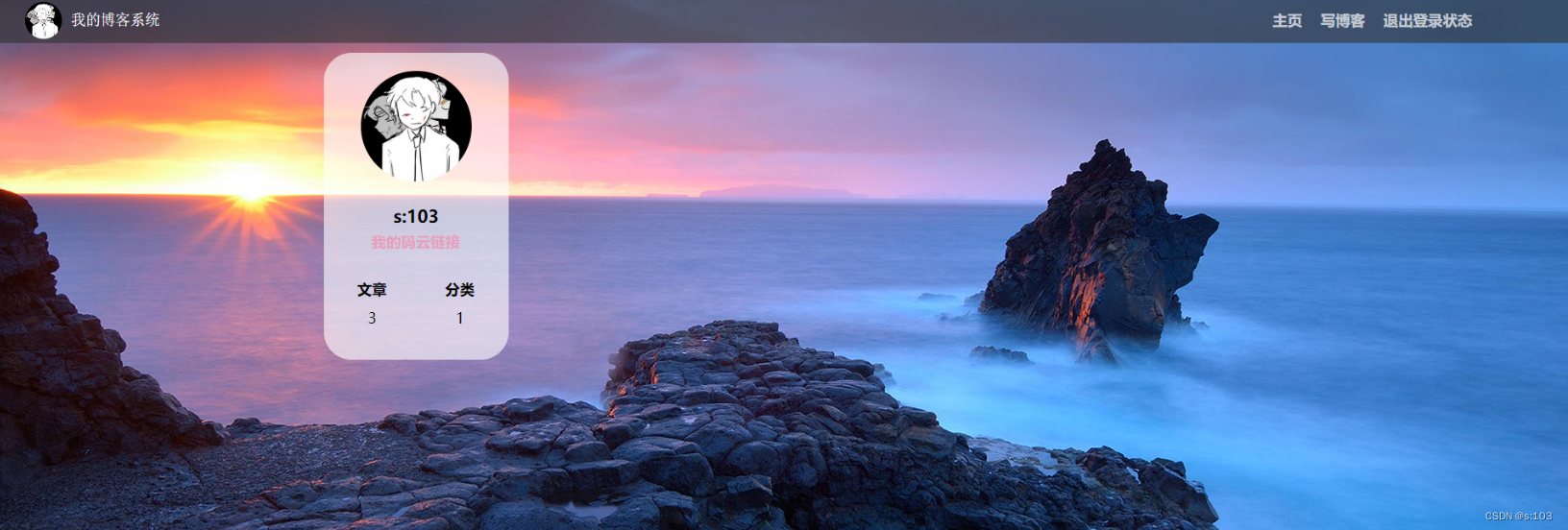
2.3.2 左侧card内容
- 头像,名称,码云链接,文章信息
<div class="card">
<img src="病人.png" alt="病人" />
<h3>s:103</h3>
<a target="_blank" href="https://gitee.com/carefree-state"
>我的码云链接</a
>
<div class="counter">
<span class="h">文章</span>
<span class="h">分类</span>
</div>
<div class="counter">
<span>3</span>
<span>1</span>
</div>
</div>
common.css中对其进行修饰:
- 后代选择器,每个.【class名】之间要有空格分割
- 一些基本操作,在之前的博客已讲,就不做介绍了
补充:card的大小固定,如果设置为页面的百分百,太不合理了
.card {
margin-top: 10px;
height: 333px;
width: 100%;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 30px;
}
.card img {
margin: 20px 40px;
/* 上下20 左右40 */
width: 120px;
height: 120px;
border-radius: 60px;
}
.card h3 {
text-align: center;
}
.card a {
display: block;
text-decoration: none;
color: rgba(251, 114, 153, 0.5);
font-weight: 900;
font-family: "微软雅黑";
text-align: center;
padding: 5px;
margin-bottom: 20px;
}
.card .counter {
display: flex;
padding: 5px;
justify-content: space-around;
}
.card .counter .h {
font-weight: 900;
}
效果:
2.3.3 右侧article内容
他们的共同部分:板心~
-
而这一部分有个重点:无论是列表还是详情,这里的内部信息可能很多,导致溢出页面
-
overflow: auto这一操作,一旦出现溢出,自动将滚动条交给这个板心,而不是交给浏览器~
.article {
margin-top: 10px;
height: calc(100% - 10px);
width: 100%;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 10px;
padding: 20px;
overflow: auto;
/* 内容溢出,滚动条放入这里 */
}
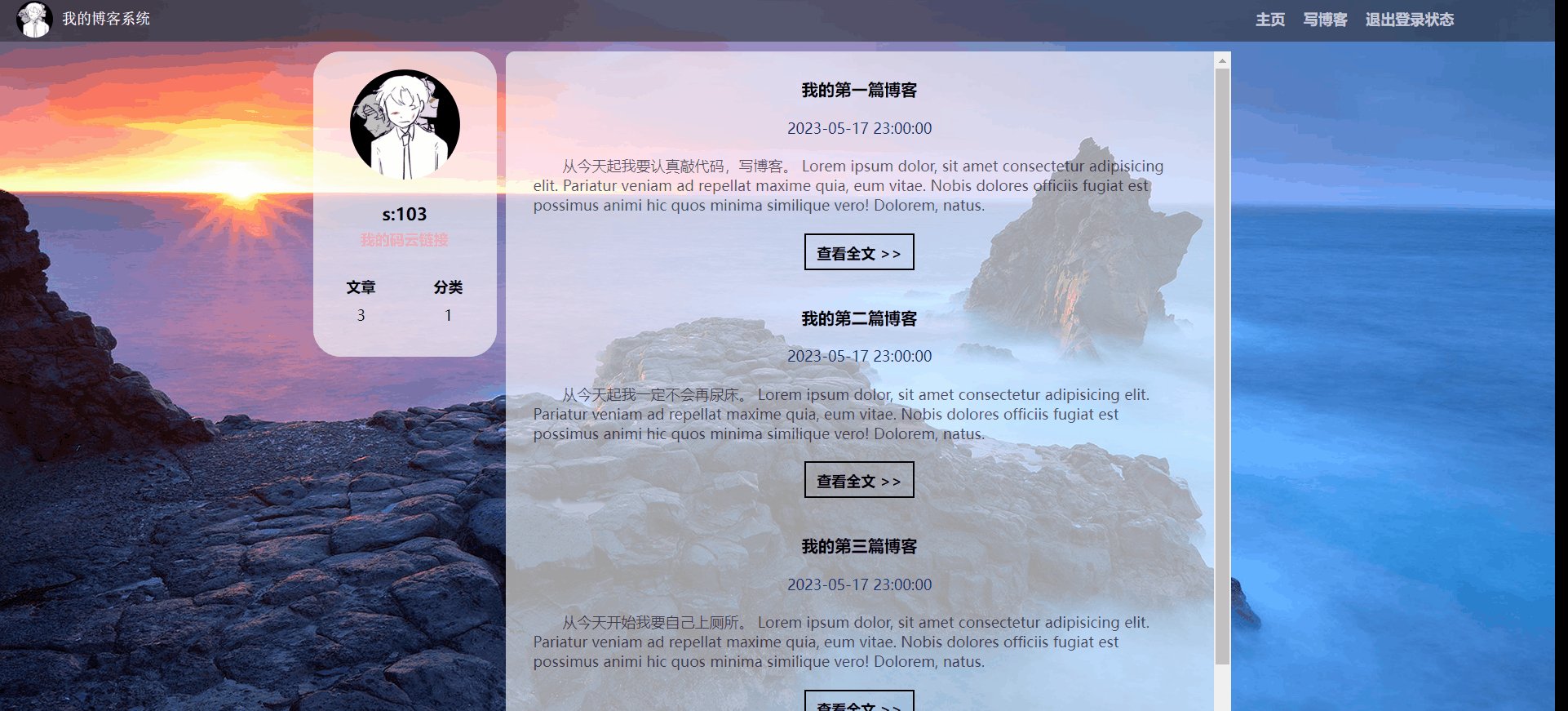
效果:
