数据编辑——图形编辑②
目录
- 数据编辑——图形编辑②
- 1.5线要素的延长和裁剪
- 1.5.1线要素延长
- 1.5.2线要素裁剪
- 1.6要素的变形与缩放
- 1.6.1要素变形操作
- 1.6.2要素缩放操作
- 1.7要素结点的编辑
- 1.7.1添加结点
- 1.7.2删除结点
- 1.7.3移动结点
1.5线要素的延长和裁剪
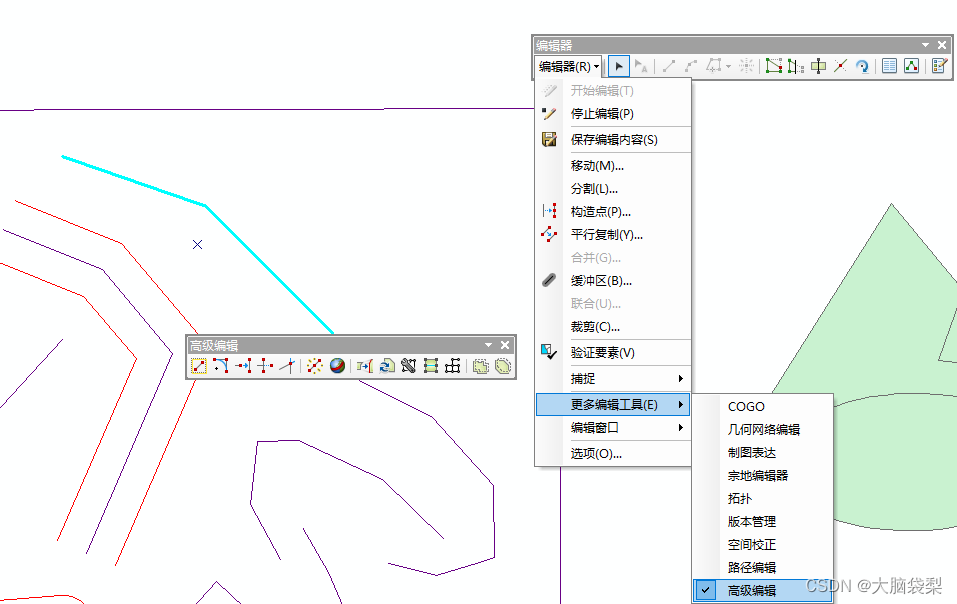
单击编辑器下拉菜单,更多编辑工具–高级编辑,弹出高级编辑工具条。
1.5.1线要素延长

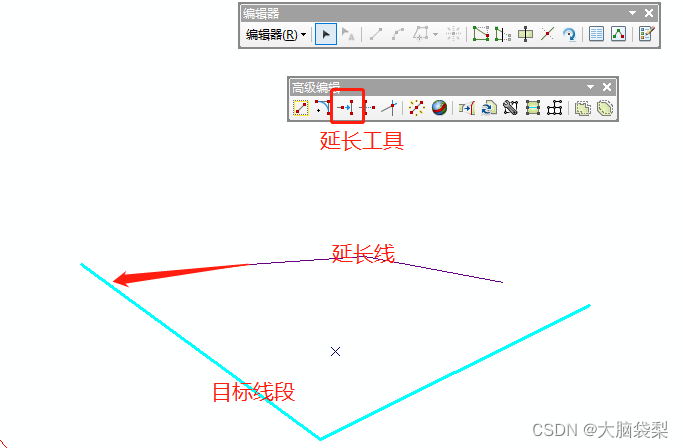
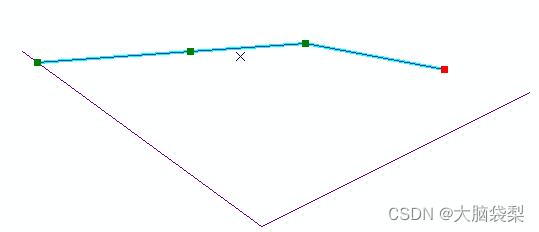
选中需要延长到相应位置的目标线段,单击高级编辑菜单中的延长工具,选择需要延长的线段,完成延长。

