目录
方法一 Simulationmode
方法二 多核并行
方法三 Performance Advisor
总结
方法一 Simulationmode
执行下面的指令获取Simulink仿真实时,这里以霍尔FOC的模型为例,在切换模式为Accelerator时不能使用调用子模型的形式,需要把子模型复制到主模型上直接运行。

仿真模式采用normal
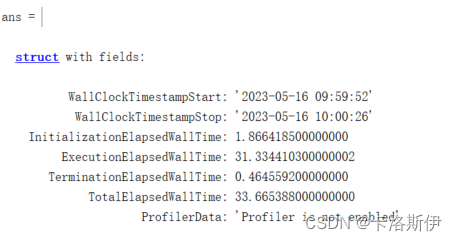
out=sim('PMSM_FOC_PowerGUI_Model','simulationmode','normal'); %以normal模式运行仿真
out.SimulationMetadata.TimingInfo;%获取仿真时长
可以看到执行时间31s.
仿真模式采用accelerator
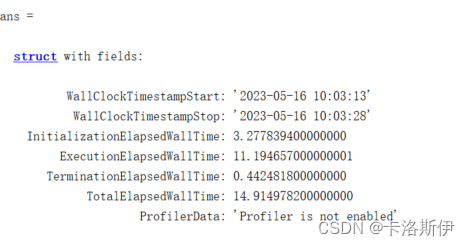
out=sim('PMSM_FOC_PowerGUI_Model','simulationmode','accelerator');
out.SimulationMetadata.TimingInfo 
执行时间只需要11s左右
仿真模式采用Rapid accelerator
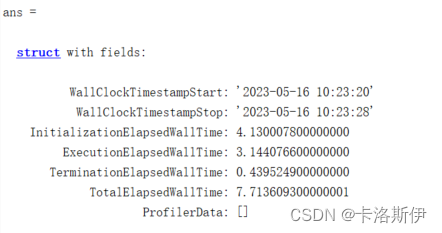
out=sim('PMSM_FOC_PowerGUI_Model','simulationmode','rapid-accelerator');
out.SimulationMetadata.TimingInfo
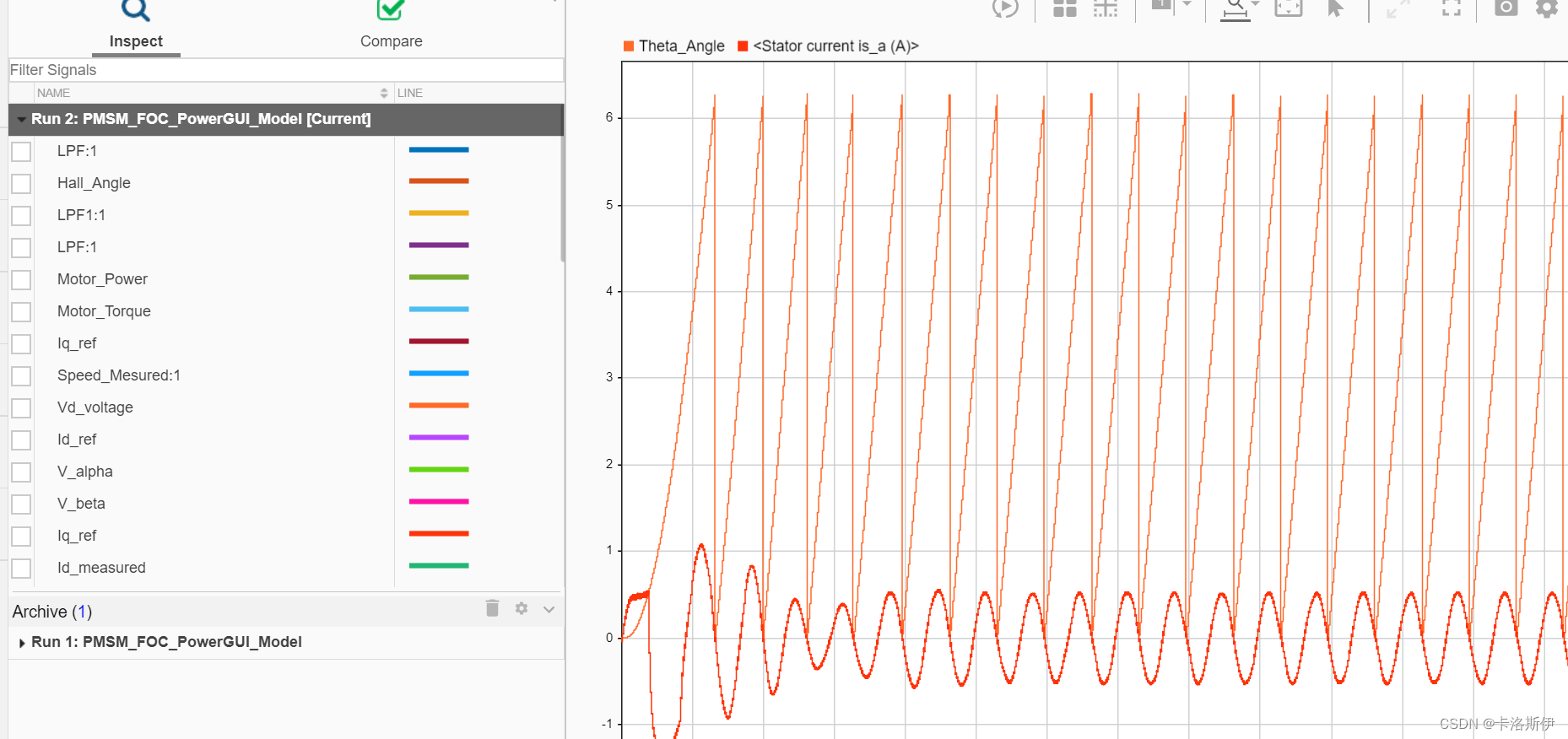
执行时间3s左右,可以看到速度已经很快了,但是这种方式不能在scope里面看到波形,只能在data Inspector里面看到波形。