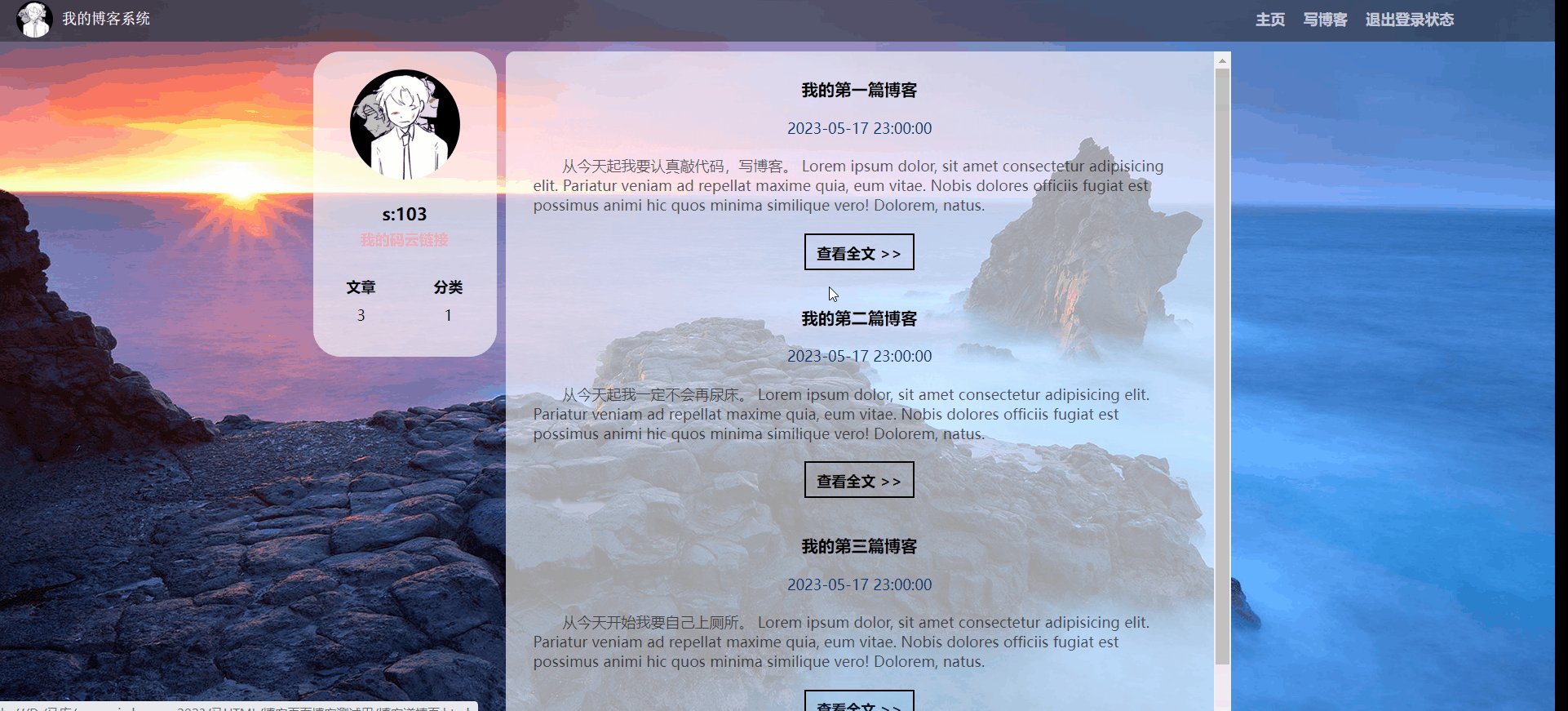
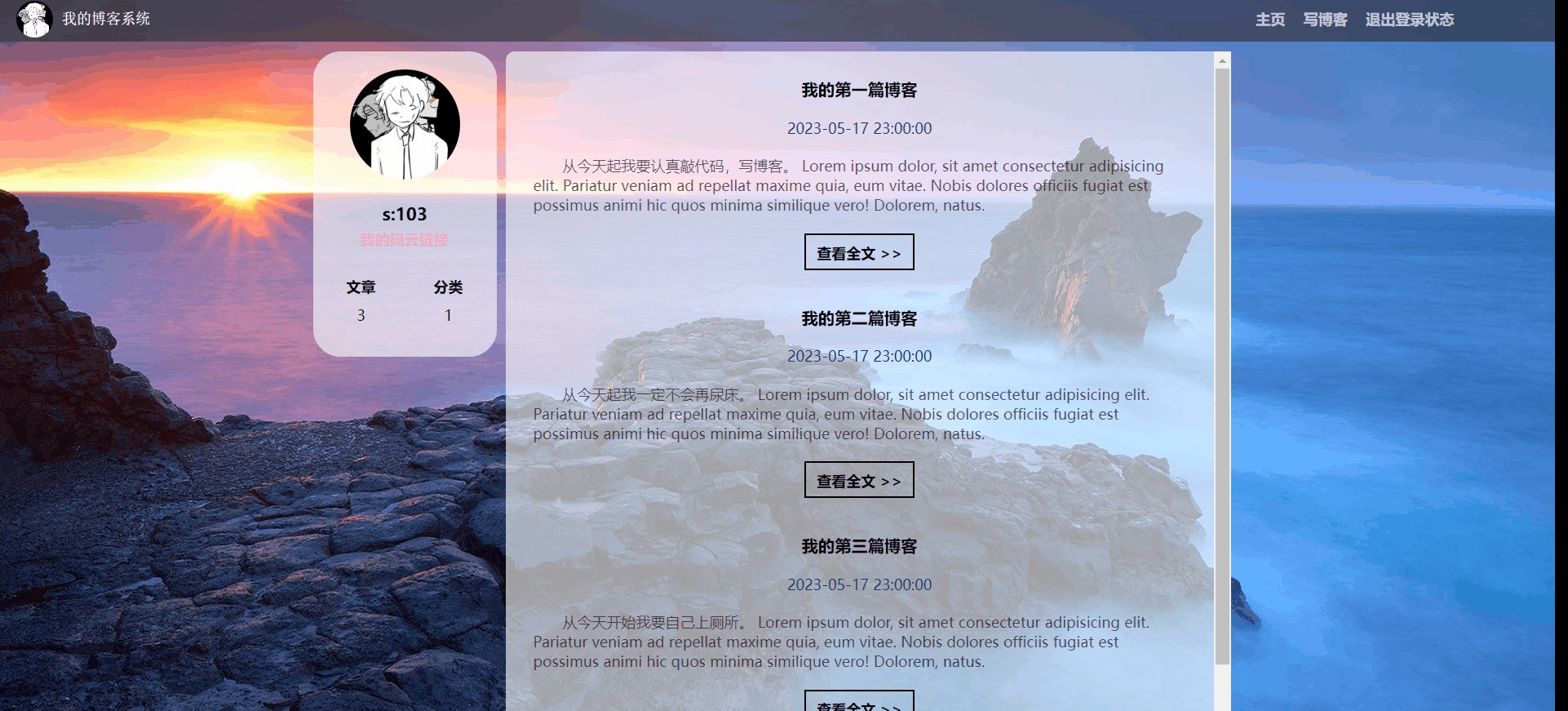
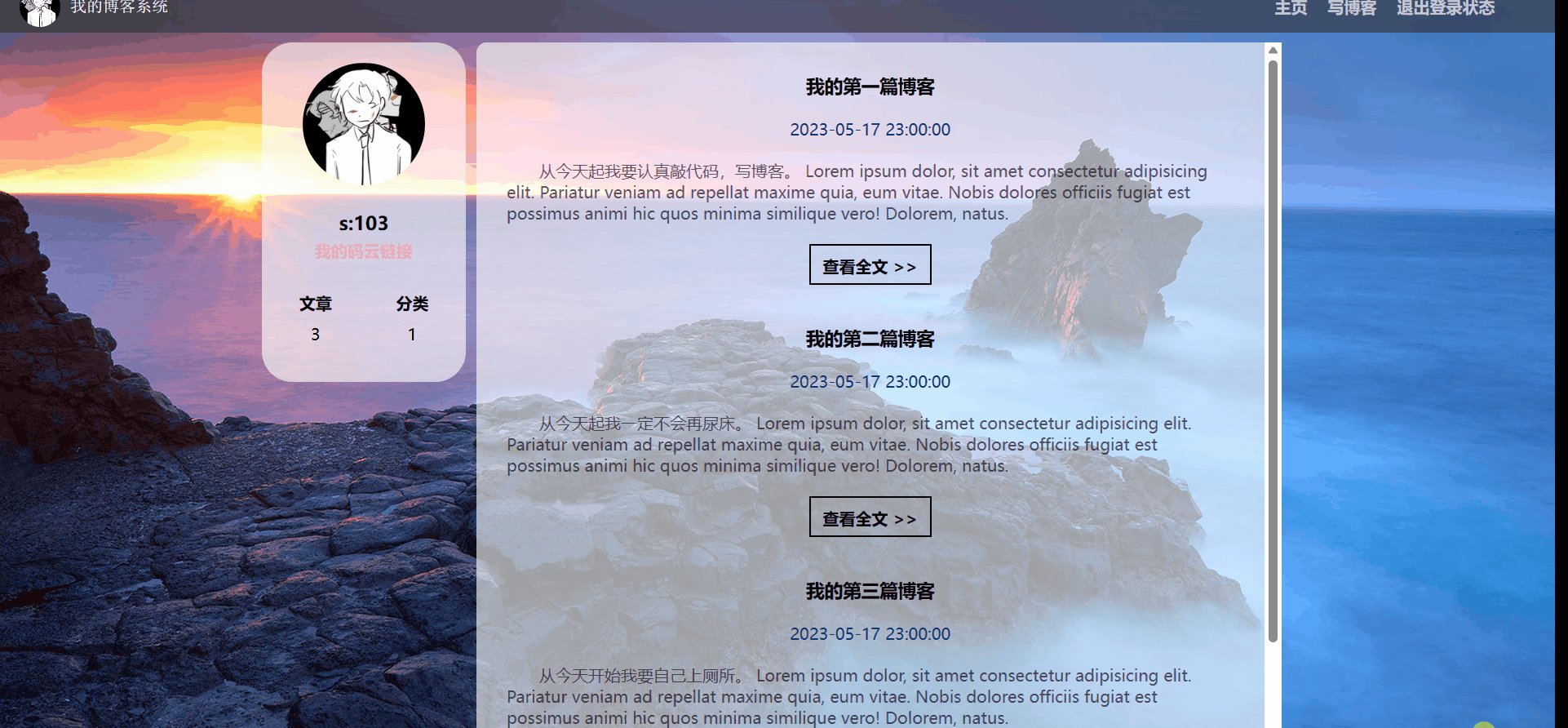
3. 博客列表页
就差右侧板心了:
博客列表页.html中:
-
每篇博客又是一个子元素blog,一个blog有标题日期内容,以及跳转链接(跳转到博客详情页.html)
-
别被吓着了,content标签内的是我随便写的,打Lorem自动生成
- 大于号不能被正常打印出来,得用转义字符
>
- 大于号不能被正常打印出来,得用转义字符
<div class="container-right">
<div class="article">
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-05-17 23:00:00</div>
<!-- 用lorem生产随机字符串 -->
<div class="content">
从今天起我要认真敲代码,写博客。 Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Pariatur veniam ad repellat maxime
quia, eum vitae. Nobis dolores officiis fugiat est possimus animi
hic quos minima similique vero! Dolorem, natus.
</div>
<a href="博客详情页.html"> 查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2023-05-17 23:00:00</div>
<!-- 用lorem生产随机字符串 -->
<div class="content">
从今天起我一定不会再尿床。 Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Pariatur veniam ad repellat maxime quia, eum
vitae. Nobis dolores officiis fugiat est possimus animi hic quos
minima similique vero! Dolorem, natus.
</div>
<a href="博客详情页.html"> 查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第三篇博客</div>
<div class="date">2023-05-17 23:00:00</div>
<!-- 用lorem生产随机字符串 -->
<div class="content">
从今天开始我要自己上厕所。 Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Pariatur veniam ad repellat maxime quia, eum
