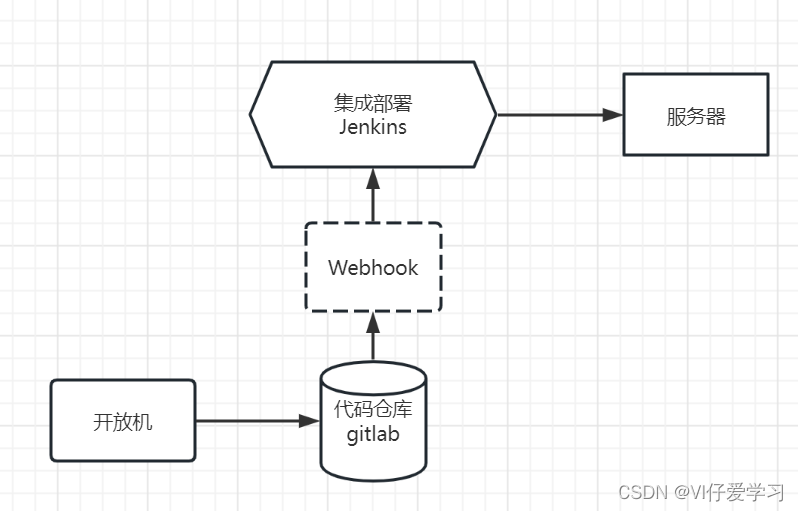
系统总体架构

- Gitlab
Gitlab是一款主要用于代码管理的工具,相较于GitHub,可以自己搭建服务器,这可以避免因为网络速度慢导致部署效率低下,同时,自己搭建服务器,安全性更高。 - Jenkins
Jenkins主要用于管理版本,进行代码的编译和部署。 - Webhooks
用来轻松的连接Gitlab和Jenkins的纽带。
持续集成与持续部署系统的工作原理
使用jar包部署项目的整体流程
- 使用git客户端将代码push到gitlab。
- gitlab的webhook插件会通知Jenkins进行工作。