在命令窗口调用rapid-accelerator是比较快的,但是如果是在Simulink界面去Run,速度就没这么快了,用什么方式可以根据需要选择。

方法二 多核并行
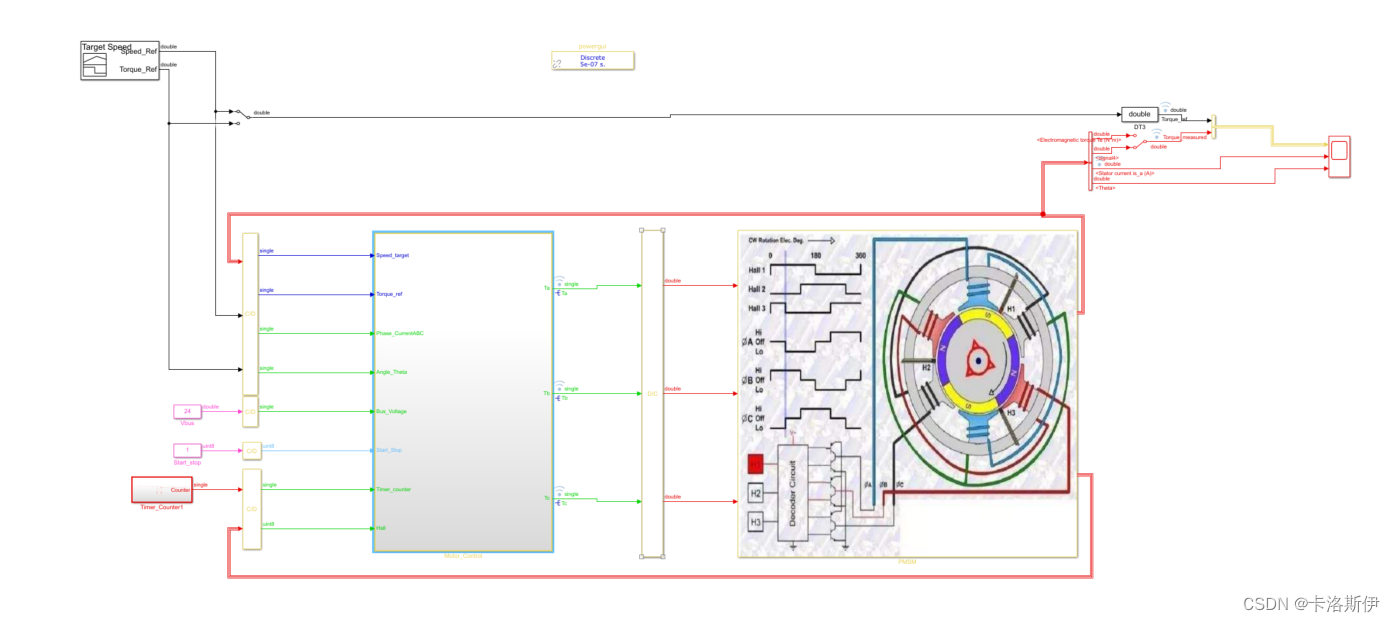
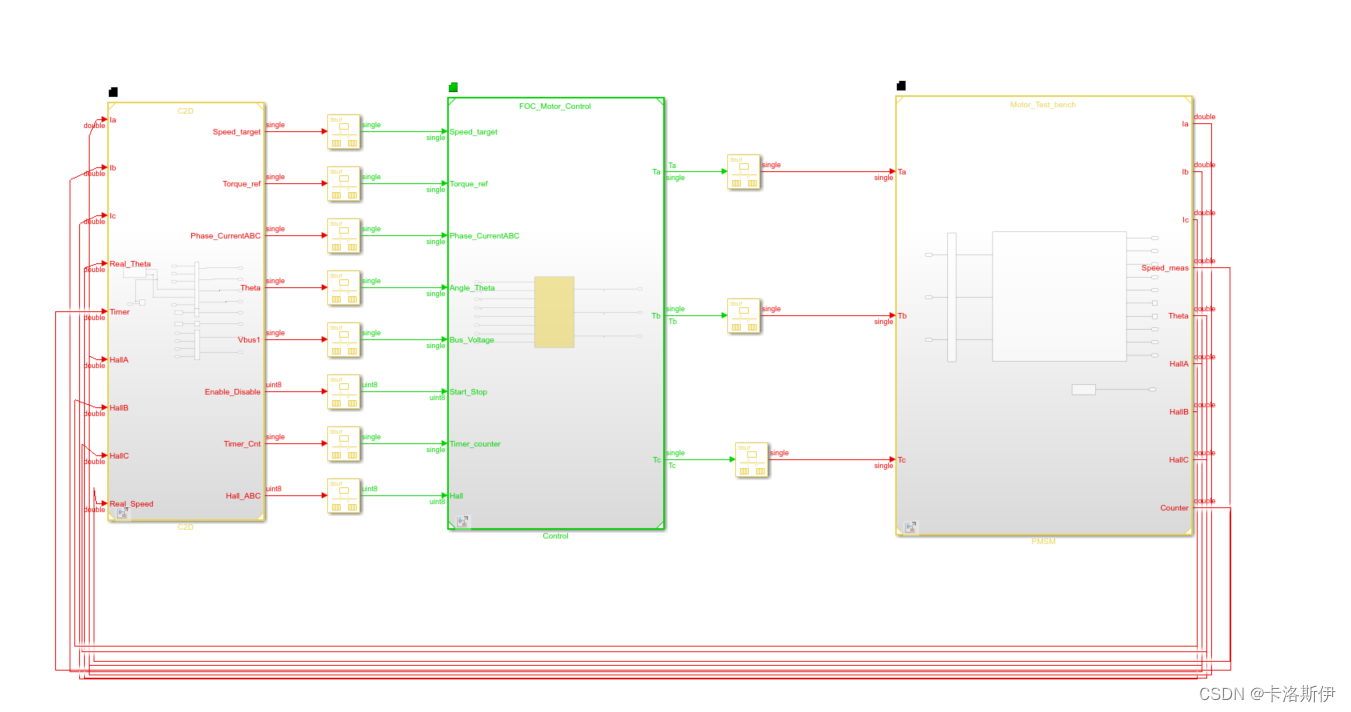
这里就不具体介绍如何具体去把Simulink模型模块放到电脑多核上去并行运行了,一顿操作下来收效甚微,查了一下资料,Simulink自动调用多线程,操作系统多线程自动调用多核,试了一下时间没有改变。而且要配置成多核并行计算的方式需要把不同速率的模型采用模型调用的方式,需要对模型进行不少的调整,如下把电机台架模型放到了一个核,算法在一个核,还有采样和控制量给定放在一个核。

默认情况下,Simulink将所有模型配置为在多线程上运行

方法三 Performance Advisor
使用 Performance Advisor 分析模型中造成效率低下的条件和设置,并自动加快仿真速度。Performance Advisor可以检查模型,找出可能减慢仿真速度的条件和设置并生成模型优化建议。
在命令窗口输入以下命令就可以直接得到如下图所示的优化建议选项:
勾选想要check的选项,然后运行即可,会得出优化建议和报告。
performanceadvisor('PMSM_FOC_PowerGUI_Model')
总结
尝试了以上方法对于仿真速度的优化,还有些方法这里没有写出来。
1. 比如适当的调整仿真步长,但是调整步长需要在合理范围,如果步长太大可能会引起仿真失真,控制效率变差。
2. 根据需要选择合理的仿真模型,如电机控制只考虑控制算法不需要看开关级的波形,可以不需要用到通用逆变器而选择平均值逆变器会更快
3. 合理的减小仿真时长,有时候不需要仿真很长的时间,在可以达到调试目的的前提下减小仿真时长可以省不少时间
大概就总结到这里,后面有新的发现再做补充。