vitae. Nobis dolores officiis fugiat est possimus animi hic quos
minima similique vero! Dolorem, natus.
</div>
<a href="博客详情页.html"> 查看全文 >></a>
</div>
</div>
</div>
列表页专门的css文件,list.css中:
- 别忘了link,
<link rel="stylesheet" href="list.css">
.blog {
padding: 10px;
}
.blog .title {
font-weight: 900;
font-size: 18px;
text-align: center;
}
.blog .date {
text-align: center;
color: rgb(12, 54, 114);
font-weight: 450;
padding: 20px;
}
.blog .content {
text-indent: 2em;
color: rgba(0,0,0,0.618);
/* 自动匹配的单位em! em就是一个汉字的大小 */
}
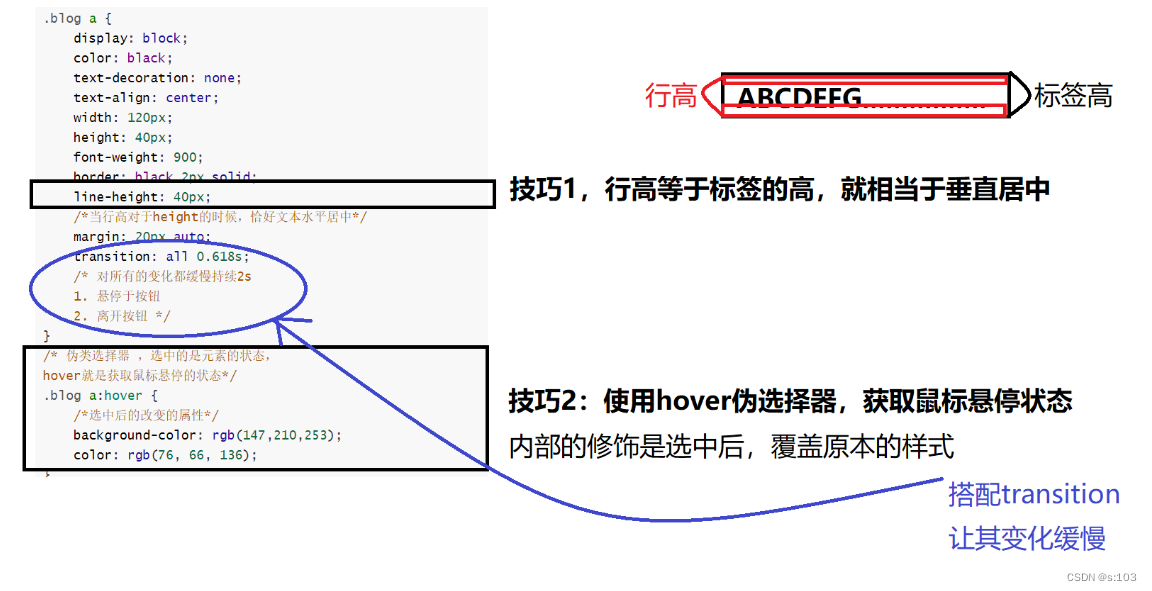
.blog a {
display: block;
color: black;
text-decoration: none;
text-align: center;
width: 120px;
height: 40px;
font-weight: 900;
border: black 2px solid;
line-height: 40px;
/*当行高对于height的时候,恰好文本水平居中*/
margin: 20px auto;
transition: all 0.618s;
/* 对所有的变化都缓慢持续2s
1. 悬停于按钮
2. 离开按钮 */
}
/* 伪类选择器 ,选中的是元素的状态,
hover就是获取鼠标悬停的状态*/
.blog a:hover {
/*选中后的改变的属性*/
background-color: rgb(147,210,253);
color: rgb(76, 66, 136);
}

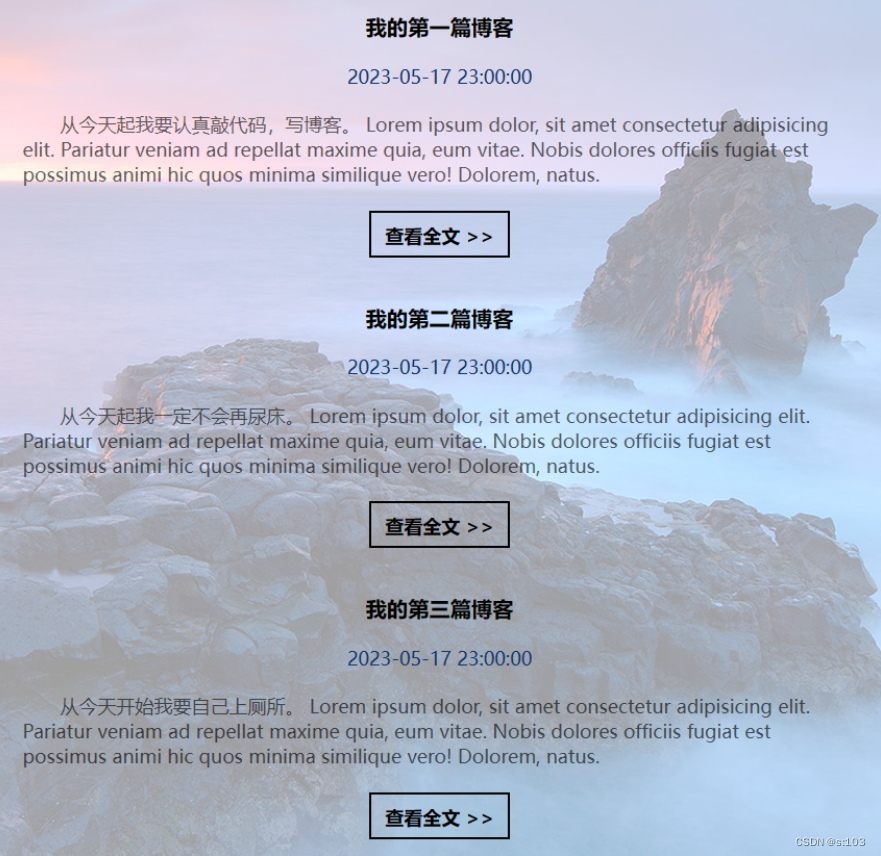
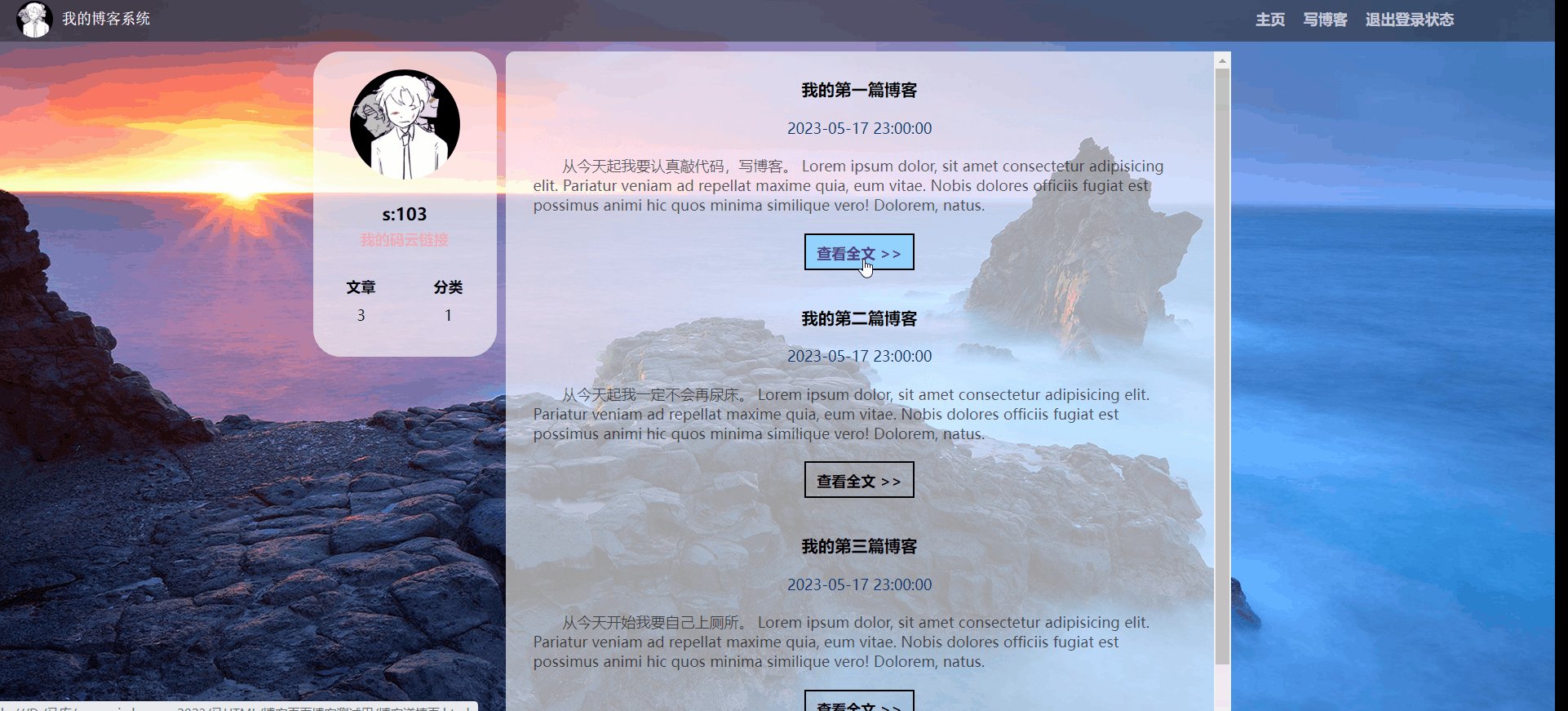
效果:
4. 博客详情页
就差右板心了:
博客详情页.html中:
- 标题日期内容
<div class="container-right">
<div class="article">
<h3>我的第一篇博客</h3>
<div class="date">2023-05-17 23:00:00</div>
<div class="content">
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!
</p>
<p>
从今天起我要认真敲代码,写博客。Lorem ipsum dolor, sit amet