- Jenkins从gitlab上拉取代码并使用Maven进行编译打包。
- Jenkins将jar包发到服务器。
- Jenkins调用服务器上的shell脚本停止之前的服务,并启动jar包。
搭建Jenkins系统
安装Gitlab
通过docker部署Gitlab
安装Jenkins
采用Tomcat+jenkins.war包部署的方式安装:
- 从官网(https://jenkins.io)下载war包,注意Jdk的版本
- 将war包放在Tomcat的webapps下
/opt/apache-tomcat-8.5.88/webapps - 修改tomcat配置文件
在/opt/apache-tomcat-8.5.88/conf/server.xml的节点下添加URIEncoding=“UTF-8”,如下:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
maxParameterCount="1000"
URIEncoding="UTF-8"
/>
- 启动Tomcat
cd /opt/apache-tomcat-8.5.88/bin
nohup ./startup.sh &
-
访问"localhost:8080/jenkins",如果无法访问,请检查端口号是否占用,请检查Jenkins的版本与JDK的版本是否一致。
-
配置Jenkins的全局信息与安装插件请参考这篇文章
使用jenkins编译打包服务
- Jenkins构建一个Maven项目
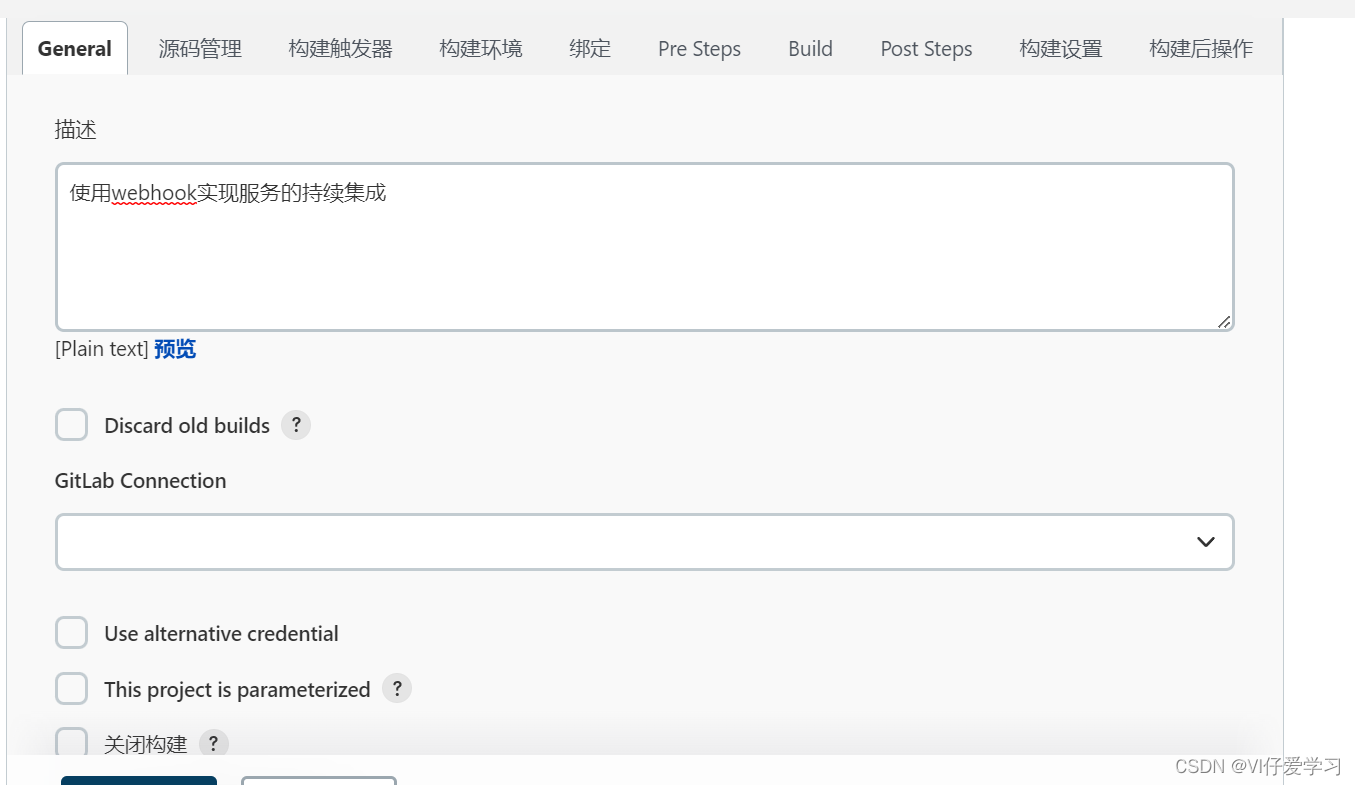
Genneral随便填:

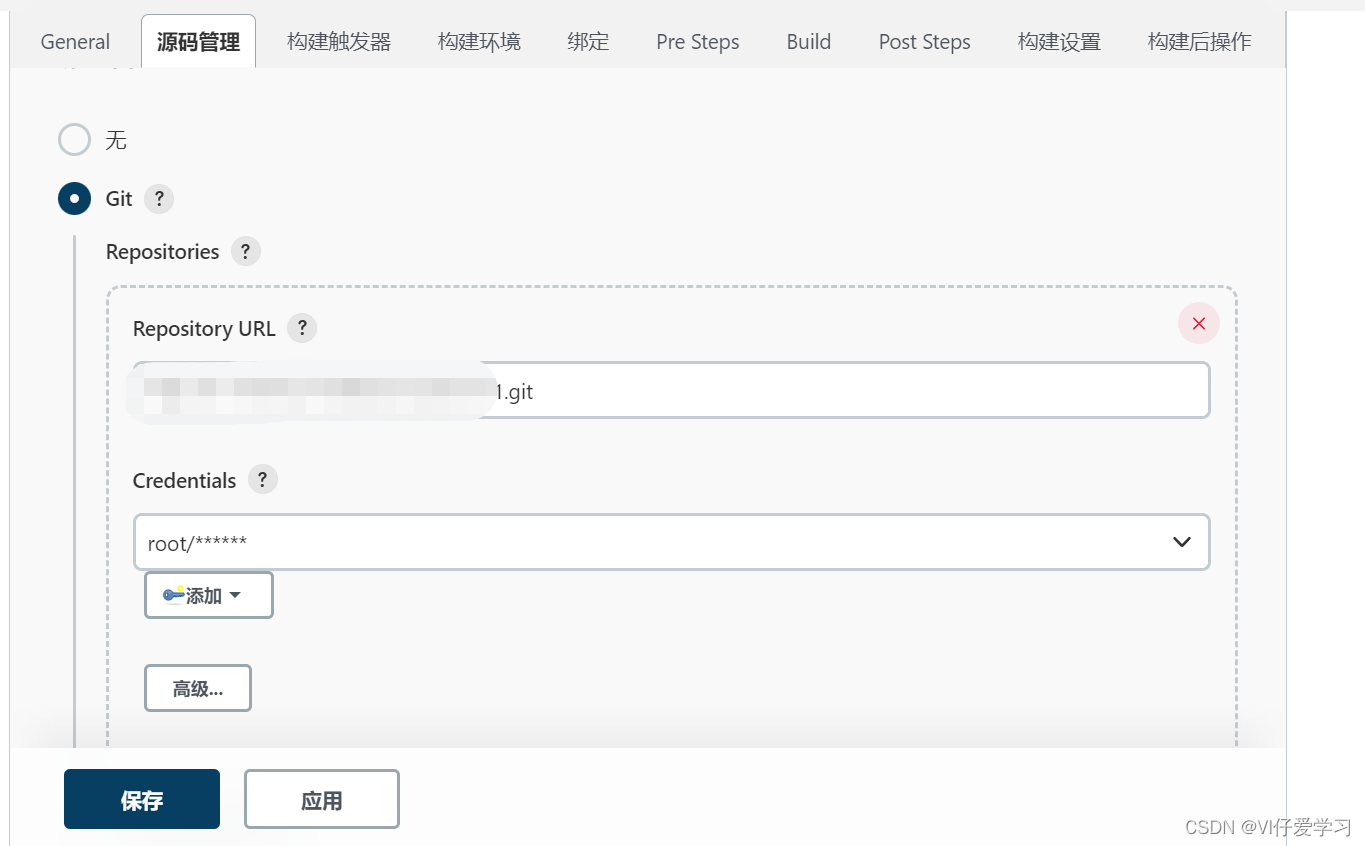
源码管理:URL后面记得加XXXX.git

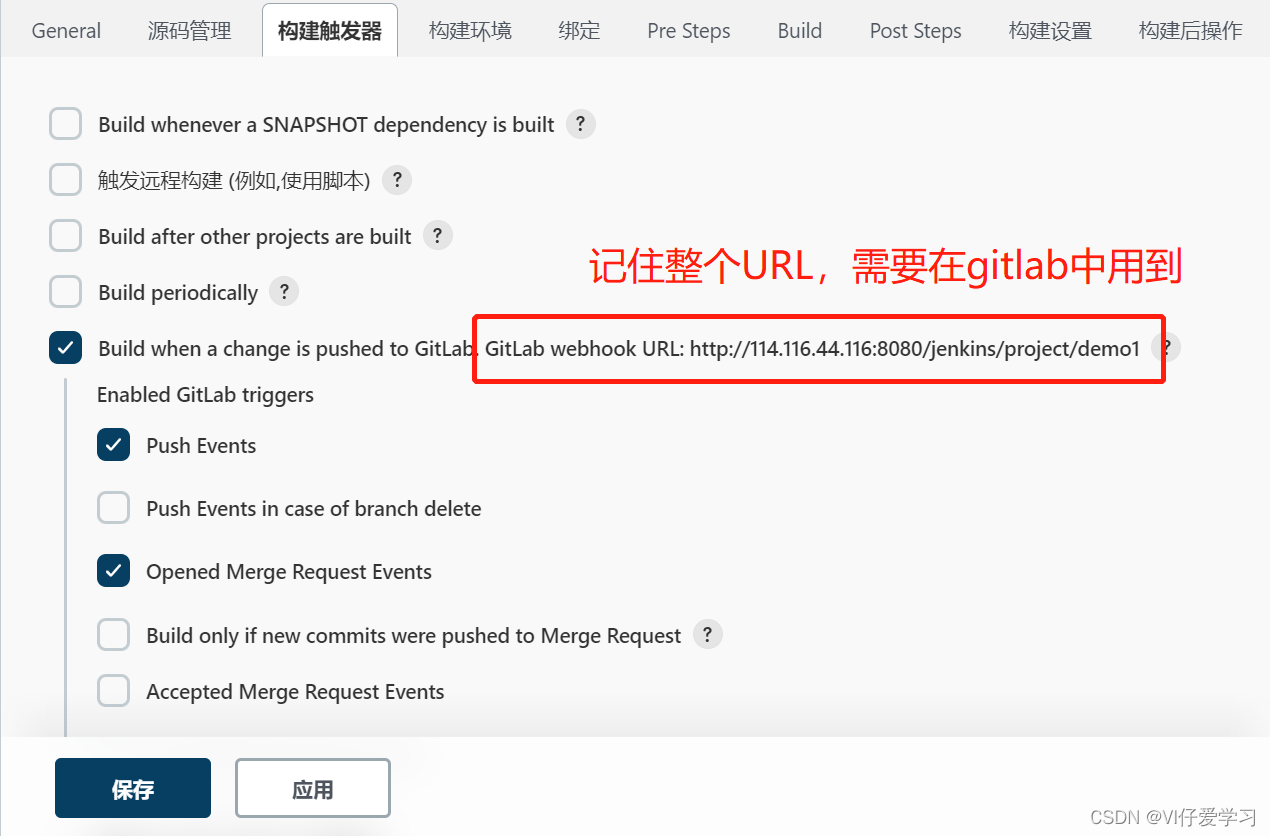
构建触发器:当有代码提交到Gitlab上时,自动Build。