延长效果:

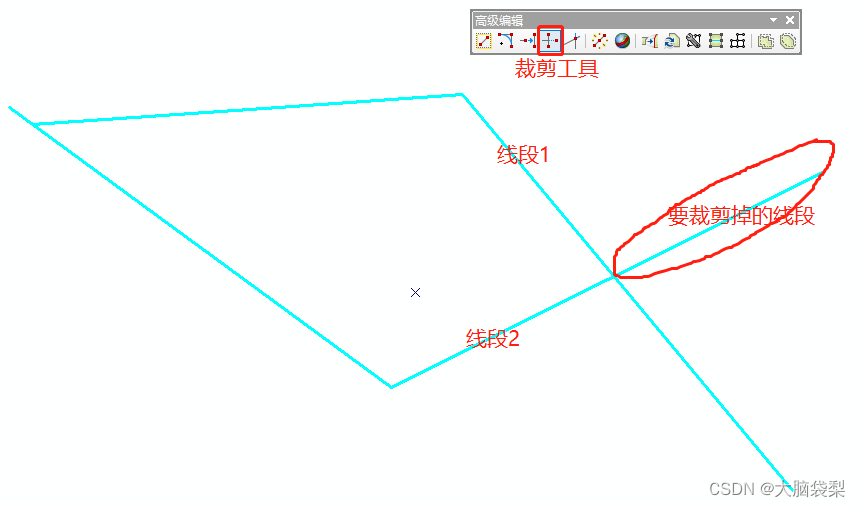
1.5.2线要素裁剪
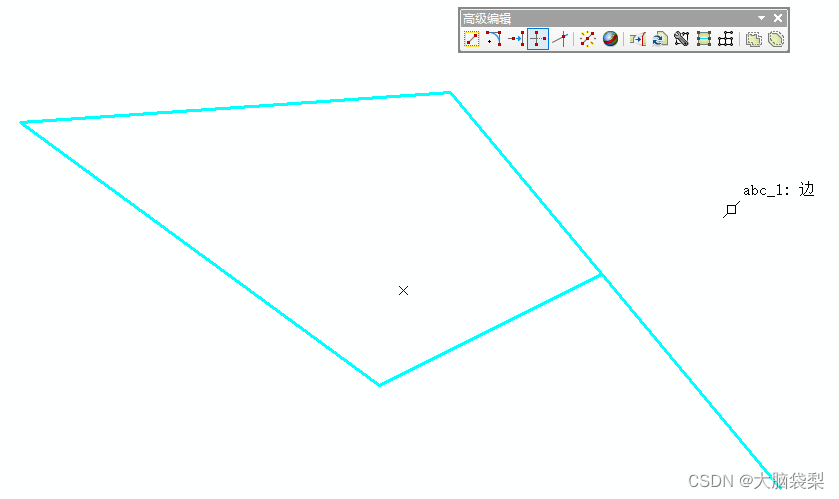
选中需要互相裁剪的两根目标线段,单击高级编辑菜单中的裁剪工具,选中需要裁剪掉的线段,完成裁剪。