consectetur adipisicing elit. Repellendus perferendis ea
voluptatem quae architecto. Nam aut animi, est ut, tempore
doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid! Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Repellendus perferendis ea voluptatem quae
architecto. Nam aut animi, est ut, tempore doloremque in ipsam
numquam voluptate placeat non eveniet distinctio. Aliquid!Lorem
ipsum dolor, sit amet consectetur adipisicing elit. Repellendus
perferendis ea voluptatem quae architecto. Nam aut animi, est ut,
tempore doloremque in ipsam numquam voluptate placeat non eveniet
distinctio. Aliquid!
</p>
</div>
</div>
</div>
在详情页专门的css文件,details.css中:
.article h3 {
font-size: 22px;
text-align: center;
font-weight: 900;
padding: 10px 0;
}
.article .date {
text-align: center;
color: rgb(12, 54, 114);
font-weight: 450;
padding: 20px;
}
.article .content p {
text-indent: 2em;
margin-bottom: 10px;
}
/* 如果内容太多,浏览器会出现滚动条,从而背景给滚没了 */
/* 把滚动条放入左侧板心即可*/
效果:
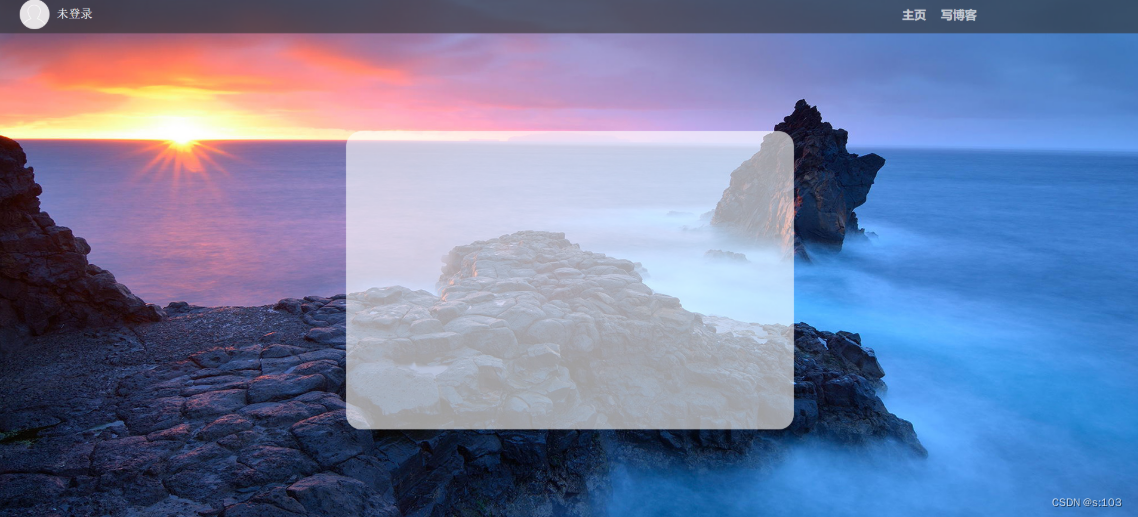
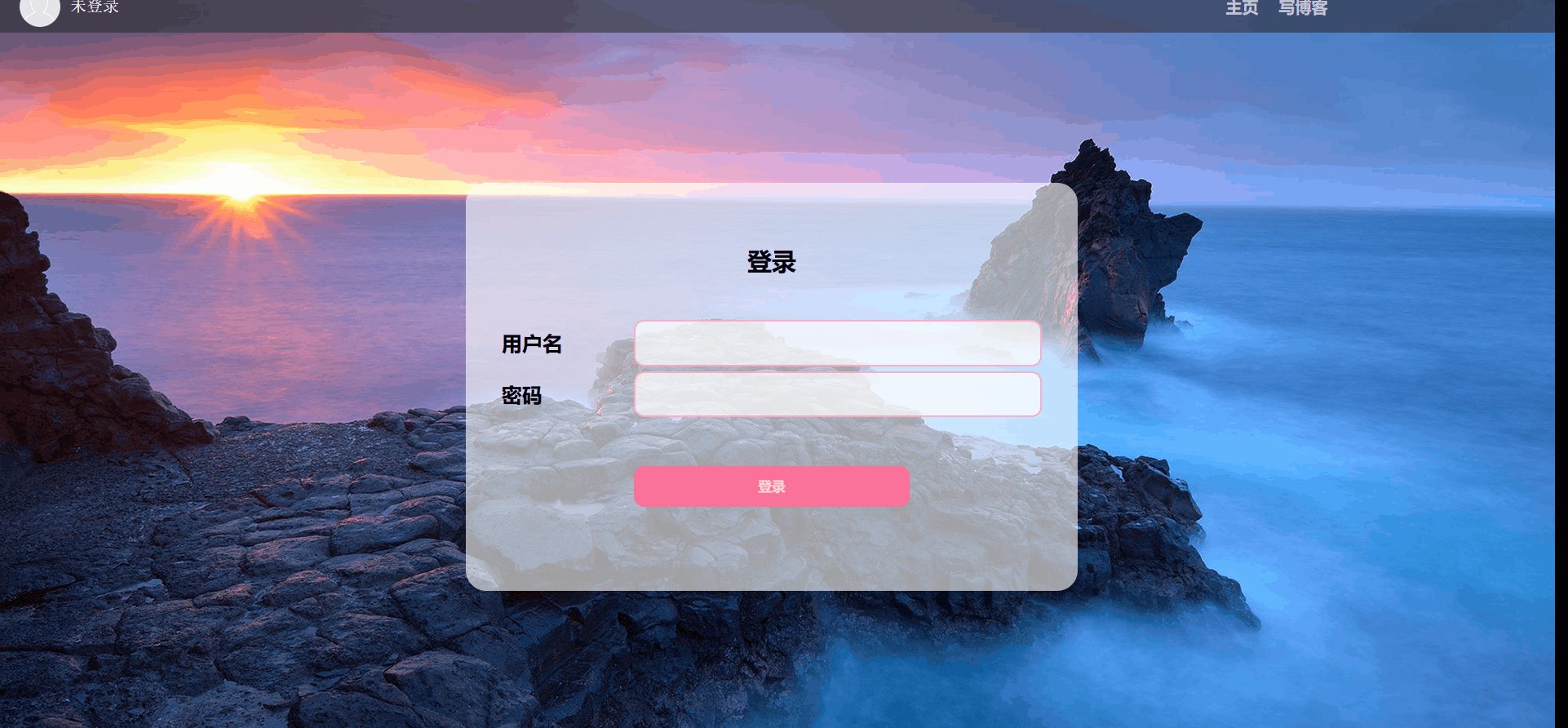
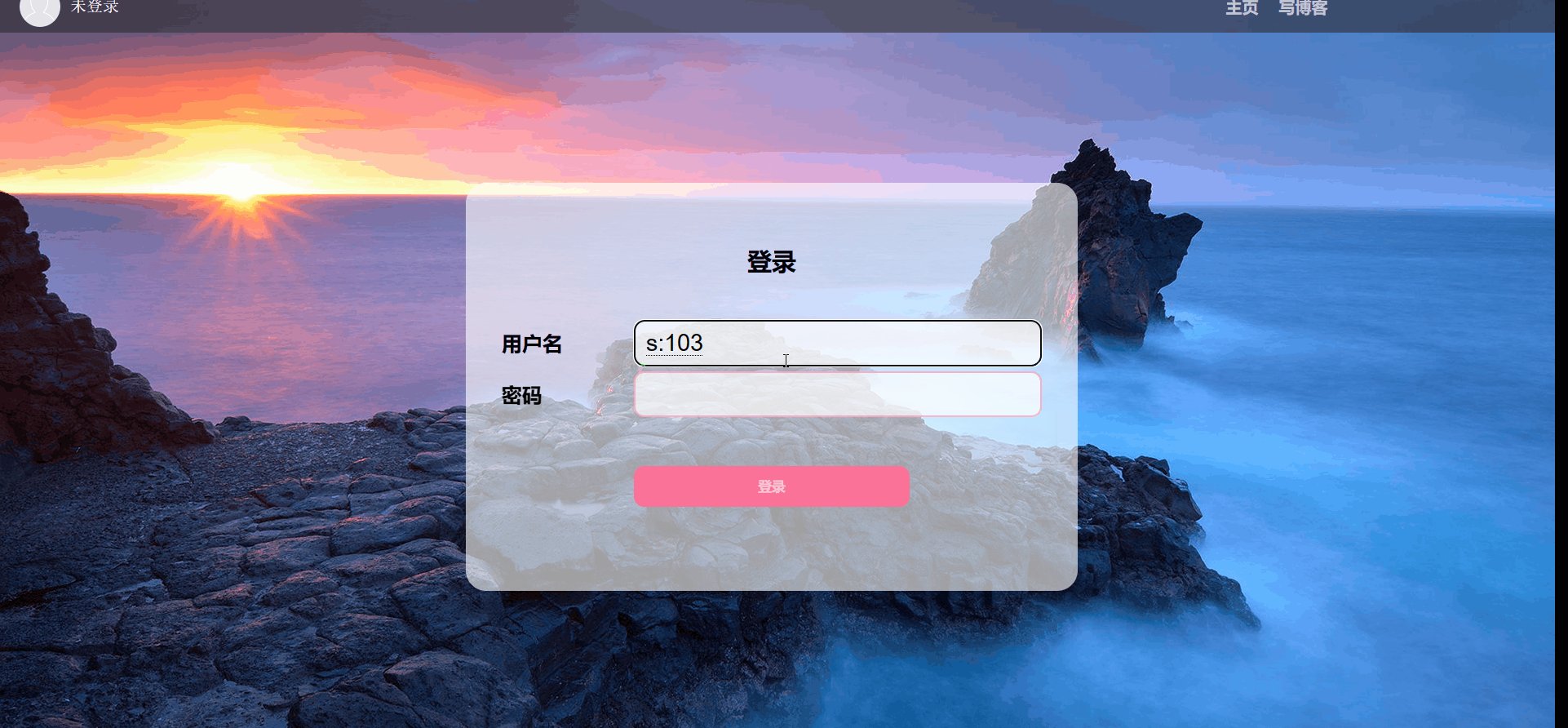
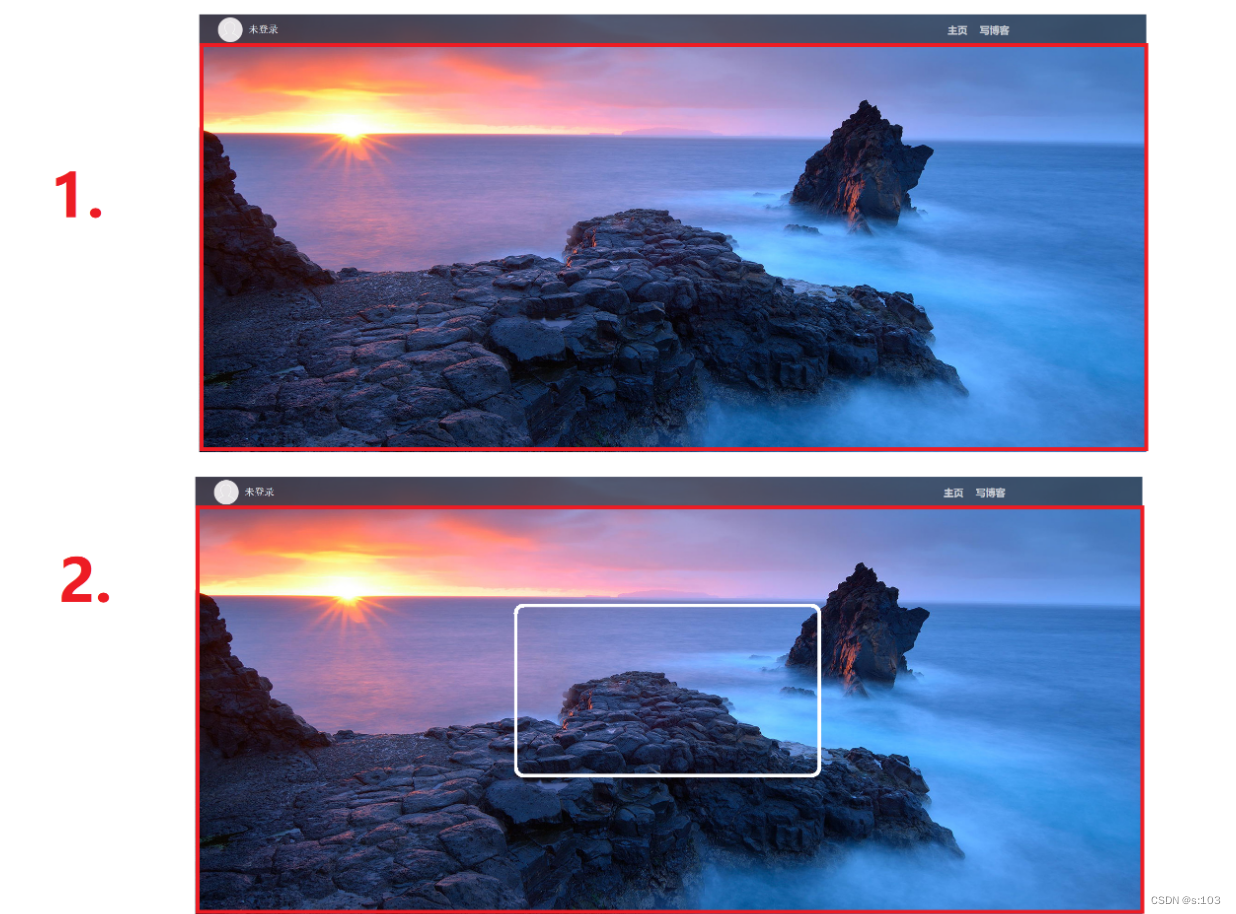
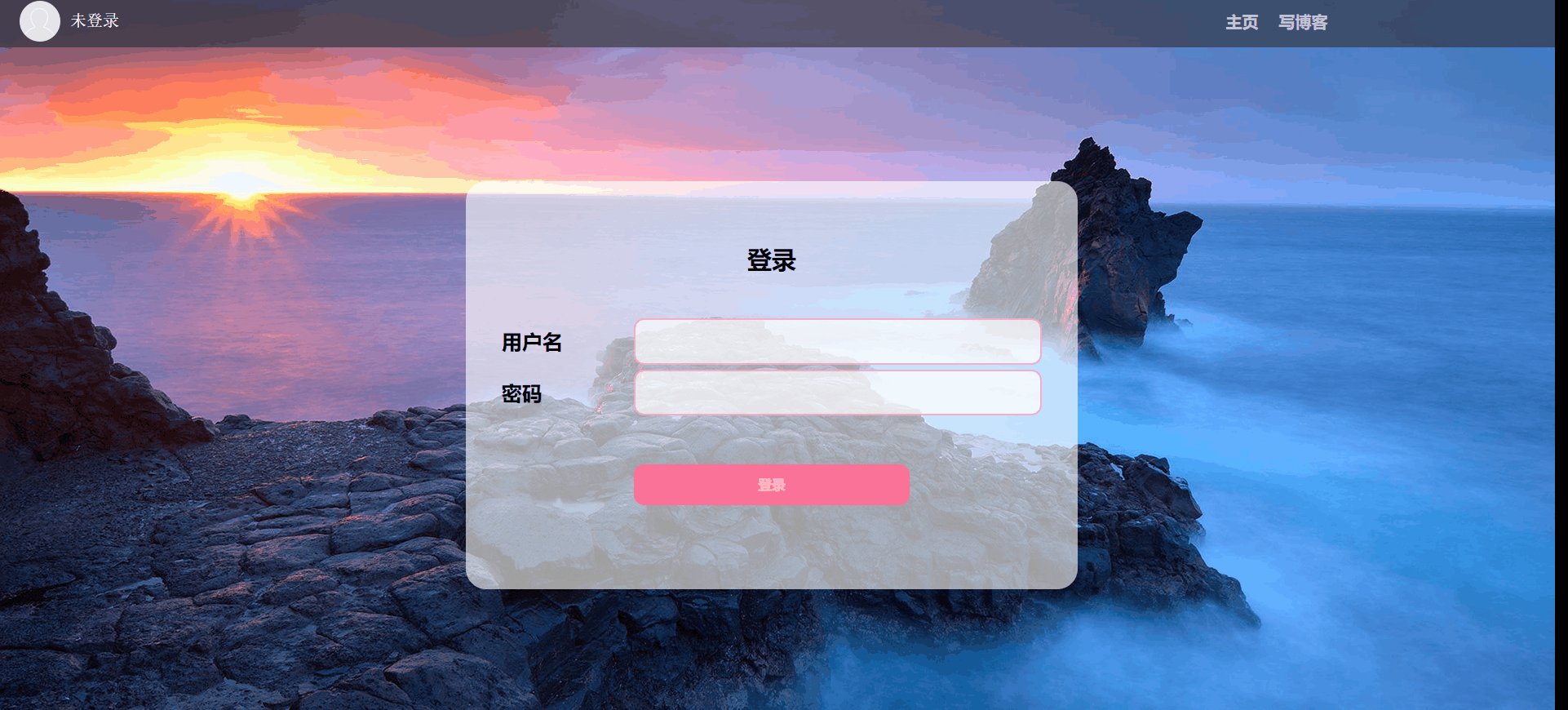
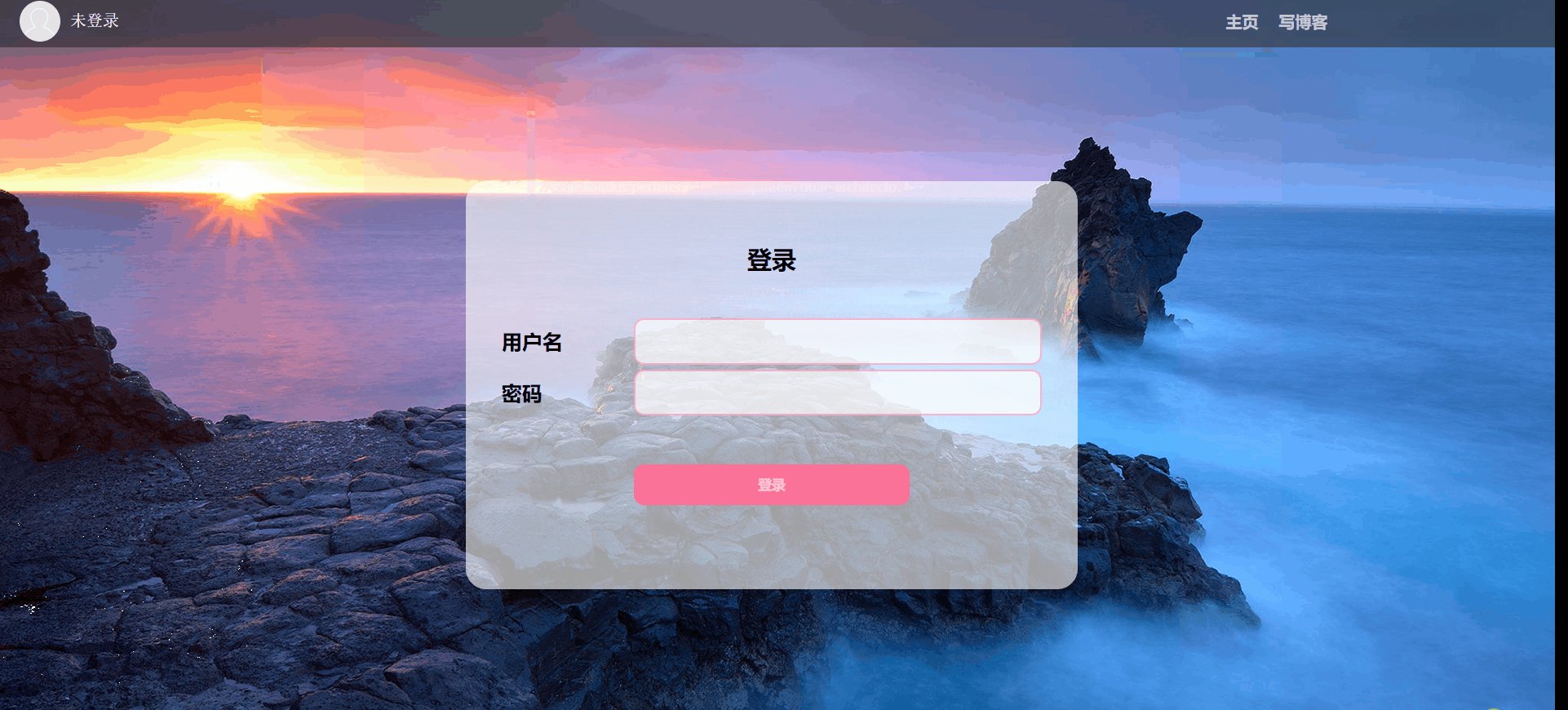
5. 博客登录页
在这里插入图片描述
画出设计稿:

博客登录页中:
<div class="login-Container">
<div class="dialog">
</div>
</div>
5.1 页面划分css设计
登录页特定的css文件,logIn.css中:
- 因为这个要按页面居中,用弹性布局即可
- 别问了link哦!