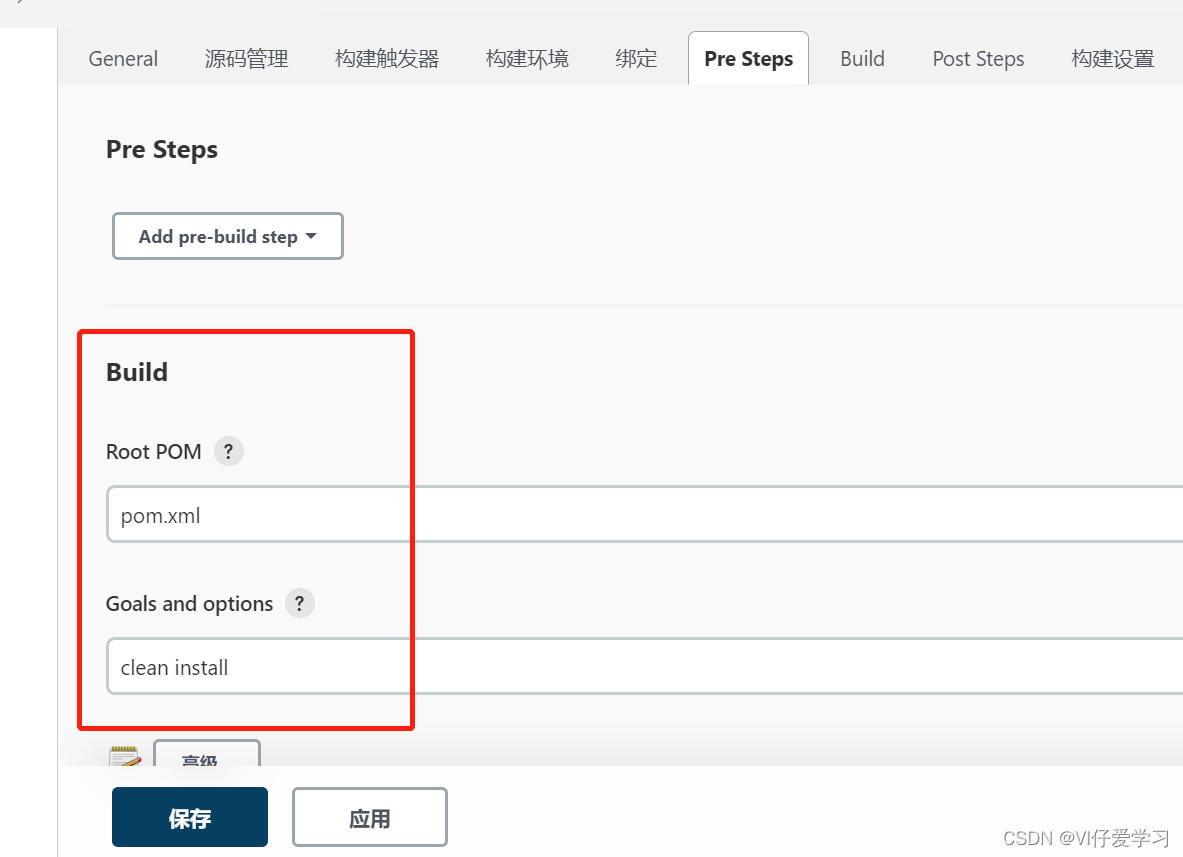
Build部分:

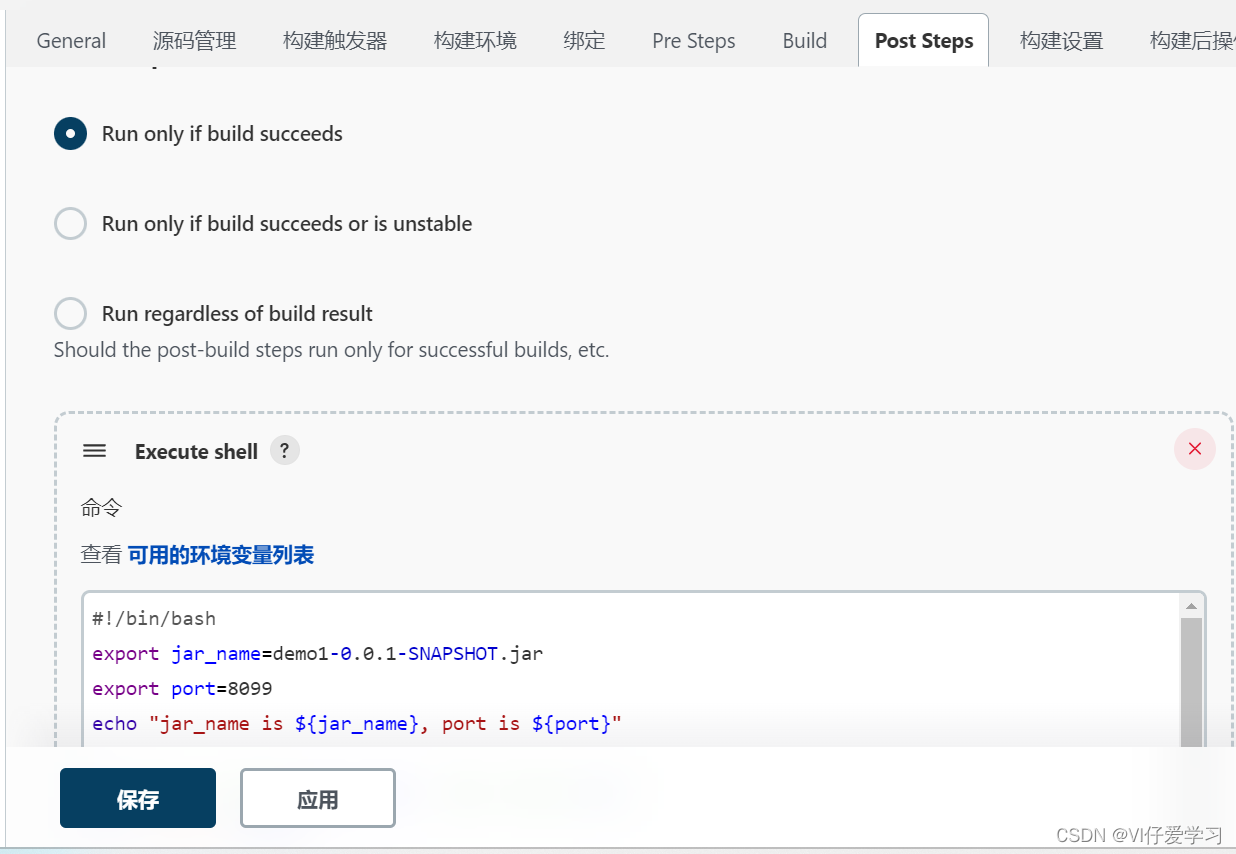
Post Steps:build成功之后,运行shell脚本,在本地部署jar系统。

脚本如下:
#!/bin/bash
export jar_name=demo1-0.0.1-SNAPSHOT.jar
export port=8099
echo "jar_name is ${jar_name}, port is ${port}"
pid=`jps -l |grep ${jar_name} |awk '{print $1}'`