1.6要素的变形与缩放
1.6.1要素变形操作
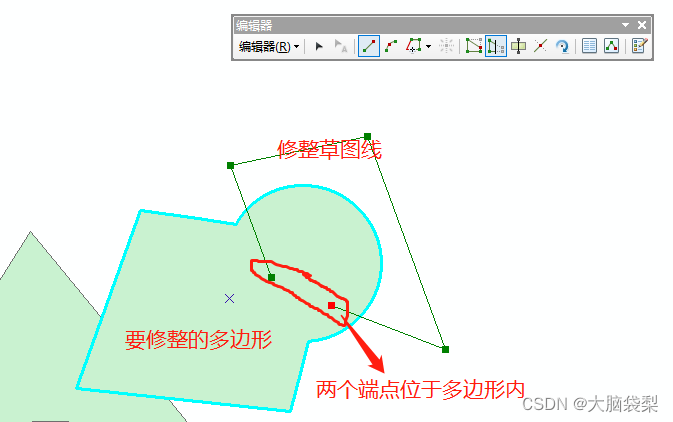
线要素和多边形要素的修整操作都是通过绘制草图完成的。
在对线要素进行修整操作时,草图线要与线要素相交,且草图线的两个端点应该位于线要素的一侧。
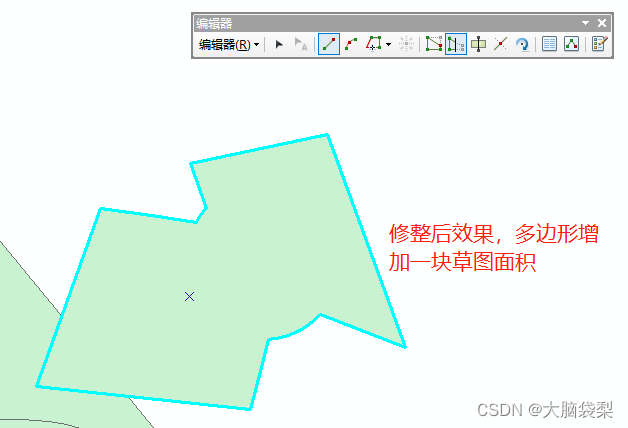
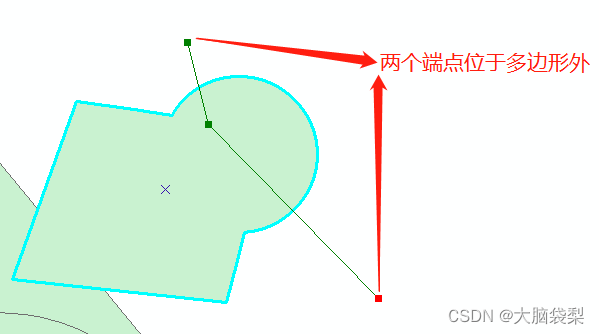
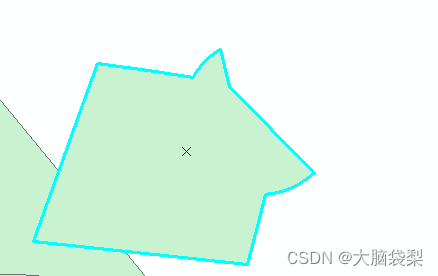
对多边形要素进行变形操作时,如果草图的两个端点位于多边形内,多边形将增加一块草图面积,如果草图的两个端点位于多边形外,多边形将被裁剪一块草图面积。
在图形窗口中选择需要修整的要素(线或多边形),在编辑器工具栏中选择修整要素工具 ,在图形窗口绘制一条草图线,双击鼠标左键(或单击右键,选择完成草图命令),被选要素就会按照草图与原图的关系发生变形。




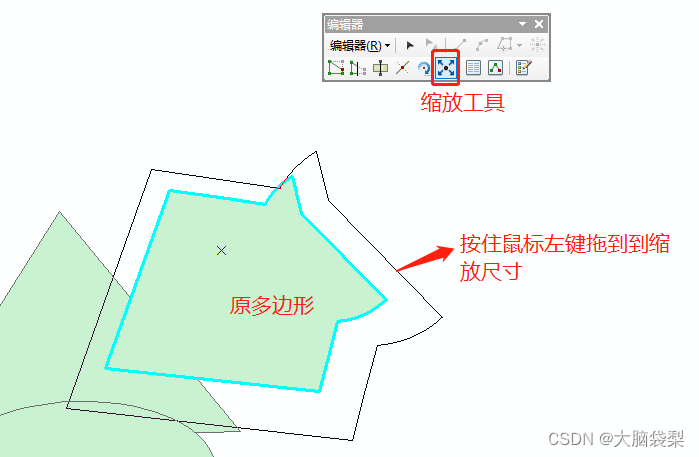
1.6.2要素缩放操作
①添加缩放工具按钮。在主菜单条上选中自定义–自定义模式,打开自定义对话框,进入命令选项卡,在类别中选择编辑器,命令中选择比例,将其拖放到编辑器工具条中;
②执行要素缩放操作。选中需要缩放的要素,单击缩放工具,根据需要移动的要素选择锚位置,在要素上按住鼠标左键拖动至缩放位置,释放左键,完成要素缩放操作。

