相机控件OrbitControls
通过OrbitControls可以对三维场景进行缩放、平移、旋转,本质上改变的不是场景,而是相机的参数,相机的位置角度不同,同一个场景的渲染效果是不一样,比如相机围绕着一个场景旋转,就像场景旋转一样
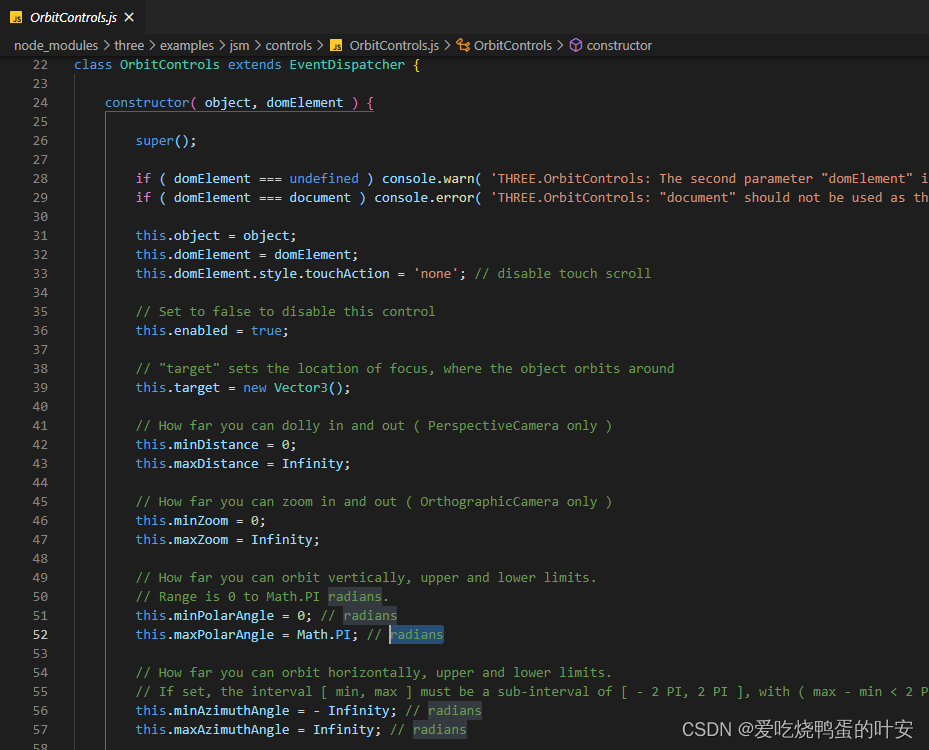
调用OrbitControls时需要引入OrbitControls.js文件
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'

实现旋转缩放平移
controls = new OrbitControls(camera, renderer.domElement)
controls.enablePan =false; // 禁止右键拖拽
controls.enableZoom =false; // 禁止缩放 默认true
通过.enableRotate属性可以控制是否允许鼠标左键旋转场景,.enableRotate属性默认值true。
controls.enableRotate =false; // 禁止旋转
设置缩放范围
在实际应用中,想控制一个产品缩放范围, 可以通过相机空间OrbitControls的.minZoom和.maxZoom属性实现
controls.minZoom = 0.5;
controls.maxZoom = 2;
设置旋转范围
展示一个三维场景,控制360度旋转范围,比如一辆轿车,不希望用户看到轿车的底盘,你可以通过设置相机的旋转范围属性来实现。
通过.minPolarAngle和.maxPolarAngle属性控制上下360度的旋转范围
通过.minAzimuthAngle和.maxAzimuthAngle属性控制左右360度的旋转范围
上下左右两个360度旋转也就是常说的720旋转展示。
// 上下旋转范围
controls.minPolarAngle =0;
controls.maxPolarAngle =Math.PI;
// 左右旋转范围
controls.minAzimuthAngle = -Math.PI * (100/180);
controls.maxAzimuthAngle =Math.PI * (100/180);
属性介绍
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| autoRotate | Boolean | false | 设定为true时, 相机自动围绕目标旋转但必须在animation中循环调用update() |
| enableDamping | Boolean | false | 设置为true则启用阻尼(惯性),用来给控制相机一个重量,必须调用update()在你的animation循环中 |
| dampingFactor | Float | enableDamping为true时使用阻尼惯性(可理解为阻止向一个方向移动) | |
| enabled | Boolean | true | 是否启用控件 |
| enableKeys | Boolean | true | 能否用键盘控制,←-↑-→↓四个键控制物体的移动 |
| keys | 四个箭头键{LEFT: 37,UP: 38,RIGHT: 39,DOWM:40} | Object控制相机平移的四个键 | |
| enablePan | Boolean | true | 相机平移 |
| panSpeed | Float | 1 | 移动的速度 |
| keyPanSpeed | Float | 每按一次控制方向键移动7 .0像素 | 相机平移的速度 |
| maxAzimuthAngle | Float | Infinity | 水平旋转,范围-Math.PI~Math.PI 或者Infinity |
| maxPolarAngle | Float | -Infinity | 水平旋转,范围-Math.PI~Math.PI 或者-Infinity |
| minAzimuthAngle | Float | Math.Pl | 垂直旋转,范围0~Math.PI |
| minPolarAngle | Float | 0 | 垂直旋转,范围0~Math.PI |
| maxDistance | Float | Infinity | 拉远镜头(只能用在PerspectiveCamera) |
| minDistance | Float | 0 | 拉近镜头 |
| maxZoom | Float | Infinity | 拉远镜头(只能用在Othorg[ aphicCamera) |
| minZoom | Float | Q | 拉近镜头 |
| zoomSpeed | Float | 1 | zoom(变焦)的速度 |
方法介绍
| 方法 | 描述 |
|---|---|
| dispose() | null移除所有的事件监听 |
| getAzimuthalAngle() | radians获得用弧度表示的当前水平旋转角度 |
| getPolarAngle() | radians获得用弧度表示的当前垂直旋转角度 |
| reset() | null通过最近1次调用saveState()或者 初始状态来重置为当前的状态 |
| saveState() | null保存当前控制的状态,可以稍后通过reset()来恢复 |
| update() | false更新控件,在手动改变了摄像机的钻换后必须调用。在设置了autoRotate或enableDamping时也要在循环中调用 |
该文引用于文章51CTO博客