echo "pid is ${pid}"
if [[ -n "${pid}" ]]
then
echo "删除进程"
kill -9 ${pid}
sleep 5
fi
cd /root/.jenkins/workspace/demo1/target/
chmod 777 ${jar_name}
echo "start ${jar_name} process"
export BUILD_ID=dontKillMe
nohup java -jar -Dserver.port=${port} ${jar_name} >/data/log/${jar_name}.log &
echo "end ${jar_name} process"
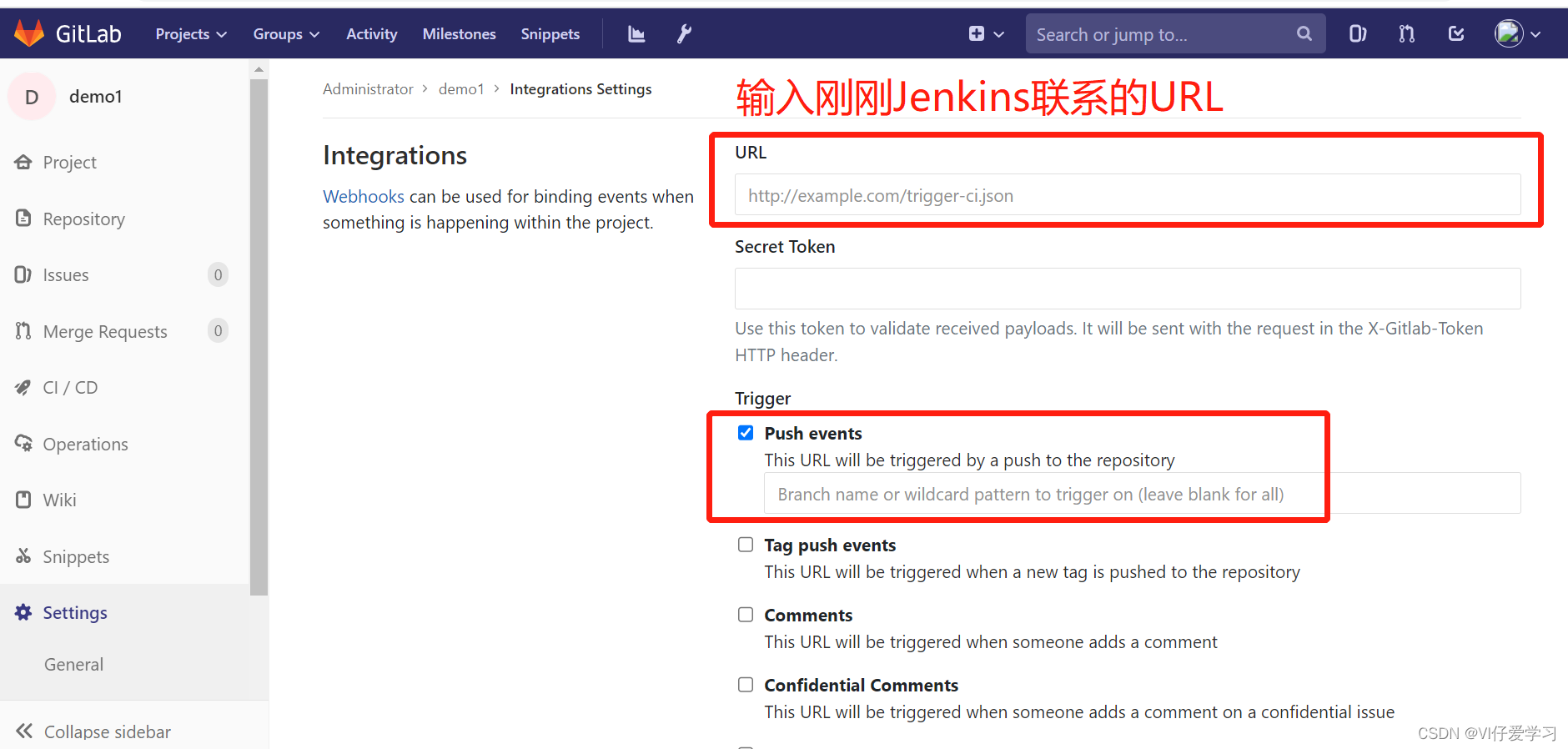
- Gitlab中配置webhook
输入与Jenkins联系的url
勾选Trigger中的Push event选项
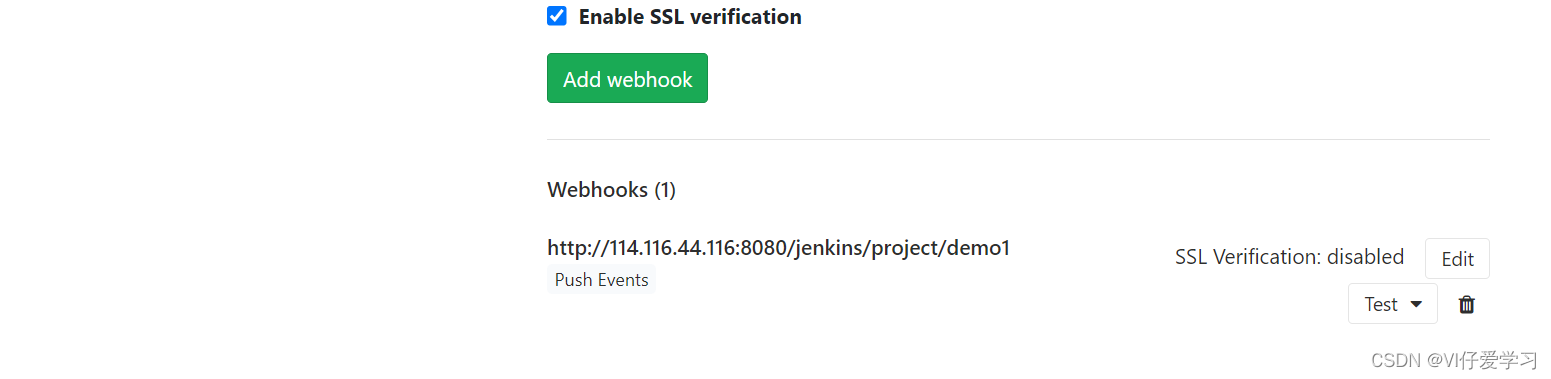
去掉Enable SSL verification选项
单机Add Webhook按钮

之后会在下方出现一个Webhook,点击测试按钮,若出现成功则表示配置成功。

现在如果有新代码提交,jenkins就会自动打包并部署了。