1.7要素结点的编辑
无论是线要素还是面要素,都由若干节点组成,在数据编辑操作中,可以根据需要添加、删除、移动结点,实现要素局部形态的改变。
1.7.1添加结点
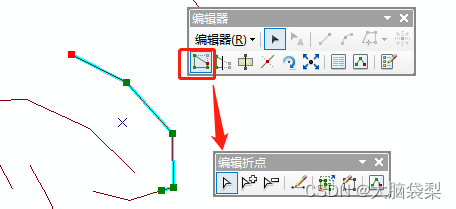
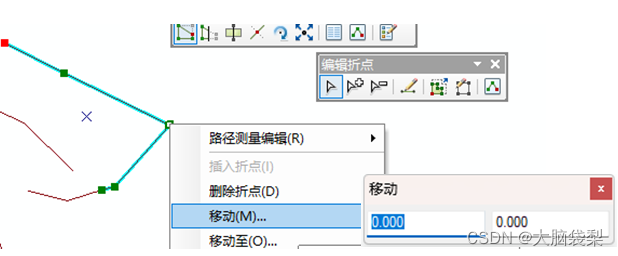
①在编辑器中开启编辑,在图形窗口中选择需要添加结点的要素,双击要素或单击编辑条中的编辑折点按钮,弹出编辑折点工具条;

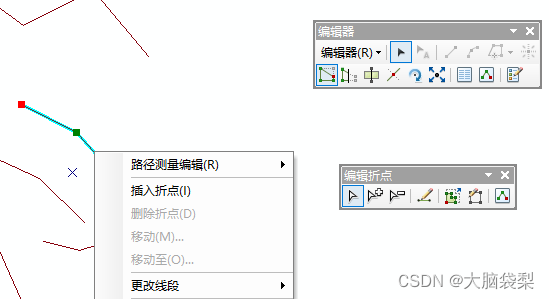
②在需要添加结点的位置上单击右键,选择插入折点命令,添加结点,或选中编辑折点工具条中的添加结点 图标,在需要插入结点的位置单击左键进行添加。
图标,在需要插入结点的位置单击左键进行添加。

1.7.2删除结点
与添加结点方法类似。
1.7.3移动结点
结点移动有 4 种方法。
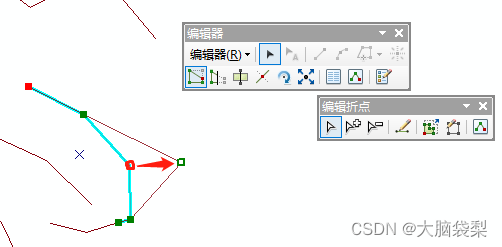
①单击按钮,在图形窗口中双击需要移动结点的要素 (线或多边形),在需要移动结点的位置上按住左键,并将结点拖放到新的位置后释放左键;

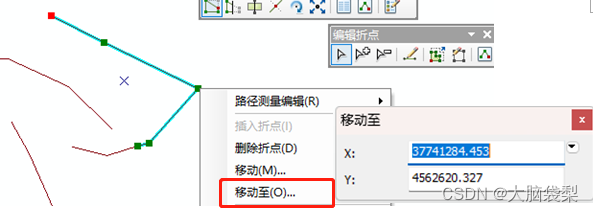
②在需要移动结点的位置上单击右键,选择移动至命令,在打开的移动至窗口中输入绝对坐标,并按回车键,结点按照输人的坐标移动到新的位置;

③在需要移动结点的位置上单击右键,选择移动命令,在打开的移动窗口中输入坐标增量,并按回车键,结点按照输入的坐标增量移动到新的位置;

④在图形窗口中选择需要移动拉伸结点的要素,在编辑器下拉菜单中,选择选项命令,打开编辑选项对话框,进入常规标签,,勾选移动折点时相应拉伸几何,完成要素拉伸开关设置,退出该对话框。在需要移动结点的位置上按住左键,将结点拖放到新的位置后释放左键,结点被移位,要素被拉伸,但要素形状基本保持不变。