编辑:ll
IPB072N15N3G-ASEMI代理英飞凌高压MOS管IPB072N15N3G
型号:IPB072N15N3G
品牌:英飞凌
封装:TO-263
最大漏源电流:31A
漏源击穿电压:600V
RDS(ON)Max:99mΩ
引脚数量:3
芯片个数:
沟道类型:N沟道MOS管、高压MOS管
漏电流:ua
特性:N沟道MOS管、场效应管
工作温度:-55℃~150℃
备受欢迎的IPB072N15N3G MOS管
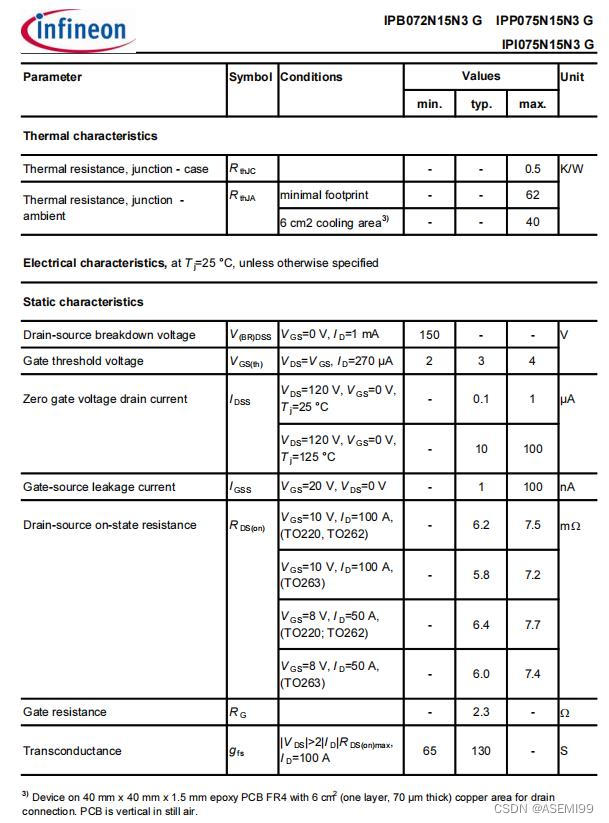
ASEMI代理英飞凌品牌IPB072N15N3G是采用工艺芯片,该芯片具有良好的稳定性及抗冲击能力,能够持续保证了IPB072N15N3G的最大漏源电流31A,漏源击穿电压600V.
•细节体现差距
IPB072N15N3G,ASEMI品牌,工艺芯片,工艺制造,该产品稳定性高,抗冲击能力强。
IPB072N15N3G具体参数为:最大漏源电流:31A,漏源击穿电压:600V,反向恢复时间: ns,封装:TO-263