.login-Container {
width: 100%;
height: calc(100% - 50px);
/*为了dialog能垂直水平居中*/
display: flex;
justify-content: center;
align-items: center;
}
.dialog {
width: 600px;
height: 400px;
background-color: rgba(255, 255, 255, 0.618);
border-radius: 20px;
}
效果:
5.2 卡片设计
在博客登录页.html中:
- 标题,用户名输入,密码输入,登录按钮,跳转到主页
- label优化手感
<div class="login-Container">
<div class="dialog">
<form action="博客列表页.html">
<h3>登录</h3>
<div class="row">
<label for="username">用户名</label>
<input type="text" id="username" />
</div>
<div class="row">
<label for="password">密码</label>
<input type="password" id="password" />
</div>
<div class="r">
<input type="submit" id="submit" value="登录" />
</div>
</form>
</div>
</div>
对导航栏的一些修改:
- 头像和文字,去掉退出登录的链接
<div class="navigation">
<!-- 头像 -->
<img
src="https://img1.baidu.com/it/u=4205447136,2730860147&fm=253&fmt=auto&app=138&f=JPEG?w=300&h=300"
alt="未登录"
/>
<div class="title">未登录</div>
<div class="space"></div>
<a href="博客列表页.html">主页</a>
<a href="博客编辑页.html">写博客</a>
</div>
在logIn.css中:
- 值得注意的是,input通过标签选择器是不能有效的,因为input的样式优先级高,得用id选择器才行!
.dialog h3 {
font-size: 24px;
font-weight: 900;
text-align: center;
margin-top: 60px;
margin-bottom: 40px;
}
.dialog .row {
height: 50px;
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
