G6简介
AntVG6是一个基于WebGL的图形可视化引擎,它提供了一种简单、高效、灵活的方式来创建各种类型的图形,包括流程图、关系图、树形图、桑基图、饼图等等。它的主要思想是将图形分解为节点和边,并使用数据来描述它们之间的关系。
它的特性包括:支持多种布局算法,包括树形布局、力导向布局、层次布局等等。 支持多种交互模式,包括拖拽、缩放、选中、高亮等等。
支持多种样式配置,包括节点样式、边样式、标签样式等等。 支持多种数据格式,包括JSON、CSV、Excel等等。
支持多种扩展插件,包括动画、布局、数据处理等等。 与其他相似产品相比,AntV G6具有以下优势:性能更高:AntV G6使用WebGL技术来绘制图形,可以在大规模数据下保持流畅的性能。 可扩展性更强:AntV
G6提供了丰富的扩展插件,可以满足不同场景下的需求。 使用更简单:AntV G6提供了简单易用的API和文档,可以快速上手使用。
G2、G2Plot、G6、F2、L7 区别
G2、G2Plot、G6、F2和L7都是AntV推出的图表库,它们之间的详细不同主要体现在以下几个方面:
- 数据格式:G2、G6和F2支持多种数据格式,包括JSON、CSV、Excel等等,而L7则更加注重地理数据的处理和可视化。G2Plot则支持更多的数据格式,包括时间序列、树形结构、关系网络等等。
- 样式配置:G2、G6和F2提供了更丰富的样式配置选项,可以满足更多的定制需求,而L7则更加注重地图的样式和交互效果。G2Plot则提供了更加简单易用的样式配置方式,可以快速实现常见的图表样式。
- 图表类型:G2、G6和F2提供了更多的图表类型,包括柱状图、折线图、饼图、雷达图等等,而L7则更加注重地图的类型和功能。G2Plot则提供了更多的高级图表类型,包括热力图、漏斗图、玫瑰图等等。
- 使用场景:G2、G6和F2适用于更加复杂的数据可视化场景,需要更多的定制和扩展,而L7则适用于地理数据可视化和地图应用开发。G2Plot则适用于快速构建常见的图表,提高开发效率。
react 中 g6 绘制图的核心逻辑是 在React中使用G6绘制图形的核心逻辑包括以下几个步骤:
- 创建一个G6.Graph实例,并将其渲染到指定的容器中。
- 定义节点和边的样式,并将其添加到图形实例中。
- 将数据传递给图形实例,并调用render()方法来绘制图形。
- 监听图形实例的事件,例如节点的拖拽、缩放、选中等等,以实现交互效果。
- 在组件卸载时,销毁图形实例,释放资源。
需要注意的是,在React中使用G6时,需要使用useRef()来获取容器的引用,并使用useEffect()来监听数据的变化和组件的生命周期。同时,需要注意避免在render()方法中频繁地创建和销毁图形实例,以提高性能和避免内存泄漏。
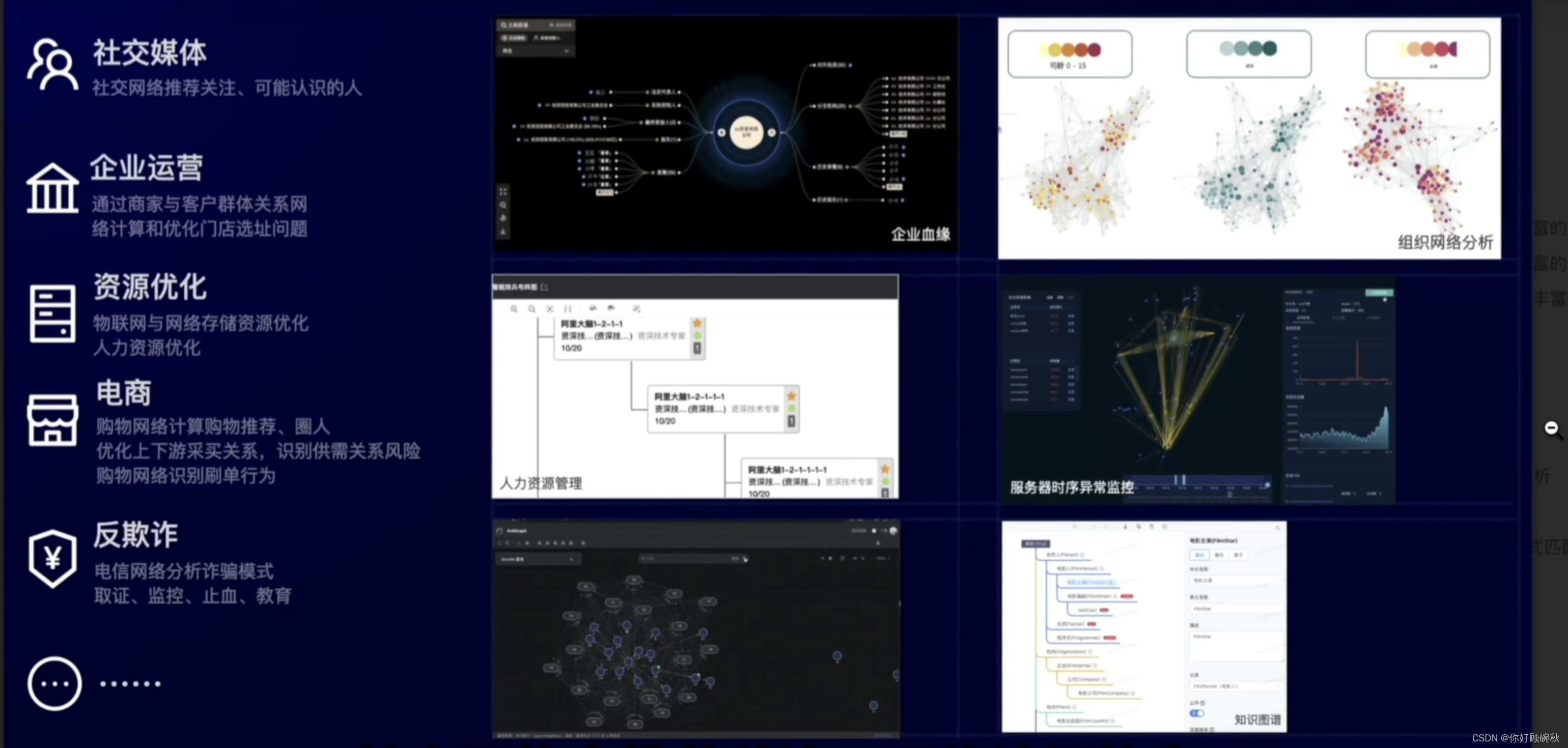
行业现状 场景预览

功能概述 G6 完全服务于图分析领域,需要提供以下基本功能 节点及边:内置常见的节点及边的类型;
统计方法:节点出度、入度、中心度、邻居节点、 行业解决方案提供风控、信用卡诈骗、反洗钱、社交等领域的综合业务案例。解决方案
顾名思义是解决问题的方案,方案的设计往往遵循
SCQA模型:Situation(背景),Complication(冲突),Question(问题),Answer(答案)。因此,解决方案以解决问题为导向,深入分析问题发生的背景,其中产生冲突的痛点问题,以及如何解决。







![[数据结构 -- C语言] 队列(Queue)](https://img-blog.csdnimg.cn/img_convert/6dbb63a1b5f184a2f1f5413eba102d33.png)