.dialog .r {
height: 50px;
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
margin: 40px 0;
}
.row label {
font-size: 20px;
width: 60px;
font-weight: 900;
}
/* input不能直接用标签选择器直接修改,优先级不够 */
#username {
width: 400px;
height: 45px;
font-size: 23px;
text-indent: 10px;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.7);
border: rgba(251, 114, 153, 0.5) 2px solid;
}
#password {
width: 400px;
height: 45px;
font-size: 23px;
text-indent: 10px;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.7);
border: rgba(251, 114, 153, 0.5) 2px solid;
}
.r #submit {
width: 270px;
height: 40px;
color: rgba(255, 255, 255, 0.618);
font-weight: 900;
background-color: rgb(251, 114, 153);
line-height: 40px;
text-align: center;
border-radius: 10px;
border: none;
transition: all 0.618s;
}
.r #submit:hover {
background-color: rgb(101, 94, 252);
color: rgba(0, 0, 0, 0.618);
}
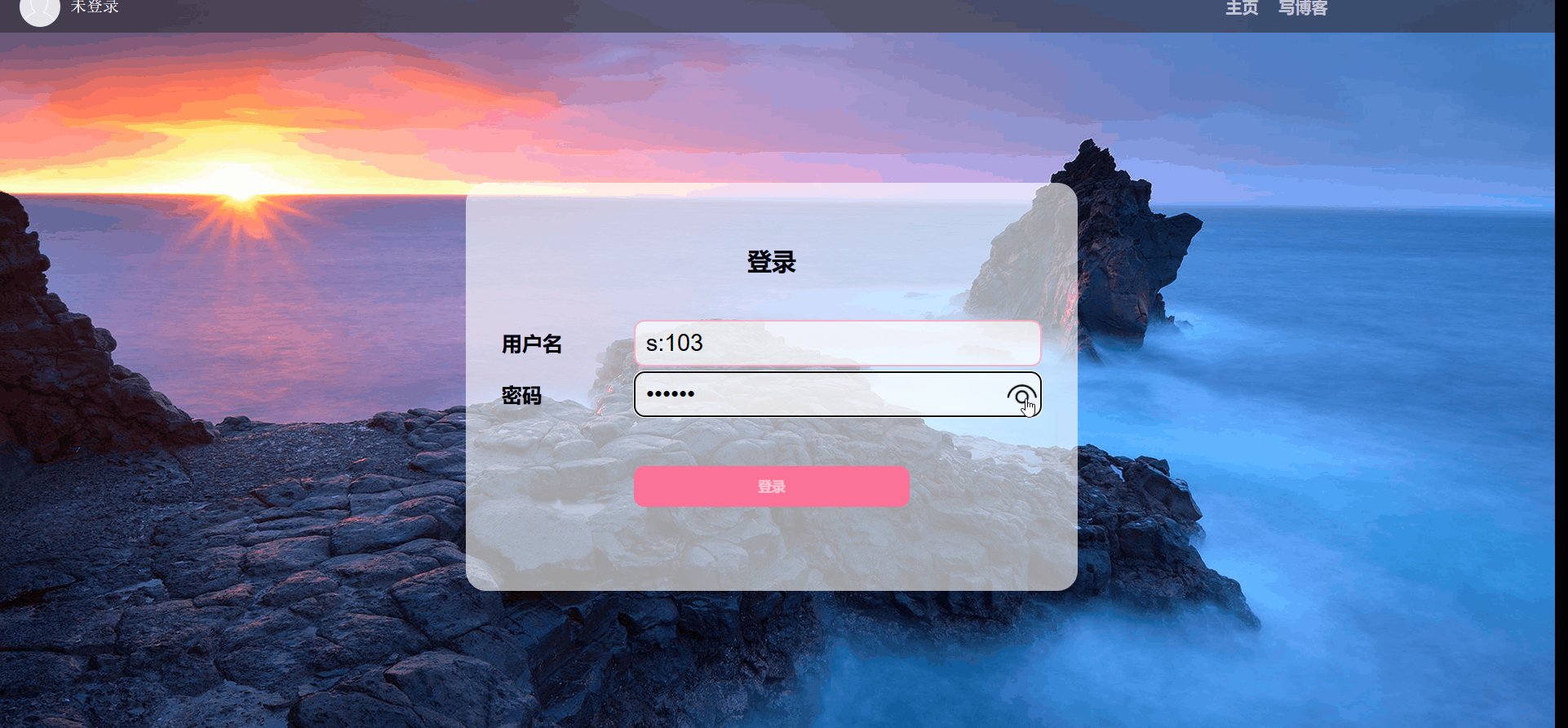
效果:
- 谷歌的密码框不带“小眼睛”
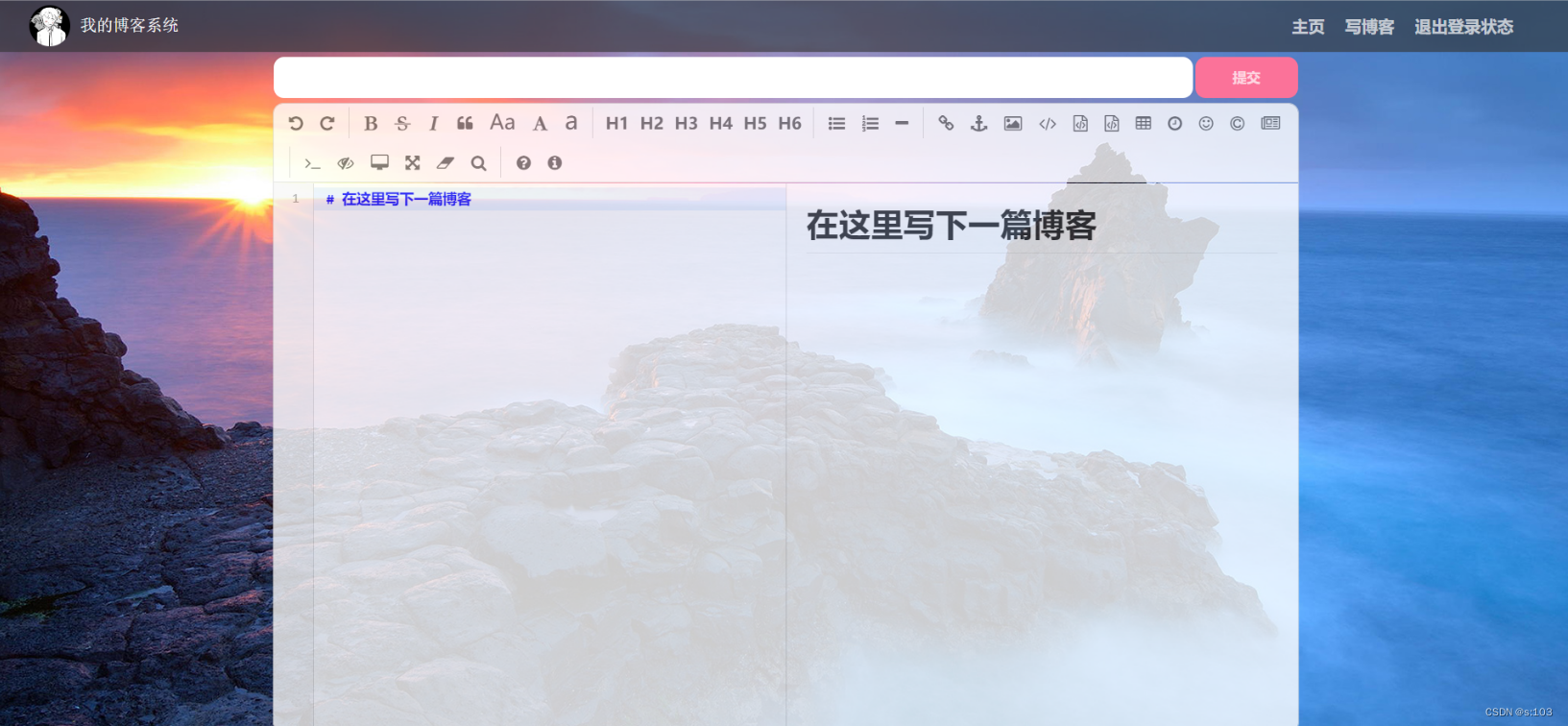
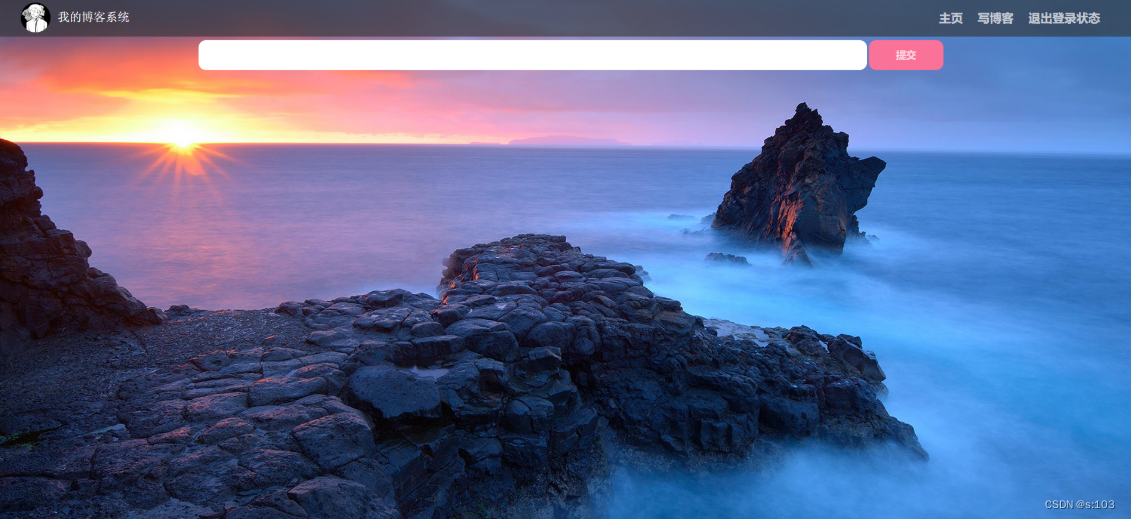
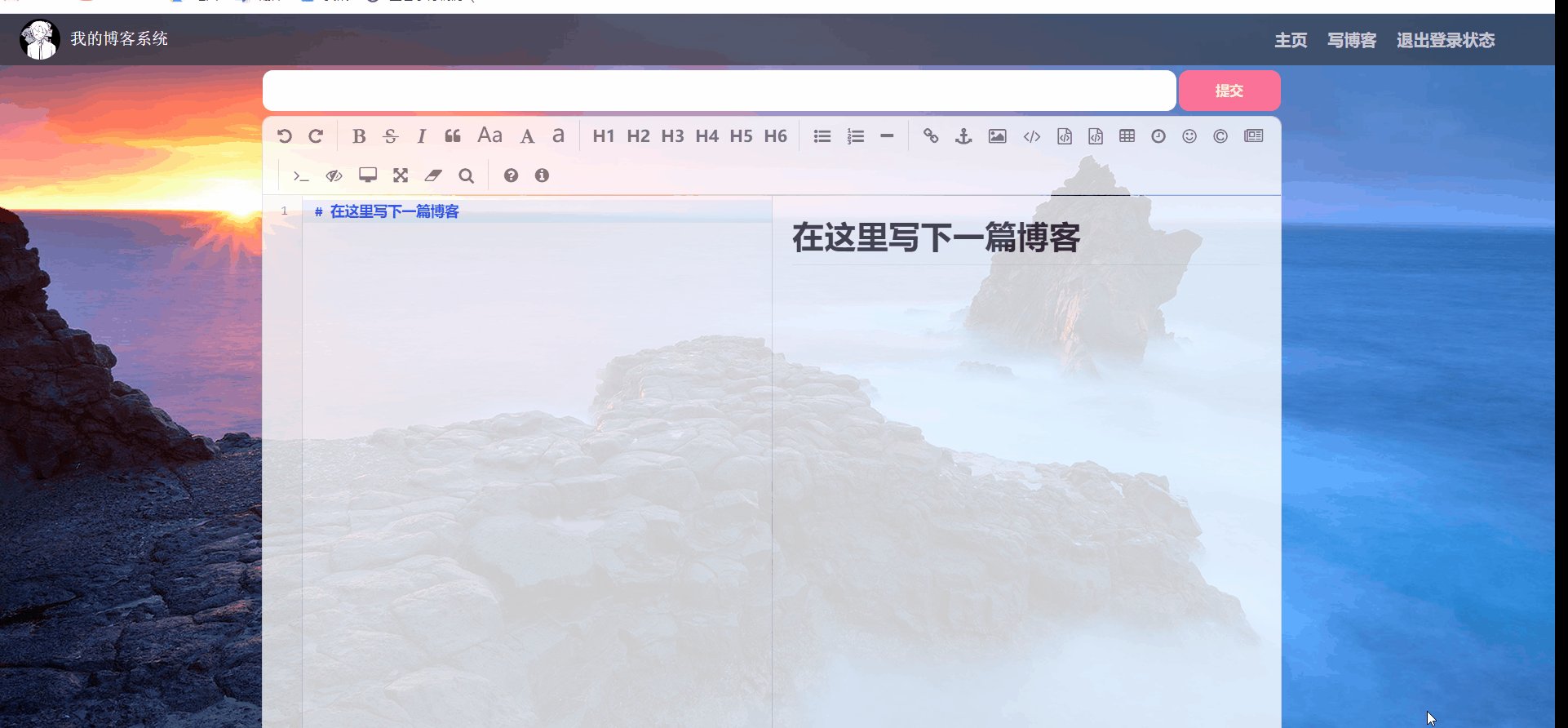
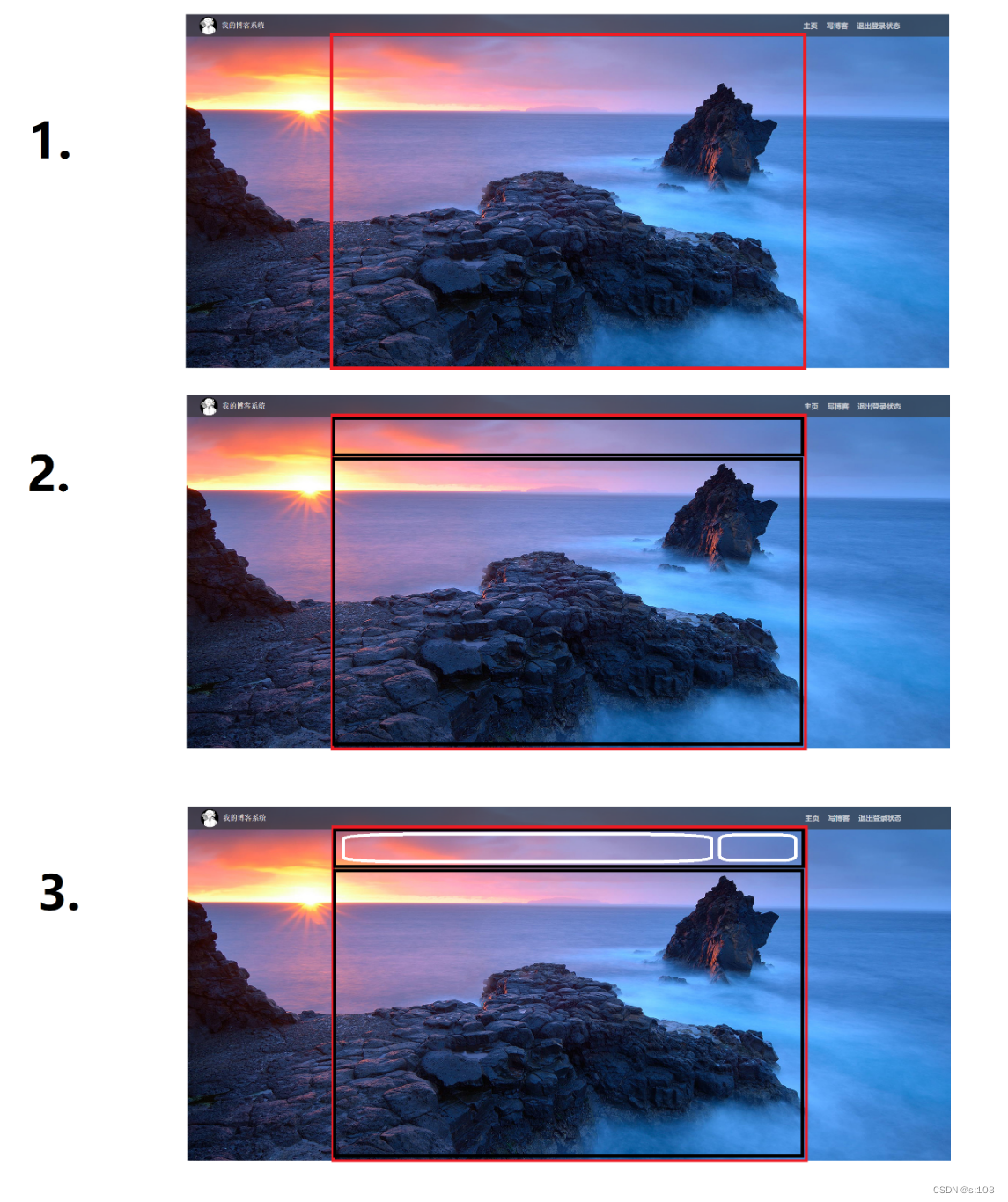
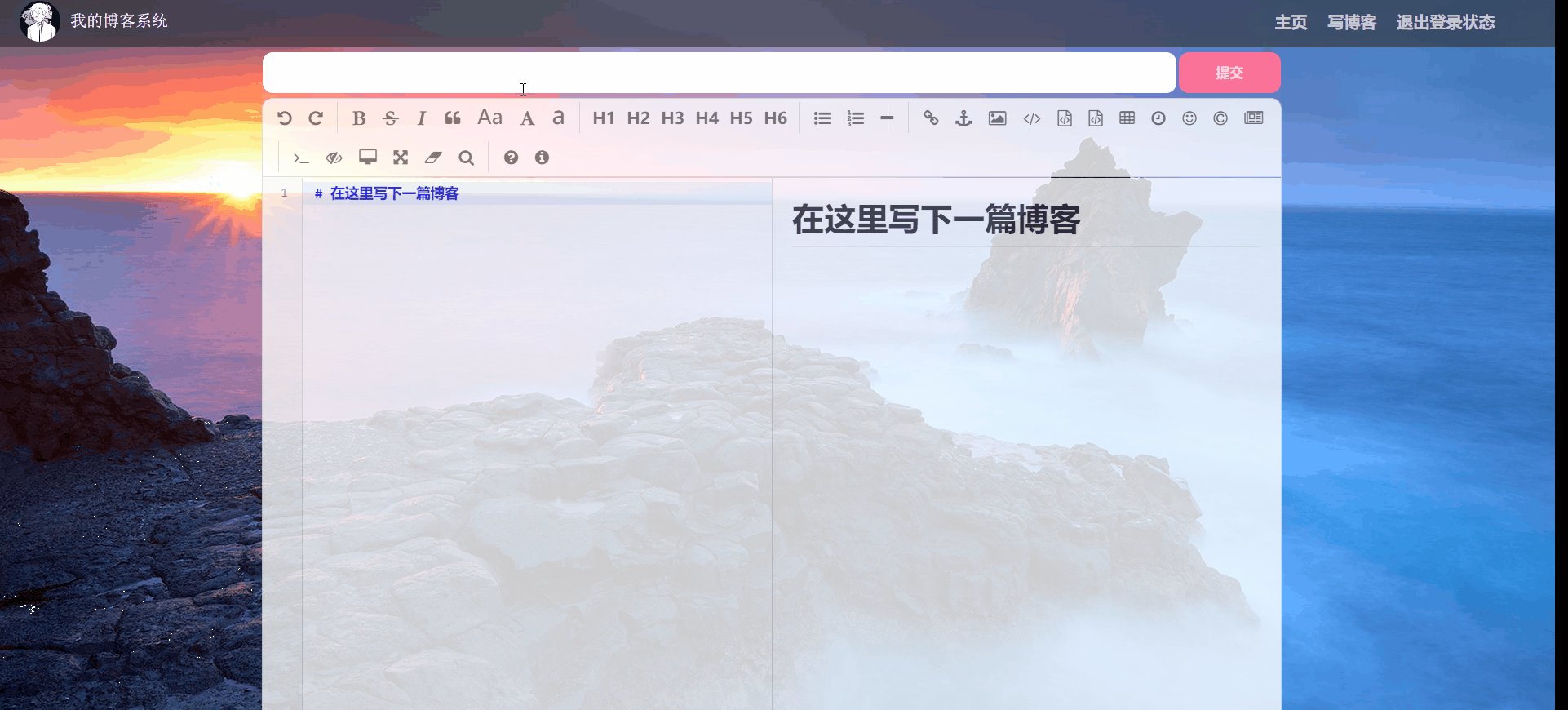
6. 博客编辑页
- 博客编辑页我们需要用到markdown编辑器,当然不需要我们自己写,而是去获得现成的,随后演示如何获取并导入!

画出设计稿:

在博客编辑页.html中:
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<form action="博客列表页.html">
<div class="title">
</div>
<!-- 创建一个id为editor的div id!代表编辑器-->
<div id="editor"></div>
</form>
</div>
6.1 页面划分css设计
编辑页特有的css文件,edit.css中:
- 弹性布局水平排列去给元素留缝~
- 别忘了link哦!
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
height: 50px;
display: flex;
justify-content: space-around;
align-items: center;
}
6.2 标题与提交按钮设计
在博客编辑页.html中:
- 提交后跳转到主页
<!-- 标题编辑区 -->
<form action="博客列表页.html">
<div class="title">
<input type="text" id="text" />
<input type="submit" id="submit" />
</div>
<!-- 创建一个id为editor的div id!-->
<div id="editor"></div>
</form>
在edit,css中:
#text {
height: 40px;
width: 896px;
border-radius: 10px;
border: none;
font-size: 20px;
text-indent: 15px;
color: rgb(251, 114, 153);
}
#submit {
height: 40px;
width: 100px;
border-radius: 10px;
border: none;
color: rgba(255, 255, 255, 0.7);
font-weight: 900;
background-color: rgb(251, 114, 153);
transition: all 0.618s;
}
#submit:hover {
background-color: rgb(101, 94, 252);
color: rgba(0, 0, 0, 0.618);
}
.blog-edit-container form {
height: 100%;
}
效果:
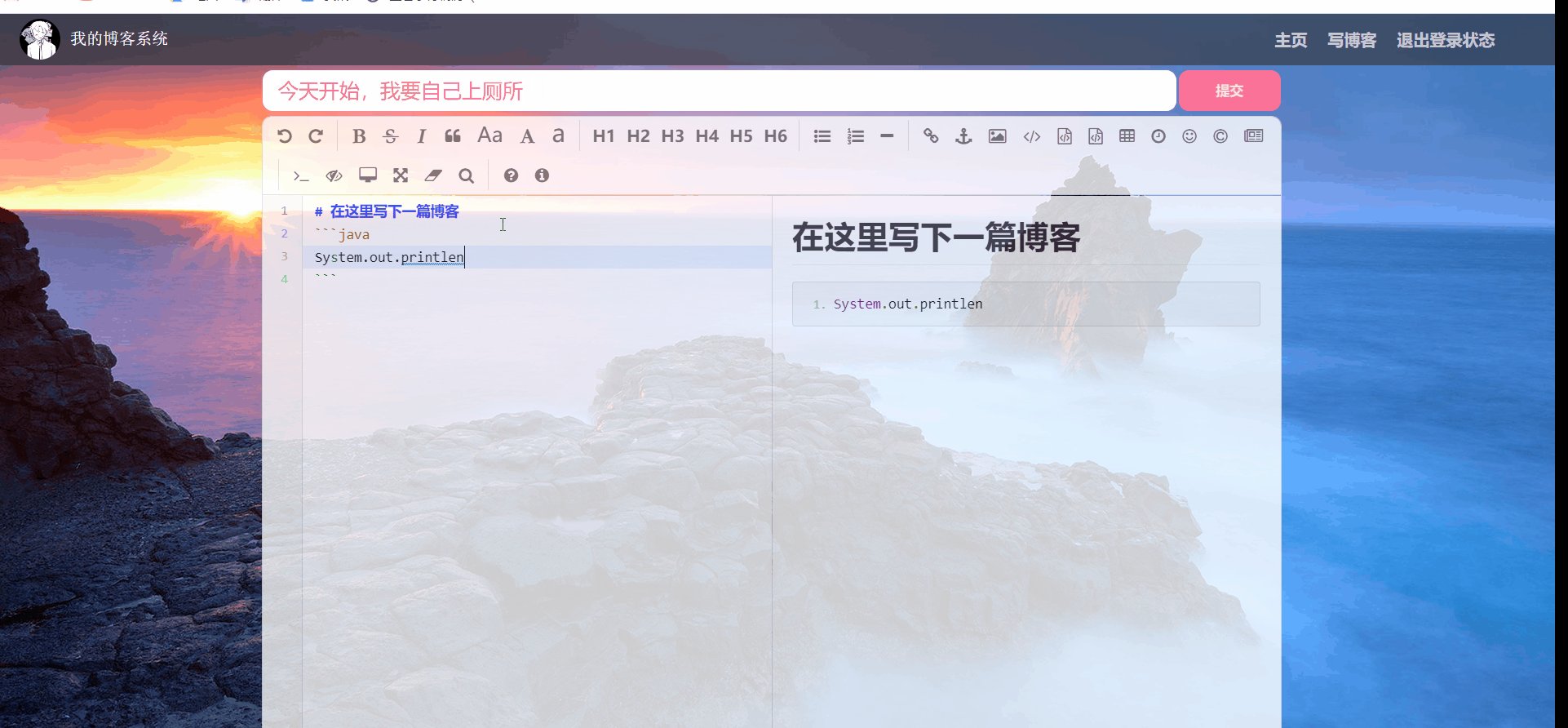
6.3 markdown编辑器导入
- 这些就是一些强制要求的步骤了
6.3.1 editor.md的依赖
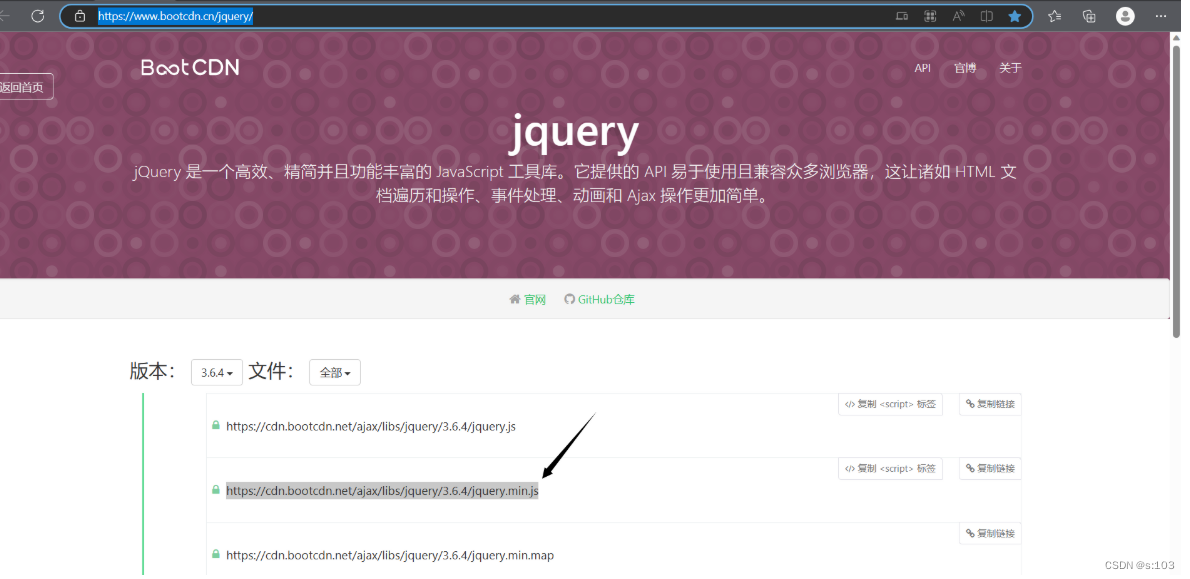
- 就是导入一个jquery.js
- 用网络地址就行了
jquery (v3.6.4) - jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

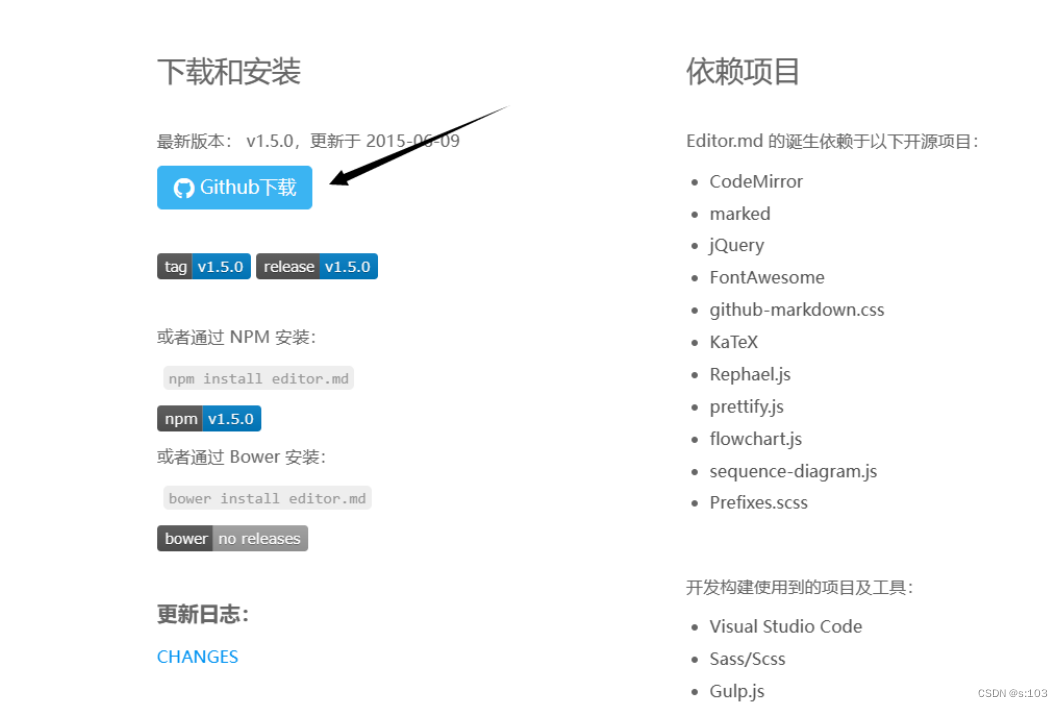
6.3.2 下载editor.md源码到根目录下
Editor.md - 开源在线 Markdown 编辑器 (pandao.github.io)
滑下去点击即可

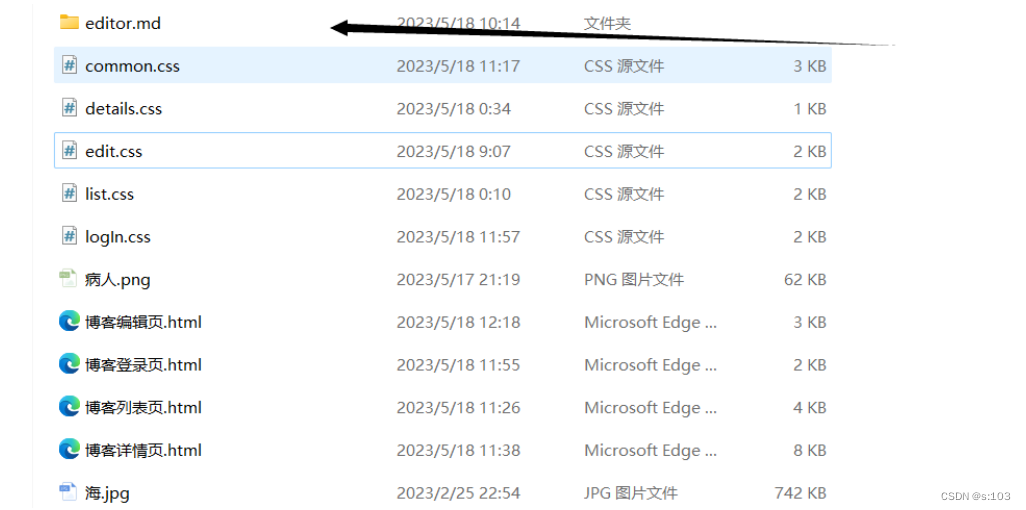
- 我将解压后放人html同级目录下,并改名为editor.md

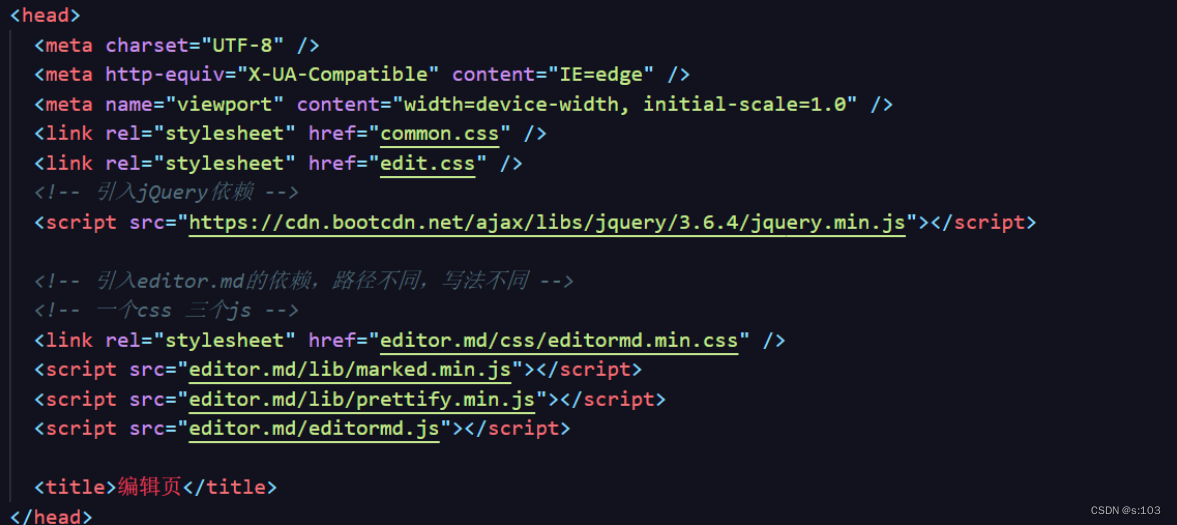
6.3.3 引入操作以及构造markdown编辑器对象并初始化

源码:
- 如果editor.md位置或者名字跟我不一样,那么写法也不一样,保证路径能访问到对应的文件即可!
<!-- 引入jQuery依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!-- 引入editor.md的依赖,路径不同,写法不同 -->
<!-- 一个css 三个js -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
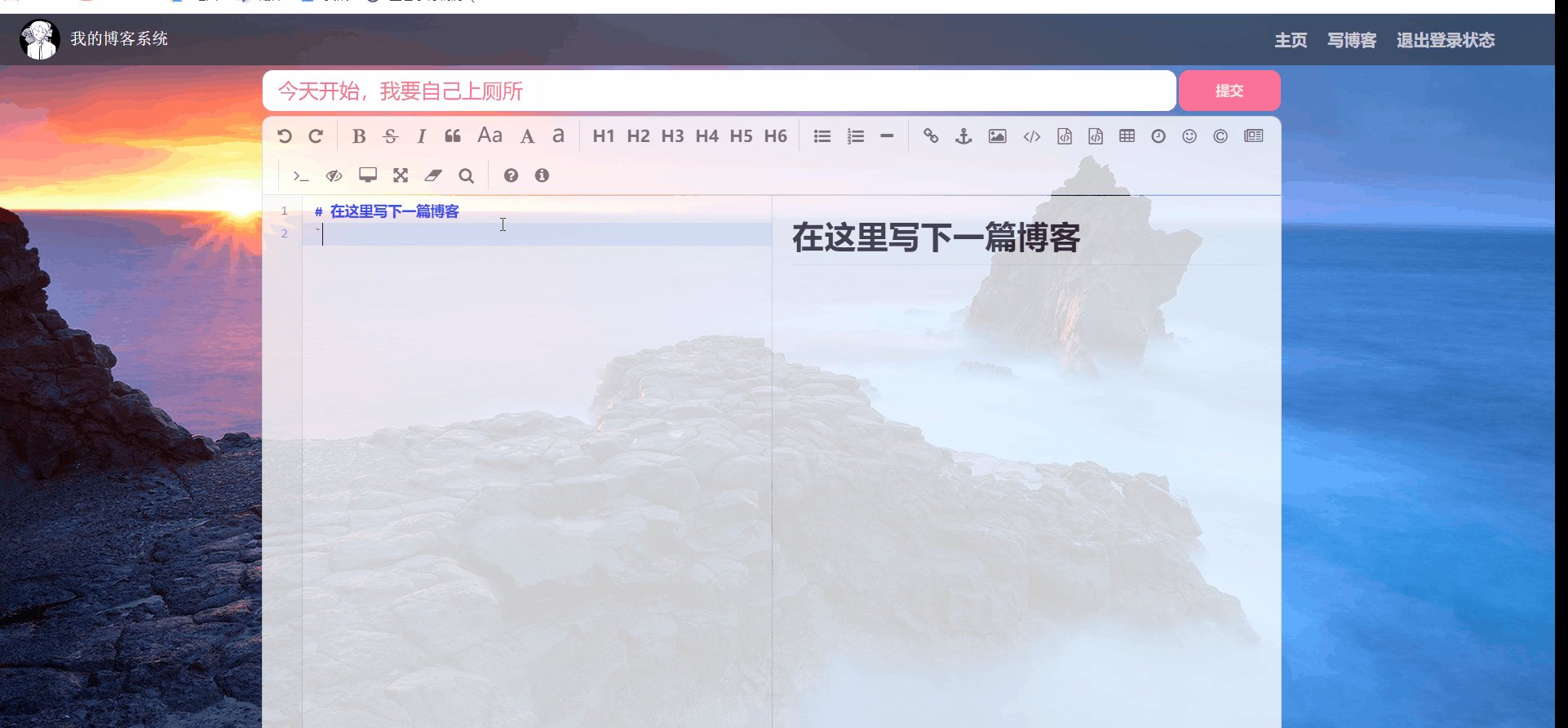
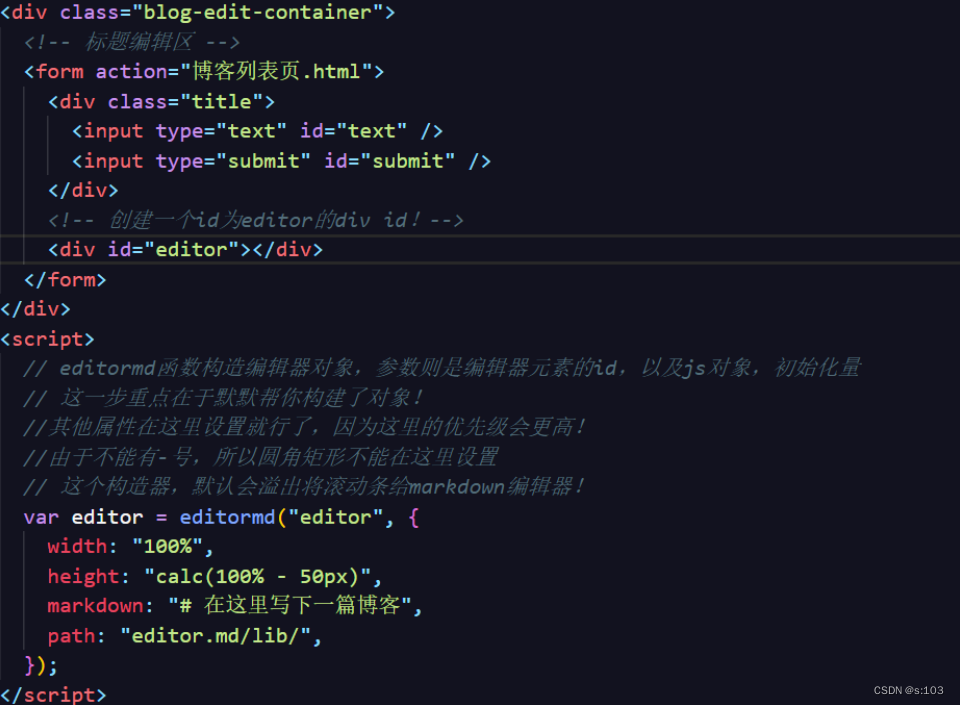
构造和初始化编辑器:
- 这也是为什么那个div编辑器对象,必须要用id而不是class的原因

<script>
// editormd函数构造编辑器对象,参数则是编辑器元素的id,以及js对象,初始化量
// 这一步重点在于默默帮你构建了对象!
//其他属性在这里设置就行了,因为这里的优先级会更高!
//由于不能有-号,所以圆角矩形不能在这里设置
// 这个构造器,默认会溢出将滚动条给markdown编辑器!
var editor = editormd("editor", {
width: "100%",
height: "calc(100% - 50px)",
markdown: "# 在这里写下一篇博客",
path: "editor.md/lib/",
});
</script>
在css中做额外修饰:
- opacity去调整透明的,殃及子元素
/* 由于编辑器是多层元素覆盖的效果,所以仅仅在这里bgc调颜色是不够的 */
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.618); */
opacity: 80%;
/* 不是小数而是百分数
这里设置的透明,不涉及颜色,并且殃及子元素! */
}
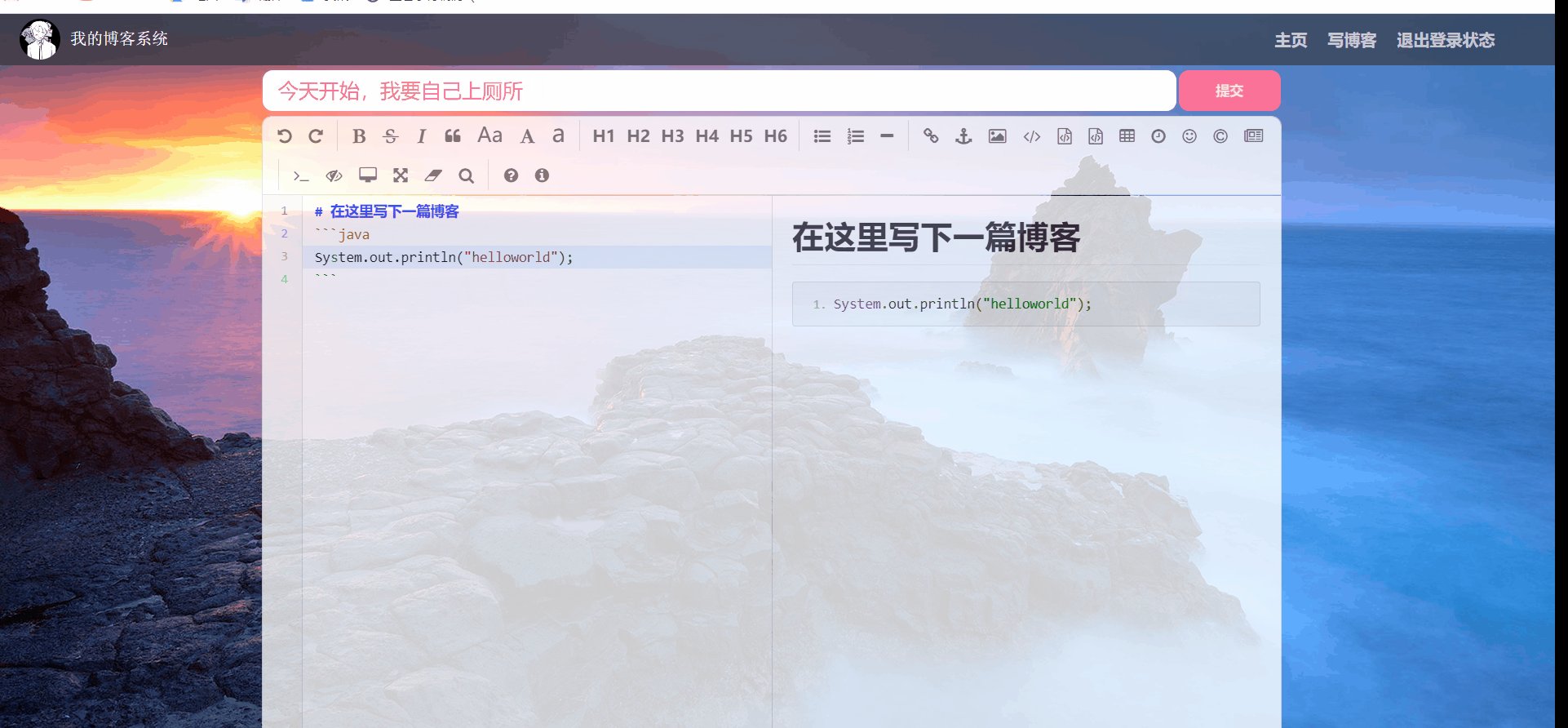
效果:
7. 页面跳转测试

文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!这个页面还可以做得更好看,由你接手吧!
这是我的本文章的代码地址:马HTML/博客页面 · 游离态/马拉圈2023年5月 - 码云 - 开源中国 (gitee.com)